De nieuwe website-standaard: privacy en accessibility by design
Met de invoering van de AVG is privacy by design een hot item geworden. Maar naast het privacy by design-principe zou ook accessibility by design de standaard moeten worden. De community die verbonden is aan het contentmanagementsysteem WordPress heeft beide onderwerpen (privacy en accessibility) hoog op de agenda staan.
WordPress
In 2012, toen ik begon ik met het bouwen van websites met het WordPress, draaide circa 17 procent van alle websites wereldwijd op dit CMS. Inmiddels is het marktaandeel met ruim 82 procent gestegen en is WordPress de basis voor 31 procent van alle websites. Eén-en-dertig procent.
Het succes van WordPress is in mijn ogen te danken aan twee dingen. Het feit dat het een open source-project is en de enorme community die betrokken is bij het CMS. Een aantal indrukwekkende statistieken over de community:
- Er zijn over de hele wereld ruim 840 WordPress-meetupgroepen
- Deze zijn verdeeld over 66 landen en 535 steden
- In totaal zijn er meer dan 511.000 leden bij deze meetups aangesloten
- In 2017 werden 126 officiële WordCamps gehouden
- In totaal zijn er meer dan 800 WordCamps georganiseerd, in 69 verschillende steden, 65 landen en 6 continenten.
WordCamp
Een WordCamp is een conferentie die volledig op WordPress gericht is. Alle WordCamps worden door vrijwilligers georganiseerd, wat veel zegt over de betrokkenheid van de community. De conferentiedag(en) wordt voorafgegaan door of afgesloten met een Contributor Day. Iedereen draagt dan een steentje bij aan WordPress door onder andere supportvragen te beantwoorden, thema’s en plugins te vertalen, code te verbeteren en na te denken over de gebruikersvriendelijkheid van het CMS.
Van 14-16 juni vond in Belgrado de zesde editie plaats van WordCamp Europe. De ruim 2000 deelnemers dompelden zich drie dagen onder in WordPress. Naast technische presentaties over onder meer API’s en technische SEO, waren er ook presentaties over marketing, content, financiën en gezondheid. In de rest van dit artikel lees je mijn main learnings die ik tijdens WordCamp Europe heb opgedaan.
Gutenberg
Founder Matt Mullenweg kwam langs om over de ontwikkelingen rond Gutenberg te praten, de nieuwe teksteditor voor WordPress. De huidige editor ziet er nog uit als een soort Word-document. Over een paar maanden (medio augustus) zal dit veranderen in een blokkeneditor waar je zowel qua indeling als qua styling meer kanten mee op kunt.
De editor wordt fully adaptive en is te gebruiken op zowel hele kleine als hele grote schermen. Je kunt onder andere blokken aan elkaar koppelen zodat de styling die je op het ene blok toepast, automatisch ook op het andere blok toegepast wordt.
De favoriete functie van Mullenweg in de Gutenberg-editor is de copy-pastefunctie waarmee je eenvoudig vanuit andere tekstverwerkers tekst kunt kopiëren. Dat levert nu nog wel eens problemen op, doordat de tekst na het plakken schots en scheef staat. Straks is dit probleem voorbij en kun je zonder problemen tekst plakken vanuit onder andere Word en Google Docs.
Privacy by Design
Contributor Day heb ik doorgebracht bij het Core Privacy-team. Dit team werkt keihard om te zorgen dat er binnen WordPress en binnen de community aandacht voor privacy is. Niet alleen nu even omdat de Algemene Verordening Persoonsgegevens (AVG, GDPR in het Engels) actief is geworden, maar altijd.
Privacy moet een vast onderdeel van WordPress worden. Hierbij wordt uitgegaan van het Privacy by Design-principe: problemen proberen te identificeren en te beperken voordat ze zich daadwerkelijk voordoen. Zijn we dat verplicht? Nee. De eindgebruiker is verantwoordelijk. Maar we proberen als community wel tools te leveren die het beheerders zo makkelijk mogelijk maken de website AVG-proof te maken.
Privacy-instellingen in WordPress
In WordPress 4.9.6 (gelanceerd op 17 mei jongstleden) zijn een paar grote veranderingen op het gebied van privacy doorgevoerd. Dit moest allemaal vrij snel. In de volgende versie(s) worden de privacy-instellingen verder gefinetuned en uitgerold. Wat is er al gedaan?
- Privacy-pagina: je kunt aangeven op welke pagina je privacyverklaring staat. Vervolgens wordt bij het inloggen en het registreren een link naar je privacyverklaring getoond.
- Persoonlijke data exporteren: als gebruikers van je website hun persoonlijke gegevens opvragen die je website van hen bewaard heeft, kun je die nu exporteren. Denk aan bestellingen en reacties op blogs.
- Persoonlijke data verwijderen: gebruikers hebben niet alleen het recht hun gegevens op te vragen, ze hebben ook het recht hun gegevens te laten verwijderen. Er is een nieuwe optie toegevoegd die dit mogelijk maakt. Alleen een eventueel account blijft nog behouden, dat moet je zelf handmatig verwijderen.
- Consent cookie reactie: onder de reactiemogelijkheid bij een blog, is een consent-optie toegevoegd voor het plaatsen van een cookie die je naam, e-mailadres en website bewaart voor als je nog een keer wilt reageren en deze info niet opnieuw wil invullen.
Uitdagingen voor volgende versies zijn het AVG-proof maken van de Gravatar en de omgang met embedded content die cookies plaatst waar we geen invloed op hebben. Ook wordt er nagedacht over een manier om alle privacy-instellingen van het thema en de plugins in een overzicht te tonen, in plaats van verschillende instellingen op verschillende plekken. Alle onderwerpen die op de agenda staan vind je terug in de Proposed Privacy Roadmap.
A11y
Accessibility, afgekort tot a11y (spreek uit als ellie), is een belangrijk onderwerp dit jaar. Accessibility draait volledig om het toegankelijk maken van je website voor mensen met een beperking. Dit kan een visuele of auditieve beperking zijn, maar ook een psychische of cognitieve beperking. Ook voor mensen die geen beperking hebben, is accessible design handig. Het ondersteunt de content en de functionaliteit, waardoor de website beter en makkelijker te bezoeken wordt. Net als Privacy by Design zou ook Accessibility by Design een vast principe moeten worden.
Kleur en vorm
Vaak geeft een kleur een functie aan. Je kunt in een grafiek drie lijnen met rondjes zetten en elke lijn een andere kleur geven, maar het wordt toegankelijker als je naast drie verschillende kleuren ook drie verschillende vormen gebruikt. Dus niet drie keer een rondje, maar een rondje, een vierkantje en een driehoekje. Mensen die de kleuren niet (goed) kunnen zien, kunnen met behulp van de vorm toch de grafiek lezen.
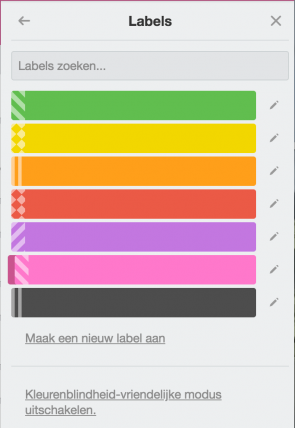
Een tool die hier goed over nagedacht heeft, is Trello. Zij hebben een optie om een kleurenblind-vriendelijke modus aan te zetten. Alle labels die een verschillend kleurtje hebben, worden dan ook voorzien van een patroon waardoor ze beter uit elkaar te houden zijn.

Als je kleurenblind bent, zie je vaak de links in een tekst niet als die alleen een andere kleur hebben. Door links ook te onderstrepen (zoals in dit artikel) ondersteunt het design de functionaliteit en zijn de links nog beter herkenbaar.
Lettertype en vorm
Handgeschreven lettertypes zijn in de mode en erg leuk, maar ze moeten wel leesbaar zijn. Sommige lettertypes vervormen de letters zo dat voor mensen met dyslexie de letters en woorden nauwelijks meer te herkennen zijn.
Ook overmatig gebruik van dikgedrukte of cursieven teksten en lettertypes die alleen uit hoofdletters bestaan zorgen ervoor dat de vorm van woorden veranderen. Hierdoor wordt het woord lastiger te herkennen als je alleen naar de eerste en laatste letter kijkt (wat we onbewust heel veel doen) en moet je je meer focussen om het woord te kunnen lezen. Door het gebruik van afwijkende teksten te beperken tot wat functioneel is, houd je je teksten goed leesbaar.
Wist je trouwens dat er speciaal voor mensen met dyslexie een lettertype ontwikkeld is? Het lettertype heeft de verrassende naam ‘Dyslexie’. Gebruik je dit lettertype niet, maak je letters dan in ieder geval relatief groot en gebruik een goede regelafstand.
Site structuur en mixed content
Een logische structuur in je website maakt het voor bezoekers duidelijk waar ze moeten beginnen met lezen en welke volgorde ze aan moeten houden. Vermijd daarbij lappen tekst. Door alinea’s, tussenkopjes en opsommingen te gebruiken houd je het overzichtelijk. Als je daar ook nog eens foto’s, video’s en audio aan toevoegt, heb je al een heel goede basis staan voor een toegankelijke website.
Door mixed content te gebruiken, kan iedereen zelf beslissen op welke manier hij de content tot zich neemt. Als je op zoek bent naar een klein stukje informatie, is het makkelijker om een tekst daarop te scannen dan een hele video te moeten doorzoeken.
Het is overigens ook belangrijk dat mensen zelf kunnen bepalen wat op een website gebeurt. Dus geen (achtergrond)video’s die automatisch afspelen en afbeeldingen die knipperen. Dit kan bijvoorbeeld een epileptische aanval bij een bezoeker oproepen.
Geen target-links
Wat betreft dat zelf bepalen: laat linkjes gewoon openen in hetzelfde tabblad. De terug-knop is de meest gebruikte knop van de browser, bezoekers weten je website dus wel weer terug te vinden. Als je de links in een nieuw tabblad laten openen, werkt de terug-knop niet meer. Dit kan voor verwarring zorgen.
En als we het dan toch over links hebben: zorg dat de linkdrager een duidelijke tekst heeft. Dus niet: klik hier, maar: neem contact met ons op. En niet ‘volg deze link’, maar: ‘lees onze handleiding’. Voor mensen die een screenreader gebruiken, is dit veel duidelijker.
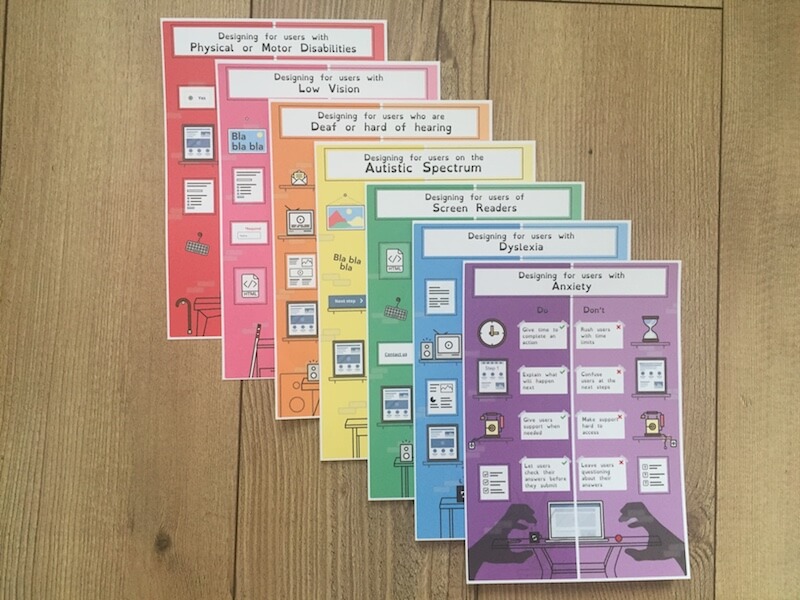
Een aantal accessibility guidelines is samengevat op deze handige accessibility kaarten die op een eenvoudige manier duidelijk maken waar je op moet letten als je je website toegankelijk wilt maken. Ook in het Accessibility Handbook op make.wordpress.org vind je veel informatie.
Interne links
In Belgrado staan ook Nederlanders op het podium. Een daarvan is Marieke van de Rakt (partner en CSO bij Yoast). In haar presentatie over interne linkstructuur legt ze uit dat een goede interne linkstructuur je bezoekers helpt om de weg te vinden binnen je website. Daarnaast helpt het Google om je website beter te begrijpen, waardoor je website beter geïndexeerd en gerankt wordt.
Drie tips van Marieke om je interne linkstructuur goed op te bouwen:
- Denk goed na over de artikelen waar je mee wil ranken. Hier wordt vaak veel te weinig aandacht aan besteed. Voor welke artikelen komen bezoekers terug naar je website? Door welke artikelen gaan ze je producten/diensten kopen? Als je de verkeerde artikelen kiest, rank je met een artikel waar geen conversie uitkomt.
- Als je de belangrijkste artikelen gekozen hebt, maak daar dan cornerstone-artikelen van. Dat doe je daar vanuit de minder belangrijke artikelen over hetzelfde onderwerp te linken naar het belangrijke artikel. Hierdoor gaat je cornerstone-artikel beter ranken.
- ‘Context’ is het SEO-woord van 2018. Google begrijpt de context van je artikel steeds beter en kan daardoor bepalen of de links die je gebruikt relevant zijn voor je lezer. Relevante links helpen bij het ranken van je site.
Kom eens langs op een meetup of bij een WordCamp
Van de 32 presentaties en 19 workshops tijdens WordCamp Europe heb ik er slechts een handvol bijgewoond, maar zoals je in dit artikel kunt lezen, heb ik daar veel nieuwe kennis opgedaan. En zo is het bij elke meetup of WordCamp.
De eerstvolgende WordCamp in Nederland is in Nijmegen van 30 augustus tot en met 1 september waar ik onder meer als spreker op het podium zal staan. Als je dat nog iets te groot of te ver weg vindt, kun je ook beginnen met een meetup in je regio. Het maakt niet uit op wel niveau je met het CMS werkt, iedereen is welkom, zowel bij een meetup als op een WordCamp. Zie ik je daar?


 ChatGPT
ChatGPT