Nieuwe website? De front-end developer laat hem staan als een huis

Je wilt een nieuwe website. Je schakelt een bureau in dat je het hemd van het lijf vraagt over jouw wensen en eisen. En als het goed is, snappen zij nu wat jij bedoelt. Maar weet jij als opdrachtgever wat het bureau vervolgens doet? Je kunt het vergelijken met het bouwen van een huis. Ik geef je als front-end developer een kijkje in mijn keuken, waar ik het fundament leg, de aankleding verzorg en een slimme meter inbouw.
De eerste stappen van een webproject
Het webproject start met onderzoek en strategie, om de exacte wensen en eisen voor de website uit te pluizen. Vervolgens zet de UX-designer het interactieontwerp op. De naam zegt het al: dat ontwerp laat zien hoe de interactie tussen gebruiker en website loopt. Vervolgens stroopt de webdesigner zijn mouwen op. Hij vertaalt het interactieontwerp naar een design dat de uiteindelijke website benadert. Het design beantwoordt vragen over welke kleuren er worden gebruikt, hoe elk stijlelement eruitziet en welke lettertypes de site gebruikt.
Dit doet de front-ender
Mijn rol als front-ender begint nu het design afgerond is. Wat doe ik? Een webpagina is doorgaans opgebouwd uit 3 onderdelen. Het geraamte (HTML), het uiterlijk (CSS) en het brein (JavaScript). Ik zorg ervoor dat deze 3 aspecten goed samenwerken, zodat de gebruiker een optimale gebruikerservaring krijgt wanneer hij of zij een webpagina bezoekt.

Ik bouw een huis
Klinken HTML, CSS en JavaScript ingewikkeld? Je kunt het maken van een website vergelijken met het bouwen van een huis. Als front-end developer leg ik het fundament en verzorg ik de aankleding. En ik bouw meteen een slimme meter in je nieuwe huis.
HTML = het fundament
Je legt eerst een fundament. Hoe groot wil je dat de kamers worden? Waar plaats je de ramen voor de beste lichtval? En hoe uitgebreid wordt de keuken? Bij het bouwen van een website zorg ik eerst dat de basis lay-out staat. Daarbij houd ik me bezig met vragen zoals:
- Uit welke onderdelen bestaat een pagina?
- Waar hoort het menu thuis?
- Waar komt de paginatitel?
Alle elementen uit het ontwerp krijgen een logische plek op de webpagina. Dit doe ik in de opmaaktaal HTML (HyperText Markup Language).
CSS = de aankleding
Als het geraamte staat, is het tijd om het huis aan te kleden. Wat voor sfeer moet het uitstralen? Ga je voor antiek of toch voor een modernere look? Kies je voor vloerbedekking of toch voor laminaat? In de webwereld zorgt de opmaaktaal CSS (Cascading Style Sheets) voor de decoratie, sfeer en uitstraling. In het zogenaamde stijlblad wordt de vormgeving van een webpagina vastgelegd. Met CSS tover ik de juiste lettertypen op het scherm, zorg ik dat de knoppen de juiste vorm en grootte hebben én dat alles netjes staat ingedeeld. Exact zoals bedacht door de ontwerpers.
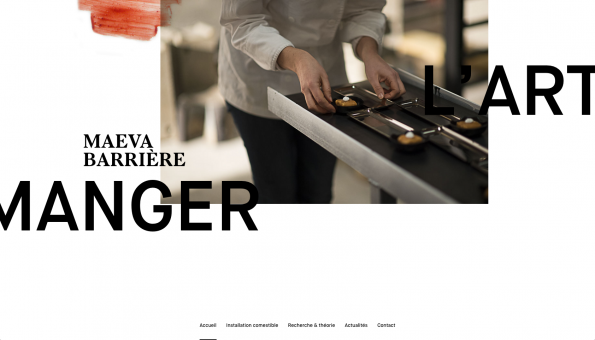
Twee voorbeelden
De CSS vormt een belangrijk onderdeel van een website. Met de juiste uitstraling komt je boodschap namelijk beter over bij de bezoeker. Hieronder 2 voorbeelden van websites met totaal verschillende uitstralingen.
JavaScript = de slimme meter in huis
Als je huis voorzien is van behang en meubilair, kun je er eindelijk gaan wonen. In principe is je huis af, toch? Wat wil je nog meer toevoegen, vraag je je misschien af. Tegenwoordig worden huizen ook slimmer gemaakt. Bepaalde thermostaten kunnen de verwarming automatisch regelen. Ze passen zich helemaal aan op basis van jouw gedrag. Of zelfs een stap verder: er zijn tegenwoordig systemen die uitlezen in welke kamer je bent en vervolgens de verlichting op jouw voorkeuren aanpassen. En dat terwijl je zonder ook maar één knop aan te raken naar je favoriete muziek luistert!
Ook hier zijn parallellen te trekken met de wereld van websites. Zo kun je prima een website bezoeken die alleen bestaat uit HTML en CSS. De links blijven werken en je kunt de content nog steeds lezen. De website is alleen heel plat en niet interactief.
De slimme website
Websites zelf laten nadenken, doen we met de programmeertaal JavaScript. Hiermee beïnvloeden we het gedrag van een webpagina. Zo kun je met JavaScript bijvoorbeeld een mobiel menu laten verschijnen door op een knop te klikken, de afbeeldingen van een slider laten bewegen, of extra content inladen op basis van de acties van een gebruiker. Met JavaScript maken we websites gebruiksvriendelijker en wordt surfen een leuke ervaring.
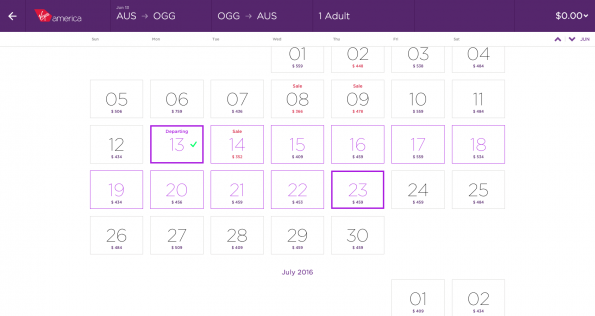
Virgin America
Een fantastisch voorbeeld hiervan is de slimme boekingssite van Virgin America (vanaf het najaar 2018 is de nieuwe naam Alaska Air, red.). De website past zich aan naar de schermgrootte van de gebruiker. Daarnaast geeft de website direct feedback op de gemaakte keuzes. Je hebt nooit het gevoel dat je de weg kwijt bent.
Het staat als een huis
Dus is je fundering stevig (HTML)? Heeft je website de juiste uitstraling met corresponderende kleuren en lettertypen (CSS)? En denkt hij met je mee (JavaScript)? Dan staat je website als een huis!
Foto intro met dank aan 123RF.