Vergeet directe conversie: go with the flow!

Interactie en volgordelijkheid spelen een belangrijke rol bij het vertalen van de customer journey naar een goed doordachte ‘userflow’. Vaak zien we zo’n flow als een opeenvolging van schermen, waarin we een gebruiker zo snel mogelijk van a naar b leiden. Hoewel dat geen verkeerd uitgangspunt is in de interactie tussen gebruiker en product, kun je je afvragen of dat wel de juiste benadering is bij het ontwerpen van gebruikservaringen.
Steeds vaker richten merken zich met hun digitale producten juist op continue interactie en engagement met gebruikers. Bij het ontwerpen van die producten gaat het dan ook niet zozeer om de snelle conversie, maar vooral om het creëren van goede flow.
Van snelle conversie naar een goede flow
In de ideale wereld heb ik als ontwerper de volledige controle over hoe een gebruiker door mijn website heen geleid wordt: een gebruiker komt binnen op de homepage, waar deze een eerste indruk van het merk of product krijgt. Vervolgens wordt de gebruiker geleid naar één van de overzichtspagina’s, waar wat gedetailleerde informatie beschikbaar wordt gesteld. Tegen de tijd dat de gebruiker op een detailpagina de bestel- of aanmeldknop tegenkomt, heeft hij al zo’n volledig beeld van mijn merk of product dat hij bijna wel moet converteren.
Weinig engagement
Helaas ziet de werkelijkheid er heel anders uit. Social media, zoekmachines en content-aggregators zorgen ervoor dat veel traffic al gelijk op dieper gelegen pagina’s terechtkomt. Dat lijkt misschien handig, maar een groot nadeel ervan is dat veel van deze bezoekers ook niet méér zullen zien dan die ene pagina. Van engagement is maar weinig sprake. Hier ligt een grote uitdaging voor het ontwerp van digitale producten.
‘Stickyness’ ontwerpen
Hoe creëer je betrokkenheid bij je merk? Hoe zorg je ervoor dat ook deze bezoekers jouw product frequenter gaan gebruiken en meer interactie aangaan met je product? Het ontwerpen van ‘stickyness’ vormt een steeds belangrijker onderdeel van productontwikkeling om gebruikers vaker, langer en intensiever bij het product te betrekken. En juist daarin komt het belang van flow naar voren.
Flow = focus x richting x tijd
Als je het woord ‘flow’ letterlijk vertaalt, betekent het stroming. Denk hierbij aan hoe water in een rivier met de stroming meegaat. Het begint meestal bovenaan een ijzige bergtop, baant zich een weg naar beneden door het landschap, om uiteindelijk uit te komen in de zee. Deze definitie van flow is ook heel herkenbaar in het ontwerpen van interacties.
De psychologische betekenis van flow
Toch bestaat er nog een andere definitie van flow die minstens net zo relevant is voor het ontwerpen van goede gebruikservaringen: de psychologische betekenis van flow. De Amerikaans-Hongaarse psycholoog Mihaly Csikszentmihalyi ontdekte dat wanneer mensen een intellectueel of creatief uitdagende activiteit uitvoeren, ze in een optimale staat van bewustzijn kunnen raken, waardoor ze boven zichzelf uitstijgen en volledig opgaan in hun activiteit. Het ervaren van deze positieve staat van concentratie duidde hij aan als ‘in de flow’ zijn.
The best moments in our lives are not the passive, receptive, relaxing times. The best moments usually occur if a person’s body or mind is stretched to its limits in a voluntary effort to accomplish something difficult and worthwhile. – Mihaly Csikszentmihalyi (1990)
Nu lijkt zo’n optimale ervaring van bewustzijn misschien haalbaar als het gaat om het maken van een mooi schilderij, of het schrijven van een inspirerend artikel. Maar hoe werkt flow bij praktische gebruikservaringen? Als het bijvoorbeeld gaat om het online bestellen van een boek of het afsluiten van een verzekering? Het idee van flow is hier interessant omdat de belangrijkste kenmerken ervan bijna naadloos overeenkomen met de kenmerken van ‘sticky’ gebruikservaringen:
- Focus: volledige betrokkenheid bij de activiteit
- Richting: het doel van de activiteit
- Tijd: het verlies van tijdsbesef en continu door willen gaan

In de flow raken gebeurt bijna vanzelf
Nu klinkt dat misschien complex en theoretisch, maar het is makkelijker dan je denkt. Denk maar eens je favoriete app, je favoriete nieuwssite of zelfs je huidige activiteit: heb jij tijdens het lezen van dit artikel nog enig tijdsbesef? Ervaar je de neiging om na het lezen van deze zin door te willen lezen? In de flow raken gebeurt bijna vanzelf, ook wanneer we interacteren met goed ontworpen digitale producten. Dit levert waardevolle inzichten als het aankomt op het ontwerpen van stickyness in onze producten.
Creëer focus
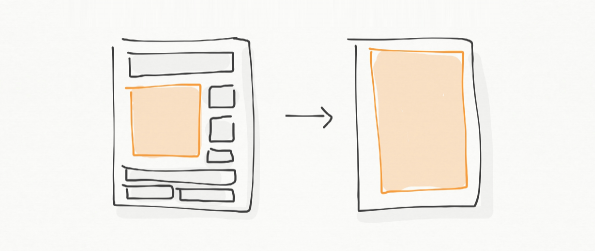
In deze context heeft flow weinig meer te maken met ‘een gebruiker zo snel mogelijk een bestel-funnel in jagen’. Oude mythes van het ontwerpen van interactie zoals ‘binnen drie kliks overal kunnen komen’ of ‘de belangrijkste informatie moet altijd direct zichtbaar zijn boven de fold’, evenmin. Wat wel belangrijk is, is het aanbrengen van focus in je product. Te veel willen vertellen in te weinig ruimte, gebruikers overrompelen met een veelheid aan mogelijkheden, het overslaan van stappen in het proces of schreeuwerige banners in de rechterkolom van je website of applicatie: het zijn elementen die ruis en afleiding creëren.

Focus op de inhoud
Succesvolle digitale producten ontdoen zich van die ruis door kritisch te zijn als het aankomt op minimalisme en eenvoud. Dit is de reden dat het lezen van artikelen op het contentplatform Medium door veel mensen als een prettige gebruikservaring word gezien. Het eenvoudige, minimalistische ontwerp creëert zo’n focus op de inhoud, dat alle overige functionaliteit naar de achtergrond lijkt te verdwijnen. Wil je gebruikers meekrijgen in de flow van jouw product of merk? Stel de gebruiker dan in staat om zich optimaal te kunnen concentreren en focussen op de interactie met jouw product.
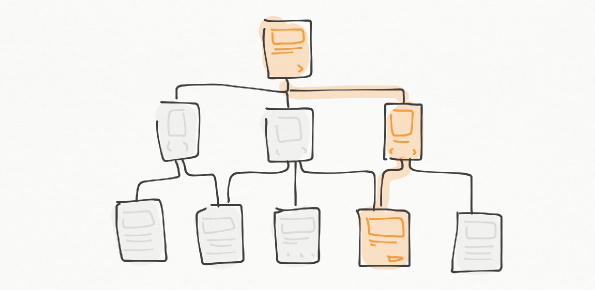
Bied richting
Het woord flow impliceert een bepaalde mate van flexibiliteit en is allesbehalve een lineair proces. Net als de stromende rivier, kan deze soms rare bochten maken, zich vertakken of samenvoegen. Het enige vaste gegeven is het doel: richting de zee. In de interactie met digitale producten is dat proces niet heel anders. Alle gebruikers willen uiteindelijk hun doel bereiken, maar de weg daarnaartoe is lang niet altijd een lineair proces waarbij we rechtstreeks van a naar b gaan.

De uitdaging is niet zozeer het ontwerpen van al die mogelijke richtingen (hoewel dat ook belangrijk is), maar vooral dat alle mogelijke interacties met het product een stap richting dat doel zijn. Het vinden van die nieuwe richtingen en mogelijkheden op die doodlopende eindes is niet altijd makkelijk. Het vereist een brede blik op de totale ervaring van jouw product in het leven van gebruikers. Soms zal het aanbieden van nieuwe mogelijkheden of vervolgacties heel logisch te plaatsen zijn.
Bedenk creatieve oplossingen voor alle touchpoints
Maar veel vaker zullen deze vervolgacties veel lastiger te bedenken zijn: wat zou een logische vervolgactie kunnen zijn, nadat iemand online een afspraak heeft ingepland voor het bezorgen van een bestelling? Hoe zorg je ervoor dat een gebruiker na het voltooien van stap 1 tot 4 van de bestelfunnel er niet bij stap 5 achter komt dat zijn flow abrupt eindigt met ‘bedankt voor uw bestelling en tot ziens’? Het kan helpen om deze eindes van je product niet te behandelen als einde van de interactie, maar juist als een touchpoint waarop je een nieuwe interactie kunt aangaan met de gebruiker en de flow kunt verlengen.
Het in kaart brengen van die touchpoints en daar creatieve oplossingen voor ontdekken vormt een steeds belangrijk onderdeel van het ontwerpproces en draagt bij aan het verlengen van de interactie tussen gebruiker en product.
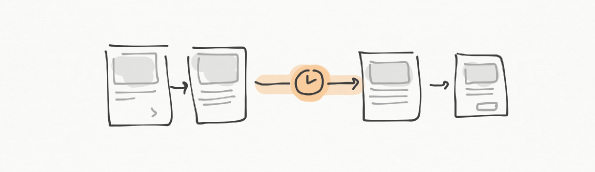
Tijd: ontwerp voor continuïteit
Vaak zijn we geneigd om digitale middelen te zien als oplossingen om iets ‘snel’, ‘direct’ of ‘efficiënt’ te doen. Dat relateren we vaak aan het in zo kort mogelijke tijd volbrengen van een bepaald proces. Maar dat hoeft niet te betekenen dat gebruikers altijd in datzelfde tempo meegaan. Eén van de belangrijkste kenmerken van flow is juist het verlies van tijdsbesef doordat gebruikers volledig opgaan in de activiteit. In plaats van te focussen op gebruikers direct en zo snel mogelijk door een proces te jagen, kan het helpen om te bedenken wat er zou gebeuren als we bij het ontwerpen van het product ook een veel langzamer tempo mogelijk zouden maken.
Wanneer stopt de flow?
Zeker bij complexe producten en diensten zullen gebruikers lang niet altijd een proces starten en direct afmaken: het tussendoor opzoeken van persoonlijke gegevens, nadenken over welk van jouw diensten het beste aansluit bij de behoefte of misschien in de tussentijd afgeleid worden door een belangrijk telefoontje. Het zijn allemaal momenten waarop gebruikers (tijdelijk) kunnen afhaken. Toch hoeft dat niet per se te betekenen dat de flow op dat moment ook stopt. Bij het ontwerpen van interactie kan het helpen om te bedenken wat er gebeurt als gebruikers een uur, een dag of zelfs een maand later terugkomen. Beginnen ze weer van vooraf aan en moeten ze opnieuw in de flow komen, of starten ze direct weer met datgene waar ze gebleven waren?

Weten dat ik als gebruiker op elk willekeurig moment weer kan instappen en verdergaan met het proces kan helpen om in de flow te blijven, zelfs als er geen directe interactie met het product is.
Go with the flow
Goed nadenken over flow bij het ontwerpen van digitale producten kan helpen om gebruikers voor langere tijd aan je merk of bedrijf te binden. Wel moet je als ontwerper kritisch blijven op de toepassing ervan. Een hogere gebruiksfrequentie of een langere interactie met het product moet wel passen bij het doel van het product. De toepassing van deze principes zal ook per product anders zijn: flow in een eenmalig aanvraagproces kent andere principes dan flow in een online educatieplatform met hoge gebruiksfrequentie.
Je hebt maar gedeeltelijk controle over de flow
Daarnaast is het ook belangrijk om te beseffen dat flow voornamelijk een mentaal proces is bij de gebruiker, en niet beperkt is tot datgene wat er op het scherm gebeurt. Dit betekent ook dat we als ontwerpers en ontwikkelaars maar gedeeltelijk controle hebben over flow bij gebruikers. Hoe goed je flow in je product ook kan zijn: er zal altijd een bepaalde mate van onbekendheid of onzekerheid zijn in het ontwerpen ervan. Dat hoeft zeker geen show-stopper te zijn: die onzekerheid maakt het juist zo interessant om continu te blijven experimenteren. Het continu opzoeken van de grenzen van je product en die op creatieve manier weten uit te breiden is de kern van digitale productontwikkeling: een product is nooit af!


 ChatGPT
ChatGPT 





