Voorkom ‘digital insanity’ in je corporate identity [checklist]

Een corporate identity wordt vaak ontworpen op papier, maar je media worden in de praktijk meestal op een smartphone of flatscreen geconsumeerd. En op een scherm faalt een corporate identity dus vaak. Voorkom visual insanity in je corporate identity met deze 7 checks.
Digital First
Ik kan écht genieten van mooie merken en hun verschillende marketing- en communicatie-uitingen, zowel online als offIine. De verscheidenheid in lettertypes, hoe de visitekaartjes aanvoelen, en zelfs de geur (stank) van het papier kan ik lekker vinden. Maarrr, wat vaak nog mist is het digital first denken: de eerste marketing- en communicatie-touchpoints met klanten zijn toch grotendeels online, dus op een scherm.
Uitgezonderd bedrijven als AirBnB, Yelp en Starbucks doen de meeste corporate communicatie-afdelingen het behoorlijk slecht op het gebied van online brand identities. Ze denken vaak als eerste aan een old school brand guide met een logo en kleurschema’s. Het daadwerkelijke gedrag en de ervaringen van hun klanten – en dus hoe de brand identity wordt ervaren – wordt dan vergeten.
Tel je touchpoints
Interacties met klanten gaan dus vooral via digitale media zoals websites, het corporate Twitteraccount of via de Google Maps-app op de smartphone van een klant die onderweg naar jouw kantoor. Deze klanten zien dat mooie logo op je gebouw helemaal niet want ze kijken op hun smartphone, en voelen ook dat mooie corporate briefpapier niet meer.
Vraag jezelf daarom af: wat zijn de huidige en toekomstige touchpoints die we hebben met onze klant? Hoeveel interacties vinden daarop plaats? Hoeveel klanten zijn hierbij betrokken? Wat is de intensiteit, de kwaliteit en de interactie die mensen hebben tijdens deze touchpoints? Wat is het gevoel dat de mensen hebben na deze merkinteracties?
De Digital Sanity Checklist
Voorkom digital insanity in je corporate identity met deze 7 checks:
1. Voorschrijven of faciliteren?
De meeste corporate identities beschrijven niet de identiteit van het bedrijf, ze schrijven voor hoe het logo, een lettertype en een aantal kleuren gebruikt moeten worden. Ze beschrijven niet het gevoel of de ervaring die een klant moet hebben na het verwerken van hun media. MailChimp doet een mooie poging in het managen van klantervaringen met hun Voice & Tone guide.
Check de toelichting die Dropbox neerzet onder hun logo-beschrijving om aan te geven dat ze er op vertrouwen dat designers goed met hun logo omgaan en tegelijkertijd hen de professionele ruimte geven om hun werk te doen.

Dropbox vertrouwt erop dat ontwerpers hun best doen.
2. Let the logo love your content
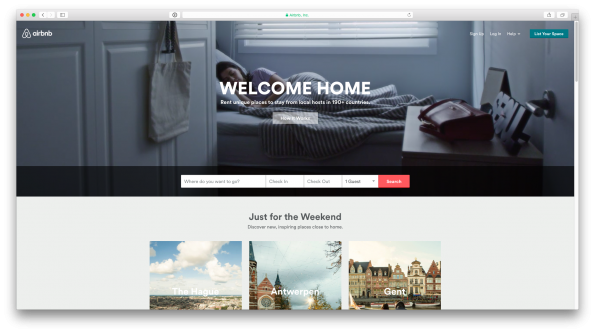
Is het logo geschikt om er visuals of video’s achter te plaatsen? De content van een website of app is steeds meer het middelpunt van de belangstelling. Niet het logo, dat volgens veel corporate identities alleen maar op een witte achtergrond mag staan en te veel ruimte in beslag neemt op het kleine scherm van een smartphone.

Logo en content in harmonie.
3. Voorkom een font frenzy
Je hebt geen 5 verschillende lettertypes nodig voor één corporate identity. Offline een ander lettertype dan online? De PowerPoints en Word-documenten in een derde lettertype? De meeste interacties zijn op een beeldscherm, dus ga gewoon voor één hoofd-lettertype.
Gebruik je een Google Font voor alle online media? Er is minder keuze, maar Google Fonts werken op alle browsers, waardoor je website en andere online media er altijd uitzien zoals ze zijn bedoeld. De meeste productivity suites zijn nu ook beschikbaar in de browser, dus een Office 365 document, iCloud Keynote of Google Doc werkt ook met het gekozen Google Font.
4. Menselijke presentaties
Het is logisch om voor een PowerPoint- of Keynote-presentatie een breedbeeld verhouding van 16:9 te gebruiken, dus geen 4:3. De meeste computerschermen en smartphone-schermen zijn breedbeeld, en presentaties presenteer je steeds vaker op grote flatscreens die sowieso een breder scherm hebben. Buiten dat is een brede verhouding natuurlijker voor het menselijk oog.

Een 16:9 verhouding past beter bij het menselijk blikveld.
Het corporate logo hoeft niet op elke slide te zien zijn. Echt niet. En zo’n dikke gekleurde achtergrond achter de slide titel is ook niet nodig. Geef de content een beetje ruimte!
5. UX, geen kleurschema’s
Kleurschema’s zien er leuk uit, maar hoe moeten deze online toegepast worden? Digitale media zijn interactief. Een voorbeeld: tot voor kort had een knop op een website verschillende kleuren en vormen nodig om de gebruiker de juiste feedback over de werking van de knop te geven:
- De normal state om de bezoeker te verleiden om te klikken.
- De hover state wanneer je je cursor boven de knop laat zweven.
- De active state wanneer mensen op de knop klikken.
Gebruikers krijgen feedback door micro-animaties in deze drie states. Dat geheel bepaalt het gevoel wat je krijgt bij het klikken van de knop, en dus de ervaring met het merk. Wanneer een knop mede de merk-ervaring bepaalt, waarom geef je de ontwikkelaars van het webbureau niet de knop in alle drie de states? En kleur is gratis op het internet, dus maak wat variaties!
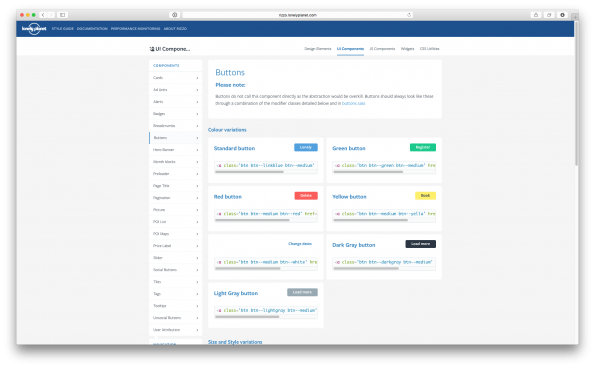
Dit is wat bedrijven als Lonely Planet doen in style guides zoals deze. Ze tonen ook de code om het de webontwikkelaar extra makkelijk te maken.
Zo’n styleguide hoeft niet achter een login! Alle elementen, zoals knoppen, staan sowieso op je website. En het idee is juist deze kennis makkelijk te verspreiden. Zo’n styleguide, of beter: UX guide, staat vaak op een url als: yourdomain.com/uxguide.
Ontwerpers hebben niet altijd een grote portal nodig. Ze zijn al blij met een relevante, werkende link die naar een Dropbox-account leidt. De ontwerper is blij en het bedrijf bespaart geld op een dure portal.
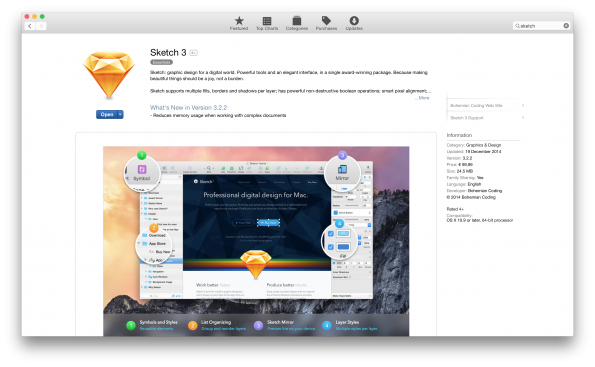
Wil je de digitale ontwerper en ontwikkelaar écht blij maken? Voeg dan je logo en dergelijke in een Sketch-document toe. Het Nederlandse Sketch is in rap tempo de wereldwijde nummer 1 digitale design tool aan het worden.

Google, Apple en Facebook gebruiken Sketch.
Iconen worden vaak gebruikt in apps en websites, denk aan een menuknop, een vergrootglas voor de zoekfunctie en iconen naast tekst om mensen snel een overzicht te geven. Beschrijf deze iconen en het gebruik ervan, en deel ze via SVG-bestandstype of deel het icon font.
6. Navigeren in de echte wereld
Klanten die met de auto naar een bedrijf reizen, gebruiken waarschijnlijk een navigatie-app. Ze kijken op hun smartphone, en niet naar jouw corporate logo op het dak van jouw kantoor. Dus wat zien ze wanneer ze in hun app zoeken naar jouw bedrijfsnaam en adres? Regel het hier:
- Google Maps: edit het met het Google Account van je bedrijf.
- Voor Apple Maps kun je het hier instellen.
- Waze is “powered by the people”. Rij zelf naar het adres van je kantoor en Waze vraagt je vanzelf de locatie te editen. Of pas het aan op hun website.

Wij hebben naast ons kantoor en klein bord aan een lantaarnpaal met ons logo en de tekst: “Je bent er”. Een mooie aanvulling op de navigatie apps.
7. Natuurlijk is er meer
Controleer de bio’s en omschrijvingen van je socials. Zijn de openingstijden vermeld: op welke tijden reageert het merk op tweets? Is er een bedrijfsslogan om toe te voegen aan je bio? Ondersteunt deze slogan SEO? Wat wordt er weergegeven wanneer een klant zoekt op de merknaam in grote zoekmachines en op grote platformen als Wikipedia, Yelp & Vimeo?
Merk uniekheid vs. praktische toepassing
Er lijkt een spanning te zijn tussen de vrijheid en de uniekheid van een merkidentiteit en de praktische toepassing ervan. Ik word gedreven door de door de klant ervaren merkidentiteit. En die ervaring kan erg uniek zijn, ook met het gebruik van een Google Font.
Ik ben er echt van overtuigd dat branding – naast het product en de service – wordt bepaald door elke klik, tik of swipe in een app of website. Dus de totale user experience op jouw media en andere media. Ik geloof dus niet in een groter logo in de linkerbovenhoek van je website. 😉
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT