Zo gaat ANWB om met mobile SEO: 6 lessen

Terwijl het aantal mobiele bezoeken aan websites stijgt, vraag je je misschien soms af hoe andere partijen mobiel verkeer omgaan en waarom. “Waarom hebben zij geen mobiele site? Hoe zien de aandelen van mobiel- en tabletverkeer er bij hen uit? Hoe gaan zij om met mobile SEO?” In deze post zal ik kort toelichten hoe op ANWB.nl mondjesmaat “de knop” naar mobiel geoptimaliseerde content wordt omgezet.
Wie ben ik?
Mijn naam is Joris Has en ik ben bij ANWB.nl verantwoordelijk voor het organische (SEO) verkeer. Ook beheer ik de interne zoekmachine omdat deze veel raakvlakken heeft met SEO. Op ANWB.nl gebruiken we een zoekoplossing van Google genaamd Google Search Appliance. Deze zoekoplossing heeft een eigen algoritme, waardoor wij ook intern de vindbaarheid van bepaalde pagina’s optimaliseren en waar nodig het algoritme beïnvloeden. Ook ben ik sinds begin dit jaar lid van de DDMA commissie search. De commissie Search van de DDMA richt zich op het promoten van het vakgebied zoekmachinemarketing in Nederland, door kennisdeling en educatie.
Bij de bouw van de mobiele website ben ik verantwoordelijk voor het bewaken van de SEO-vriendelijkheid en de correcte implementatie van de Google Webmaster richtlijnen voor mobiel. In deze blogpost leg ik kort uit hoe wij dit op ANWB.nl hebben gedaan en waarom.
Over ANWB.nl
ANWB.nl heeft maandelijks circa 10 miljoen bezoekers. Het doel van ANWB.nl en alle apps is om bezoekers zo snel mogelijk te voorzien van informatie. Hiervoor draaien er op de website ruim 125 applicaties. Voorbeelden hiervan zijn de Koerslijst, ANWB Garagereviews, Routeplanner en verkeerskaarten. Ook staan er 13 ANWB mobiele apps in de verschillende app stores. Bezoekers krijgen hierdoor de ruimte om de ANWB op zoveel mogelijk verschillende manieren en momenten te benaderen.
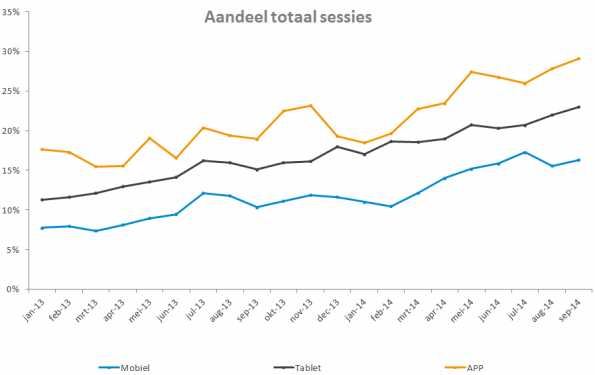
Bezoekersaandelen mobiel-, tablet- en app-verkeer
Onderstaande grafiek laat duidelijk zien hoe het mobiele verkeer zich sinds januari 2013 heeft ontwikkeld. De aandelen tablet-, mobiel- en app-verkeer nemen enorm toe. Het aandeel desktop (wat niet zichtbaar is in onderstaande grafiek) is inmiddels gedaald van 81,5 procent op januari 2013 naar slechts 66 procent in september 2014.
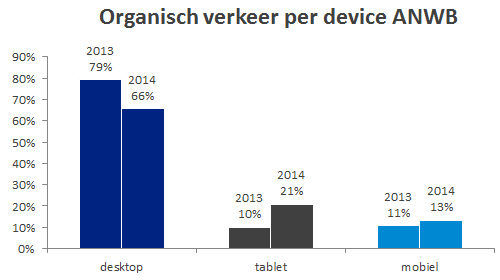
Aandeel mobile SEO-verkeer
Wanneer we de aandelen van het organisch verkeer van september vergelijken met vorig jaar, dan wordt een verschuiving van desktop naar tablet goed zichtbaar. Om tablet gebruikers een goede gebruikerservaring te bieden, toont ANWB.nl sinds eind 2013 een voor tablet geoptimaliseerd design. Dit gebeurt op dezelfde url als de desktopsite. Sinds Q3 2014 is er voor de meeste pagina’s een mobiele variant beschikbaar. Dit gebeurt niet op de desktop- en tablet-url’s, maar deze staan in de speciale mobiele directory ANWB.nl/m/.
Geen volledig responsieve site
Naast het voorzien in de informatiebehoefte van bezoekers wordt de website ANWB.nl ook gebruikt om bezoekers te informeren over bepaalde standpunten, nieuwsberichten, diensten en relevante producten. Het doorklikpercentage naar content, gerelateerd aan het initiële bezoek, is een belangrijke doelstelling.
De vele applicaties maken de implementatie van een volledig responsieve site lastig uitvoerbaar omdat applicaties op ieder device goed dienen te werken. ANWB wil zoveel mogelijk grip houden op de user experience van bezoekers en er is gekozen per pagina en applicatie los te bekijken of de mobiele versie geschikt is voor gebruik.
De knop omzetten
Bij de webwinkel worden mobiele bezoekers van de desktopsite reeds doorgestuurd naar mobiele pagina’s middels een redirect. Bij de rest van ANWB.nl is dit niet zo. Een richtlijn die wordt nagestreefd is: “Eerst brengen we in kaart wat de mogelijke doelen van bezoekers per pagina zijn. Daarna testen we met A/B-tests en gebruikersonderzoeken in het ANWB User Experience Lab of de mobiele versie van een pagina de usability en conversies verhoogt. Zo ja, dan kunnen we voor die pagina of applicatie de knop gedeeltelijk omzetten.”
Bi-directionele annotatie
“De knop gedeeltelijk omzetten” betekent dat mobiel verkeer gefaseerd wordt doorgestuurd naar mobiele url’s. Eigenlijk doet ANWB.nl dat niet zelf, maar doet Google dat voor de ANWB.nl. Er is gekozen voor een afzonderlijke mobiele site en volgens de richtlijnen van Google zijn bi-directionele annotaties toegevoegd aan de metadata. Dan “vervangt” Google de desktop-url’s van ANWB.nl in mobiele url’s van ANWB.nl/m/. Dit is afhankelijk van het soort apparaat dat de bezoeker op Google.nl gebruikt.
Deze bi-directionele annotatie zorgt ervoor dat zoekmachines op de hoogte gesteld worden dat er van een pagina een mobiele variant beschikbaar is. De bi-directionele annotatie komt tot stand door in de metadata van de desktop-url een “alternate” meta tag te plaatsen naar de mobiele url. Belangrijk is wel dat de mobiele pagina met een “canonical” meta tag terugwijst naar de desktop-url.
Voorbeeld
In de metadata van de desktop-url ANWB.nl/verkeer staat deze alternate tag die verwijst naar de mobiele url:
<link rel="alternate" media="only screen and (max-width: 640px)"href="https://www.ANWB.nl/m/verkeer">
En de mobiele url wijst met een canonical tag terug naar de desktop pagina:
<link rel="canonical" href="https://www.ANWB.nl/verkeer" >
Google heeft een speciale sectie in de Webmasterhulp ingericht waar dieper wordt ingegaan op de implementatie van deze tags in mobiele websites.
Wat gebeurt er nu precies?
Zoekt iemand met zijn mobiel op Google naar bijvoorbeeld “koerslijst”, dan presenteert Google niet de desktop-url maar de mobiele url. Zie in deze afbeelding links de desktop-url en rechts de mobiele url:

Url-verschil in mobiele zoekresultaten koerslijst
Dit gebeurt momenteel bij duizenden pagina’s en zoekopdrachten waar de ANWB.nl op rankt. Hieronder een aantal voorbeelden.
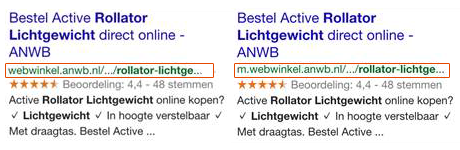
Wanneer iemand zoekt op een webwinkelproduct zoals “lichtgewicht rollator”:

Url-verschil mobiele zoekresultaten webwinkel
Of als iemand informatie over ANWB winkels zoekt:

Url-verschil mobiele zoekresultaten ANWB winkels
Resultaat
Na de implementatie van bi-directionele annotatie zagen we dat het organische verkeer binnen 24 uur al toenam. Dit was eerlijk gezegd ver boven verwachting. De verwachting was dat Google de implementatie pas na ongeveer een week zou oppikken. Na enkele dagen werd zelfs meer dan 81% van de mobiele url’s al voorzien van organisch verkeer. De implementatie heeft een enorm positief effect op de doelconversiepercentages en de gebruikservaring op mobiel.
Waarom zou je dit willen?
Behalve dat het een positief effect heeft op de gebruikservaring, heeft Google onlangs aangegeven mobielvriendelijke pagina’s te gaan belonen door deze in de zoekresultaten te markeren met het “mobile friendly label”:
We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal.
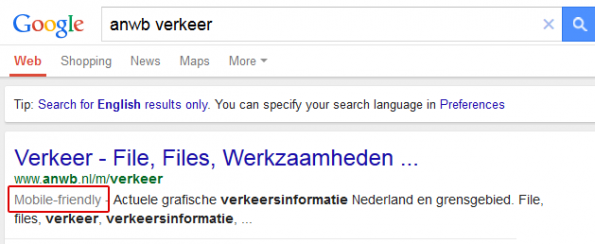
Het is aannemelijk dat deze labeling een positief effect zal hebben op de CTR en op de posities. Het label wordt inmiddels al getoond bij mobiele zoekresultaten van ANWB.nl

Google toont het label “mobile friendly” al bij pagina’s van ANWB.nl
Test zelf of je site “mobile friendly” is
Ben je benieuwd of Google jouw pagina’s als “mobile friendly” ziet? Gebruik dan deze tool van Google zelf of kijk in Google Webmaster Tools of je een melding onder het kopje “mobile usability” hebt staan.
Zes learnings van Mobile SEO fase 1
De eerste fase van Mobile SEO is nu achter de rug en de focus lag op correcte implementatie van de bi-directionele annotatie en het voorkomen van duplicate content. De tweede fase zal meer gericht zijn op on-page verbeteringen en het toepassen van de opgedane learnings. Onderstaand een aantal zaken die we in de eerste fase zijn tegengekomen.
1. Maak een Google Webmaster Tools-profiel
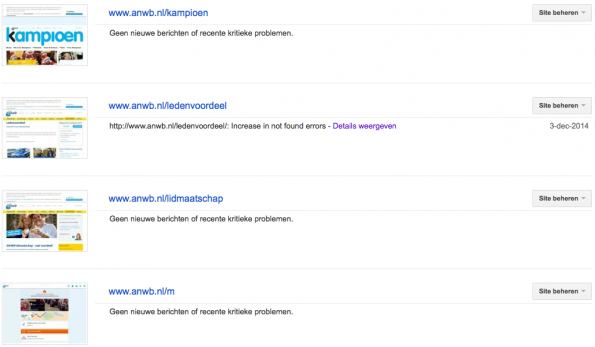
Maak voor de launch van de mobiele site een Google Webmaster Tools-profiel voor de directory of het subdomein waar de mobiele site op staat. Hierin kun je dan overzichtelijk alle mobiele url’s monitoren en eventuele crawl errors op tijd waarnemen. Zie hieronder hoe we dit voor ANWB.nl doen.

Google Webmaster Tools voor directory mobiele site
2. Mobile url-informatie toevoegen aan XML-sitemaps
Voor ANWB.nl en webwinkel.ANWB.nl zal in de volgende sprints volgens de Google richtlijnen “mobile url information” aan de XML-sitemaps worden toegevoegd. Dan weten we zeker dat alle mobiele url’s goed bereikbaar zijn voor zoekrobots.
3. Optimalisatie page titles en meta descriptions

Voorbeeld afgebroken page title en meta description
Optimaliseer de page titles en meta descriptions direct bij livegang voor mobiel om een daling in de CTR te voorkomen. Google toont op mobiel vaak minder tekens per zoekresultaat dan op desktop. Als je de page title en description niet korter maakt kan Google deze afbreken waardoor je mogelijke bezoekers niet “overhaalt” om op jouw zoekresultaat te klikken.
4. Mobiele url’s staan snel in Google
Na implementatie van de bi-directionele annotaties toonde Google bij ANWB binnen 24 uur mobiele url’s in de zoekresultaten.

Paginaweergaven mobiele url’s
5. Bing
Bing verkeer toont weinig tot geen reactie op de implementatie.
6.Verschil tussen desktop- en mobiele posities
Posities in Google NL desktop en Google NL mobiel verschillen slechts in 2% van de gemeten keywords en url’s.
Met deze post hoop ik anderen meer inzicht te geven in de manier waarop ANWB.nl bi-directionele annotaties heeft toepast en waarom. Heb jij bepaalde learnings omtrent mobiele SEO of heb jij tips die we bij ANWB.nl in de volgende fase niet moeten vergeten? Laat het in de comments weten!
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT