Nieuwe gemeentesite? Geef inwoners de leiding!

De website van de gemeente Lansingerland was aan gaan voelen als een oude jas. Comfortabel, maar een beetje sleets en uit de mode geraakt. Maar na een aantal keren een make-over, waren we nu toe aan een nieuw fundament. We wonnen kennis in over digitale dienstverlening en cms’en en kozen er heel nadrukkelijk voor om onze klant — de burgers en ondernemers — te vragen wat zij online van hun gemeente verwachten: wat zijn hun toptaken? En we zochten waar, vanuit de visie en strategie van de gemeente bekeken, naast toptaken, de ‘+’ zit.
Onze website was een oude jas geworden
Zo eens in de zoveel jaren gaat het kriebelen. Je oude jas is aan vervanging toe. Hij is niet meer in de mode. Wat eens zo mooi en hip was, is nu oud, een beetje sleets en aftands geworden. Je gaat rondkijken, loopt eens langs wat etalages en vergelijkt die ene jas met die andere. Ga ik voor donkerblauw: veilig, vertrouwd en altijd goed? Of toch die hippe paarse? Of laat je je dan weer leiden door de trends in de mode? En na vergelijken, kiezen en afrekenen kun je hopelijk weer een tijdje voort.
De website van de gemeente Lansingerland kon je na zeven jaar ook vergelijken met een oud en versleten jasje. Het was eigenlijk een houtje-touwtjejas geworden. Je kent dat wel: de ene knoop hangt nog net met een draadje aan het touwtje, de rits moet je met moed, beleid en trouw behandelen. We hadden al een paar kaar een mini-make-over laten uitvoeren, maar moesten nu toch echt constateren dat het einde bereikt was.
Nu geen make-over, maar een nieuw fundament
Opnieuw beginnen, blanco kunnen starten, dat was nu ons uitgangspunt. Zo kun je vanaf het fundament nieuwe keuzes maken, die passen bij de huidige visie van de organisatie. Ook de inhoud van de website, de content, was inmiddels redelijk verouderd. Ondanks alle goede bedoelingen was er te veel tekst, de tekst was te weinig naar de doelgroep geschreven (aan welke informatie heeft de inwoner behoefte?) en het taalgebruik was te ambtelijk.
We liepen al langer rond met het idee dat de website aan verandering toe was. Bij de gemeente groeit het geld niet aan bomen (waar wel?) en dus moet je doordacht te werk gaan met geld van je inwoners. Eerst hebben we met de interne stakeholders inspiratiesessies georganiseerd.
Kennis ingewonnen over digitale dienstverlening en cms’en
Zo hebben we een whizzkids-bijeenkomst georganiseerd, waar we bevlogen jongeren uit het vak hebben laten vertellen over hun beeld op de toekomst van digitale dienstverlening. En een andere bijeenkomst ging over de uiteenlopende varianten van cms’en. Open source, of toch een gesloten systeem? Voor sommige van onze collega’s ging er tijdens die bijeenkomsten een wereld open!
Na het vergaren van al deze informatie en het lezen van behoorlijk wat vakliteratuur, hebben we een ambitiedocument geschreven: hoe ziet de gemeente Lansingerland het digitale landschap over een paar jaar, wat is de rol van de gemeente daarin en hoe geven wij dat digitaal vorm?
Hoe verder? Vraag het je klant!
De valkuil is daarna groot om meteen op zoek te gaan naar een cms-leverancier. Maar hoe vertaalt de ambitie zich naar de behoefte van de doelgroepen van je website? We merkten dat we daar binnen de organisatie behoorlijk wat discussie over hadden. En dan gaat het spreekwoordelijke lampje branden: we vragen het aan de doelgroep zelf! Wat wil een inwoner vinden op onze website? En wat niet? En zit een ondernemer op een gemeentelijke website te wachten? Wat zoekt een maatschappelijke organisatie? Want alle kennis binnen een organisatie ten spijt: je doelgroep spreekt de waarheid! Niets meer en niets minder.
Toptaken van Gerry McGovern
Om te kunnen meten, hebben we samen met Sabel Online de toptakenmethode van Gerry McGovern gebruikt. Het idee is simpel: een klein gedeelte van de inhoud van je website genereert een groot gedeelte van het verkeer. Kun je dat gedeelte goed inrichten, dan stel je een groot gedeelte van je bezoekers tevreden.
Om erachter te komen wat onze bezoekers willen weten, hebben we kwalitatief én kwantitatief onderzoek uit laten voeren. Een kleine 500 mensen vulden de digitale enquête in. Daarnaast hadden we gesprekken met focusgroepen van inwoners, bedrijven en maatschappelijke instellingen. Zo konden we dieper op onderwerpen ingaan en de argumentatie achter antwoorden achterhalen. Verhelderend!
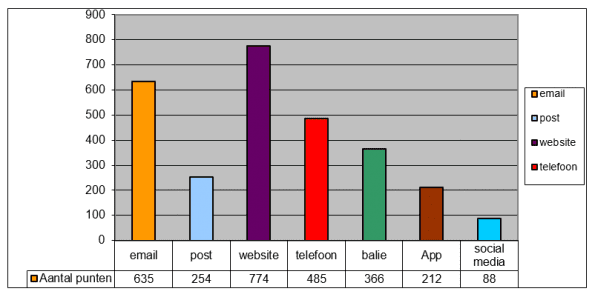
In datzelfde onderzoek hebben we onszelf nog een keer kritisch de spiegel voorgehouden: willen inwoners wel digitaal met ons communiceren? Bij welk kanaal ligt de voorkeur? De website kwam hier als voorkeurskanaal nummer 1 naar voren.

Waar zit, naast toptaken, de ‘+’?
De inwoner spreekt dus de waarheid. Heerlijke gedachte, nietwaar? Geen discussies meer, maar gewoon uitvoeren waar de inwoner om vraagt. Het lijkt zo simpel. Maar daarmee ben je nog niet helemaal klaar. Een organisatie heeft ook eigen belangen, zowel maatschappelijk als politiek. Daar moet je rekening mee houden met het inrichten van je website. Het college had een aantal speerpunten, die we in de website tot uiting wilden laten komen. En ook uit de statistieken kwamen nog taken naar voren, die in de toptaken niet genoemd waren (zie kader).
| Toptaken | Organisatiebelang | Statistieken |
|---|---|---|
| Paspoort en identiteitskaart | Nieuwbouw | Afschriften en dergelijke |
| Melding doen | Dossiers | Vergader- en evenementenagenda |
| Belastingen en heffingen | Actuele thema’s | Politieke informatie |
| Nieuws | ||
| Afvalinzameling | ||
| Openingstijden |
Focus op inwoners van een wijk of buurt
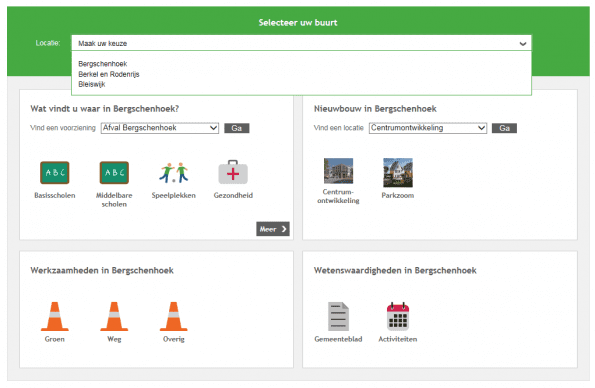
Uit het onderzoek kwam ook naar voren dat inwoners niet denken als inwoner van een gemeente, of van een woonkern. Nee, zij vinden zichzelf inwoner van een wijk, of van een buurt. En ze zijn dus ook op zoek naar informatie over die wijk of buurt. Een mooie uitdaging dus om die informatie ook zodanig te gaan ontsluiten. In de praktijk hebben we ervaren dat informatie op wijkniveau aanbieden nu (nog) niet haalbaar is, maar de ontsluiting op woonkernniveau is er gekomen!

Na onderzoek wireframes laten maken
Een onderzoek is mooi. Het levert een fraai rapport op. En dan? We hebben de uitkomsten van het rapport laten omzetten naar wireframes. Zonder te kijken naar techniek, zonder te weten met welke cms-leverancier we in zee zouden gaan. Een ideaalbeeld. Maar daarna moet je de stap wel naar de praktijk gaan zetten. Met het wireframe in de hand zijn we naar onze cms-leverancier gestapt. Hen hebben we gevraagd de vertaling van de wireframes te maken naar de praktijk van hun templates.
Binnen de gemeente Lansingerland is het devies ‘geen maatwerk, tenzij’. Het was dus goed zoeken binnen de standaardoplossing naar wat wel en wat niet kon. Geven en nemen. En ja, dan moet je soms tot de conclusie komen dat je ideaal niet altijd haalbaar is. Gelukkig kon veel wel, ook al is dat soms net anders dan je van tevoren bedacht had. Onze leverancier heeft daarnaast ook nog een generieke oplossing kunnen bedenken voor de woonkerngerichte informatie.
Bouwen, testen en aanpassen
Langzamerhand komt de website dan van de grond. Maar raak je door de compromissen die je onderweg moet sluiten, niet teveel uit koers? Dit wilden we goed in de gaten houden. We hebben daarvoor twee keer een toetsmoment ingebouwd:
- We hebben de navigatie van de website getest met een treetest. Inwoners moesten puur op de tekst van de menu-items zoekopdrachten uitvoeren. De uitkomsten hiervan hebben we verwerkt in het navigatie-ontwerp.
- Toen de vormgeving redelijk stond, hebben we een usabilitytest laten uitvoeren onder inwoners. Weer zoekopdrachten, maar nu binnen een website die vorm en kleur had, en waar een groot deel van de content gevuld was. Ook deze uitkomsten hebben we verwerkt in de site.
Frappante resultaten
Een frappant resultaat van de onderzoeken was dat onderdelen die we op basis van de eerste test hadden verplaatst, op basis van de tweede test weer terug zouden moeten naar hun oorspronkelijke plek. We hebben er toen voor gekozen om op beide plekken te verwijzen naar deze informatie. Ook hier: je doelgroep spreekt de waarheid!
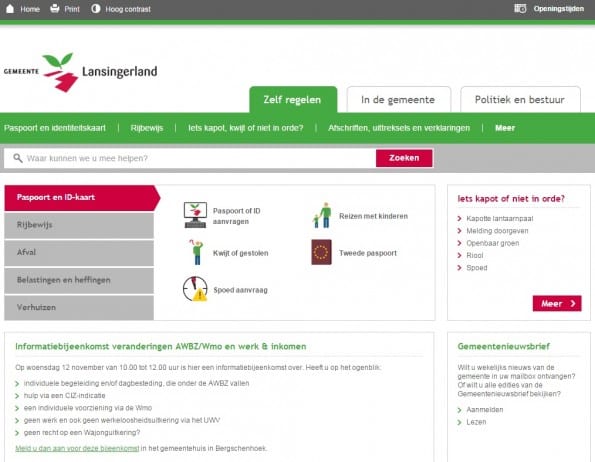
De rechterkolom van onze website werd ook slecht gezien. Herkenbaar, want veel mensen bekijken de pagina in een F-patroon. Helaas konden we hier op basis van de templates van onze leverancier weinig aan doen. We hebben door middel van vormgeving de rechterkant opvallender gemaakt.
Concreter taalgebruik
Om informatie beter vindbaar te maken, hebben we ook het taalgebruik concreter gemaakt. Aansluiten bij de woorden die bezoekers gebruiken, verhoogt de vindbaarheid van je informatie. In gemeenteland werken wij normaal gesproken met de term omgevingsvergunning, maar de inwoner zoekt op dakkapel en bouwvergunning. Door deze woorden in je tekst te zetten (en niet alleen als meta-tags of trefwoorden te gebruiken), wordt de gevonden tekst door bezoekers eerder ervaren als de juiste tekst. Ze scannen daar immers op.

Waar gaan we de komende jaren naartoe?
De nieuwe website van de gemeente Lansingerland is 1 juli 2014 live gegaan. We waren voorbereid op veel vragen, maar eigenlijk ging alles heel geruisloos. Onze blik is inmiddels al weer richting de toekomst verplaatst. Begin september hebben we onze digitale gemeentenieuwsbrief aangepast. Ontvangers kunnen nu een eigen profiel opgeven, waarmee je een nieuwsbrief op maat kunt ontvangen. Binnenkort laten we nog een usabilitytest uitvoeren onder onze inwoners. Zo kunnen we zien of we nog steeds op de goede weg zijn.
Op ons wensenlijstje staat daarna het verder ontwikkelen van het gedeelte ‘Mijn buurt’. Hoe kunnen we inwoners nog meer op maat (op wijk) gesneden informatie aanbieden? Onze app bevat hopelijk binnenkort de bekendmakingen, zodat inwoners een bericht krijgen als er bij hen in de buurt een vergunning is aangevraagd voor bijvoorbeeld een dakkapel.
En als laatste: we gaan begin januari live met een sociaal intranet. Kennis delen binnen de organisatie, zodat we onze inwoners nog beter van dienst kunnen zijn.
Dit artikel is een uitwerking van mijn presentatie ‘Een topwebsite, met een ‘+’’, gehouden op maandag 10 november, voor Logeion.


 ChatGPT
ChatGPT 





