Design to get lost: hoe ontwerp je nieuwsgierigheid?
We zijn van nature nieuwsgierig. Daardoor zijn mensen intrinsiek gemotiveerd om zich te ontwikkelen. Misschien is nieuwsgierigheid wel de belangrijkste drijfveer achter wetenschap. Toch werd nieuwsgierigheid nog niet zo lang geleden door veel mensen gezien als een zonde in plaats van een deugd. Deze gedachte zette mij aan tot een klein onderzoek. Wat is nieuwsgierigheid en hoe kun je dit als interactieontwerper inzetten?
Spring in het gat
Wat is nieuwsgierigheid? Van alle definities is die van George Loewenstein misschien wel het meest helder: “Curiosity is the urge to fill the information gap.”
Binnen je comfortabele eigen wereld met patronen die je kent, komt daar plotseling een nieuwe stimulus. Wat is dan je reactie? Negeren omdat je het al kent? Vluchten omdat je bang bent? Of ontdekken. Juist, in dat laatste schuilt nieuwsgierigheid.
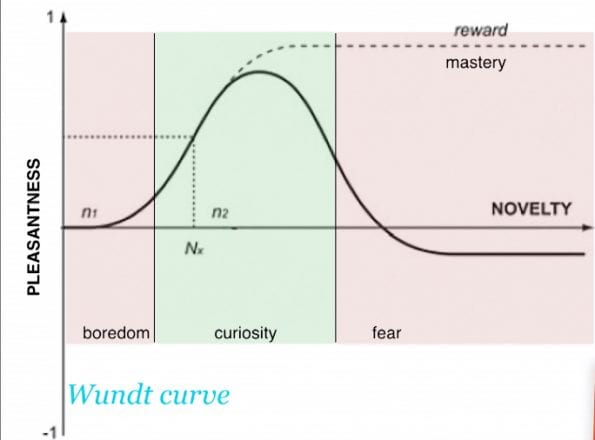
Het draait hier het om het vinden van de balans. In dit geval de balans tussen angst en verveling. Twee emoties die een belangrijke rol spelen bij nieuwsgierigheid. Dit wordt goed geïllustreerd door de Wundt curve, die ik tegenkwam in mijn zoektocht naar nieuwsgierigheid. Zijn er te weinig nieuwe prikkels dan raak je verveeld, is de prikkel te groot dan kan het omslaan in angst. Om nieuwsgierigheid in mensen op te wekken, zul je dus op zoek moeten gaan naar de balans.
Zelfvertrouwen
Als je nieuwsgierig bent en je vindt vervolgens zelf uit hoe het iets werkt, dan ben je vooral problemen aan het oplossen. Het zelf oplossen van problemen geeft het gevoel van zelfvertrouwen. Het helpt je groeien en maakt je sterker in de wereld waar je je bevindt.
Nieuwsgierigheid motiveert dus, geeft zelfvertrouwen en is een drijvende kracht achter wetenschap en innovatie. Waarom zijn we dan zo hard ons best aan het doen deze drijfveer in te dammen? In opvoeding, op school, maar ook in de technologie.
Smoren we onze nieuwsgierigheid in de kiem?
‘Smoren we onze nieuwsgierigheid in de kiem?’ was de vraag die bij mij opkwam. Denk aan de TomTom die ons de weg wijst, dwingende veiligheidsmaatregelen, apps die het leven makkelijker maken, maar ook het schoolsysteem dat liever voorkomt dat we fouten maken. Dan Meyer is docent Wiskunde en legt in dit filmpje aan de hand van een simpele wiskundeopgave uit hoe we leerlingen beletten om zelf op onderzoek uit te gaan. Heel inspirerend.
Was vroeger dan alles beter? Natuurlijk niet. Ik ben de laatste die een pleidooi wil houden voor een wereld zonder technologie, zeker niet. Sterker, ik ben optimistisch en vrolijk over de toekomst. Wel stelt ik vraagtekens bij de manier waarop we ontwerpen. Wat als Amazon je verrast en aangeeft welke boeken niet bij je passen? Of als de TomTom een ‘get lost’-functie inbouwt? Simpele voorbeelden die je aan het denken zetten.
Interactieontwerpers geven de eindgebruiker het gevoel van controle. Als deze ontwerpers niet nadenken over hoe we die eindgebruiker nieuwsgieriger en speels kunnen houden, onderdrukken we daarmee dan niet een fundamenteel gedeelte van wat ons mens maakt en wat ons drijft tot innovatie?
Hoe ontwerp je nieuwsgierigheid?
Als je een app, game of een andere omgeving wilt creëren, waarbij je de nieuwsgierigheid van mensen wilt aanspreken, moet je beginnen met het creëren van een open ruimte waar je je vrij voelt om te experimenteren. Belangrijk daarbij is referentie. In games werden om die reden ook vaak metaforen uit het echte leven gebruikt. Toen mensen meer gewend raakten aan games en game mechanics werd dat de referentie en kon de referentie naar realiteit meer worden losgelaten. Naast referentie en open ruimte kwam ik tot onderstaande, zeker niet uitputtende, lijst met aanknopingspunten die je kunt inzetten om nieuwsgierig- en speelsheid bij de gebruiker te prikkelen.
1. Nieuwsgierigheid door samenwerking
Laat gebruikers samenwerken om het gemis van informatie te vullen. Niet het systeem levert nieuwe stimuli aan, maar juist een ander persoon met zijn eigen, andere gedrag.
2. Vertel wat je kunt verwachten en… verstop het
Zoekspelletjes zijn hier een uitstekend voorbeeld van.
3. Speel met verwachtingen van patronen
Mensen denken in patronen en vinden dat prettig. Neem bijvoorbeeld patronen binnen films. We kunnen vaak al voorspellen hoe een plot zich ontwikkelt. Desondanks zijn we toch nieuwsgierig naar hoe het afloopt en blijven we geboeid kijken.
4. Creëer een logische reeks met een onbekend einde
Als je een logische reeks creëert en ineens valt de logica weg, dan ben je intrinsiek gemotiveerd om de uitkomst te ontdekken. Je wilt immers zeker zijn dat het model dat je in je hoofd hebt bedacht, klopt.
5. Introduceer iets nieuws
Realiseer je hierbij dat mensen bij de introductie van iets nieuws ‘eager to learn’ zijn.
6. Maak kenbaar dat iemand anders iets weet dat jij niet weet
Het ongemak dat je voelt omdat de ander iets weet wat jij niet weet, maakt je nieuwsgierig en drijft je op zoek te gaan naar de ontbrekende informatie. Denk aan de kracht van pokeren.
7. Reflecteer op eerder opgedane kennis
Voor nieuwsgierigheid heb je een duidelijke referentie nodig. Als je iemand nieuwsgierig wilt maken naar iets nieuws, is het goed om even weer te vertellen wat het referentiepunt ook alweer was. Nieuwsgierigheid kun je opbouwen in stapjes. Steeds een beetje meer informatie, houdt je scherp.
8. Laat mensen raden en geef vervolgens feedback
Het raden creëert een referentiepunt. Vervolgens voel je de drang om het te controleren. Feedback in de vorm van bijvoorbeeld een beloning werkt sterk motiverend.
9. Speel met verwachtingen
Eerder sprak ik over het volgen van een patroon dat iemand verwacht. Dit creëert een comfortabel gevoel van nieuwsgierigheid. Maar als je als ontwerper totaal iets anders doet dan dat iemand verwacht, creëer je eerst verbazing of schrik, gevolgd door nieuwsgierigheid. Mensen willen weten waarom hun verwachting niet uitkwam.
10. Onderbreking van patronen
Je aandacht gaat direct naar wat afwijkt. Alle deuren staan dicht en één deur staat open. Waar loop je als eerste naar toe?
Elke stimulus die we krijgen, voelt ontworpen
Interactieontwerpers zijn overal. Hoe belangrijker technologie wordt, hoe groter hun rol. De wereld om ons heen wordt slimmer en technologie wordt meer en meer geïntegreerd in het dagelijks leven. Elke stimulus die we krijgen, voelt ontworpen.
Ik ben van mening dat interactieontwerpers hier een verantwoordelijkheid hebben. In plaats van zich puur te richten op ‘hoe je het iemand zo makkelijk mogelijk kunt maken’, zouden we vaker na kunnen denken over hoe we ervoor zorgen dat mensen niet steeds dommer worden, terwijl de wereld om ons heen steeds slimmer wordt. Design to get lost!
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT