Usability in de praktijk: wordt de rechterkolom van je website wel bekeken?
Bezoekers van websites gaan vaak zeer doelgericht te werk en negeren veel van de inhoud op een pagina. Met name wanneer deze informatie als irrelevant wordt ingeschat, is de kans groot dat er niet naar gekeken wordt. Een bekend voorbeeld hiervan is de rechterkolom. Aangezien daar vaak reclame staat, negeren bezoekers in veel gevallen informatie die er staat.
In dit artikel worden meerdere aspecten van het kijkgedrag van gebruikers in de rechterkolom (ook wel sidebar genoemd) beschreven en in kaart gebracht door middel van eyetracking in usability-onderzoek. Ook geef ik enkele usability tips om optimaal in te spelen op het kijkgedrag van de gebruiker en zo de user experience en usability van je website te verhogen.
Banner blindness: wanneer is informatie relevant?
Hoe bepaalt een bezoeker of informatie op een website relevant is of niet en hoe beïnvloedt dit de usability van een website? Een belangrijke factor die hierbij een rol speelt (vaak onbewust) is de vorm van deze informatie. Wijkt deze erg af van de rest van de pagina (bijvoorbeeld qua kleur of tekstgrootte, of door het feit dat deze continu knippert of beweegt), dan is de kans groot dat de gebruiker het opvat als niet relevant, resulterend in het bekende ‘banner blindness’-fenomeen: de informatie wordt genegeerd.
Als bezoekers informatie op websites negeren, wat betekent dit dan voor het kijkgedrag? Hoe lang duurt het tot iemand überhaupt kijkt in de rechterkolom en hoe kun je hier als UX designer het beste mee omgaan om de usability en user experience van je website te optimaliseren?
Eyetracking data uit usability-onderzoek: 3 factoren
Voor dit artikel is gebruik gemaakt van eye tracking gegevens verkregen uit usability onderzoek. Hierbij heb ik naar drie factoren gekeken:
- Time-to-contact: hoe lang duurt het tot men de rechterkolom bekijkt?
- Hoe lang blijft men gemiddeld in deze kolom kijken voor men overige plekken op de pagina bekijkt?
- Hoe lang duurt een gemiddeld bezoek aan de rechterkolom?
1. Time-to-contact: hoe lang duurt het tot men de rechterkolom bekijkt?
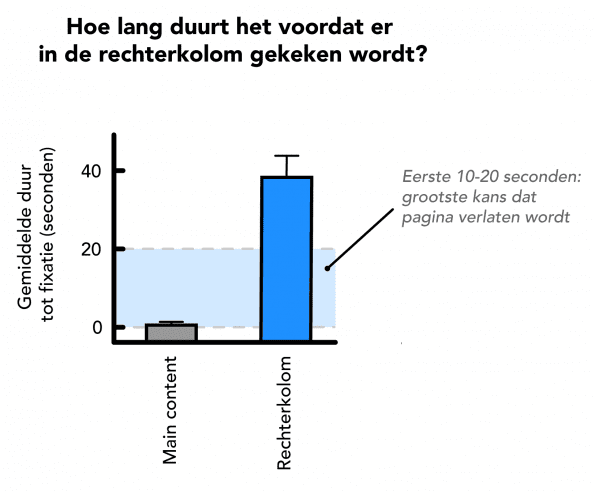
De onderstaande grafiek laat zien hoe lang het gemiddeld duurt totdat een bezoeker het midden van de pagina (de main content) en de rechterkolom bekijkt. Waar de inhoud op het midden van de pagina doorgaans binnen een seconde gezien wordt, kan het tot wel 40 seconden duren tot de rechterkolom bekeken wordt. Dit gegeven illustreert dat je als UX designer goed moet nadenken over wat je in de rechterkolom neerzet, de kans is groot dat dit pas in een laat stadium bekeken wordt.
Ook belangrijk om te weten is dat de kans op het verlaten van de pagina het grootst is in de eerste 10 tot 20 seconden van het bezoek (Liu, White & Dumais, 2010). Plaats je als UX designer dus belangrijke informatie in de rechterkolom, dan zou het zomaar kunnen gebeuren dat je bezoeker dit nooit te zien krijgt. En dat zal weer ten koste zal gaan van de usability en user experience van je website.

Figuur 1. De tijdsduur in seconden tot men het midden van de pagina (grijze balk) of de rechterkolom (blauwe balk) bekijkt. Data is verzameld door Netmarketing tijdens usability onderzoek met behulp van eye tracking voor meer dan 40 websites.
2. Hoe lang wordt de rechterkolom bekeken?
We weten nu dat het fors langer kan duren voordat men een oogbeweging naar de rechterkolom maakt, maar op zichzelf zegt dit niet genoeg. We willen namelijk ook weten of het kijkgedrag binnen de rechterkolom verschilt van het kijkgedrag naar de rest van de pagina.
Oogbewegingen
Een voorbeeld uit de praktijk: ik sta in de platenwinkel en ben op zoek naar een single van Willie Batenburg. Als ik deze in de schappen gevonden heb, maar vervolgens een korte oogbeweging maak naar een cd die ernaast staat (bijvoorbeeld de laatste Dew Scented plaat), dan is het erg informatief om te weten of ik deze nieuwe cd uitgebreid bekijk (bijvoorbeeld het lezen van de titel, artiest, bestuderen van de hoes etc.) of dat ik er één oogbeweging naar maak om vervolgens weer terug te keren naar Willie’s single ‘Bloemkolen uit Rotterdam Zuid’.
Als ik snel terugkijk naar Willie’s single, dan geeft dit aan dat de Dew Scented-plaat voor mij niet relevant was op dat moment. Als ik echter lang naar de andere plaat kijk, dan geeft dit aan dat deze wellicht wél interessant is voor mij.
Scannen in plaats van lezen
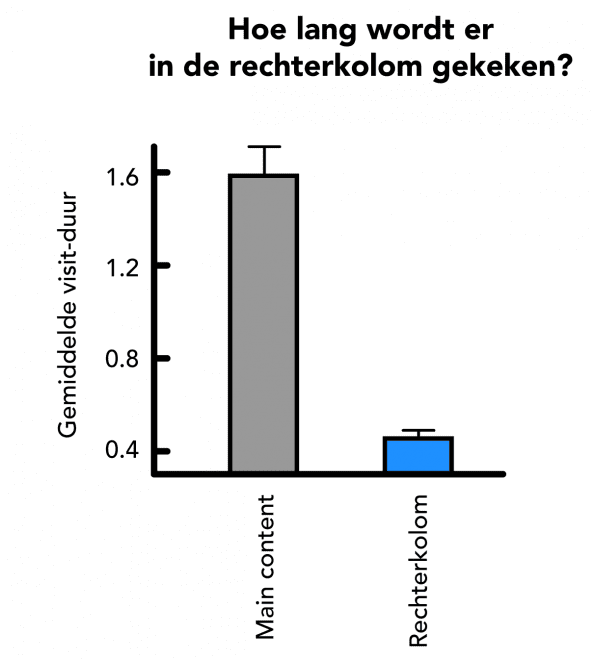
Dit kijkgedrag van gebruikers op websites is weergegeven in onderstaande figuur, waar getoond is hoe lang een bezoeker gemiddeld kijkt naar de pagina en naar de rechterkolom voordat men weer wegkijkt. Hier is te zien de main content veel langer de aandacht vasthoudt dan ve rechterkolom. Dit betekent dat de rechterkolom slechts oppervlakkig wordt gescand om vervolgens weer verder te kijken elders op de pagina. Het scannen hierbij bestaat doorgaans uit 2 tot 3 oogbewegingen: en dat is niet genoeg om hele zinnen te kunnen lezen.

Figuur 2. De gemiddelde tijd in seconden die men per bezoek kijkt naar de main content (grijze balk) en de rechterkolom (blauwe balk). Data is verzameld door Netmarketing tijdens usability onderzoek met behulp van eye tracking.
In de figuur hierboven is te zien dat men langer kijkt naar de main content alvorens weg te kijken (ca. 1.6 seconden), dan naar de rechterkolom (ca. 0.5 seconden). Dit korte kijkgedrag in de rechterkolom wijst meer op scangedrag dan op intensief bestuderen van deze informatie.
3. Hoe vaak wordt er in de rechterkolom gekeken?
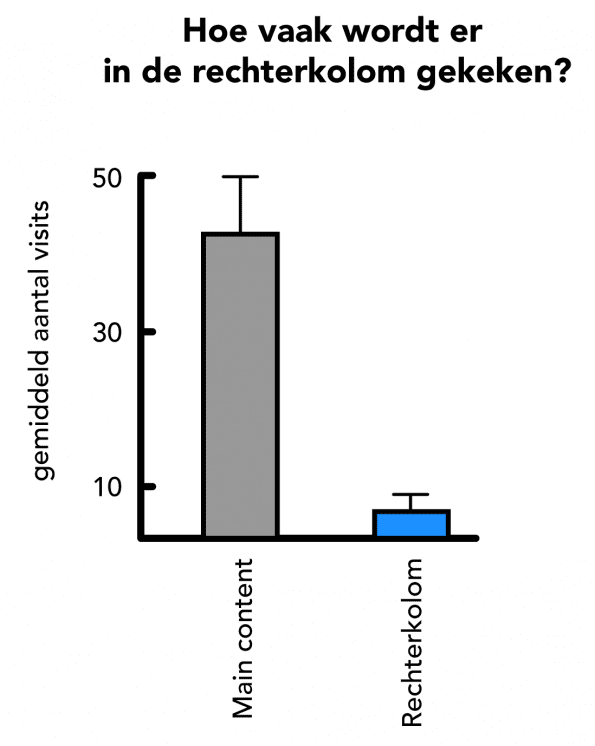
Het derde en laatste stukje van de puzzel om dit gedrag te kunnen interpreteren is weergegeven in onderstaande grafiek. Je wil natuurlijk niet alleen weten hoe lang het duurt voordat een bezoeker ergens kijkt en hoe lang ernaar gekeken wordt, maar ook hoe vaak ernaar gekeken wordt. Zoals te zien is, wordt er veel vaker naar de belangrijkste content van de pagina gekeken dan naar de rechterkolom. Dit maakt de kans een stuk kleiner dat een gebruiker na een eerste keer kijken nog een keer in de rechterkolom zal kijken. Zo kijkt de gebruiker:

Figuur 3. Het gemiddeld aantal keer dat men naar de main content kijkt (grijze balk) en naar de rechterkolom (blauwe balk). Hier is te zien dat tijdens het websitebezoek de kans een stuk groter is dat men nogmaals naar de main content kijkt, dan naar de rechterkolom. Data is verzameld door Netmarketing tijdens usability onderzoek met behulp van eye tracking.
Take home message: 3 usability tips om de user experience van je website te optimaliseren
Opsommend komen de volgende punten uit dit onderzoek naar voren:
- Figuur 1: Het duurt lang voordat een bezoeker in de rechterkolom kijkt, ca. 40 seconden, voor de belangrijkste content is dat slechts minder dan een seconde.
- Figuur 2: Een bezoeker kijkt relatief kort in de rechterkolom, ongeveer 0.6 seconden per bezoek, dit komt overeen met ca. 2-3 fixaties. Dit lijkt te wijzen op kort scangedrag en niet op intensief bestuderen van de content.
- Figuur 3: Bezoekers kijken minder snel terug op die plek (ca. 6 keer).
Hoe kun je het beste omgaan met de hierboven genoemde punten en hoe vergroot je de usability van je website naar aanleiding van dit onderzoek? Als je de kans wil vergroten dat de inhoud van de rechterkolom sneller gezien wordt, zijn de volgende drie usability tips slim om mee te nemen.
1. Zorg dat de inhoud van de rechterkolom niet enorm afwijkt van de rest van de pagina
Wees terughoudend met het gebruik van bijvoorbeeld een veel groter lettertype of een andere tekstkleur. Als de content wél afwijkt, faciliteer de scannende gebruiker dan zoveel mogelijk door duidelijk te maken wat de toegevoegde waarde van deze inhoud precies is. Dit voorkomt dat de gebruiker direct in één oogopslag zal inschatten dat de inhoud van de rechterkolom irrelevant is.
2. Zorg dat de content in de rechterkolom makkelijk scanbaar is
Scanbaarheid is essentieel. Niet alleen wanneer er direct naar gekeken wordt, maar ook vanuit de ooghoeken. Wanneer bijvoorbeeld een telefoonnummer weergegeven wordt, plaats hier dan niet direct een icoon voor (dit maakt het telefoonnummer vanuit de ooghoeken minder makkelijk herkenbaar), maar plaats alleen het telefoonnummer, dat is makkelijk en snel scanbare content. Hou hier ook rekening met crowding en de gevolgen hiervan voor usability (zie ook mijn eerdere artikel over crowding).
3. Wees terughoudend met het plaatsen van teveel informatie
Teveel informatie plaatsen in de rechterkolom is niet slim, wees terughoudend. Bezoekers scannen deze content over het algemeen maar erg kort en kunnen hierdoor maar beperkt informatie opnemen.
Heb jij nog andere aanvullende tips op het vlak van usability, user experience en webdesign als het gaat om de rechterkolom van een website? Deel ze dan zeker in de reacties hieronder.
Foto intro met dank aan Fotolia
