Transmedia, Emotional Equations, Complexity Curves & the secret lives of links [SXSW]

Op dag 2 van SXSW zijn de lange rijen voor de badges verdwenen, leren we over Transmedia, spreekt Chip Conley over Emotional Equations en kwam natuurlijk ook de vraag ‘Web of App?’ aan bod.
Top Chef: How Transmedia is Changing TV
“Through this soup-to-nuts presentation, discover why transmedia is the future of the entertainment industry.” Dat willen we niet missen. Het panel bestaat uit de mensen van Bravo’s late-night talk show Watch What Happens Live: host Andy Cohen, Tom Colicchio, Lisa Hsia, Aimee Viles en Dave Serwatka.

Transmedia is hot en ook in Nederland doen omroepen en producenten onderzoek naar experience en storytelling. Denk aan The Voice of Holland, waarbij toepassing van het tweede scherm erg succesvol is. “The best stuff has to go on the show” was lang het adagium, totdat de producent Bravo halverwege 2011 besloot het om te draaien. Ze gebruikten Top Chef als eerste tv-show om dit op te pakken.
Ze produceerden een tweede programma, genaamd Last Chance Kitchen, dat ze op TVoD en internet beschikbaar maakten. Fans konden buiten de uitzendingen via apps mensen terug de show in stemmen, live meestemmen tijdens de uitzending en online tegen elkaar strijden. Ook werd er een gamelayer bedacht, waarbij fans punten konden verdienen door bijvoorbeeld blogs te lezen, te tweeten of te liken. Hierdoor maakten de fans dan kans om tienduizend dollar te winnen.
De absolute versneller was de inzet van alle social media platforms waar contact ontstond met de chefs en met andere fans. Daar ontstond in dit seizoen veel dynamiek, toen een aspirant chef uit Last Chance Kitchen werd gekieperd, waarna een hele fanbase zich mobiliseerde om haar terug te krijgen, met succes.
Hoeveel meer engagement levert dit op?
Kunnen we niet meten, want dit is de eerste keer. Maar naast TV hebben we 8 miljoen streams geserveerd, dat is 26% van het aantal synchrone TV views.
Wat is het volgende grote ding?
De volgende stap is live helpen van kandidaten door kijkers. Dat gaan we onderzoeken met Real Housewives, waar kijkers echt mee kunnen doen via Facebook.
Er wordt verder nogal gekeuveld, mede omdat het panel bestaat uit enorm bekende tv-sterren met een goed gevoel voor humor. Waarom transmedia dan de toekomst is? Dat moeten we zelf maar concluderen: omdat sponsors er voor willen betalen.
Emotional Equations to connect with your customers
“Chip Conley is the founder and was the CEO of America’s second largest boutique hotel company. Chip will help you understand the emotional building blocks that create anxiety, disappointment, joy, authenticity, and wisdom. Perfect for anyone wanting to understand themselves, their fellow employees, and their customers.” Dat spreekt aan. Mezelf begrijpen zou een aardige opbrengst zijn voor 45 minuutjes luisteren. Daarnaast is Conley een goed en overtuigend verteller.
Hij opent met een quote van Viktor Frankl: “Between stimulus and response there is a space. In that space is our power to choose our response. In our response lies our growth and our freedom.” Nadat een goede vriend van hem zelfmoord had gepleegd besloot hij die ruimte te onderzoeken bij zichzelf. Daaruit schreef hij het boek Emotional Equations.
De basis is eenvoudig maar aantrekkelijk: hij heeft emoties geprobeerd te vatten in wiskundige formules om ze beter te kunnen ontleden. Hij geeft een aantal voorbeelden:
Anxiety = Uncertainty x Powerlessness
Dit illustreert hij met het experiment waarbij mensen mogen kiezen tussen een dubbel zo pijnlijke elektrische schok nu, of een half zo pijnlijke schok op een random moment ergens in de komende 24 uur. Verreweg de meeste mensen kiezen het eerste. Dat is ook de reden dat we bij slecht nieuws gesprekken het beste met de deur in huis kunnen vallen.
Hij suggereert ook dat consumptie dit principe ondersteunt en citeert daarbij David Lewis an Darren Bridger: “for some people, consumption – in its widest sense – has replaced religious belief as their main source of solace and comfort.”
Authenticity = Self-awareness x Courage
Hier haalt Conley de teloorgang van Starbucks aan, dat onvoldoende moed en zelfbewustzijn had om zijn oorspronkelijke merk hoog te houden en daardoor aan authenticiteit verloor.
Een aardige les van Conley, die ons als merkdenkers aanspreekt, is dat hij zijn boutique hotels allemaal neergezet heeft naar analogie van bestaande magazines. Hotels gaan immers over lifestyle, net als magazines. Zijn hotel in San Francisco in een achterbuurt is gemodelleerd naar een Rock & Roll Magazine, “omdat rockers ons de enige types leken te zijn die erheen zouden durven.”
Nog een paar van zijn formules:
Disappointment = Expectations – Reality
Regret = Disappointment + Sense of Responsibility for it
Despair = Suffering – Meaning
Happiness = Wanting what you have / Having what you want
Een leader over het onderwerp en het boek:
[vimeo]https://vimeo.com/30383779[/vimeo]
Keep Austin Weird!
We hebben nog de hand weten te leggen op het gedicht over SXSW dat Bing Gordon schreef en gisteren voordroeg, en dat South By wel aardig neerzet:
It’s stressful to do a keynote! One feels so alone.
Better just to get raked over the coals by Brad Stone.
If he gets a journalistic scoop here, I will not be bitter.
I am bingfish and he is bradstone on twitter.Whether you came here to learn to socialize or just do vacation,
I promise you life is better when you do Gamification.
Rock your company launch in this madness in this dither.
This week is like Farmville, just don’t let your energy wither!Welcome to the Austin City Limits,
Where the weather is perfect, except when we’re in it;
People come for the music, the clubs and good times;
But we turn into “occupy Austin” because of the crowds and long lines.Who needs local microbrews or border smuggled drugs?
We get high on life here, as we squat on the rugs.
In your everyday life, you may be Famous or larger,
But here we beg for party invites, or an AC recharger.Get a drink in your fist, this is no place to be shy,
There are 30,000 extroverts here at South By.
You can taste experimental music here, or experiments in Pork,
And get a “big ass burger” at a pub called the Roaring Fork.This is the place to discover Path, Zarly or Splunk.
And which of your colleagues is lucky when drunk.
Go see 3rd Eye Blind, if you’re in the “in” crowd,
But please don’t upload Stephan Jenkins to Sound Cloud.For gamers, Austin is way more than “hook em horns”,
It’s the city where Massively Multiplayer Gaming was born.
A hat tip to Richard And Robert Garriott, the original campers,
Who relocated Origin Systems and Ultima here from New Hampshire.Get the best hotel room that you can afford,
Or call on Air Bnb to find room and Flipboard.
This is the city where Lance Armstrong, Whole Foods and Dell are revered,
And your job is to live up to it’s slogan: KeepAustin Weird!
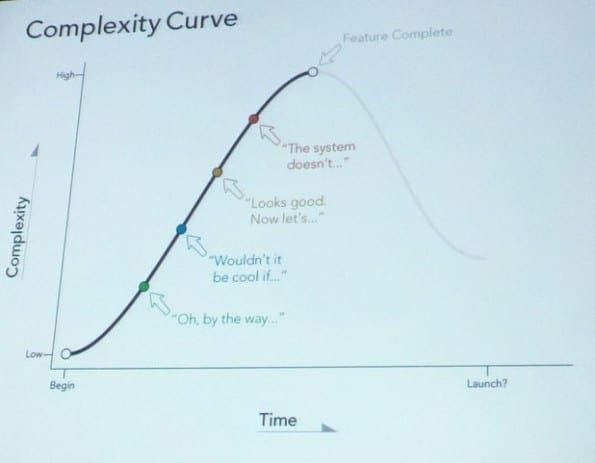
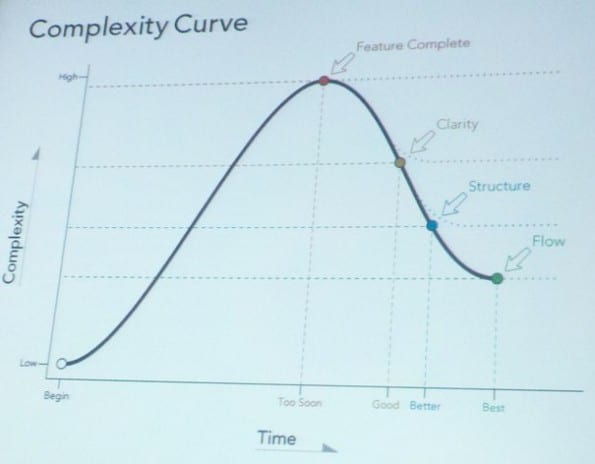
The Complexity Curve
Dave Hogue, professor aan de San Francisco State University, had een indrukwekkend verhaal over de manier waarop complexiteit ontstaat in interactieve producten, en bood vervolgens oplossingen. De kern van zijn verhaal was de door hem ontwikkelde Complexity Curve. Deze curve bestaat uit twee delen:
Bij de start van het ontwerpproces groeit de complexiteit

Dat is een heel normale fase, waar je als designer doorheen moet. Oorzaken van de groeiende complexiteit kunnen bijvoorbeeld zijn:
- Het mentaal model dat de gebruiker heeft sluit niet aan bij het model van het product
- Scope creep zorgt voor feature bloat: te veel functies
- Technische- en businessrandvoorwaarden
Een opvallende paradox is dat niet elk systeem visueel of functioneel simpel hoeft te zijn:
- Visueel complexe applicaties met heel relevante content worden door gebruikers als eenvoudig ervaren
- Van veelgebruikte complexe power-user systemen kunnen gebruikers gaandeweg expertise opbouwen: ze zullen gemakkelijk gaan aanvoelen
- Zoals Einstein al zei: make everything as simple as possible, but not simpler
Grote kansen liggen in de fase waarin de complexiteit omlaag gebracht moet worden

Dave gaf twee essentiële denkwijzen om complexiteit te verminderen:
Koester je naïviteit
In de eerste fase van een ontwerptraject weet je nog heel weinig. Je verzint concepten die later niet blijken te werken. Koester die fase: schrijf je concepten op. Als de fase is aangebroken dat je alle randvoorwaarden kent, kan je erop terug grijpen en alsnog proberen de kern van die concepten te vertalen in een werkend product.
Kritisch denken
Denk kritisch als je de volgende situaties tegenkomt: verwarring bij gebruikers, het product probeert alles te zijn voor iedereen, besluiten worden alleen met consensus genomen, veel patterns worden gekopieerd van andere producten, het product is een oplossing op zoek naar een probleem of het team accepteert allerlei aannames.
Tenslotte: complexiteit verminderen doe je niet door een checklist op te lossen. Het gaat over ambitieus, naïef en kritisch denken en een goed begrip van waar complexiteit vandaan komt. Wij verwachten dat de Complexity Curve daaraan kan bijdragen.
The Secret Lives of Links
 Jared Spool heeft al jaren een fascinatie voor links en klikpaden. In de vermakelijke stijl die we van Jared kennen, wisselt hij oneliners af met cases om zijn centrale punt te maken: wie zijn hersens gebruikt bij het ontwerpen en schrijven van links, doet niet alleen zichzelf, maar de hele wereld een plezier.
Jared Spool heeft al jaren een fascinatie voor links en klikpaden. In de vermakelijke stijl die we van Jared kennen, wisselt hij oneliners af met cases om zijn centrale punt te maken: wie zijn hersens gebruikt bij het ontwerpen en schrijven van links, doet niet alleen zichzelf, maar de hele wereld een plezier.
Information Scent
Links proberen je te lokken. Ze moeten in een paar woorden aangeven wat erachter ligt. De mate waarin ze hierin slagen noemen we information scent. Dat je het design van een website kan vervangen en de information scent van de links in tact houdt, bewijst de bijna dagelijks veranderende homepage van het MIT.
Marketing evil
In de goede traditie onder interactiondesigners en researchers om marketing-kwaad te onderstrepen, had Jared de stelling dat de meeste e-commerce sites slechts 5% van de ruimte inrichten voor de content waar mensen echt voor komen. De andere 95%? Juist: marketing. Check de site van Wallgreens.
Trigger words
De sleutel tot goede information scent is het gebruik van “triggerwords”. Dit zijn woorden die de gebruiker zoekt of die hem aanzetten tot handelen. Het ontdekken welke triggerwords voor welke pagina van jouw site van toepassing zijn is makkelijk: zorg dat je per pagina weet wat er in de algemene zoekbox (bijv. in de header) wordt ingetikt. Kennelijk vindt men iets niet op die pagina, en gaat vervolgens zoeken.
Back button of doom
De kwaliteit van de information scent kan afgemeten worden aan de hand van het gebruik van de back-button. Slechte scent levert een hoger gebruik van de back button op. Het op zich al teleurstellende gemiddelde slagingspercentage van gebruikers om een stuk content op een willekeurige site te vinden is 42%. Iedereen die de back button één keer gebruikt, slaagt slechts in 18% van de gevallen. Tweemaal de back button gebruiken en de slagingskans daalt naar 2%.
Pogosticking
Heen en weer schakelen tussen een overzichtpagina en de achterliggende contentpagina’s is funest voor de slaagkans. Dat terwijl veel e-commerce websites hierop gebaseerd zijn. Mensen die heen en weer gaan slagen in slechts 11% van de gevallen en 60% van de aankopen worden gedaan door klanten die niet aan pogosticking deden.
Quotes
- Learn more is the 2nd most useless pair of words on the web.
- First most useless pair of words: click here.
- Good design is invisible, you don’t notice it when it’s working well.
- The way we browse websites resembles a bee searching for honey.
- Skip this ad. The three most hopeless words in the internet.
- Invisible hover links are killing. Users start waving their mouses across the screen until the browser gives them the finger.
- In-line links are made by people who don’t read their own content.
Deze uitdagingen zijn voor alle sites in de wereld hetzelfde, met één belangrijke uitzondering: Amazon. Deze site heeft al haar gebruikers gedurende jaren geleerd dat er op hele homepage niet één nuttig stuk content te vinden is. Men gebruikt alleen de zoekfunctie.
Best Practices: Native & Hybrid Webapps
De naam van het bedrijf waar deze spreker, Charles Ying, werkt belooft vooraf veel, namelijk Flipboard. Een van de eerste applicaties voor de iPad die succesvol liet zien hoe je een “social magazine” kunt maken. Ying gaat vrij technisch in op wat de ontwikkeling van vooral hybride applicaties op touch devices. En met hybride wordt bedoeld de mix van browsertechnologie en native programmeerwerk voor het platform wat je kiest. Het is heel handig om delen van je app in Javascript op te lossen en te serveren van een server. Daarin kun je tegenwoordig ook een hoge mate van interactiviteit en effecten oplossen. Je zou dus kunnen denken dat het voldoende is om de hele app dus zo op te lossen en nog slechts een dun schilletje van native techniek te behouden. Maar dat is te simpel gedacht volgens Ying.
Over het algemeen raadt Ying aan native te programmeren voor het mobiele platform wanneer het nodig is om grafische prestaties te leveren zonder de processor zwaar te belasten. Voor Flipboard zijn alle pageflips bijvoorbeeld native, omdat die anders een te zware wissel trekken op de processor en dus op de batterij. Het is volgens hem sowieso aan te raden zo veel mogelijk gebruik te maken van de GPU van het device waar je voor programmeert. Wanneer je dus toch animatie in je browser wil toepassen, maak dan zoveel mogelijk gebruik van CSS3 omdat dit gebruik maakt van deze GPU.
Ook breekt Ying, net als meer sprekers, een lans voor het gebruik van de beschikbare ontwikkelplatforms voor het ontwikkelen van webapps. Phonegap en Appcelerator komen uiteraard langs, maar ook Ying is erg enthousiast over Sencha Touch. Deze laatste is krachtig, maar wel vooral (of eigenlijk: alleen) geschikt voor mensen die goed kunnen programmeren.
Veel verder gaan zijn tips niet, vandaar ook dat het praatje slechts 25 minuten duurt. Vervolgens krijgt het publiek tijdens het vragenrondje de tijd om te etaleren dat zij zelf ook veel van mobiel programmeren weten.
HTML5 en CSS3: Does Now Really mean Now?
Chris Mills, in dienst van Opera software, heeft wat meer te vertellen gelukkig. Hij gaat de diepte in op het gebied van progressive enhancement en gracefull degradation vanuit HTML5/CSS3 perspectief. Vooral het eerste principe krijgt daarbij veel aandacht, zou dat komen omdat zijn werkgever Opera op dit moment nog niet zo’n heel goede ondersteuning voor HTML5 en CSS3 biedt?
Met de nodige code voorbeelden laat Mills goede implementaties voor gracefull degradation de revue passeren. Een hulpmiddel waar hij enthousiast over is, is Modernizr. Een Javascript library die veel fallback scenario’s biedt wanneer bepaalde HTML5/CSS3 zaken in een browser niet beschikbaar zijn of uit staan. Nuttig om eens te bestuderen voor de codefreaks onder ons. In dat zelfde genre is CSS3pie nuttig, waarmee voor IE6-8 CSS3-animaties kunnen worden geëmuleerd.
Mills eindigde met een relativering: sommige van deze fancy animaties en screen candy zijn kostbaar om te ontwikkelen en misschien niet altijd zo nodig zijn voor een goede user experience. De waarheid zal in het midden liggen…
De hele presentatie van Chri Mills is op SlideShare te vinden.
The Visual Interface is now your brand
Nick Myers is in het dagelijks leven managing director van het ontwerp- en brandingbureau Cooper. Hij stelt vast dat vrijwel alle directe interactie met een bedrijf en dus met het merk tegenwoordig digitaal is. De ervaring die gebruikers met deze touchpoints hebben bepaalt in hoge mate de perceptie van het merk.
De uitdaging is dus om interactie en gedrag van deze touchpoints zo te maken dat deze uniek worden voor een merk. En dat is op zijn zachts gezegd een behoorlijke uitdaging. Als voorbeeld geeft hij Coverflow van Apple. Dit is een interactie die uniek is voor Apple en met dat merk wordt geassocieerd.
Een minder voor de hand liggende case is Citrix. Bij uitstek een bedrijf dat je niet in eerste instantie associeert met aantrekkelijk interface design. Het management onderkende enkele jaren geleden dat er veel meer energie in goed interface design moest om hun merk de juiste ervaring te geven en die hun gebruikers meer centraal stelde. Hij toonde een aardig filmpje met vijf uitgangspunten over hoe dit bedrijf tegen interactie aankijkt, speciaal voor medewerkers van Citrix:
https://www.youtube.com/watch?v=CJT340fooKA
Hij besluit met de een quote van Jonathan Ive (hoofd ontwerper van Apple): “It’s easy to be different, but it’s difficult to be better”. Je kunt best ‘andere’ interactie bedenken die misschien uniek is (denk aan alle fancy Flashy microsites voor producten van enkele jaren terug), maar dat is maar zelden de betere ervaring voor je merk. Merkgestuurd ontwerpen is flink complexer geworden de afgelopen jaren, zoveel is duidelijk.
Hier kun je alle reports van SXSW 2012 volgen.



