Waarom zorgapplicaties niet zonder goede GUI kunnen [+ tips]
Iedereen wordt blij van een fijne gebruikerservaring. Het helpt ons om beter en sneller te doen wat we moeten doen in een applicatie. Maar als software gericht is op informatie delen, werken of samenwerken, wordt (interactie)design nog al te vaak overgeslagen. Techniek krijgt steevast voorrang. Dat geldt al helemaal binnen minder commerciële branches, zoals de zorg. Als je het ons vraagt, is dat een gemiste kans. Sterker nog: geen goede GUI kan levens kosten.
Wat is een graphical user interface (GUI) eigenlijk?
Hoe goed je applicatie technisch ook in elkaar zit, als het grafische aspect niet klopt zal een gebruiker er nooit het maximale uit halen. Een GUI – een graphical user interface – vormt de uitstraling van je applicatie. Het is het geheel van knopjes, linkjes, lettertypes, velden, kleurgebruik en interacties. De GUI is dus dat wat je gebruiker ziet van je systeem. En als het goed is, maakt het je complexe website of applicatie op een prettige manier toegankelijk.
In ons dagelijkse leven maken we gebruik van prachtige applicaties. De apps op onze telefoon zijn eenvoudig, goed ontworpen en prettig in gebruik. Maar in ons professionele leven is dat vaak anders. Veel zorginstellingen werken met meerdere verouderde systemen, die vaak niet aan elkaar gekoppeld zijn. Dat zorgt ervoor dat medewerkers in verschillende applicaties informatie moeten opvragen om een compleet beeld te krijgen. En de interface van al die systemen is meestal erg onoverzichtelijk. Vreemd, zeker als je je bedenkt dat de software essentieel is voor het bieden van goede, tijdige zorg.
As far as the customer is concerned, the interface is the product.- Jef Raskin
Misschien kende je hem al, maar deze beroemde quote van Jef Raskin uit 2001 is nog steeds relevant. Het klinkt zó logisch, maar toch realiseren mensen zich nog te weinig dat de user interface voor gebruikers echt alles is. De slimme en vaak complexe technologie die erachter zit, is voor de gebruiker totaal niet relevant. En als hij moet switchen tussen systemen, maakt dat zijn werk onnodig complex. Hij wil snel en efficiënt doen wat hij moet doen. That’s it!
Zorgapplicaties kunnen niet zonder een goede GUI
Waarom applicaties voor zorginstellingen niet zonder een goede GUI kunnen? Niet in het minste omdat het voor een hoop tijdwinst zorgt en (fatale) fouten helpt voorkomen. We zetten de 5 belangrijkste redenen voor je op een rij.
1. Tijdwinst en efficiëntie
Op dit moment zijn zorgverleners vaak onnodig veel tijd kwijt om alle relevante informatie over een patiënt uit complexe systemen te plukken. Informatie over medicijngebruik, medische geschiedenis, diagnose, afspraken, behandelplan en ga zo maar door. Het kost veel tijd om een volledig beeld te krijgen. Tijd die er eigenlijk niet is. Een goede GUI levert niet alleen tijdwinst, maar ook efficiëntie op.
2. Minder complexiteit, meer inzicht
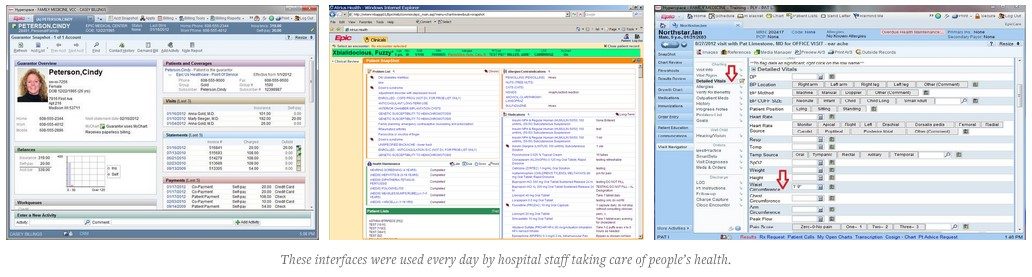
Applicaties zijn vaak zó complex en visueel ingewikkeld, dat je een training nodig hebt om ze goed te begrijpen. Kijk maar eens naar de voorbeelden hieronder. Een goede GUI neemt die complexiteit weg. Het maakt systemen intuïtief, toegankelijk en begrijpelijk. Het zorgt ervoor dat de gebruiker geen problemen ondervindt bij het doen van zijn dagelijkse taken. Denk aan het opvragen en invoeren van informatie over bijvoorbeeld medicatie en doseringen, specifieke behandelingen of operaties. Maar ook aan zaken als zorg overdragen.

3. Slecht design kan fataal zijn
Het gebrekkig koppelen van systemen en het ontbreken van een fijn visueel dashboard, leidt tot kostbare fouten. Fouten die direct gevolgen kunnen hebben voor de gezondheid van mensen. Het kan zelfs fataal zijn voor patiënten, blijkt uit onderzoek. Tijdens een veldstudie naar het data-invoersysteem van een ziekenhuis, ontdekten de onderzoekers maar liefst 22 aanwijsbare oorzaken voor het verkeerd toewijzen van medicijnen aan patiënten. De meeste problemen hadden te maken met usability en design.
Denk daarbij aan simpele zaken zoals de slechte leesbaarheid van informatie, maar ook aan complexere issues zoals een ontzettend complexe workflow. Dat dit soort problemen fatale gevolgen kunnen hebben, blijkt uit het schrijnende geval van dit kleine meisje. Ze onderging zware chemotherapie en overleed, omdat drie ervaren en zeer drukke verpleegkundigen belangrijke informatie over het hoofd zagen. En dat kwam mede door het onoverzichtelijke systeem waar ze mee moesten werken. Een ander artikel waar ik graag naar verwijs, gaat over dat de balans tussen privacy en medische efficiëntie bij het EPD doorgeschoten is. Alleen daarom al is het juist in deze branche essentieel dat er veel meer aandacht komt voor goede GUI’s.
4. Meer verbondenheid met patiënten
We hebben het tot nu toe vooral gehad over systemen voor interne communicatie en het verrichten van werkzaamheden in de zorg. Maar het communiceren met de cliënt is natuurlijk minstens zo belangrijk. Op het moment dat je de cliënt en zijn arts of zorgverlener op een goede manier aan elkaar kunt koppelen, levert dat een stukje verbondenheid op. En dat leidt tot meer vertrouwen, patiënttevredenheid en loyaliteit.
Denk aan een fijn werkende applicatie om afspraken met de arts te maken. Of een systeem waarmee je snel resultaten van onderzoeken kunt inzien, direct vragen kunt stellen aan je arts en eenvoudig je medische gegevens kunt delen. De video hieronder vertelt hoe dat eruit zou kunnen zien.
5. Betrouwbare partner voor tussenpersonen
De zorgsector heeft steeds meer te maken met marktwerking. Patiënten en cliënten worden mondiger en delen hun ervaringen online. Slechte reviews en bad press hebben grote gevolgen. Artsen, patiënten én doorverwijzers zijn kritischer en selectiever geworden als het gaat om het vinden van een kundige partner in de zorg.
Naast kennis en kunde vragen deze veranderingen dat zorgverleners extra aandacht besteden aan de specifieke behoeften van hun primaire doelgroep. Een sterke GUI kan daarbij helpen. Hoe specialisten zich online presenteren en hun informatie weergeven, kan bijvoorbeeld veel invloed hebben op het verwijsgedrag van huisartsen.
Hoe ontwerp je een goede GUI voor de zorg?
Waarom een goede GUI voor applicaties in de zorg een prioriteit zouden moeten zijn, lijkt ons nu wel helder. Maar hoe pak je dat aan? Hoe ontwerp je een goede interface? Een aantal tips op basis van onze eigen ervaringen.
Er is geen ‘one size fits all’
Belangrijk om je te realiseren, is dat er geen one size, fits all is. Natuurlijk zijn er best practices. Maar wat voor de ene situatie werkt, werkt voor de andere juist niet. Het begint allemaal bij gedegen vooronderzoek naar je doelgroep en hun behoeften. Juist in de zorg heb je vaak te maken met een complexe en brede doelgroep, soms met beperkingen (patiënten die slecht zicht hebben bijvoorbeeld). Verdiep je daar goed in.
Een goede GUI sluit perfect aan bij de wensen van de gebruikers en helpt ze om snel en efficiënt te kunnen doen waar ze voor komen. Ga dus ook – voor je aan de slag gaat met ontwerpen – goed na waar het fout gaat. Wat zijn de belangrijkste knelpunten en waar zitten de grootste verbetermogelijkheden? We noemen dit de mensgerichte aanpak.
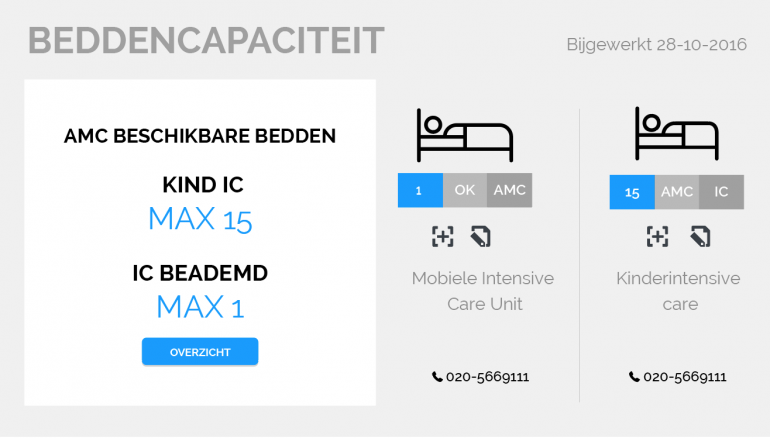
Voor een zorginstelling in de acute zorg draait alles om het redden van levens. Mensen hebben snel de juiste hulp nodig, elke seconde telt. Daarom moet de meldkamer direct kunnen zien welk ziekenhuis de juiste zorg kan bieden en waar die zorg beschikbaar is (landelijk en regionaal). We ontwierpen een GUI waarmee de meldkamer in één oogopslag alle relevante informatie ziet en de benodigde functionaliteiten voor handen heeft. Daarmee kunnen ze echt levens redden.

Een goede GUI biedt regie, controle & flexibiliteit
Het doel van de interface is uiteindelijk het in control brengen van de gebruiker. Als een GUI niet voldoet aan de behoeften van de gebruiker, en hem geen gevoel van ‘regie’ geeft, dan sla je de plank mis. Dat betekent bijvoorbeeld dat een zichtbare chatbox – waarmee een patiënt direct met een arts kan praten – altijd moet werken. Maar ook dat er geen onbegrijpelijke foutmeldingen moeten verschijnen en dat informatie echt makkelijk vindbaar moet zijn. Ook als je bijvoorbeeld slecht ziet. Onderzoek daarom goed wat de belangrijkste taken zijn voor ieder type gebruiker en zorg ervoor dat alles doet wat de gebruiker ervan verwacht.
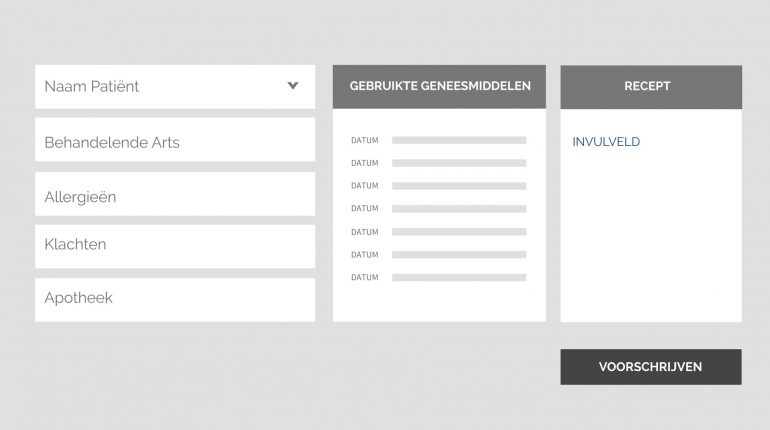
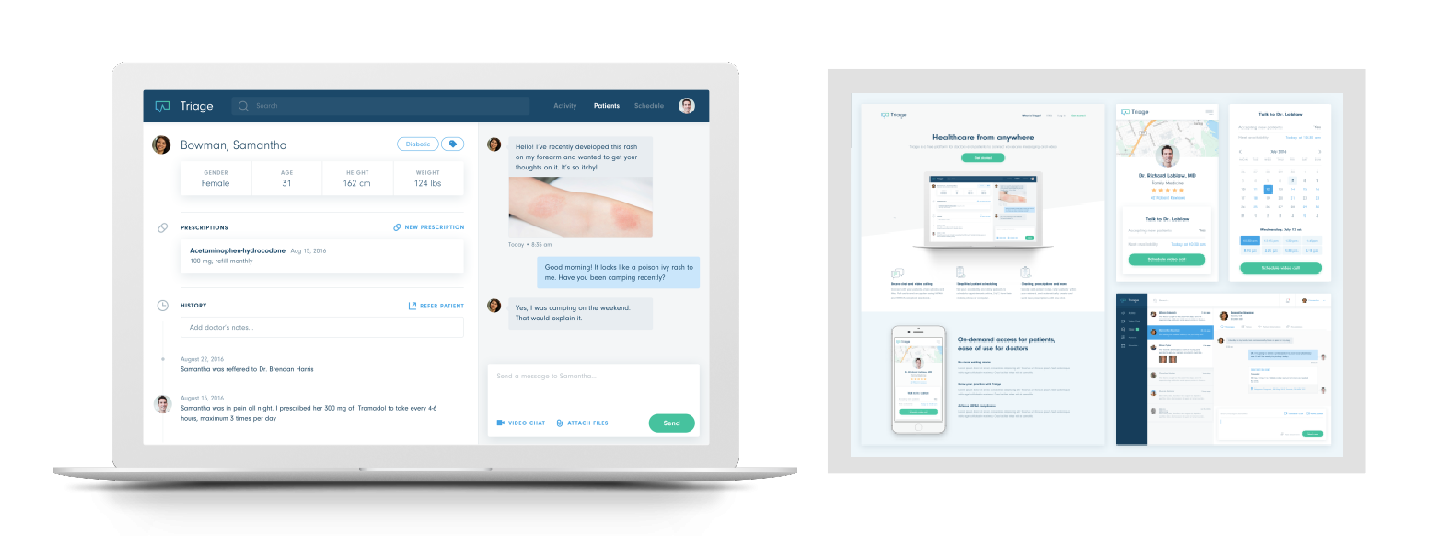
Hieronder zie je een concept voor een ‘voorschrijfmodule’. Het laat zien hoe een arts gemakkelijk en snel informatie kan vinden over gebruikte geneesmiddelen, doseringen en mogelijke allergieën. Zo kan hij of zij nauwkeuriger en met zorg de juiste medicatie voorschrijven.

Vertel je unieke merkverhaal
Wees geen kopie van een andere organisatie. Je GUI moet natuurlijk passen bij je huisstijl en je look & feel. Vaak is er al een ‘offline’ huisstijl, maar geen digitale variant. Zorg daarom voor een goede vertaling. Online zijn zaken als lettergrootte, interlinie en kleurbalans bijvoorbeeld extra belangrijk. Maar het draait om meer dan een mooi visueel plaatje. Onze uitdaging als ontwerpers is ervoor zorgen dat een interface het unieke gevoel en merkverhaal van de organisatie uitstraalt. Juist door authenticiteit en onderscheidend vermogen kun je zorgklanten aan je verbinden.
Een goede GUI is schaalbaar en uitbreidbaar
Een goede GUI is voldoende flexibel om mee te ontwikkelen bij toekomstige veranderingen. Digitalisatie grijpt in rap tempo om zich heen. Je moet snel nieuwe elementen toe kunnen voegen of doorontwikkelen. Als je volgens het ATOM-principe ontwerpt, kan een ontwikkelaar makkelijk met je design aan de slag en kan ook een andere designer er eenvoudig op doorontwerpen.
Denk dus verder dan alleen vandaag of morgen, en sta stil bij ontwikkelingen die eraan zitten te komen. Natuurlijk moet je GUI ook inspelen op de laatste ontwikkelingen op het gebied van visueel ontwerp. Als het even kan, loop je niet achter de trends aan, maar erop vooruit.
Triage is een gratis platform om doctoren met patiënten te verbinden via beveiligde berichten en video. De GUI oogt vriendelijk door de kleuren en clean interface. De profielfoto’s zorgen voor een persoonlijke benadering. Iconen en grote call-to-actions zorgen voor een prettige gebruikerservaring.

Complexe interfaces eenvoudig maken is uitdagend & dynamisch
UX-design is geweldig en super uitdagend. Je wordt elke dag gepusht om de juiste oplossingen te bedenken voor complexe vraagstukken. Om gebruikers te helpen gemakkelijk en snel de juiste informatie te vinden. Door kritisch te kijken naar de vraag van een zorginstelling en behoeften van gebruikers, kun je zorgverleners helpen om – met behulp van een goed doordachte GUI – fouten te voorkomen en beter voor patiënten te zorgen. En dat is uiteindelijk waar het allemaal om draait in de zorg. Hebben jullie misschien nog goede voorbeelden of tips? Zet ze in een reactie hieronder!
Afbeelding intro met dank aan 123RF.


 ChatGPT
ChatGPT