Dit zijn de 10 webdesigntrends voor 2016

Tegen het einde van het jaar trekken we ons terug en gaan we op zoek naar het mooie en het goede. Door de maanden heen stoten we elkaar af en toe aan: ”Heb je dat gezien?” of ”Die is cool!” Vervolgens rennen we naar de volgende deadline en verliezen ons weer in de waan van de dag. Vorige week legden we het werk neer en veegden al het mooie en goede bij elkaar voor de tien webdesigntrends voor 2016.
Flat design wordt nog beter, we vinden meer gebruikersgemak, we treffen mooie fonts en een heerlijke paginaopmaak. En ook al merken we over trendy kleuren op dat ze vies zijn, eigenlijk zijn ze best lekker. 2016 wordt het jaar van goed en mooi.
1. Van flat naar material
Het is nog steeds flat design wat de klok slaat. Toch gebeurt er iets, want flat is maar flat. De suggestie van driedimensionaal kan helpen bij het gebruik van een website of app. Een rechthoekig vlak is een rechthoekig vlak, maar zodra je er een schaduw onder zet, wordt het een knop. Material design noemt Google het.

Voorbeeld van material designs van Douwe Egberts en Gmail.
De suggestie van diepte en hoogte is terug. Meestal nogal grafisch vormgegeven: geen kleurverloop en stevige contrasten. De schaduw onder de knop is net zo plat als de knop zelf, alleen in een tintje donkerder (zie de knoppen bij punt 2). Toch ontwaren we hier en daar weer een onvervalste drop shadow. Tot voor kort was de drop shadow taboe, maar als Google hem in de calendar-app weer gewoon gebruikt, mogen wij ook weer.
De smoes voor material design is meer gebruiksgemak. Maar ondertussen vinden wij het nieuwe voor 3D gewoon erg mooi.
2. Micro-interactie: ‘motion provides meaning’
Subtiele animatie om de gebruikservaring te verbeteren zie je overal. Of eigenlijk: vaak zie je hem niet eens, je merkt alleen dat een website of een app lekker voelt. Jouw actie – klikken, swipen, tappen of ‘muishooveren’ – heeft een resultaat. Je wéét dat je op een knop gedrukt hebt, je ziet dat het formulier verzonden is, je voelt dat het einde van een lange pagina-swipe eraan komt.

Voorbeeld micro-interactie van de Rabobank.

Voorbeeld micro-interactie van Gemeente Vught.
Vergelijk de micro-interacties met de engineering in dure auto’s. De solide luxe van zo’n auto voel je als je het portier sluit, je autogordel dichtklikt of het handschoenenvakje opent. Op die dingen is gestudeerd en ze zijn subliem uitgevoerd. We zien uit naar de Mercedes s-klasse onder de apps en de BMW 7-serie op het web.
3. Mobiele elementen op de desktop
Van alle Nederlanders tussen 18 en 80 bezit inmiddels 82 procent een smartphone. Het feit dat we met z’n allen de hele dag tappen en swipen op kleine schermen, maakt dat we aan mobiele designelementen gewend raken en dat we ze gaan waarderen. En dus gaan designers mobiele elementen ook voor desktop gebruiken.
Een opvallend element is het gebruik van het ‘hamburgermenu’ op de desktop. Daar zijn we niet zo enthousiast over: je zadelt gebruikers met een onnodige klik op – je kunt immers ook meteen je menu tonen, ruimte zat. Bovendien is de positionering rechtsboven op een mobiele telefoon heel handig, maar op een desktopscherm niet logisch. Maar dit terzijde.

Voorbeeld van een hamburgermenu op de desktop van On the grid
Verder zien we veel mobiele elementen op de desktop die mooi en goed zijn. De smalle zetspiegel/tekstbreedte en ruimhartige witruimte bij contentpagina’s van bijvoorbeeld NOS en De Correspondent zijn op de desktop heerlijk rustig. Voor petieterige knopjes op een telefoonscherm zijn onze vingers te dik, dus raakten stevige knoppen in zwang. Dat vinden we fijn. Dat swipen van lange pagina’s vanzelfsprekend maakte, zorgde ervoor dat we minder bang werden voor scrollen en dus een scheutiger gebruik van witruimte zijn intrede deed. Gelukkig zien we nooit meer benepen pagina’s die krampachtig alles boven de vouw proberen te houden.

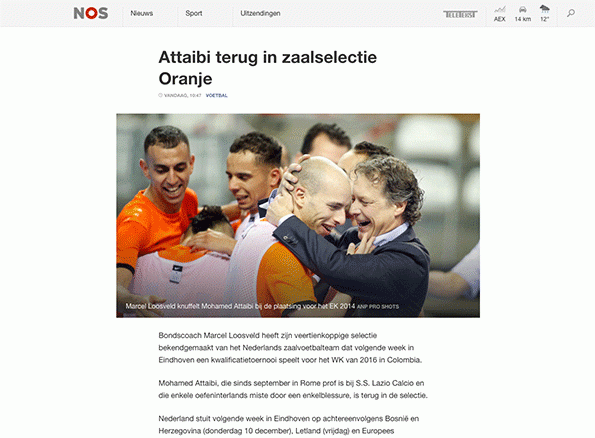
Voorbeeld van een smalle zetspiegel/tekstbreedte bij NOS.
4. Hero image op homepage
Hoewel we hem al jaren zat zijn, gebruiken we hem nog steeds best vaak: de homepageslider. In een stuk of vijf beelden introduceer je producten, diensten of een hele organisatie aan het publiek. En eigenlijk weet iedereen wel dat geen websitegebruiker ooit alle beelden achter elkaar gaat bekijken, maar het is zo moeilijk om het in één beeld te zeggen.
Toch zien we steeds vaker dappere pogingen om het in één foto, illustratie, video of zelfs woord te zeggen. Met aandacht wordt een metafoor gezocht, een veelzeggend beeld gekozen, een illustratie gemaakt of video geschoten. Een korte stevige tekst maakt de boodschap compleet. Hulde aan de hero image!

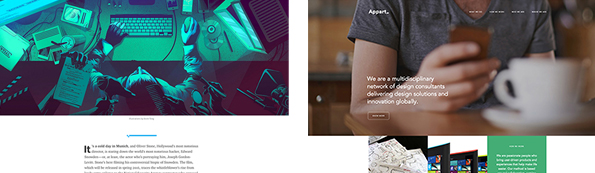
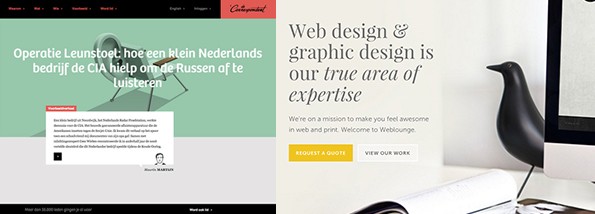
Voorbeelden van ‘hero images’ van Medium en Think Apart.
5. Editorial design
Contentpagina’s worden minder en minder saai. Waar vroeger alle tekstpagina’s op elkaar leken, dansen koppen, foto’s, quotes, illustraties en broodtekst vrolijk om elkaar heen. We zien de krantenopmaak, maar er zijn ook sites die zich voordoen als damesglossy.
Een opvallend detail is de vaak bijzondere uitlijning. Wij webdesigners zijn gewend aan een vrij rigide grid. In editiorial design kom je verrassende positioneringen tegen. Als je goed kijkt, zie je dat er wel degelijk uitgelijnd is, maar veel speelser dan we tot nu toe deden.

Voorbeelden van editorial design van De Correspondent en Weblounge.
6. Fonts galore: rijk & alles door elkaar
Qua letters mag alles, als het maar rijk en veel is. Braafheid is verboden. Het combineren van een schreef en een schreefloze letter behoort tot de basics dit seizoen. Voor de koppen kies je rijke fonts met een uitgesproken karakter. Zelfs als je een bank of een verzekeringsmaatschappij bent.

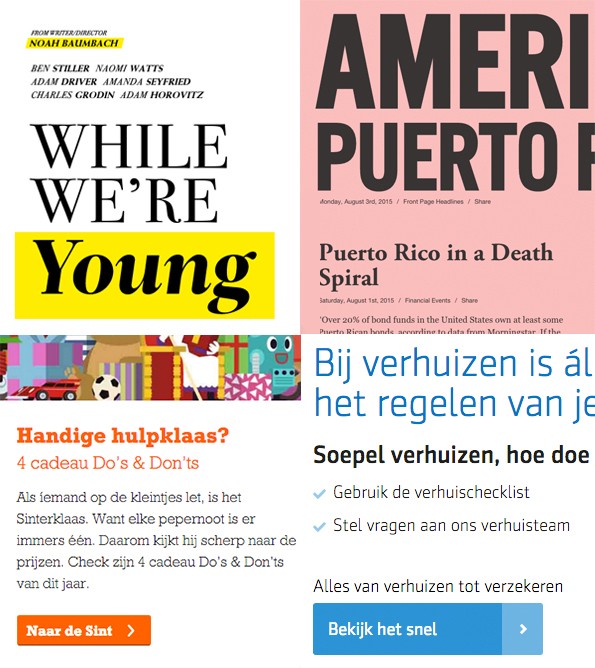
Fonts-voorbeelden van While we’re young, The Forecaster, ING en Aegon.
7. Niemands lievelingskleur
Het kleurpalet is edgy. Op frisheid lijken we uitgekeken, helderheid schijnt ons oppervlakkig toe. De kleuren voor 2016 zijn vuil, ze schuren. Als je over een kleur kunt zeggen dat het niemands lievelingskleur is, weet je dat je goed zit het komende jaar.

Voorbeelden van het kleurenpalet voor 2016.
8. One-size-fits-all
Mooie trend: websites die op elk scherm passen, zonder witrandjes of snijverlies. Websites die elk scherm vullen, of ze zich nu vertonen op een brede laptop, een lel van een designerscreen of iets wat tussen telefoon en tablet in zit. We hebben het hier niet over ‘gewoon’ responsive met verschillende versies voor verschillende devices. De one-size-fits-all-site zonder maximale breedte is veel schaalbaarder.

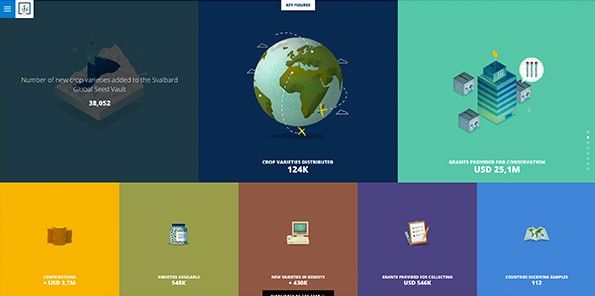
One-size-fits-all voorbeeld van Croptrust.

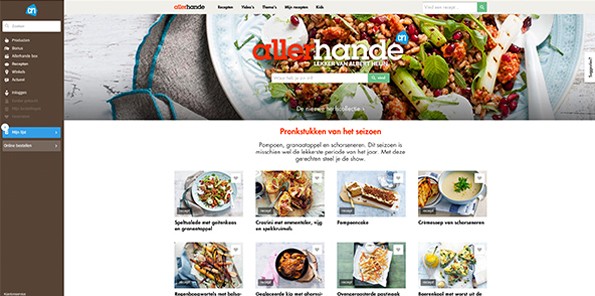
One-size-fits-all voorbeeld van Albert Heijn.
9. Het toefje geel
Geel is het pepertje van 2016. Alles wat een beetje meer pit kan gebruiken, voorzien we van een toefje geel. Heeft je zwart-wit site wat nodig? Kies voor een geel menu-item. Te weinig spanning? Een geel half-transparantje over een foto doet wonderen. Zit je om een eye-catcher verlegen? Kleur knop of tekst knalgeel. Mooi dat-ie opvalt!
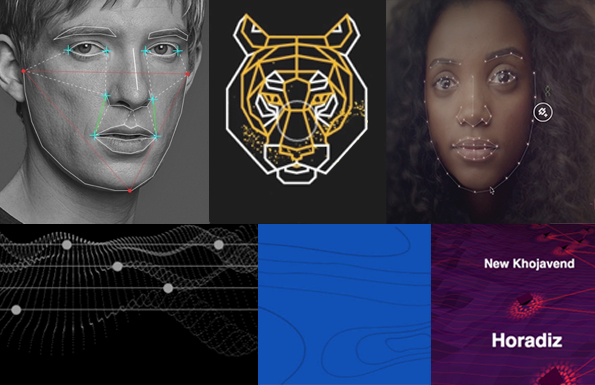
10. Draadmodellen
Ineens ging het ons opvallen: overal lijntjes. We komen ze voortdurend tegen: draadmodellen, schematische verbinding tussen punten en aardrijkskundige hoogtelijnen. We kunnen deze trend niet verklaren, maar vinden hem wel tof. We voelen het helemaal na, een prettig, hip, computer-animatie technisch dingetje. Daar willen we meer van.
Een heel nieuw jaar!
Geïnspireerd kijken we uit naar 2016. We hebben zin om de allerbeste websites te maken. We gaan opdrachtgevers overtuigen van editiorial design en toefjes geel. We doen ons best om scherp te kiezen voor hero images. Misschien wordt ons zelfs een one-size-fits-all-ontwerp gevraagd. Voor ons ligt een heel nieuw jaar voor ons met goeds en moois. Zeker weten.
Wat zijn de online trends van 2016?
Wat zijn de belangrijkste online trends voor 2016? Hoe kun je voorlopen op het gebied van marketing en communicatie? En hoe speel je slim op deze trends in? De auteurs en experts van Frankwatching delen met jou hun insights voor het komende jaar. Doe er je voordeel mee!


 ChatGPT
ChatGPT