Een nieuw tijdperk voor WordPress: van Full Site Editing tot Openverse
Contentmanagementsysteem WordPress is afgelopen jaar 20 geworden. De verjaardag bracht een nieuw elan: er is meer gaande dan ooit. Full Site Editing (FSE) neemt eindelijk vlucht, patronen en blokken zijn de kern van WordPress geworden en via Openverse heb je toegang tot meer dan 600 miljoen gratis afbeeldingen en audiobestanden. Hoog tijd om deze ontwikkelingen en functionaliteiten wat extra aandacht te geven en te inspireren tot het omarmen hiervan.
Full Site Editing in WordPress
Full Site Editing (FSE) geeft de macht aan de gebruiker door alle delen van de website zelf gemakkelijk aanpasbaar te maken. Je kunt je eigen templates maken, zelf je header en footer vormgeven en alle elementen gemakkelijk aanpassen.
FSE is de volgende stap in de evolutie van Gutenberg (WordPress 5.0, gelanceerd in december 2018) en zit sinds versie 5.9 (releasedatum januari 2022) in de omgeving. Echter, niet elk thema maakt hier standaard gebruik van: thema-developers bouwen het gebruik ervan in via een theme.json-bestand en templates map. De ontwikkeling kwam helaas maar gestaag op gang, waardoor het grote publiek de afgelopen jaren nog weinig in aanraking is geweest met FSE. En, toegegeven – als WordPress ontwikkelaar is het ook even wennen om meer met JSON & React te werken, en minder met php.
In 2024 zijn er meer en meer FSE-thema’s beschikbaar én zijn de standaard thema’s van WordPress (2023 & 2024) er ook op ingesteld. Ontwikkelaars durven te proberen en publiceren steeds meer (ook gratis) thema’s die hier gebruik van maken.
Voordelen FSE
Ook voor mijn eigen klanten kan ik gelukkig steeds vaker in FSE bouwen. Ik zeg bewust gelukkig, want dit soort thema’s hebben enorme voordelen ten opzichte van ‘standaard’ thema’s. Denk aan verbeterde User Experience (UX) en veel bewegingsvrijheid/flexibiliteit. Hierdoor kun je veel ontwikkelkosten en tijd besparen. Websites kunnen sneller gebouwd worden, migraties zijn simpel, auteurs kunnen gemakkelijker binnen de huisstijl werken en de snelheid is sterk verbeterd.

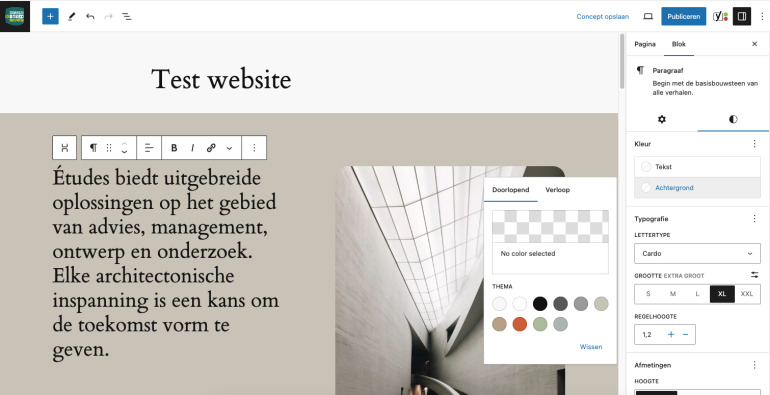
Pagina editor met 2024 theme. Kleuren & Typografie zijn vanuit huisstijl ingeladen.

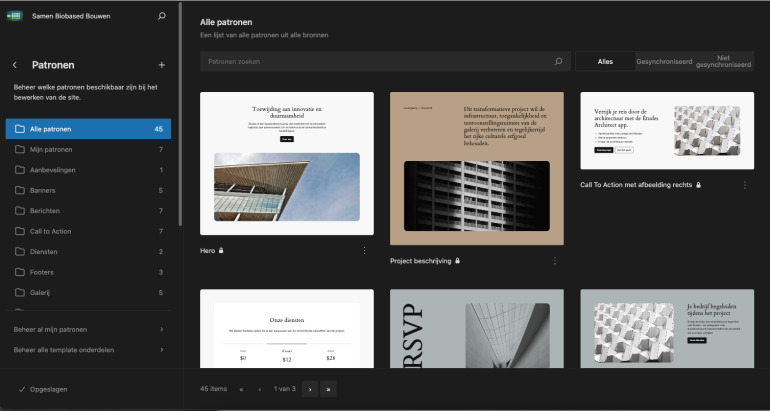
FSE Editor: overzicht patronen.
Stijlen, templates, blokken en patronen
Met Gutenberg werd de content van WordPress al opgedeeld in blokken, zoals we het kennen van page builders zoals Elementor en Beaver. Echter, met FSE en de nieuwe WordPress updates beginnen ze écht krachtig te worden. Zodra de bouwblokken van je website zijn ingesteld kun je volle kracht vooruit!
Een korte uitleg: binnen je Full Site Editor (te vinden onder Weergave > Editor) heb je verschillende opties: Navigatie, Stijlen, Pagina’s, Templates en Patronen.
- Navigatie biedt – je raadt het al – de opties van je menu. Voeg gemakkelijk hoofd- en sub-items toe.
- Onder Stijlen beheer je elementen zoals kleuren, lay-out en de typografie van de websites. Je kunt per element instellen hoe ze er standaard uit moeten zien. Wil je bijvoorbeeld dat al je links bold worden dan kun je dat hier instellen. Dit zal veelal je startpunt zijn voor je website.
- Onder Pagina’s vind je een overzicht van je pagina’s. Per pagina kun je zien welke template gebruikt wordt en deze bewerken.
- Templates laat de templates zien die ingesteld zijn voor je website. Ook kun je hier nieuwe templates voor je pagina’s maken. Praktische tip: vergeet niet om een 404-template te maken voor je error-pagina. 😉
- Onder Patronen zie je alle patronen die mogelijk zijn. Heb je zelf al patronen gemaakt? Dan zie je deze terug onder ‘Mijn patronen’. Daarnaast zijn er veelal allerlei andere patronen terug te vinden voor bijvoorbeeld Call to Actions die je gemakkelijk op je website inzet. Onder je patronen zie je ‘Template onderdelen’ zoals de header, footer en algemeen. Wil je bijvoorbeeld na verloop van tijd je footer anders opzetten? Dan kun je dit in ‘Editor’ gemakkelijk en visueel doen, waarna het gelijk overal aangepast zal zijn.

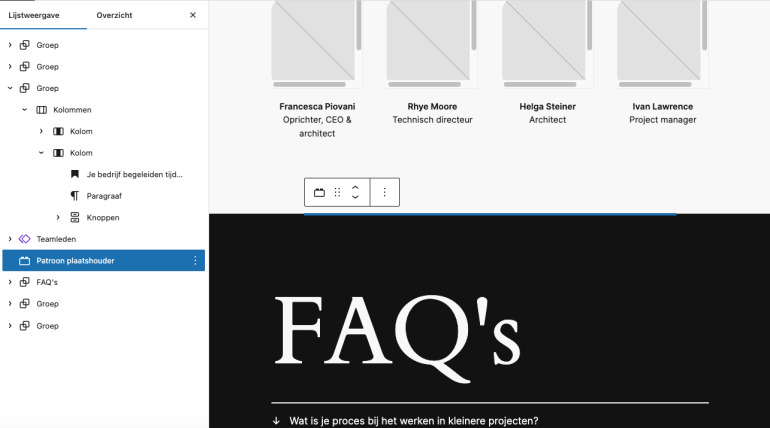
Blokken en patronen in WordPress. Paars is een gesynchroniseerd patroon.
Blokken en patronen op je pagina’s
Ook op je pagina’s zelf kun je de patronen invoegen, net als losse blokken (zoals bijvoorbeeld een paragraaf, quote of voetnoot). Extra prettig zijn de gesynchroniseerde patronen (paars gemarkeerd in je lijstweergave, zie bovenstaande afbeelding). Zo hoef je een blok slechts een keer aan te passen. Hierbij wordt de wijziging op alle pagina’s waar het gesynchroniseerde blok staat automatisch doorgevoerd. Ideaal voor bijvoorbeeld ‘Testimonial-‘ of ‘Teamblokken’, die je om de zoveel tijd een opfrisser wil geven met nieuwe quotes of teamleden.
Praktische tip: maak gebruik van de ‘Lijstweergave’, zoals te zien in de afbeelding hierboven. Lijstweergave geeft je een duidelijk overzicht van de opbouw van je pagina en hier kun je gemakkelijk blokken en patronen selecteren. Via html-ankers (#testimonial) kun je de groepen ook een naam meegeven. Zo verbeter je het overzicht en kan het handig zijn voor je interne links.
Openverse
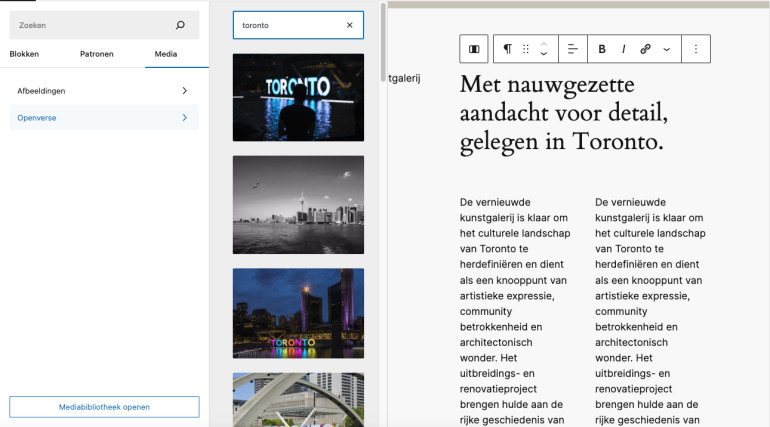
Openverse is een zoekmachine voor media met open licentie, oftewel: media die je gratis op je website kunt gebruiken. In Openverse staan meer dan 600 miljoen afbeeldingen en audiobestanden met een Creative Commons-licentie of uit het publieke domein. Openverse is geïntegreerd in WordPress, via ‘Media’ kun je gemakkelijk zoeken op een afbeelding en deze gelijk toevoegen in je pagina, inclusief de juiste naamsvermelding (waar nodig).

Power to the People
WordPress is opensource en de kern van het systeem is de community. Iedereen kan meebouwen en op elke conferentie zijn er Contributor Days. Ook als je geen ontwikkelaar bent kun je helpen. Je kunt bijvoorbeeld verzoeken indienen voor nieuwe features of wijzigingen.
Een simpel voorbeeld: met de wisseling van Twitter naar X werd er een verzoek bij WordPress core ingediend om het social-icoon aan te passen. De ontwikkelaars binnen de WordPress community pakten het op en in de volgende update was het aangepast.
Ook als je grootser wil helpen is het mogelijk: zo kun je vertalen, documentatie schrijven of nieuwe versies testen. Als developer kun je helpen door code te schrijven, te reviewen of op support-forums antwoorden te schrijven. Zo kan iedereen meebouwen aan het systeem. Power to the People!
Technology is best when it brings people together. – Matt Mullenweg
Stop nou eens met de Classic Editor Plugin
Toen Gutenberg (WordPress 5.0) een jaar of 6 geleden ‘nieuw’ was, installeerden veel mensen de ‘Classic Editor’ plugin. Zo kon je toch de oude en vertrouwde editor blijven gebruiken. Logisch, want je hebt wat tijd (en soms ook geld) nodig om je website aan te (laten) passen aan een nieuw format.
In januari 2024 wordt de Classic Editor nog steeds door velen gebruikt (wereldwijd zijn er nog steeds zo’n 19.000 downloads van de plugin per dag). Saillant detail: dit artikel typ ik zelfs in de Classic Editor Plugin…
De tijd om hier mee te stoppen is na zes jaar echt gekomen. Dus bij deze doe ik graag een oproep: weg met de Classic Editor plugin en hop – omarm de nieuwe technologie die WordPress biedt. Experimenteer, probeer eens een Full Site Editing-thema en ga aan de slag met alle creatieve mogelijkheden die de patronen, blokken en templates bieden. Je website zal sneller, beter in gebruik en bovenal flexibeler worden. Omarm de verandering!


 ChatGPT
ChatGPT 





