7 x inspiratie voor een creatieve & duidelijke ‘over ons’-pagina

Wat moet je nou juist wel en niet op je ‘over ons’-pagina vermelden? Vertel je hoe je bedrijf is gegroeid tot waar het nu staat, stel je al je medewerkers een voor een voor, of kies je voor een kort en krachtig verhaal? Het is tijd om deze pagina eens onder de loep te nemen en van elkaar te leren.
Via LinkedIn stelden we de vraag: ‘We zijn op zoek naar de beste, leukste, mooiste, tofste, duidelijkste ‘over ons’-pagina’s! Ken (of heb) jij een goed voorbeeld? Deel dan een link onder deze post, en vertel waarom het een goed voorbeeld is’.
En inderdaad, Renske, daaronder verscheen behoorlijk wat schaamteloze zelfpromotie. 

40 reacties en voorbeelden verder, gaan we eens kijken naar de overeenkomsten, verschillen, beste voorbeelden en pagina’s waar we iets van kunnen leren. Want de ‘over ons’-pagina is belangrijker dan je misschien beseft. Het is vaak een van de best bezochte pagina’s van je website. Heb jij de statistieken van deze pagina al eens bekeken?
1. De smileys van Maatwerk Online
Elise Pin tipte ons over de ons-pagina van Maatwerk Online.
Elise Pin: “Die van Maatwerk Online is echt heel mooi en duidelijk! Alles wat je wil weten op een over ons pagina staat hierin vermeld en je krijgt spontaan zin om hier te gaan werken. Complimenten aan Nick Heurter en zijn team.”
Het is een duidelijke pagina met niet te veel poespas. Of zoals Nick Heurter van Maatwerk Online het omschrijft: ‘Hij is niet onwijs interactief of spannend (…) maar wel een eerlijk verhaal waarin onze cultuur centraal staat’.
Als ik zelf door deze pagina scroll, krijg ik inderdaad direct een beeld en gevoel bij deze partij. Het is leuk om te zien dat er veel tijd is besteed aan het voorstellen van de collega’s die er werken. Zo heeft iedere medewerker een persoonlijke pagina met informatie.
Als je nog verder naar beneden scrolt zie je een reeks YouTube Shorts. Een leuke afwisseling in de verder statische pagina. Het geheel heeft in ieder geval een vrolijke en opgewekte uitstraling, die wordt versterkt door de smileys.
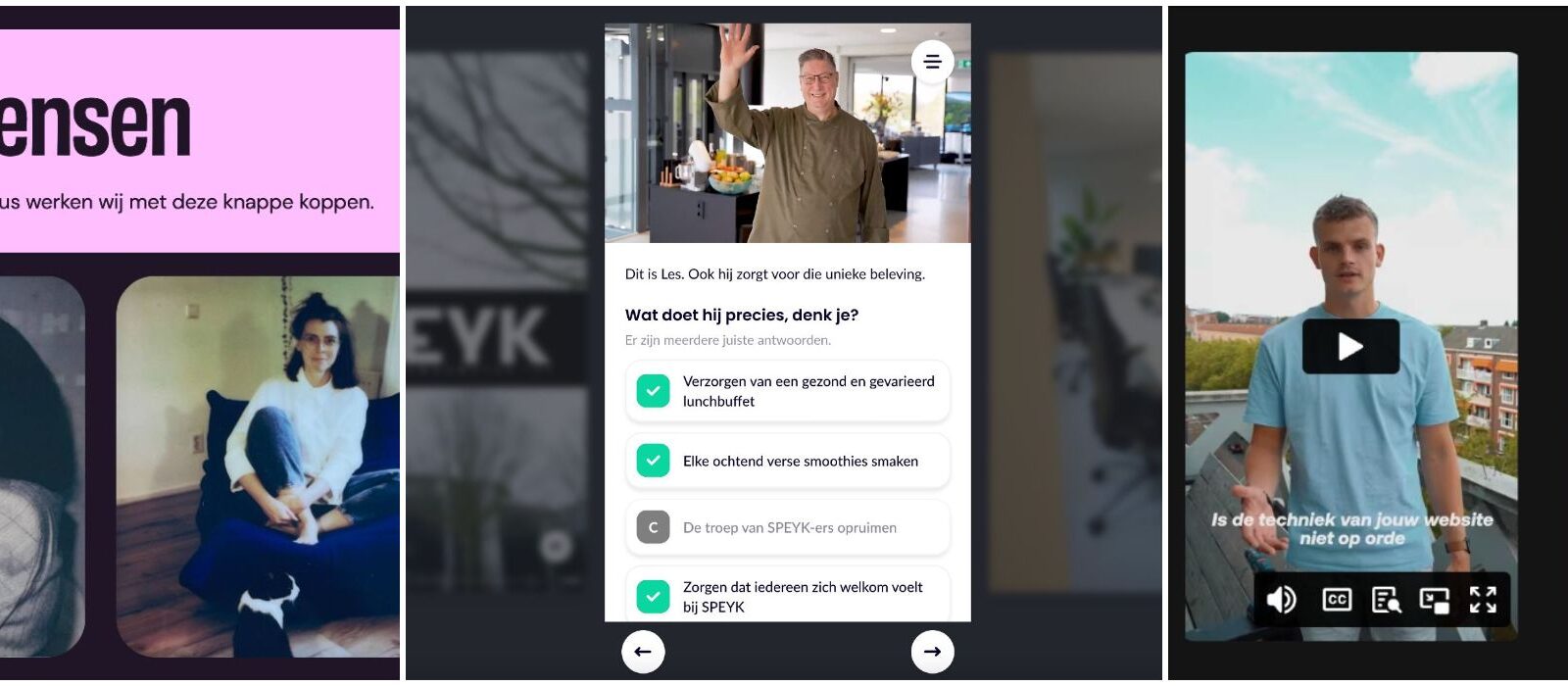
2. De interactieve video van SPEYK
Lisanne van de Kuilen deelde een link naar hun interactieve video.
Lisanne van de Kuilen: “Bij SPEYK hebben we recent een hele gave interactieve video opgenomen. Je moet er in deze tijd een beetje uitspringen en iets doen wat opvalt. Wij zijn heel blij met het eindresultaat! PS: hij is het beste te bekijken op je telefoon.”
Een leuke toevoeging aan de ‘over ons’-pagina (zó leuk, dat ik het idee meteen intern heb geplugd, wie weet iets voor onze eigen website).
Wat opvalt is dat als je de homepage van speyk.nl opent, het niet direct duidelijk is waar je de ‘over ons’-pagina kunt vinden. Maar zoals Lisanne van de Kuilen via LinkedIn aangeeft: de huidige website krijgt binnenkort een make-over. Ik ben benieuwd hoe de nieuwe mobile-first website eruit komt te zien. De video voorspelt in ieder geval veel goeds!
3. De tijdlijn van PQR
Leuke inspiratie uit dit voorbeeld is de tijdlijn. Een duidelijke en creatieve opbouw van de pagina. En ook een goed idee om de tijdlijn van nu naar vroeger op te bouwen, in plaats van andersom. ‘Nu’ is natuurlijk het meest relevant.
Maxime Raven: “Vind die van jullie ook zo leuk Marinka van der Eng – Verkuil! Met die tijdlijn.”
Vooral de poppetjes (het aantal medewerkers) per jaar vind ik een leuke toevoeging. Zelf mis ik wel een beetje het ‘PQR-gevoel’. Ik zie maar weinig medewerkers, en de focus ligt wel heel erg op het winnen van prijzen. Dus wat mij betreft een mooi ontwerp van de pagina, maar de invulling kan sterker.
4 & 5. De sfeer van Soul Good en Mr Koreander
De ‘over ons’-pagina van Soul Good ademt sfeer. Deze sfeer wordt versterkt door de video die op deze pagina te vinden is. Ik krijg in ieder geval meteen een beeld van de werksfeer als ik door deze dynamische pagina scroll.
Het is een mooi voorbeeld van hoe kleur en fotografie invloed hebben op het overbrengen van ‘wie je bent’ als bedrijf.
Martijn van Lanen: “We zijn een creatief bureau, dus naast creativiteit die er (hopelijk) vanaf straalt willen we overbrengen dat we een klein maar toch heel divers team zijn en op een kwalitatieve, slimme manier iemands communicatie vraagstuk aanpakken, uitzetten en verwezenlijken. We Add Soul!”
Ook de ‘over ons’-pagina van Mr Koreander weet de sfeer goed over te brengen. In vergelijking met Soul Good weer een heel ander sfeertje. Leuk om te vergelijken.
Wat ik extra leuk vind aan deze pagina, is dat de foto’s van medewerkers lekker ‘niet strak’ zijn. Met een echte polaroid-camera uit 1980 (dus geen filter) ieder op z’n eigen plek. Deze sfeer komt ook tot uiting in de tone-of-voice van de persoonlijke teksten die bij iedere medewerker staan.
Dave de Geus: “Die van ons natuurlijk. Waarom? We vertellen waar onze naam vandaan komt, waar we in geloven en laten onze mensen zien. Bij iedere foto een tekst die een goed beeld van onze persoonlijkheden geeft. En natuurlijk een link naar onze vacaturepagina, voor als je ook bij ons wil horen. Alles uiteraard kort en vol taalgevoel verwoord.”
6. De ‘compleetheid’ van Fietsen De Geus
Dit is een ‘over ons’-pagina waar je alles kan vinden wat je wil weten over een bedrijf. Van bedrijfsinformatie tot vestigingen, een stukje verleden, heden en de medewerkers. Zoals Vincent zelf aangeeft: ‘Grafisch gezien is de pagina misschien niet zo gelikt als sommige voorbeelden die ik hier voorbij zie komen…’. Maar de gemiddelde fietsenwinkel zal jaloers zijn op deze pagina!
Een leuk detail: bij het voorstellen van de medewerkers heeft iedere medewerker z’n lievelingsfiets benoemd. Dit is een leuke koppeling tussen persoonlijke informatie en passie voor het werk.
Vincent Alblas: “De afgelopen jaren heb ik hard gewerkt aan het uitbreiden van de Over Ons van Fietsen De Geus. Waarom ik er trots op ben? Het is een mooie mix geworden van kernwaarden overbrengen, het complete team voorstellen (alle 47 collega’s), en de geschiedenis van het bedrijf uitleggen. En ondertussen heb ik er voldoende calls-to-action in geplaatst die de bezoeker verder leidt naar andere (meer commerciële) delen van de website.”
7. De ‘over mij’-pagina van Johan Koning
Dit is geen voorbeeld van een ‘over ons’-pagina, maar toch ook weer wel. Johan: ‘Deze pagina heet ‘Over ons’ omdat ik hiermee duidelijk wil maken dat deze pagina niet over mij gaat, maar over ons. Over u en mij en hoe we elkaar kunnen helpen.’ Een leuke, creatieve draai aan de ‘over ons’-pagina van een eenpitter.
Arjan Jonker: “Het concept van Johan Koning blijft erg goed: de enige manier om als zzp’er een ‘over ONS’-pagina te rechtvaardigen.”
Aan de hand van de voorbeelden valt het meteen op dat de gouden tips voor de perfecte ‘over ons’-pagina niet bestaan. Wat is relevante informatie voor jouw (potentiële) klanten en nieuwe werknemers? Wat maakt jouw bedrijf uniek? Dát zet je, in een passende stijl en vormgeving, op je ‘over ons’-pagina.
De invulling van deze pagina verschilt dus per bedrijf. Maar bovenstaande voorbeelden geven wel inspiratie voor de inhoud, opbouw, vormgeving en het in beeld brengen van de medewerkers.
Wil je toch graag wat handvatten voor het opzetten of verbeteren van deze pagina? Check dan de 14 vragen die Johan Stevens in dit artikel opsomt. Als je de antwoorden op deze vragen scherp hebt, ben je al een heel eind.
Wat vind jij de beste ‘over ons’-pagina?










