10 online designtrends voor 2023

Vorig jaar schreven we in de inleiding van onze designtrends over wat goed ging in wereld, maar vooral minder goed ging. Over Covid, de gekte op de huizenmarkt, de gasprijzen en de tekorten op de arbeidsmarkt. Als je dit zo opsomt, lijken de meeste problemen eerder groter dan kleiner geworden te zijn. De wereld lijkt dus een stukje minder mooi geworden. In hoeverre beïnvloedt dat online communicatie en design?
1. Millennials vs Gen Z
Eén trend van de afgelopen jaren is toch wel dat we weinig liever doen dan generaties in hokjes plaatsen om vervolgens collectief te klagen over iedere generatie behalve die van onszelf. Grosso modo kunnen we wel zeggen dat dé millennial (die dus niet bestaat) de afgelopen jaren vooral genoot van witruimte, minimalisme en less is more.
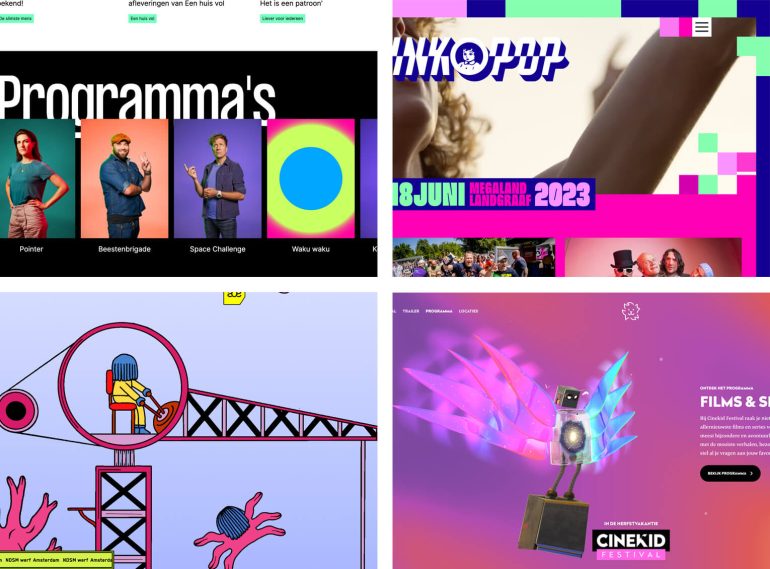
Hoe anders is dat voor de generatie die daar weer achteraankomt. Met Gen Z maakt het hele plaatje in de onlinewereld een verschuiving naar felle kleuren, snappy en snelle content en een eigen identiteit. Samen met een mix van jaren 80, 90 en Y2K zien we dat de brutal trend die de afgelopen jaren verankerd is geraakt nu meer dan ooit wordt gebruikt. En hoewel Gen Z zich misschien afzet tegen de millennials, is het juist de nostalgie van de millennial die we hierin terugzien.

Millennials vs Gen Z bij KRO-NCRV, Pinkpop, Into the Woods en Cinekid.
2. Smooth moves
Websites laten tegenwoordig hun smooth moves zien. Geen harde zichtbare scheidingslijn meer, maar juist een aaneen lopend verhaal. Het enige wat je nog nodig hebt is de scroll-knop van je muis. Aan de hand van bijna filmische animaties word je vervolgens in het verhaal meegenomen. Deze animaties kennen we al even en zijn dus zeker niet nieuw, maar met de komst van steeds krachtigere telefoons en pc’s ogen ze soepeler dan ooit. Check de onderstaande voorbeelden maar eens.
3. Dark with a hint of neon
Ik heb mijn websites het liefst zoals mijn koffie: sterk en zwart. De switch van light naar dark zagen we een paar jaar terug al. Telefoons weten vandaag de dag precies wanneer ze van kleur moeten veranderen net als apps die precies op tijd naar darkmode switchen. Websites waren niet langer standaard wit met een beetje zwart, maar zwart werd de basis.
Nu zien we dat deze donkere websites naast het monochrome zwart/wit ook weer kleur krijgen. En niet zomaar een kleurtje, maar neon! Wij denken dat dit te maken heeft met de komst van nieuwe kleurmogelijkheden in CSS ter ondersteuning van P3-schermen. Hiermee kan een breder spectrum aan kleuren worden ingezet. Nog scherper en feller dan tot nu toe mogelijk.
4. Unieke typografie
Gooi de Roboto, Open Sans, Lato en Poppins maar in de prullenbak want in 2023 kiezen we voor uniek!
Met de komst van de Google webfonts een aantal jaar geleden ontstond er op het internet een verschuiving in het gebruik van lettertypes. Het maakte niet uit welke huisstijl je hanteerde, online zagen we altijd weer diezelfde fonts terugkomen. Daar komt verandering in. Geen dertien-in-een-dozijn-font, maar we kiezen juist voor een eigen identiteit die niet alleen offline maar ook online het merk versterkt.

Unieke typografie bij DE cafés, Lynk & Co, De Helling en Rituals.
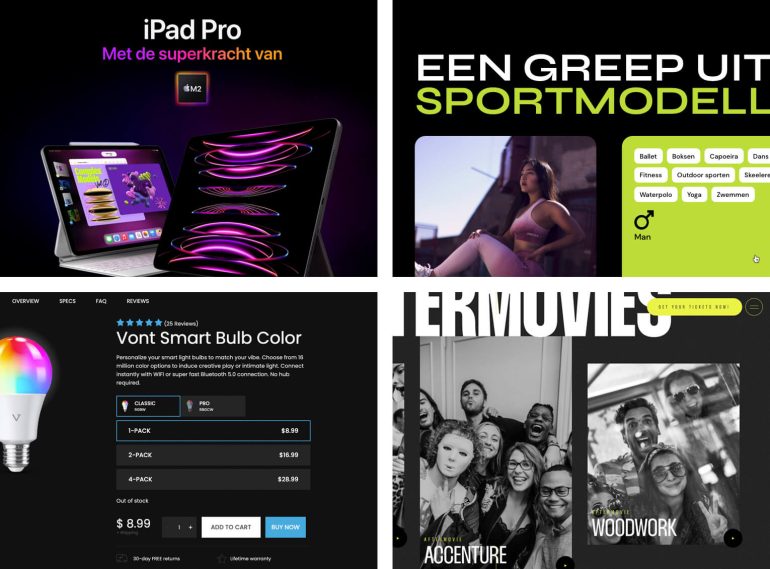
5. Tekst zegt meer dan beeld
En heb je je eigen unieke typografie gekozen, dan wil je natuurlijk een plek op je website om deze te laten shinen. Dat kan maar één plek zijn: bovenaan de homepage. Om hem dan nog eens extra te laten knallen halen we al het beeld weg en maken we het font zo groot mogelijk. We gaan een trend zien waarbij de full screen hero image of video met (vaak) onleesbare tekst plaats gaat maken voor tekst. We kiezen voor groot en sprekend, met een pakkende tekst of statement.
6. Moody vibe
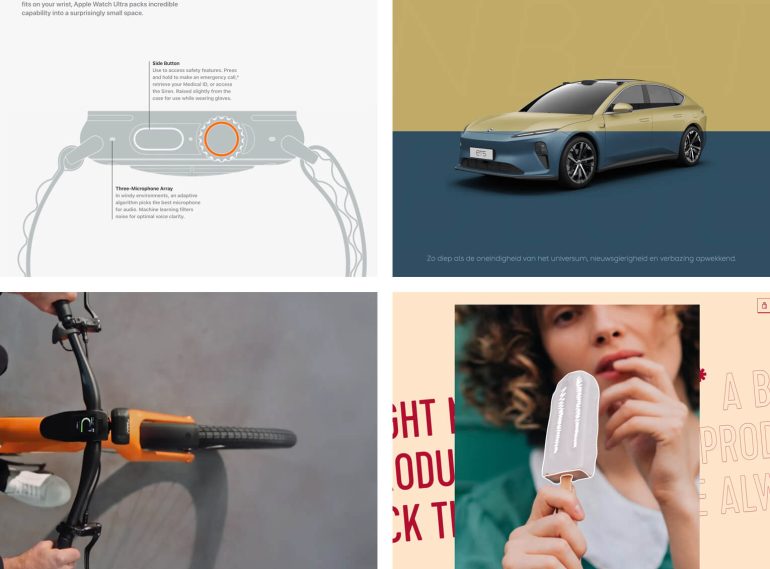
De kaarsen branden, buiten is het koud en de regen slaat tegen de ruiten. Zittend bij het raam nestel je je in een knusse stoel met een goed boek en een warme chai latte, terwijl je op de achtergrond luistert naar Lofi Girl. Voel je hem? Oftewel, deze moody vibe is wat we in 2023 kunnen verwachten van kleur als we de verfmerken Benjamin Moore, Histor en Flexa mogen geloven. Maar ook de PANTONE kleur van 2023 (Viva Magenta) past helemaal in dit straatje. Diepe warme kleuren is waar we in 2023 gelukkig van worden. Ook als straks de vogels weer fluiten en we er massaal op uit gaan.


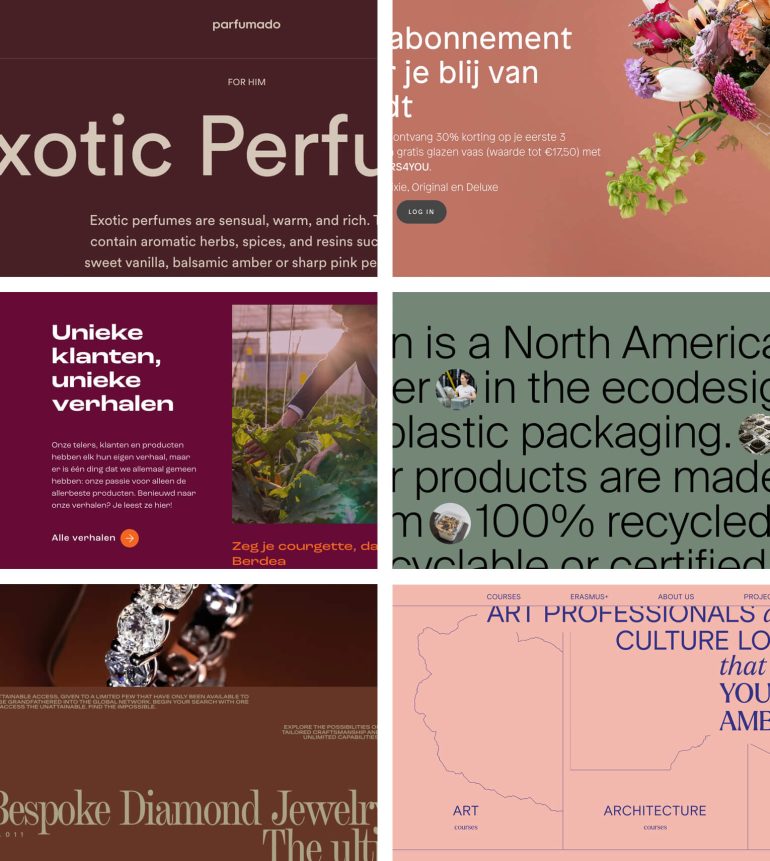
Diepe warme kleuren bij Parfumado, Bloomon, Chainn, Tilton Group, ORE en European Cultural Academy.
7. Flash on steroids
Dat we online steeds meer kunnen zien we ook terug in de groei van interactieve websites. Van kleine 3D-elementen die je met de muis kunt bewegen, tot hele games in de browser. De één nog gekker en uitgebreider dan de ander.
Vorig jaar zagen we de wederopstanding van de QR-code en nu herrijst Flash uit haar eigen as. Maar dan on steroids. Het is allemaal gekker, groter en interactiever dan ooit. Of het nu is voor een kleine portfolio of juist een grote campagne is: je trekt de bezoeker van je website een virtuele wereld in.

Flash on steroids bij Riot Games, Spotify, Coastal World en Viva Technology.
8. Online collages
Weinig dingen roepen een groter gevoel van burgerlijke truttigheid op dan het maken van een collage. Lekker knutselen met schaar, lijm en een hoop knipsels. Toen kwam Pinterest en verdween ook deze hobby naar het digitale. Voeg deze twee nu samen en we hebben een nieuwe trend te pakken: online collages. Het voegt niet alleen speelsheid toe, maar ook dat handgemaakte gevoel. Misschien is dat de reden dat ook Pinterest weer voor deze stijl kiest voor Pinterest Predicts.

Online collages bij Miro, Pinterest, Triodos en Side Affects.
9. Van stock-poppetjes naar authentieke karakters
Hé, daar zijn ze weer: de stock-poppetjes. We zagen ze al eerder voorbijkomen, al kwamen ze toen nog vaak van één van je favoriete stockwebsites.
In 2023 staat alles, net als bijvoorbeeld hierboven met de fonts, in het teken van eigen identiteit. Dat betekent dat ook de poppetjes hieraan moeten geloven. Kies dus voor een speciaal ontworpen illustratie, plat of 3D, die perfect aansluit bij de identiteit van het merk. Dan ben je niet alleen uniek, maar wordt het ook herkenbaar.
10. AI take-over
Het afgelopen jaar lijken AI-generators uit de grond te zijn geschoten. DALL-E, Jasper Art, Starry AI en Nightcafe zijn nog maar een paar namen uit de lange lijst. Kunst kan met een paar woorden en één druk op de knop gegenereerd worden.

Een door AI gegenereerde afbeelding voor de term “Oil painting of an medieval village owned by Guinea pigs”.
Supergaaf, maar ook wel een beetje eng. We dachten als creatieveling niet door computers te kunnen worden vervangen, maar dat hebben we misschien mis. Met een druk op de knop poept de AI een perfecte website eruit. Afgestemd op jouw wensen en doelgroep. Wix loopt in ieder geval al voorop met hun Wix ADI. Door middel van een aantal vragen wordt er een unieke website gemaakt. Zijn wij als webdesigner dan straks toch overbodig?