Zo maak je jouw website toegankelijker [5 eenvoudige tips]
![Zo maak je jouw website toegankelijker [5 eenvoudige tips]](https://acc.frankwatching.com/app/uploads/2022/12/Accessibility-website-Design-1600x700.jpg)
Toegankelijkheid wordt nog vaak over het hoofd gezien bij het ontwerpen van nieuwe websites. Zonde en risicovol, want in 2025 gaat de nationale wetgeving voor toegankelijkheid in. Dat betekent dat jouw bedrijf of organisatie tegen die tijd ook aan de regels moet voldoen. Een investering die je veel kan opleveren: betere vindbaarheid, meer bereik, kostenbesparing en met een goed toegankelijke website onderscheidt je je van je concurrenten. Maar waar begin je? Ik geef je 5 eenvoudig toepasbare tips, die de toegankelijkheid gegarandeerd verbeteren.
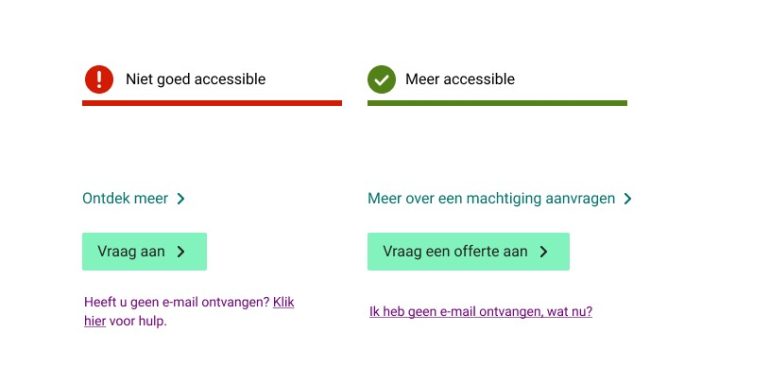
1. Geef links unieke en beschrijvende namen
Veel websites staan vol met links zoals ‘Lees meer’, ‘Meer info’ of ‘Ga verder’. Als je volledig ziend bent, zie je ook de context van de links. Hierdoor begrijp je waar ze naartoe leiden. Maar mensen met een visuele beperking, nemen deze niet waar. Hierdoor missen zij de context van de informatie of waar ze naartoe navigeren. Ook volledig ziende personen kunnen trouwens in de war raken door vage button- en link-teksten. Het is dus belangrijk om individuele links een eigen context mee te geven. Een link-tekst moet van zichzelf beschrijvend genoeg zijn. Zo kan ieder persoon snel en prettig navigeren door je website.

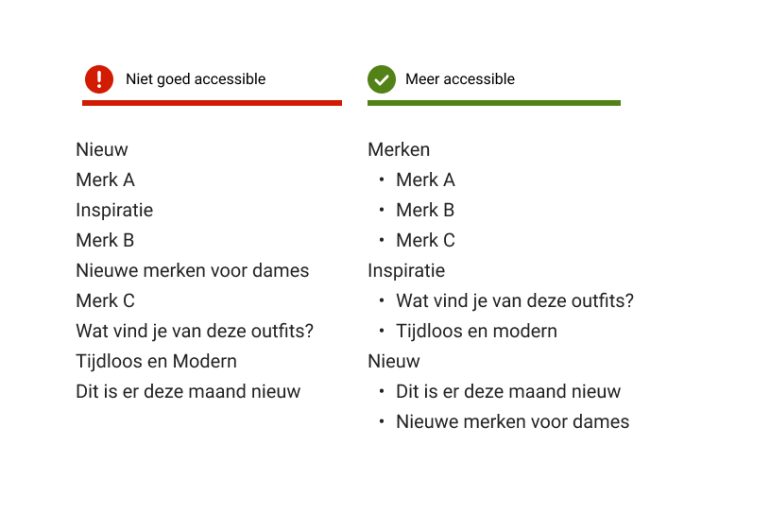
2. Gebruik headings correct, zo orden je de structuur van je inhoud
Veel mensen met een beperking gebruiken hulptechnologieën die de content ’toont’ op een manier die voor hen wel werkt, zoals met geluid of met braille. Hierdoor is het voor hen makkelijker over de pagina te navigeren. Cruciaal hiervoor is dat ze via de hulptechnologie gemakkelijk een volledig beeld van de content op de pagina krijgen. Maar dit is vaak niet het geval doordat de structuur van de pagina niet netjes is opgebouwd. Headings zijn een essentieel onderdeel van de structuur. Om een snel en volledig beeld te geven van wat er precies op een pagina staat, breng je hier een logische hiërarchie in aan. Hiervoor gebruik je verschillende heading niveaus.
Dit gaat erg vaak fout, terwijl het heel makkelijk te implementeren is. Vaak ontbreekt er een heading niveau of is de volgorde niet logisch. Dit zorgt ervoor dat een gebruiker geen goed overzicht heeft van de content, gaat twijfelen waar hij moet zijn en mogelijk verkeerd of niet verder navigeert. Om dit probleem te voorkomen is het een vereiste om alle content goed en logisch te verdelen met headings.
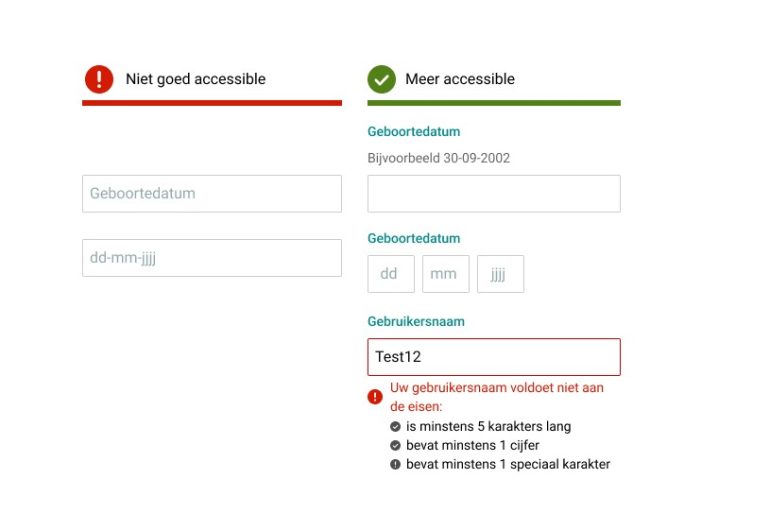
 3. Maak je formulieren toegankelijk
3. Maak je formulieren toegankelijk
Wanneer formuliervelden niet op de juiste manier zijn gelabeld, krijgt iemand met een visuele beperking niet dezelfde aanwijzingen als de ziende gebruiker. Het is dan onmogelijk voor hen om te bepalen welk type inhoud in een formulierveld moet worden ingevoerd. Zorg er daarom voor dat elk veld in jouw formulier een goed gepositioneerd en beschrijvend label heeft.
Een toegankelijk invoerveld voldoet aan de volgende richtlijnen:
- Toon het label of andere cruciale informatie boven het invulveld, niet als placeholder-tekst in het invulveld. Deze tekst verdwijnt namelijk tijdens het typen. Daarnaast kan deze ook niet goed worden voorgelezen door schermlezers.
- Communiceer een foutieve invoer direct als de gebruiker het invoerveld verlaat. Doe dit niet alleen met een rode kleur, maar ook met een melding en uitleg over wat er fout is gegaan.
- Houd de volgorde en groepering van invoervelden logisch en bruikbaar.
Al deze punten gaan nu nog heel vaak fout, terwijl formulieren meestal cruciale onderdelen van de journeys van gebruikers zijn. Een hoge drop-out is dan het gevolg.

4. Maak dynamische inhoud toegankelijk
Mensen die snel afgeleid zijn, willen graag zo min mogelijk animaties zien. Hiermee bedoel ik niet alleen elementen die kortstondig bewegen, maar ook elementen die langer blijven bewegen en voor afleiding zorgen. Laptops en smartphones bieden daarom vaak een ‘prefers-reduced-motion’ instelling. Hierdoor worden animaties volledig uitgeschakeld. Althans, alle ‘native’ animaties. Het gaat dan om de animaties die worden getriggerd door het apparaat zelf, zoals je ziet bij het openen van een app of het afsluiten van het apparaat. Deze instelling is ontzettend handig, ook omdat deze uitgelezen kan worden in een website. Zo kun je ervoor zorgen dat de animaties in jouw website zich aanpassen als een gebruiker deze instelling heeft geactiveerd. Wanneer je deze animaties dus netjes bouwt, maakt de instelling van je toestel de animatie toegankelijk. En zo niet, dan is de regel om bewegende beelden te vermijden, behalve als de animatie belangrijk is om de boodschap over te brengen.
5. Navigeren via verschillende functies
Mensen met een motorische beperking navigeren vaak via de tab-functie in plaats van met een muis. Met een attribuut kun je van iedere link aangeven of deze in de ‘tabbing sequence’ hoort. Maak het jezelf daarbij makkelijk door te zorgen dat de volgorde van de zichtbare links overeenkomt met die in de HTML, anders moet je hiervoor corrigeren door middel van tabindex attributen. Voeg bovendien van de allereerste tab in de tabbing sequence een skip-to-content link toe zodat gebruikers met een visuele beperking direct naar de inhoud kunnen navigeren. Met inhoud bedoel ik de content die pagina-specifiek is. Je wil mensen die met tab navigeren snel hun weg laten vinden binnen de pagina. Overigens, niet alleen mensen met een visuele beperkingen hebben hier profijt van, maar iedereen die via de tab-functie navigeert. Je wordt in dat geval namelijk geforceerd om in een vaste volgorde van element naar element te navigeren in plaats van vrij rond te klikken met je muis. Voor hen kan het daarom soms maar liefst 30 tabtoetsen kosten om bij de juiste content te komen!
Maatwerk blijft essentieel
Hoewel het waarschijnlijk onmogelijk is om elke website optimaal toegankelijk te maken voor iedereen, zou dat wel het streven moeten zijn. Daarom blijft maatwerk belangrijk. Begin daarom ook op tijd. Uitsluiting wordt meestal veroorzaakt door de voorwaarden die een product, dienst of software stelt aan de gebruiker. Een nieuwssite vraagt andere skills van de gebruiker dan een webshop of een HR-tool. Een blind persoon zal bij de ene software van nature al veel meer moeite ervaren dan bij de andere, maar ervaart de impact van die specifieke uitsluiting misschien wel als minder heftig. Daarom moet je altijd onderzoeken over welke capaciteiten je (mogelijke) doelgroep beschikt en niet alleen naar de behoeftes kijken. Begin ook op tijd. Alleen zo kom je tot een website die toegankelijk is en een optimale interactie tussen wat jij biedt en de gebruiker wil en kan.



