Webshop-teleurstellingen meten in Google Analytics [stappenplan]
Teleurstellingen onder je websitebezoekers zorgen voor een slecht imago en hebben een negatief effect op je conversie. Het is daarom belangrijk om zicht te krijgen op welke teleurstellingen bezoekers op je website tegenkomen. In 4 simpele stappen leg ik uit hoe je conversielekken door disappointments kan meten in Google Analytics door gebruik te maken van Google Tag Manager.
Een tijd geleden kwam ik een steengoed artikel tegen van Wouter Wensing waarin hij 14 handige conversie-analyses voor webshops besprak. Eén van de punten die hij daar noemde is het meten van teleurstellingen die tot lagere conversie zullen leiden. Tijdens mijn werk als specialist in e-commerce is het me echter opgevallen dat vrijwel niemand hier gebruik van maakt. Een gemiste kans, want de inzichten die disappointments brengen zorgen voor zeer concrete punten om je conversie te verbeteren.
Wat zijn teleurstellingen op je website?
Maar wat zijn teleurstellingen of disappointments precies? Met teleurstellingen bedoelen we negatieve bottlenecks tijdens de customer journey voor een bezoeker van je website. Het zorgt ervoor dat de bezoeker minder gemakkelijk door de conversietunnel beweegt en dit kan bijvoorbeeld invloed hebben op de omzet.

Teleurstelling op bol.com
Enkele voorbeelden van zichtbare teleurstellingen zijn:
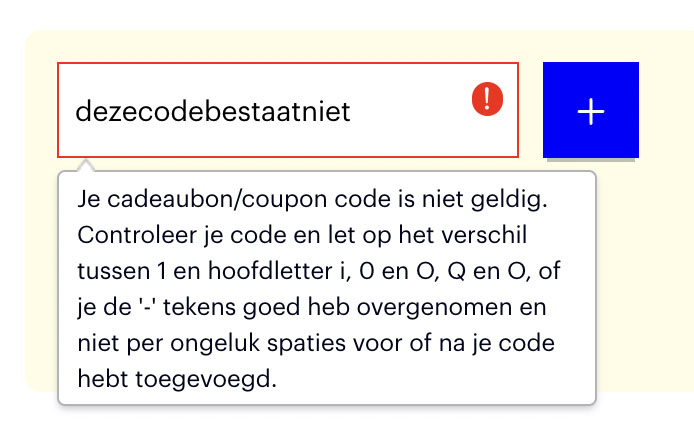
- Niet-werkende kortingscodes
- Niet-op-voorraad meldingen
- Je gebruikersnaam bestaat niet
- Geen hoeveelheid geselecteerd
- Je wachtwoord is niet correct
- De verzendmethode is tijdelijk niet beschikbaar
- Kan geen verbinding maken met Paypal
- Geen zoekresultaten gevonden
Daarnaast zijn er ook onzichtbare teleurstellingen. Dit zijn vaak browser-compatibility issues of bugs in de code van de website. Deze zorgen er eveneens voor dat een bezoeker niet het normale conversiepad kan doorlopen en sommige features van de website niet zullen werken. De bijbehorende foutmeldingen worden echter niet direct aan de bezoeker getoond, maar zijn wel te vinden in de Browser Console.
Teleurstellingen meten in 4 simpele stappen
In 4 simpele stappen toon ik hoe je aan de hand van Google Tag Manager teleurstellingen kan gaan meten in jouw webshop en hoe je deze terug kan laten komen in Google Analytics-rapportages. Ik leg voor zowel Google Analytics 4 als Universal Analytics uit hoe je het opzet.
1. GTM: voeg een GA-gebeurtenis-tag toe
Ik ga er vanuit dat je al een Google Tag Manager-container hebt draaien op je website met daarin een Google Analytics-tag. Je kan deze tag uitbreiden met de volgende stappen:
Google Universal Analytics
- Login met je Google Account en open de juiste container op tagmanager.google.com
- Ga naar ‘Tags’ en klik rechtsboven in op ‘Nieuw’
- Kies bij Tag Configuratie voor een nieuwe ‘Google Analytics – Universal Analytics’ tag
- Stel de velden van de tag als volgt in:
- Trackingtype: gebeurtenis
- Categorie: disappointments
- Actie: klik op het plusje voor toevoegen van een nieuwe variabele en kies voor ‘Click Text’
- Label: klik opnieuw op het plusje en kies voor ‘Page URL’
- Niet-interactietreffer: waar
- Google Analytics instellingen: kies hier de analytics variabele die je gebruikt voor het meten van je paginaweergaven
- Tagactiveringsopties: eenmaal per gebeurtenis
- Ga door naar stap 2 om een trigger toe te voegen
Google Analytics 4
- Login met je Google Account en open de juiste container op tagmanager.google.com
- Ga naar ‘Tags’ en klik rechtsboven in op ‘Nieuw’
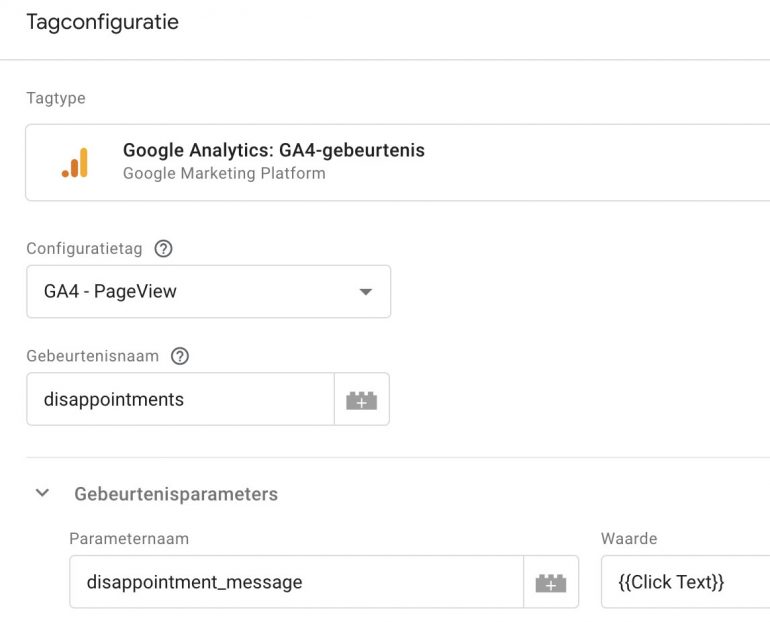
- Kies bij Tag Configuratie voor een nieuwe ‘Google Analytics – GA4-Gebeurtenis’ tag
- Stel de velden van de tag als volgt in:
- Configuratietag: kies hier de analytics tag die je gebruikt voor het meten van je paginaweergaven.
- Gebeurtenisnaam: disappointments
- Gebeurtenisparameters:
- Naam: disappointment_message
- Waarde: klik op het plusje voor toevoegen van een nieuwe variabele en kies voor ‘Click Text’
- Ga door naar stap 2 om een trigger toe te voegen
2. GTM: voeg de juiste trigger toe
Nu we de gebeurtenis-tag hebben ingesteld moeten we aangeven wanneer deze tag afgevuurd moet worden. Dit doen we met een trigger. Aangezien teleurstellingen in ieder CMS of e-commerce-systeem op een andere manier worden weergegeven toon ik hieronder alleen voor Magento 2 en WooCommerce hoe je de trigger moet instellen. Hopelijk geeft dit jou een idee hoe je de trigger voor je eigen website dient in te stellen. Als afvuurmoment kiezen we voor een element-weergave trigger. Deze trigger gaat af zodra een bepaald element, zoals een waarschuwing of foutmelding, zichtbaar wordt in je browserscherm.
Magento 2
Bij Magento hangt het vooral af van je thema hoe je de trigger exact zult moeten instellen. Veel thema’s die best practice zijn geschreven zullen werken aan de hand van onderstaande instructies.
- Zoek in de frontend van je Magento 2-webshop naar een teleurstelling. Dit kan bijvoorbeeld een foutief ingevoerde kortingscode zijn
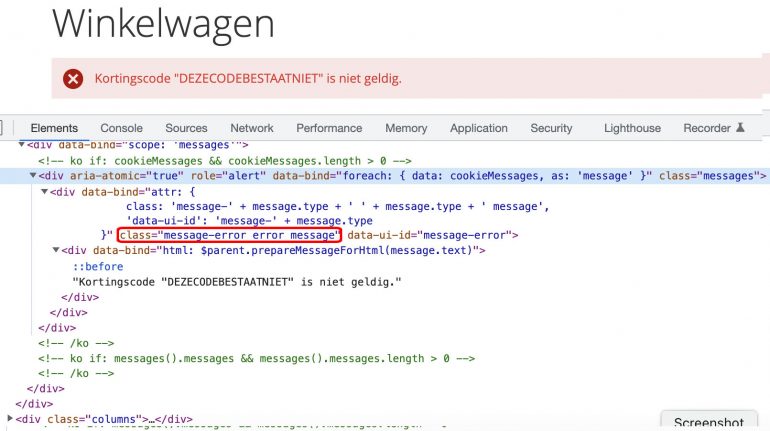
- Klik met je rechtermuisknop op de waarschuwing en selecteer ‘Element Inspecteren’ uit het contextmenu
- Dit opent de Element Inspector waarin je de bijbehorende HTML van het waarschuwingselement zult zien
- Zoek in de HTML-boom naar het attribuut class. In bovenstaand voorbeeld zien we dat class=”message” het juiste element van de waarschuwing is. Deze class-name zullen we gebruiken als trigger. Indien je alleen error-berichten wilt loggen kan je ook kiezen voor het gebruiken van class=”message-error”, deze selector gebruikt Magento specifiek voor de rode warning messages
- Ga in Google Tag Manager voor de aangemaakte gebeurtenis-tag uit stap #1 naar triggers, en klik op ‘Nieuw’
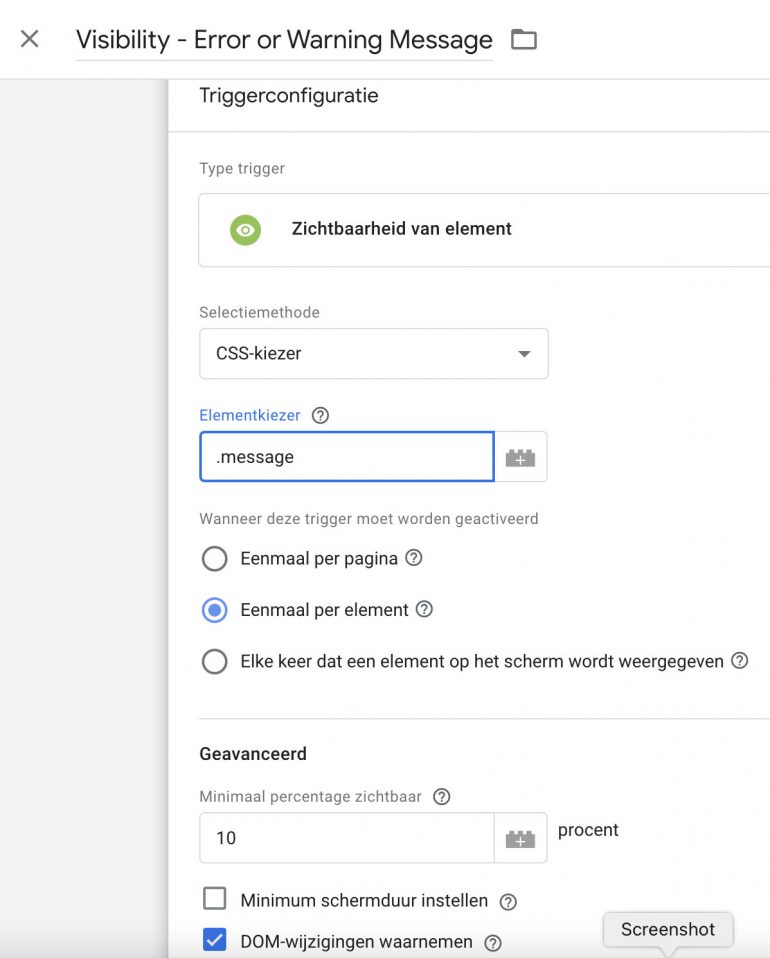
- Voeg hier een ‘Zichtbaarheid van element’ trigger toe, met de opties:
- Selectiemethode: CSS-kiezer
- Elementkiezer: .message
- Wanneer deze trigger moet worden geactiveerd: eenmaal per element
- Minimaal percentage zichtbaar: 10% (hiermee geven we aan dat de waarschuwing zichtbaar moet zijn geweest)
- DOM-wijzigingen waarnemen: aanvinken
- Sla de trigger op als ‘Visibility – Warning Message’
- Sla de gebeurtenis tag met de trigger op als ‘GA – Event – Disappointments’
WooCommerce
- Zoek in de frontend van je Woocommerce-webshop naar een teleurstelling. Dit kan bijvoorbeeld een foutief ingevoerde kortingscode zijn
- Klik met je rechtermuisknop op de waarschuwing en selecteer ‘Element Inspecteren’ uit het contextmenu
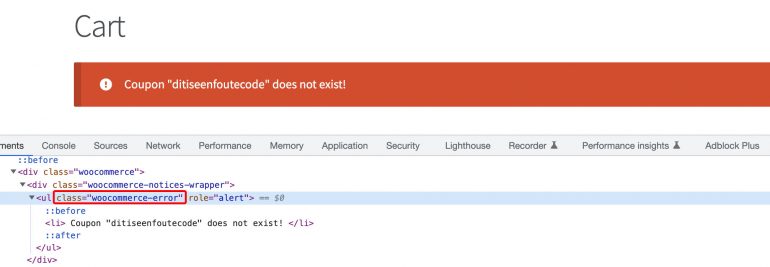
- Dit opent de Element Inspector waarin je de bijbehorende HTML van het waarschuwingselement zult zien
- Zoek in de HTML-boom naar het attribuut class. In bovenstaand voorbeeld zien we dat class=”woocommerce-error” het juiste element van de waarschuwing is. Deze class-name zullen we gebruiken als trigger
- Ga in Google Tag Manager voor de aangemaakte gebeurtenis-tag uit stap #1 naar triggers, en klik op ‘Nieuw’
- Voeg hier een ‘Zichtbaarheid van element’ trigger toe, met de opties:
- Selectiemethode: CSS-kiezer
- Elementkiezer: .woocommerce-error
- Wanneer deze trigger moet worden geactiveerd: eenmaal per element
- Minimaal percentage zichtbaar: 10% (hiermee geven we aan dat de waarschuwing zichtbaar moet zijn geweest)
- DOM-wijzigingen waarnemen: aanvinken
- Sla de trigger op als ‘Visibility – Warning Message’
- Sla de gebeurtenis tag met de trigger op als ‘GA – Event – Disappointments’
Overige CMS & eCommerce-platforms
- Zoek een voorbeeld van een teleurstelling/waarschuwing op in je website
- Klik met je rechtermuisknop op de waarschuwing en open ‘Element Inspecteren’
- In de Developer Console die opent kan je de HTML-structuur bekijken van de waarschuwing
- Zoek in de HTML-structuur naar een terugkerende ID of class-name (het deel binnen het class=”” attribuut) die je kan gebruiken als generieke manier om een waarschuwing te identificeren
- Gebruik de class-name in je trigger zoals we a.h.v. de voorbeelden hierboven hebben beschreven
3. Test en publiceer je container
Nu je je tag hebt toegevoegd aan je container is het tijd om de tag te testen en te publiceren.
- Klik op ‘Voorbeeld’ rechtsboven in je tag container
- In het debugscherm dat opent voer je vervolgens de URL van je webshop in en druk je op ‘Connect’
- Ga vervolgens in het scherm waarop je webshop opent naar een pagina waarop een teleurstelling te zien is. Dit kan bijvoorbeeld de winkelmand zijn waarop je even een onbestaande kortingscode invoert. Zodra de waarschuwing over de foute kortingscode in beeld komt zou je trigger moeten zijn afgegaan
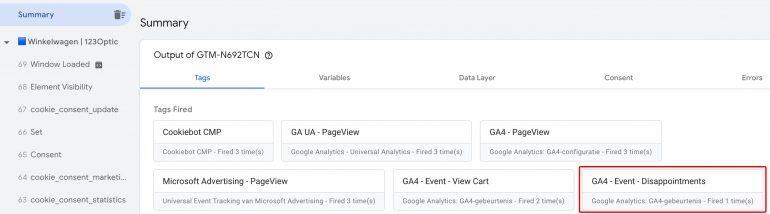
- Controleer of je vers aangemaakte tag is afgegaan door terug te gaan naar je andere tabblad waarin je debugscherm nog open staat. Je zou deze tussen de lijst met afgevuurde tags moeten zien staan

- Je kan deze controle ook voor je andere waarschuwingen in de webshop uitvoeren om te zien of de tag overal goed af wordt gevuurd. Zodra je deze controle hebt voltooid kan je terug gaan naar je container en op ‘Publiceren’ drukken om de wijzigingen naar je Live omgeving te sturen
4. Bekijk en analyseer je data
Nu we de teleurstellingen naar Google Analytics hebben gestuurd kunnen we in de rapportages gaan bekijken hoevaak ze voorkomen. Je kan natuurlijk kijken wat de meest voorkomende teleurstellingen zijn, maar nog interessanter is het om te kijken of er een relatie is met converterende tegenover niet-converterende bezoekers. Daarnaast zou er bijvoorbeeld een correlatie kunnen worden aangetoond met een lagere gemiddelde orderwaarde. Bedenk dus creatief hoe je je analyse van teleurstellingen benadert.
Google Universal Analytics
- Login met je Google Account en ga naar je website-property op analytics.google.com
- Ga naar ‘Gedrag -> Gebeurtenissen -> Topgebeurtenissen’
- Klik op de categorie ‘Disappointments’
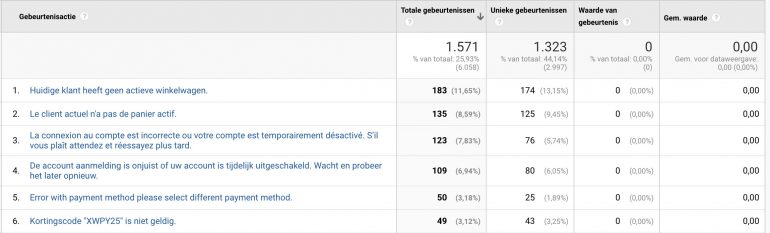
- In het overzicht zie je alle teleurstellingen staan die je bezoekers ervaren

Google Analytics 4
- Login met je Google Account en ga naar je GA4 website-property op analytics.google.com
- Momenteel kan je alleen zien hoeveel teleurstellingen er in totaal zijn met de standaard rapportages. Om ook de inhoudelijke waarschuwingen te zien dien je event-parameter ‘diasappointment_message’ die je in stap #1 hebt aangemaakt in te stellen als custom dimension
- Ga naar Configureren -> Aangepaste definities
- Klik op ‘Aangepaste dimensie maken’
- Voer bij Dimensienaam en Gebeurtenisparameter beide ‘disappointment_message’ in en stel het bereik in op ‘Event’
- Sla je Custom Dimension op
- Ga naar ‘Ontdekken’ of ‘Analytics Hub’ in het zijmenu
- Kies voor een ‘Vrij’ of ‘Exploration’ rapport.
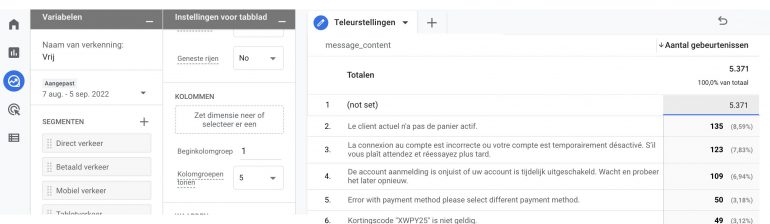
- Voeg bij de rapportage instellingen bij Dimensions de net aangemaakte ‘disappointment_message’ toe
- Kies bij filters voor ‘Event Name’ en stel deze in op ‘disappointments’
- Pas de overige rapportage instellingen aan naar jouw wens om te rapporteren (type grafiek, type kolommen)

Teleurstellingen meten: wat kan ik met de inzichten?
Als je weet waar de frictiepunten zitten van je bezoeker, dan kan je eraan werken om deze op te lossen. Enkele voorbeelden zijn:
- Foute-kortingscode melding: dit kan erop wijzen dat je kortingscodes bijvoorbeeld hoofdletter-gevoelig zijn, iets wat vaak niet gewenst is
- Niet-op-voorraad melding: misschien is het handig om producten die niet op voorraad zijn achteraan de categorie-pagina te plaatsen
- De verzendmethode is niet beschikbaar: dit kan wijzen op een instabiele API-integratie met je shipper
- Je wachtwoord is niet correct: wellicht zijn de wachtwoord-eisen te ingewikkeld waardoor mensen hun wachtwoord snel vergeten
Door gestructureerd aan deze disappointments te werken kan jij van een teleurgestelde klant een happy face maken 🙂 Ik lees graag in de reacties hieronder wat jouw ervaringen zijn met disappointments op je website.


 ChatGPT
ChatGPT