SEO & Shopify: 5 verbeteringen voor je webshop

Vraag een SEO-specialist wat ze van Shopify vindt, en grote kans dat je een niet al te positief antwoord krijgt. Maar is dat wel terecht? Hoe SEO-vriendelijk is Shopify en welke aanpassingen moet je echt doorvoeren om zoveel mogelijk uit je content te kunnen halen? En welke mogelijkheden laten de meeste shops liggen?
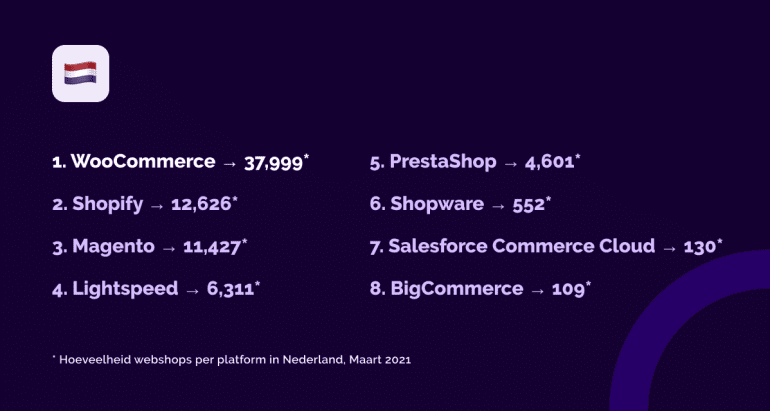
Populariteit van Shopify in Nederland
Het e-commerceplatform Shopify wordt steeds populairder in Nederland. In Noord-Amerika en het Verenigd Koningrijk is Shopify al jaren een grote speler. Met meer dan 3000 Shopify-webshops krijgt het platform ook steeds meer voet aan de grond in Nederland. Zo heeft Shopify inmiddels een Nederlandstalig dashboard en kun je bijvoorbeeld Shopify Payments gebruiken, waar ook iDeal aan is toegevoegd.

Bron: Returnista.nl
Shopify is een typisch SaaS-platform. Een shop is snel een eenvoudig op te zetten tegen geringe kosten. Deze kosten stijgen wel naarmate je meer apps gaat gebruiken (tegen maandelijkse kosten). Maar goed, dan heb je een webshop. Zonder bezoekers verkoop je natuurlijk niets. Hoe kun je ervoor zorgen dat je het meeste uit de SEO-mogelijkheden van Shopify haalt?
Is Shopify SEO-vriendelijk?
Deze vraag kun je eigenlijk voor alle e-commerce platformen stellen. Ik heb het idee dat er nog steeds een gap zit tussen developers die deze platformen maken en hun voorkeur voor mooie en schone code, en de verwachtingen vanuit Google en niet te vergeten de klanten. Het is een publiek geheim dat nog steeds veel developers op z’n zacht gezegd een hekel hebben aan alles wat met Google te maken heeft. Daarom kan elk e-commerceplatform wel SEO-vriendelijker gemaakt worden. Toch is er in Shopify veel mogelijk. En de verwachting is dat steeds meer webshopeigenaren en managers zich bewust worden van de technische obstakels, waardoor developers SEO voor Google niet meer naast zich neer kunnen leggen. Want dat SEO meer is dan alleen contentcreatie en linkbuilding, is inmiddels wel duidelijk.
Als je SEO voor e-commerce inzet, ben je niet enkel afhankelijk van advertising. Lees over het verschil tussen e-commerce-SEO en ‘normale’ SEO.
Shopify bevat basis-SEO-elementen zoals het kunnen toevoegen van een meta-titel, descriptions en alt-tags voor afbeeldingen. Ook heeft het een goede redirect-functionaliteit en kun je op een simpele manier categoriepagina’s maken – al heten deze in Shopify ‘collections’.
Een ander voordeel van Shopify vindt Jarik Oosting, eigenaar van SEO bureau SmartRanking, de mogelijkheid om bulk-exports en -imports te doen. “Dat is met name handig voor het op grote schaal wijzigen van je meta-titels en meta-descriptions. Dat bespaart een hoop tijd, omdat je niet steeds een pagina hoeft te openen en daar alles hoeft aan te passen.”
Toch zijn er ook een paar elementen die verstopt zitten of die je enigszins gemakkelijk kan toevoegen. Ook kun je door gebrek aan kennis beslissingen maken die je SEO negatief beïnvloeden. Daarom heb ik vijf verbeteringen voor je op een rij gezet.
1. Duplicate content voorkomen
Het grootste minpunt aan Shopify is het feit dat er heel snel dubbele contentpagina’s worden gemaakt. Soms zelfs automatisch en zonder dat je het weet. Als de zoekmachine dan niet weet wat de canonical is (hiermee geef je aan wat de originele URL is, om dubbele content te voorkomen), dan zal Google zelf bepalen of de pagina dubbele content bevat. Shopify maakt niet alleen voor productpagina’s dubbele contentpagina’s aan maar ook voor de ‘collections’-pagina’s. Zo kun je dus voor hetzelfde product minimaal twee URL’s hebben. Namelijk:
- www.voorbeeld.nl/collections/broeken/products/korte-broek-blauw
- www.voorbeeld.nl/products/korte-broek-blauw
Canonical
Dat heeft niet alleen impact op het crawlen van de pagina’s, maar ook op eventueel verlies van backlink-autoriteit als de backlink naar de verkeerde URL verwijst. Ook in de interne linkstructuur wordt er niet doorgelinkt naar een canonical-pagina. Dit is op te lossen door een aanpassing in product-grid-item-liquid. Mocht je dit lastig vinden, vraag dan je developer om deze aanpassing door te voeren.
- Ga naar Online store > Themes
- Klik op Actions en kies Edit code
- Ga naar de folder Snippets en selecteer product-grid-item.liquid
- Vervang de volgende regel: <a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”> door <a href=”{{ product.url }}” class=”product-grid-item”>
Daniel Hukkelhoven, co-founder bij Made by Mouses en Shopify-expert vertelt: “Als een product in meerder collections staat, krijg je dus meerdere URL’s voor hetzelfde product. Ze hebben wel allemaal een canonical-URL naar de juiste /products/product-naamURL, maar alle links en navigatie gaan dus naar URL’s waarvan je eigenlijk niet wil dat ze worden geïndexeerd. Dit is in het thema aan te passen maar het viel ons op dat het nieuwste Shopify Dawn-theme dit standaard nu aangepast is en alle links dus naar de korte product-URL’s gaan.”
2. Robots.txt en sitemap.xml aanpassen
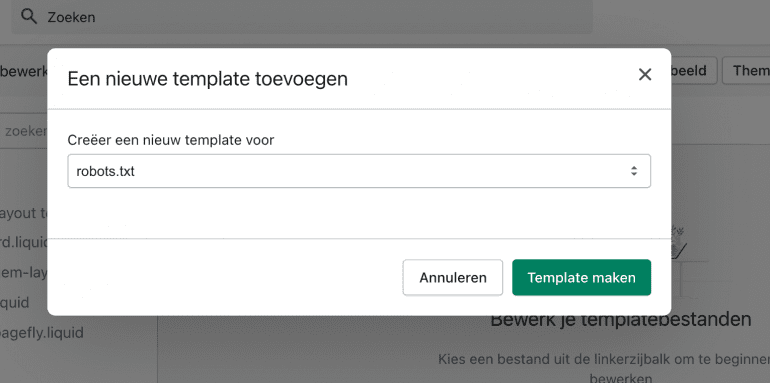
Het is sinds kort pas mogelijk om zonder een aparte app de robots.txt aan te passen in Shopify. Volg hiervoor de volgende stappen:
- Ga naar de Admin-pagina > Online Store > Themes
- Klik op Actions en dan op Edit Code
- Klik op Add a new template en selecteer Robots
- Kies Create template
- Voor de veranderingen door
- Klik op Save

Je kunt je robots.txt-bestand hier testen. Let goed op welke aanpassingen je doorvoert. Het kan namelijk grote impact hebben op je rankings. Zelfs grote bedrijven hebben zich door foutieve robots.txt-bestanden een hoop ellende op de hals gehaald. Denk aan een algehele disallow, waardoor de gehele site niet meer werd gecrawld. Daardoor daalde of verdween in de ranking of het toevoegen van een disallow op een ‘*?’-parameter, waardoor je waarde op een backlink kunt verliezen. Wil je het risico niet nemen? Vraag dan een developer met Shopify-ervaring om dit voor je aan te passen.
Sitemap
De sitemapfunctionaliteit van Shopify zit prima in elkaar. Houd er rekening mee dat Shopify echt alle (ooit) gepubliceerde pagina’s in de sitemap zet. Zelfs pagina’s die misschien al jaren oud zijn en niet meer relevant om gecrawld te worden. Je kunt je huidige sitemap vinden door een /sitemap.xml achter je hoofddomein te zetten. Wil je echt volledige toegang hebben tot de sitemap? Dan kun je een aparte pagina maken waarin je de volledige sitemap zet. Deze maak je vervolgens zichtbaar in de footer, of je gebruikt een van de Shopify-sitemap-apps.
3. Van productvarianten een apart product maken
Verkoop je verschillende varianten van een product, zoals een blauwe broek en een witte broek? Dan worden deze aparte varianten niet gezien door Google, omdat Shopify deze aparte pagina’s een canonical-link geeft naar het hoofdproduct. Zie je dat bezoekers specifiek zoeken naar een witte broek? Zorg er dan voor dat dit een apart product wordt.
4. Structured data gebruiken
Het goede nieuws is dat Shopify (vaak) standaard het productschema gebruikt voor de productpagina’s. Er wordt daarnaast geadviseerd om ook de collections-pagina te voorzien van product structured data. Daarvoor kun je het beste een @graph-object gebruiken. Klik hier voor een voorbeeld.
Daarnaast kun je:
- Een ‘Article’ structured data gebruiken voor het blog
- ‘FAQ’ structured data gebruiken voor een artikel met veelgestelde vragen
- De ‘BreadcrumbList’ structured data gebruiken voor de interne breadcumb-links
Dan heb je dus een mooi schema gemaakt. Hoe kun je dit het beste implementeren? Een article en FAQ structured data kun je eventueel nog via Google Tag Manager inladen. Maar om alles goed door te geven, adviseer ik toch om dit uit te besteden aan een developer. Anders kun je een app gebruiken. Maar met kosten van 15 tot 30 dollar per maand heb je de kosten van een developer er sneller uit.
5. Snelheid verbeteren
Het voordeel van Shopify is dat het standaard het CDN van Fastly gebruikt. Dit houdt in dat de content wordt opgehaald van de dichtstbijzijnde server. Toch zijn de Shopify-shops niet de allersnelste. Dit kun je verbeteren door de volgende punten.
Lazy loading
Gebruik lazy loading voor de afbeeldingen. Deze worden dan stap voor stap ingeladen zodra de bezoeker over de pagina heen scrolt, in plaats van in één keer.
Optimaliseer afbeeldingen
Gebruik een optimizer voor de afbeeldingen, zoals Crush.pics.
Verwijder ongebruikte apps
Deze tip is misschien wel de allerbelangrijkste. Een Shopify-webshop verliest vooral snelheid door het gebruik van veel apps. Ga dus goed door je geïnstalleerde apps heen en verwijder onbelangrijke apps. Sinds het Shopify 2.0-thema kunnen app-developers dat nu in app-blocks zetten, en is het verwijderen van oude code een stuk makkelijker geworden. Maar alle huidige thema’s kunnen nog steeds ‘opgeruimd’ worden. Ga voordat je een app installeert ook na of het niet goedkoper op te lossen is door een developer. Sommige apps hebben hoge maandelijkse kosten. Shopify voegt elk jaar nieuwe mogelijkheden toe. Ook theme-ontwikkelaars blijven doorontwikkelen en het zou daarom zomaar kunnen dat bepaalde apps niet meer nodig zijn. Dat scheelt niet alleen maandelijkse kosten, maar ook snelheid.
Migreer scripts
Ik zie dat er nog vaak heel veel tracking-scripts gebruikt worden. En elk tracking-script wordt dan apart in de backoffice van Shopify geplakt. Het gevolg? Bij het inladen van de pagina’s wordt elk script apart ingeladen. Het is slimmer om deze scripts te migreren naar Google Tag Manager, waardoor er maar één script ingeladen hoeft te worden.
Content!
Naast het juist instellen van je shop is nog iets heel belangrijk. Voor veel SEO-specialisten voelt het vast als een inkoppertje, maar het blijkt dat er toch te weinig mee wordt gedaan. Over wat ik het heb? Content! Dus maak blogs over relevante onderwerpen. Creëer landingspagina’s om bezoekers naar de juiste producten te leiden. En zorg voor goede productinformatie op de product- en collections-pagina’s.
Shopify is een mooi platform om tegen geringe kosten een webshop online te krijgen. Daarnaast hebben ze een expert network waar je freelancers of agency’s vanuit de hele wereld kunt benaderen om je verder te helpen met je webshop. Doordat Shopify een SaaS-platform is, moet je rekening houden met restricties in de aanpassingen die je zou kunnen doen om een webshop SEO-vriendelijker te maken. Toch zijn er nog genoeg mogelijkheden over.


