Be prepared! Dit moet je weten over de Google Page Experience-update

De missie van Google is om elke ervaring zo relevant en doeltreffend mogelijk te maken. Relevantie wordt steeds belangrijker. De zoekresultatenpagina van Google heeft niet voor niets zoveel transformaties meegemaakt. Wat je nu ziet, is al heel veel informatie op de zoekresultatenpagina zelf. Foto’s, video’s, Google Shopping, FAQ en meer. Ben jij klaar voor de Google Page Experience-update die vanaf half juni 2021 wordt uitgerold?
Met de Google Page Experience-update wil Google de kwaliteit van getoonde websites in de zoekresultaten verhogen, zodat jij als bezoeker een zo positief mogelijke ervaring hebt. Het is natuurlijk lastig om de kwaliteit van websites in statistiek uit te drukken, maar met de Google Page Experience-update wordt er een stap gezet. In Google Search Console is het onderdeel Paginafunctionaliteit toegevoegd, waar je kan zien hoe goed jouw website scoort op LCP, FID en CLS.
Ook zal Google in deze update de Top Stories Carousel updaten om alle nieuws-content mee te nemen, wordt er geen AMP-badge meer getoond bij AMP-pagina’s en krijgt de Google News-app diverse updates.
Deze update wordt in juni/juli ongeveer uitgerold, dus bereid je website zo goed mogelijk voor! Want ondanks dat de verwachte impact laag is, kan het wel gevolgen hebben voor je posities op keywords met veel concurrentie. In dit artikel ga ik dieper in op de Google Web Vitals, want hier kan je zelf mee aan de gang voor je website.
Voordat we beginnen; check zeker je Google Search Console-account. In het hoofdmenu vind je daar tegenwoordig het onderdeel Paginafunctionaliteit. Hier vind je de onderdelen die vallen onder de Google Web Vitals: LCP, FID en CLS. Deze statistieken gaan we verder uitdiepen in dit artikel.
Wat is de impact van de Google Web Vitals Update?
Het is een update vanuit Google, dus vanzelfsprekend kan het gevolgen hebben voor de posities van jouw pagina’s in de zoekmachine. Het is nog onduidelijk hoe groot de gevolgen zullen zijn: aan de ene kant kan het grote effecten hebben in de topresultaten, maar aan de andere kant wordt weer verwacht dat het effect beperkt blijft. Hoe dan ook, de sleutel voor de SEO van je website blijft relevante content. Dat wordt nog steeds beloond met een goede positie.
En toch is de update niet onbelangrijk, want vooral bij zoekwoorden met veel zoekvolume en concurrentie kan de update het verschil maken tussen plek 1 of plek 2 in de zoekresultaten. Mijn advies? Check of jouw meest belangrijke pagina’s klaar zijn voor de update.
Wat houdt de Google Web Vitals Update in?
De Google Web Vitals zijn 3 factoren die Google gaat gebruiken als kwaliteitseis voor jouw website. Deze 3 factoren zijn de Google Web Vitals:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Deze termen zeggen op zich niet heel veel, dus laat ik deze stuk voor stuk toelichten.
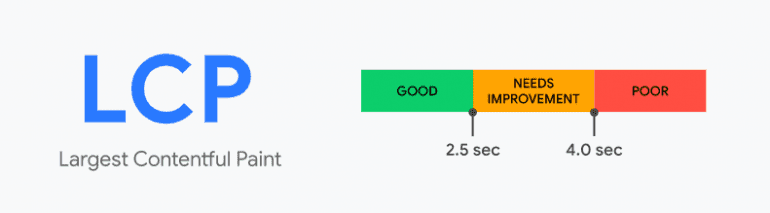
Wat is LCP?
LCP staat voor Largest Contentful Paint. De LCP geeft aan hoe snel de grootste afbeelding of een tekstblok zichtbaar is in het gedeelte dat je bezoeker ziet in je website. Het geeft antwoord op de vraag: ‘Hoelang duurt het voordat het grootste stuk content die de bezoeker kan zien geladen is?’ Een goede score is maximaal 2,5 seconden.
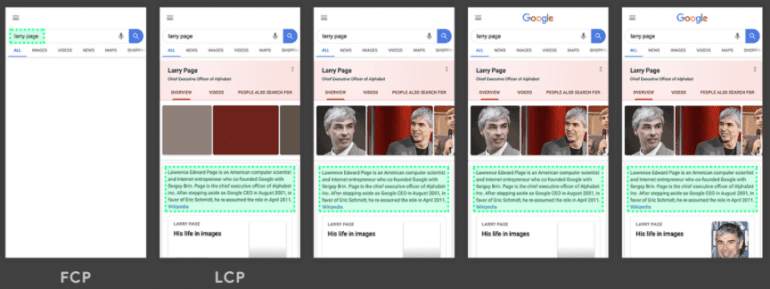
LCP en FCP (First Contentful Paint)
FCP houdt geen rekening met alle elementen die geladen moeten worden op een webpagina. Daarom geeft LCP veel beter aan wat de user experience is. Die brengt namelijk in kaart hoelang het duurt totdat het grootste contentblok geladen is, terwijl de FCP in kaart brengt hoelang het duurt tot een willekeurig element is geladen.
De afbeelding hieronder geeft goed weer dat de FCP eigenlijk geen waarde heeft voor de bezoeker. Dit geeft namelijk niet goed weer dat de pagina is geladen. Bij de LCP zie je echter dat de LCP getriggerd wordt door het grootste blok. In dit geval een paragraaf met tekst die getoond wordt voor de afbeeldingen en het logo. Dit komt doordat in dit geval de afbeeldingen op zichzelf kleiner zijn dan de paragraaf met tekst.

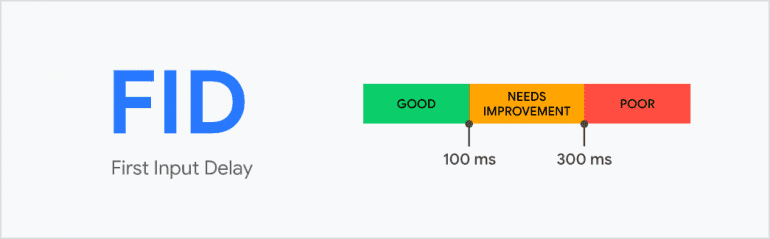
Wat is FID?
FID staat voor First Input Delay. Met FID maak je meetbaar hoe snel bezoekers een indruk krijgen van je website. De statistiek focust zich op interactiviteit en responsiviteit. Dat is een beetje vaag, maar wat de statistiek laat zien is de tijd tussen wanneer een gebruiker interactie heeft met je pagina en wanneer de browser dit daadwerkelijk verwerkt. Wanneer een link, knop of iets anders in je website gebruikt wordt, wordt er gemeten hoelang de browser erover doet om dit daadwerkelijk te verwerken. Lang verhaal kort: de tijd tussen jouw klik en wanneer de browser dit verwerkt.
Om een goede score te genereren, dien je kritisch te kijken naar de processen die je website doorloopt zodra een pagina wordt geladen. Kan dit sneller? Een goede score is maximaal 100 ms.

Wat is CLS?
CLS staat voor Cumulative Layout Shift. En dit is een vrij lastige om uit te leggen. CLS meet het totaal van alle individuele layout-verschuivingsscores voor elke onverwachte layoutverschuiving die optreedt gedurende de hele levensduur van de pagina. Het onderstaande filmpje geeft eigenlijk veel beter weer wat hiermee bedoeld wordt.
De meest voorkomende oorzaken voor een slechte CLS zijn als volgt:
- Afbeeldingen zonder afmetingen
- Advertenties, embedded content en iframes zonder afmetingen.
- Dynamische content die wordt ingevoegd.
De CLS-score wordt als volgt berekend: impact fraction x distance fraction.
De impact fraction meet hoe instabiele elementen impact hebben tussen twee frames in je viewport. Hoeveel procent neemt het element in beslag in je viewport? Als voorbeeld pakken we een score van 75%, dus een score van 0.75.
De distance fraction meet hoe instabiele elementen bewegen op het scherm (stel je hebt 100 pixels en het element beweegt 25 pixels, dan is de score 0,25.)
De score is in dit geval 0.75 * 0.25 = 0.1875.
Dit is een vrij technisch verhaal, dus haak in dit geval zeker je webbouwer aan. Vaak weet een front-end developer goed wat nodig is!

Waarom is dit belangrijk voor jouw website?
Laat even los dat je dit moet doen om Google-posities te behouden of te verbeteren en verplaats je in jouw bezoeker. Die wil natuurlijk een hele prettige ervaring op een website. Het is een grote bron van ergernis als jij een site bezoekt die traag, raar of niet werkt. En face it: je weet zelf als geen ander hoe vervelend een slecht werkende website is en welke frustraties dit oproept. Doe dat jouw bezoekers dus niet aan.
Wacht ook zeker niet tot je hoort dat Google de update aan het uitrollen is, want hoe sneller je dit goed voor elkaar hebt, hoe langer jij en je bezoekers hier plezier van hebben. Uiteindelijk doe je het voor je bezoeker.
Hoe zie je welke scores je website heeft?
Er zijn meerdere manieren om dit te achterhalen:
– Via de Google Pagespeed Test kom je snel te weten wat je score is op LCP en CLS. Daarnaast zie je natuurlijk nog veel meer interessante gegevens om je snelheid te verbeteren. Zoals je weet; hoe sneller hoe beter.
– In Google Search Console vind je de scores van al je webpagina’s onder het kopje Site-vitaliteit. Je ziet direct hoeveel pagina’s een goede, redelijke en slechte scores hebben.
– Er is nog een hele gave manier die de gerealiseerde scores laat zien op basis van gegevens van bezoekers in Google Datastudio. Het is wel ietsje technischer om op te zetten en het is afhankelijk van de hoeveelheid bezoekers die je website realiseert of dit voor jouw website werkt, maar het is in ieder geval nuttig om inzichtelijk te krijgen wat de daadwerkelijke scores zijn op het gebied van LCP, FID en CLS. Een betere bron van data vanaf je bezoekers is er niet.
Wat zijn de meest voorkomende aanpassingen om de scores te verbeteren?
Al meerdere websites hebben we doorgelicht en klaargemaakt ter voorbereiding op de Google-update die komen gaat. Dit zijn de meest voorkomende werkzaamheden die vooral door onze front-end developer zijn doorgevoerd:
- Het uitstellen van het inladen van afbeeldingen die niet meteen zichtbaar zijn voor de gebruiker. Denk bijvoorbeeld aan icoontjes voor betaalmethodes in de footer of afbeeldingen die onderaan je blog staan. Het is mogelijk in te stellen dat deze pas geladen worden zodra de bezoekers daar naartoe scrolt. Dit helpt voor een betere LCP-score.
- De snelheid dat de server de pagina levert kan mogelijk geoptimaliseerd worden in de back-end van je website. Het kan bijvoorbeeld zijn dat de back-end werk doet wat niet nodig is of efficiënter kan. Schakel hiervoor vooral je programmeurs in om dit onder de loep te nemen. Ook dit draagt bij aan een betere LCP-score.
- Comprimeer en minimaliseer je afbeeldingen, tekst, Javascript en CSS. Hoe minder er geladen hoeft te worden, hoe sneller je website is. En uiteraard is ook dit goed voor je LCP-score.
- Om de CLS-score te verbeteren, is het nodig om je eigen website goed onder de loep te nemen op verschillende apparaten. Check goed of elementen, zoals de headerafbeelding, verspringen tijdens het laden. Dit verspringen moet voorkomen worden. Je wilt niet dat elementen verspringen tijdens het laden. Door dit goed te checken en te programmeren in je site, draag je bij aan een goede CLS-score.
- Draait je website bepaalde scripts die veel tijd kosten om uit te voeren? Verwijder de onnodige scripts in je website of optimaliseer deze. Een mooi voorbeeld is bijvoorbeeld een datumprikker. Dit zijn vaak vrij complexe componenten en heb je vaak alleen nodig op je offertepagina of in je winkelwagenproces. Het is dan verstandig om deze af te splitsen van je hoofdscript, zodat dat zware script alleen wordt uitgevoerd waar die ook echt nodig is. Dit soort optimalisaties verbeteren je FID-scores.
Wat is nu handig om te doen?
Mijn advies is om je Google Analytics te checken: op welke pagina’s komt het meeste SEO-verkeer binnen en dragen bij aan het behalen van je bedrijfsdoelen? Check vervolgens van deze pagina’s de scores en pak de pagina’s aan die het nodig hebben op het gebied van CLS, FID en LCP.
En schakel ook zeker je webbouwer in! De aanbevelingen zijn namelijk vrij technisch van aard. Zij weten ongetwijfeld hoe je de aanbevelingen dient door te voeren. En dat wil je, want hoe sneller je optimaliseert; hoe prettiger voor je bezoeker.
Dit artikel is gecheckt door het SEO-panel.