Core Web Vitals: zo optimaliseer je je Magento-webshop

Waarschijnlijk heb je al eens gehoord over de Core Web Vitals. Het is belangrijk om te beseffen hoe je huidige webshop ervoor staat, welke zaken aangepakt moeten worden en deze op de roadmap te zetten. Maar aan welke werkzaamheden moet je denken als je het Magento/Adobe-platform gebruikt? En welke zaken moet je direct op je backlog zetten om voordeel te halen uit deze nieuwe rankingfactoren?
In eerste instantie zou Google deze metrics al in mei 2021 toevoegen aan de rankingfactoren van het algoritme. Inmiddels is duidelijk geworden dat het wordt uitgesteld naar juni 2021. We hebben dus iets langer de tijd om ons er verder te verdiepen en te starten met de eerste optimalisaties. Omdat er development-werk bij komt kijken is het misschien niet mogelijk om alles klaar te hebben voor juni.
Op 21 april 2021 maakte Jason Woosley, Vice President Commerce Product & Platform bekend dat de naam Magento Commerce verandert naar Adobe Commerce. Drie jaar geleden nam Adobe Magento over. De communityversie van Magento blijft Magento Open Source heten. Omdat we nog even moeten wennen aan de nieuwe naam en voor de leesbaarheid heb ik het in dit blog het nog over Magento-webshops in het algemeen. Maar de optimalisaties kunnen ingezet worden voor zowel Adobe Commerce en Magento Open Source. Met een kanttekening dat Adobe Commerce wel meer mogelijkheden heeft om zaken sneller uit te voeren dan op het Open Source platform. Kies je voor Adobe Commerce Cloud, dan zijn sommige optimalisaties zelfs standaard.
Verwachte impact van de Core Web Vitals op je SEO
Waarschijnlijk steek je momenteel de meeste tijd in het optimaliseren van je content, het verzamelen van relevante backlinks en het mobielvriendelijk maken van je webshop. Deze werkzaamheden blijven relevant, maar daar komt nog iets bij. Google kijkt namelijk steeds meer naar het gebruikersgemak op de pagina. Ze kijken dus niet alleen of er relevante content te vinden is waar gebruikers op dat moment naar zoeken, maar ook naar zaken zoals veilig kunnen browsen (zonder malware) en het gebruiken van HTTPS.

Hoe belangrijk zijn de Core Web Vitals?
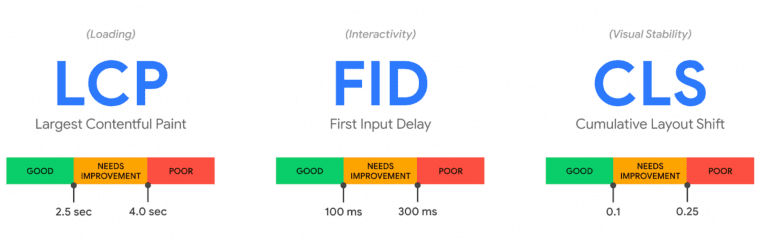
De Core Web Vitals waar visuele stabiliteit, het snel kunnen laden van de pagina en de interactietijd van een pagina onder vallen, maken straks deel uit van een hele rits aan bekende en onbekende rankingfactoren voor Google.
Danny Sullivan, Public Liaison for Search bij Google, geeft tijdens een Search Central Live Fireside Chat het volgende aan. Stel je hebt een perfecte score qua Core Web Vitals voor een pagina, maar niet de meest relevante content. Dan ga je het niet per se winnen van een pagina waar wel de meest relevante content staat, maar die een minder goede pagina-ervaring heeft.
Hij geeft aan dat Google op termijn een voorkeur gaat hebben voor pagina’s met relevante content plus een goede gebruikerservaring. En dat het dus daadwerkelijk impact gaat hebben op je rankingpositie. In juni zal er vast geen knopje omgaan waarin je direct de impact gaat zien als je het nog niet voor elkaar hebt, maar op termijn gaat het werken aan het optimaliseren van de Core Web Vitals even belangrijk worden als je content- en linkbuilding-strategie. Ook moeten developmentpartijen rekening houden met deze metrics bij het bouwen van nieuwe functionaliteiten of webshops. ContentKing heeft hiervoor net een nieuwe alert-update geïntroduceerd. Je krijgt dan een melding wanneer een pagina niet meer slaagt voor de Core Web Vitals, zodat je daarmee aan de slag kunt.
Hoe meet je de Core Web Vitals?
Voordat je begint met het optimaliseren van de Core Web Vitals is het natuurlijk belangrijk om te weten hoe je er nu voor staat. Daarvoor kun je de Pagespeed-tool van Google gebruiken, maar er bestaan ook andere tools. Zo heeft sitespeed-consultant Erwin Hofman een ROI-calculator waar je direct je gemiste omzet kan inzien op basis van je huidige metrics. Daarnaast kun je van elke verbetering in bijvoorbeeld laadsnelheden de ROI laten berekenen. Hofman gebruikt hiervoor de CrUX database van Google. Ook Contentking heeft de Core Web Vitals-metrics toegevoegd aan hun tool, zodat je een goed overzicht hebt.
Let wel, het kan zijn dat je geen Core Web Vitals te zien krijgt. Dit komt vaak door te weinig verkeer op je webshop. Je kunt dan alleen aan de slag met de Largest Contentful Paint (laadprestaties) via Sitespeed en de Cumulative Layout Shift (verspringing van de layout van de pagina tijdens het laden) via GTmetrix. Een andere belangrijke metric die je altijd kunt zien is de Time To First Byte of TTFB (de duur van de server om de pagina te serveren). Met deze metric kun je bekijken of de server response wel voldoende is. Als dit niet op orde is dan kun je optimaliseren wat je wil, maar zul je er nooit alles uit halen.
Heb je wel voldoende verkeer dan zie je ook de First Input Delay (tijd tot de eerste interactie) in Google Pagespeed.
Waar moeten de metrics aan voldoen?
Als ik begin met optimaliseren dan wil ik als eerste natuurlijk het beginpunt weten. Daarnaast wil ik graag weten waar ik naartoe moet om het meeste voordeel uit de optimalisatie te krijgen. Aan welke eisen moeten de Core Web Vitals voldoen volgens Google?

Kijk je naar de TTFB, dan wordt er geadviseerd om in ieder geval onder de 600ms te zitten. Idealiter zelfs onder de 200ms. De snelheid ligt aan de keuze van je serverhosting maar ook aan de instellingen zelf, de kwaliteit van de code en modules in de webshop, of aan backend caching. Partijen zoals Hypernode by Byte en Hipex zijn gespecialiseerd in het hosten van Magento/Adobe Commerce-producten en kunnen je ook helpen bij het opzetten en instellen van je serveromgeving.
Optimaliseren van de Core Web Vitals voor Adobe Commerce
Heb je je metingen gedaan en heb je gezien dat je nog wat kan optimaliseren? Laten we het nu even concreet maken. Wat kun je doen om met je Magento-webshop goed te scoren op de Core Web Vitals?
Largest Contenful Paint optimaliseren
- Verlaag de TTFB met de tips hieronder.
- Gebruik een CDN zoals Cloudflare, Fastly of CloudFront als je je op meerdere landen richt.
- Gebruik een font-display-functie, bijvoorbeeld font-display: auto; of font-display: swap.
- Laad bepaalde externe JavaScript in op het moment dat de gebruiker gaat scrollen (in sommige gevallen handig, bijvoorbeeld voor een chatfunctie).
- Maak sneller verbinding met derde partijen door het toevoegen van een rel=preconnect bij gebruik van een <link>. Web.dev maakte hier een blog over.
- Verlaag de JavaScript-blocking time door JavaScript te bundelen, gebruik te maken van Bundle Splitting en Defer Parsing JS toe te passen.
- Verlaag de CSS block door de optie Minify CSS aan te zetten in de developer-instellingen en door de ‘CSS critical path’ aan te zetten.
- Gebruik niet te veel onnodige afbeeldingen
- Zorg ervoor dat de gebruikte afbeeldingen worden gecomprimeerd.
- Gebruik het WebP-formaat voor afbeeldingen. Dit formaat wordt niet ondersteund door Internet Explorer, maar laat dat je er vooral niet van weerhouden om geen WebP formaat te gebruiken. Yireo biedt hiervoor een gratis module aan.
- Implementeer een ‘Image CDN’.
- Schakel GZip in.
- Gebruik een zogenaamde ‘service worker’ om afbeeldingen en andere assets te preloaden.
- Gebruik ‘pre-rendering’, al moet je rekening houden met het investeren van een hoop geld om dat in Adobe Commerce en Magento voor elkaar te krijgen.
- Investeer in een geoptimaliseerde frontend, gebouwd door een gekwalificeerde developer.
- Blijf weg van aangekochte thema’s. Deze hebben vaak slechte performance.
- Gebruik lazy loading voor afbeeldingen.
Hoe verlaag je de TTFB?
- Gebruik een goed geconfigureerde en krachtige server.
- Limiteer het aantal third party modules. Deze code is vaak van middelmatige kwaliteit en geeft een slechte performance.
- Test de TTFB ook tijdens het ontwikkelproces bij elke demo, om zo de vinger aan de pols te houden.
- Gebruik cache zoals Redis, Varnisch, Opcache en browser cache. Maar let wel, cache is geen wondermiddel voor een trage webshop.
- Test alle type pagina’s: homepage, categoriepagina, productpagina, de winkelwagen en CMS-pagina’s.
FID optimaliseren
- Breek langlopende code op in kleine brokjes door a-synchone taken te gebruiken.
- Optimaliseer je pagina’s voor snellere interactie door het sneller aanbieden van first-party scripts. Vergeet hierin ook niet de third-party scripts.
- Probeer de hoeveelheid gegevens te verminderen.
- Gebruik een web worker zodat je hierin non-UI componente kunt zetten.
- Verminder de executietijd van de JavaScript door het uitstellen van ongebruikte JavaScript.
- Verminder het aantal ongebruikte ‘Polyfills’.
- Gebruik zo min mogelijk JavaScript, alleen waar het nodig is. Het Hyvä-thema is hier een goed voorbeeld van.
- Voorkom blocking JavaScripts met een hoge serveertijd. Denk hierbij aan advertising, trackingsoftware, helpdeskscripts en andere ‘snippets’ die op de pagina of via Tag Manager worden geplaatst.
- Zorg dat JavaScript snel wordt geladen via een CDN, ook de third party scripts.
Stem de Core Web Vitals-optimalisaties ook af met het sales- en marketingteam. Er zijn een hoop marketingafdelingen die besluiten om naast Hotjar ook nog meerdere andere tools inladen. Dit kan je performance in de weg zitten.
CLS optimaliseren
- Stel de ratio in van de afbeeldingen zoals de maximale hoogte en breedte.
- Gebruik ghost elements voor content die via AJAX-calls wordt ingeladen.
- Gebruik een Font API om het font sneller in te laden.
- Voeg geen dynamische content in boven de ‘fold’.
- Implementeer lazy loading voor de afbeeldingen alleen below the fold.
- Verwijder jQuery Migrate.
- Gebruik placeholders als je gebruikmaakt van video in plaats van het direct te laten afspelen.
Het optimaliseren van de Core Web Vitals is vrij technisch en niet simpel, een Magento-specialist kan je hierbij helpen.
Begin met een analyse waarbij zowel de frontend als de code wordt nagekeken en doorgemeten. Identificeer low hanging fruit, sommige punten zoals het implementeren van lazy loading zijn taken die je zo kan wegstrepen, andere punten kosten wellicht wat meer tijd. Na iedere optimalisatie kunnen de Web Core Vitals worden gemeten om de impact te meten. – Sander Mangel, E-commerce Solutions Architect
Bespreek bovenstaande punten dus met je developmentteam en zet de nog ontbrekende punten direct op je backlog. Kijk goed naar de prioritering van de taken op basis van verwachte impact en effort. Zo zorg je ervoor dat er geen tijd en geld gaat naar zaken die wel veel tijd kosten maar relatief weinig opleveren.
Vergeet ook niet het huidige developmentproces onder de loep te nemen zodat nieuwe aanpassingen je geoptimaliseerde performance niet verpesten. Zo ben je niet alleen klaar voor de komende Core Web Vitals-update, maar wordt het een onderdeel van het developmentproces.


