Behavioral design: speel in op het onbewuste voor de beste app
Per dag nemen wij 35.000 beslissingen. Om dit een beetje efficiënt te doen gaan 95% van deze beslissingen op de automatische piloot. De andere 5% wordt uitgevoerd door het rationele deel van ons brein. Veel disciplines, zoals marketing en behavioral economics, zetten al veelvuldig kennis van het onbewuste in. Bij het ontwerp van producten en diensten is dit onderwerp de laatste jaren bezig aan een sterke opmars. In dit artikel deel ik 5 voordelen van het inspelen op het onbewuste bij het ontwerp van applicaties, ofwel ‘Behavioral design’.
Daar moet een app voor zijn
Het was een regenachtige zondag in april 2020 en ik verveelde me. De coronacrisis was in volle gang en ik wilde iets nieuws leren. Al jaren ben ik van plan Spaans te leren. ‘Daar moet een app voor zijn’ bedacht ik me. In de appstore van mijn merk stuitte ik al snel op Duolingo, een app voor het leren van vreemde talen. Goede reviews en het was ook al eens ‘keuze van de redactie’ geweest. Een proefversie downloaden en beginnen maar! Eerst nog een test om mijn niveau vast te stellen, heel speels allemaal.
Dat instapniveau was goed te doen, dus ik voelde me meteen koning. Langzaamaan ontstond er meer uitdaging. Om echt verhaaltjes te kunnen lezen moest je een bepaald level halen. Dat was een mooi doel. Het duurde niet lang of ik schafte een jaarabonnement aan en gebruikte de app elke dag 15 minuten.

In het voorbeeld zie je een aantal principes voorbijkomen uit Behavioral design, zoals:
- aanbeveling van een autoriteit,
- gratis proberen,
- een snelle succeservaring maar daarna uitdagingen bieden,
- punten scoren, etc.
Maar in de meeste applicaties wordt nog niet op een dergelijke manier gebruik gemaakt van sturen op het onbewuste. Zeker niet als het gaat om kantoorapplicaties die we dagelijks gebruiken. Hieronder deel ik vijf voordelen van de inzet van ‘Behavioral design’.
1. Meer voorspellend inzicht in je klant
Binnen de designgemeenschap worden al veel hulpmiddelen ingezet om inzicht te krijgen in je gebruiker of klant. Je kunt bijvoorbeeld interviews afnemen, persona’s opstellen, user journeys of empathy maps maken. En dit moeten we vooral blijven doen.
Er is echter ook een keerzijde. Behalve dat deze ontwerpartefacten slechts een model van de werkelijkheid zijn, doen mensen lang niet altijd wat ze zeggen. Daarnaast zijn ze zich niet bewust van ‘waarom’ ze bepaalde keuzes maken. Of zoals Bob Dylan ooit zong:
People seldom do what they believe in. They do what is convenient, then repent.
Als ontwerpers weten we dat. Dit proberen we onder andere te fixen door zo snel mogelijk onze ideeën te toetsen met een prototype en hiermee gebruiksonderzoek te doen. Maar als je van tevoren al weet welke ‘olifantenpaadjes’ je gebruikers nemen, kun je al direct een beter ontwerp maken en gerichter testen. Hierbij kun je onder andere gebruikmaken van Cognitive biases.
Een ‘Cognitive bias’ is een systematisch patroon of afwijking van de norm of rationaliteit in beoordeling. – Wikipedia
Cognitive biases kunnen helpen om een betere voorspelling te maken over wat mensen gaan doen. Er zijn veel van deze cognitieve afwijkingen die ook goed toepasbaar zijn in digitale applicaties, zoals bijvoorbeeld:
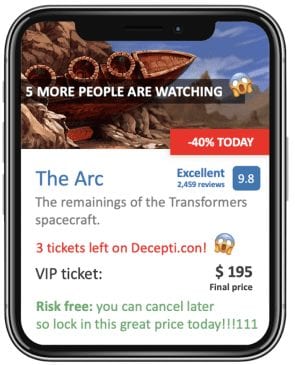
- Perceived value bias: we kennen meer waarde toe aan producten die er goed uitzien of mooi worden geserveerd.
- Decision paralysis: mensen vinden het moeilijk om uit veel opties te kiezen en kiezen daardoor vaak helemaal niet. Bied daarom een beperkt aantal keuzemogelijkheden aan.
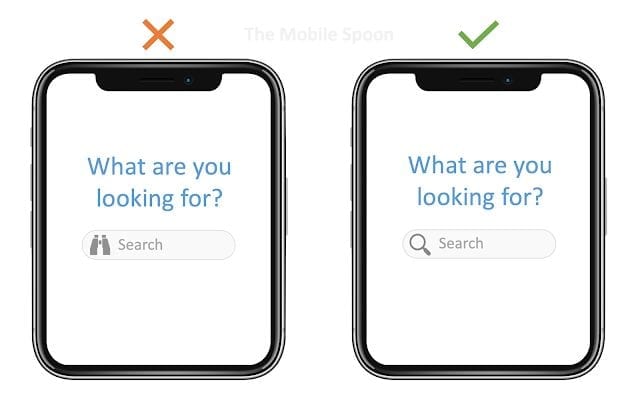
- Mere exposure effect: bekend maakt bemind, dus ga niet het wiel opnieuw uitvinden.

Mere exposure effect: mensen waarderen standaard patronen. Bron: Mobilespoon.net
Er zijn heel veel biases en daar zijn allerlei bronnen voor, maar bijvoorbeeld in de Cognitive biases codex vind je een overzicht. Door als ontwerper al in een vroeg stadium te bedenken welke biases een rol spelen kom je sneller tot oplossingen die aansluiten bij klantbehoeften en hoef je minder te testen en itereren.
2. Een gereedschapskist met wetmatigheden
Mensen zijn behoorlijk consistent bij het kiezen van hun ‘olifantenpaadjes’. Door wetenschappers zijn hierin al veel wetmatigheden ontdekt. Het standaardwerk van Daniel Kahneman ‘Thinking fast and slow’ heeft hieraan bijvoorbeeld een grote bijdrage geleverd. Als ontwerper is het heel fijn dat je hiervan gebruik kunt maken. Hierdoor hoef je niet from scratch iets nieuws te bedenken, of vooral bestaande interactiepatronen te kopiëren, maar heb je een gereedschapskist aan ideeën die je kunt inzetten.

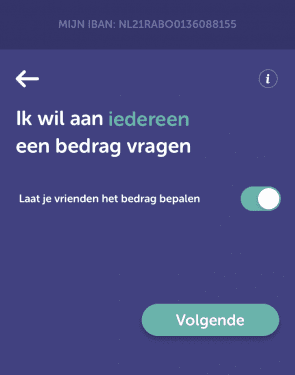
De tikkie functionaliteit ‘Laat je vrienden het bedrag bepalen maakt gebruik van het ‘self signaling effect’.
In de Tikkie-app zie je een voorbeeld van een functionaliteit waar je op het eerste gezicht misschien niet direct aan denkt, maar die goed aansluit bij een Cognitive bias. Als je de optie ‘Laat je vrienden het bedrag bepalen’ aan zet, laat je aan hun over hoe hoog het bedrag is dat ze willen geven.
Je zou denken: ‘dan geeft iedereen zo weinig mogelijk’, zeker omdat alleen de ontvanger kan zien wat je geeft. Maar dat is niet het geval. Hier wordt gebruik gemaakt van het Self signaling effect. We gedragen ons in overeenstemming met ons zelfbeeld, zelfs als niemand het ziet. Als we vinden dat we gul (moeten) zijn, dan zullen we dat ook doen als de buitenwereld niet meekijkt.
Door het wetmatig karakter van de biases geeft Behavioral design je een gereedschapskist waaruit je kunt putten. Dit leidt soms ook tot ideeën die op het eerste gezicht niet direct rationeel zijn.
3. Bewuster gebruik van sturingsmogelijkheden
Er zijn een aantal manieren waarop je gebruikers in een applicatie kunt sturen: op een directe manier door het gebruik van prompts of triggers, of op een meer indirecte manier door de inzet van nudges.
Prompts

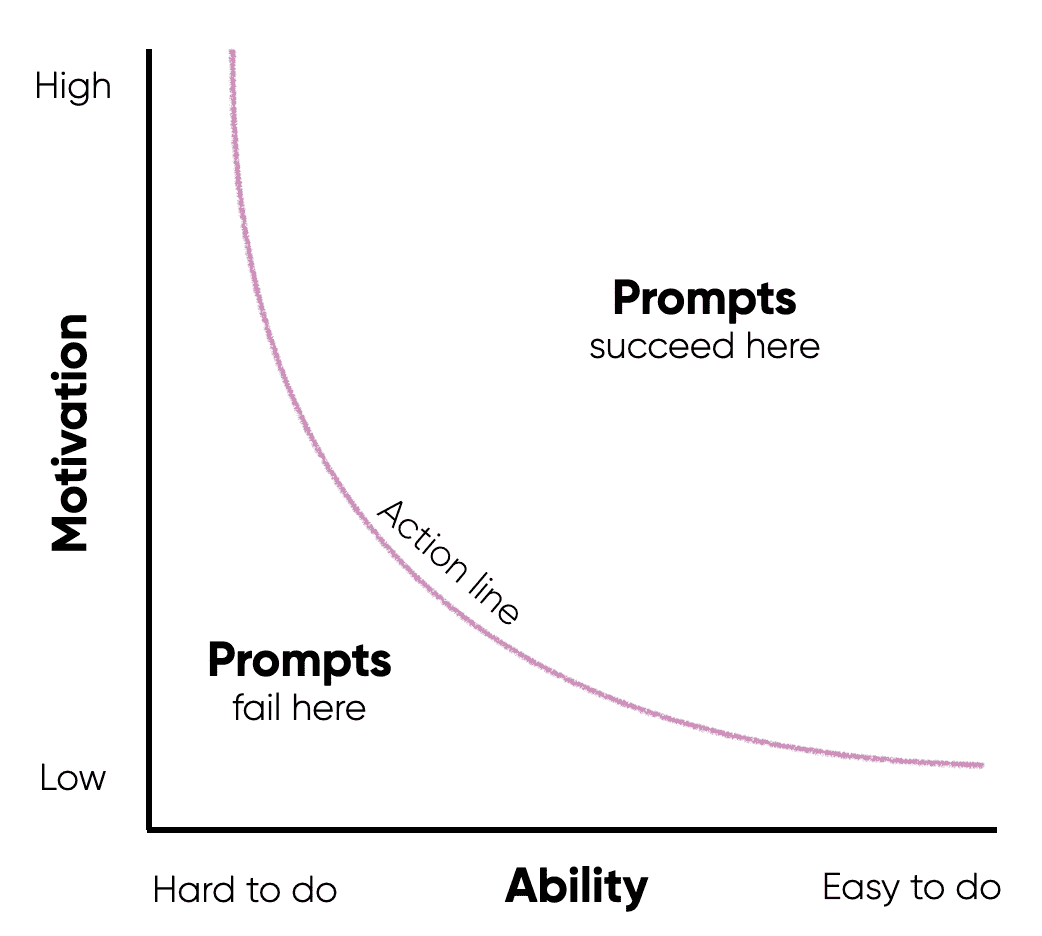
Gebaseerd op het behavioral model van B.J Fogg.
Een prompt, trigger of cue roept direct een reactie op bij een gebruiker. Bijvoorbeeld als er iemand aanbelt, dan doe je (meestal) open. Of, in de digitale wereld, de alert over het aantal ongelezen berichten in je mail of socialmedia-applicatie is een prompt die je oproept om de berichten te openen.
B.J. Fogg heeft een interessant model ontwikkeld over het ontwerp van prompts. Hij maakt onder andere duidelijk dat je bij een lage gebruikersmotivatie en een eenvoudige taak, vooral iets moet doen om de motivatie te verhogen. Bijvoorbeeld bij het achterlaten van je e-mailadres moet je vooral een prompt ontwerpen die de motivatie verhoogt. Bij complexere taken moet je vooral de ability van de gebruiker verhogen. Zet dan bijvoorbeeld in op eenvoud en usability van de applicatie. Het heeft geen enkele zin in te spelen op de motivatie van de gebruiker als de taak moeilijk uitvoerbaar is!
Nudges
Naast de directe sturing in de vorm van prompts kun je ook op een indirecte manier gedrag oproepen. Ongeveer de helft van onze bevolking komt ze regelmatig tegen: de vliegen in urinoirs. Oorspronkelijk gebruikt op Schiphol, maar nu ook daarbuiten vaak toegepast om mannen gerichter te laten plassen. Dit is een vorm van ‘nudging‘, waarbij een kleine verandering in de omgeving wordt gebruikt om gedrag van gebruikers te beïnvloeden.

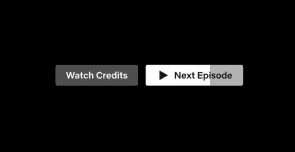
Automatisch verder kijken op Netflix: nudging.
Ook in digitale applicaties zitten allerlei nudges om je een bepaalde kant op sturen. Voorbeelden zijn het automatisch verder kijken op Netflix om je binnenboord te houden of het oneindig scrollen op social media. Bladeren en dus klikken om naar de volgende pagina te navigeren, betekent een extra handeling. Dit is een bewustwordingsmoment voor de gebruiker en dus een potentieel afhaakmoment.
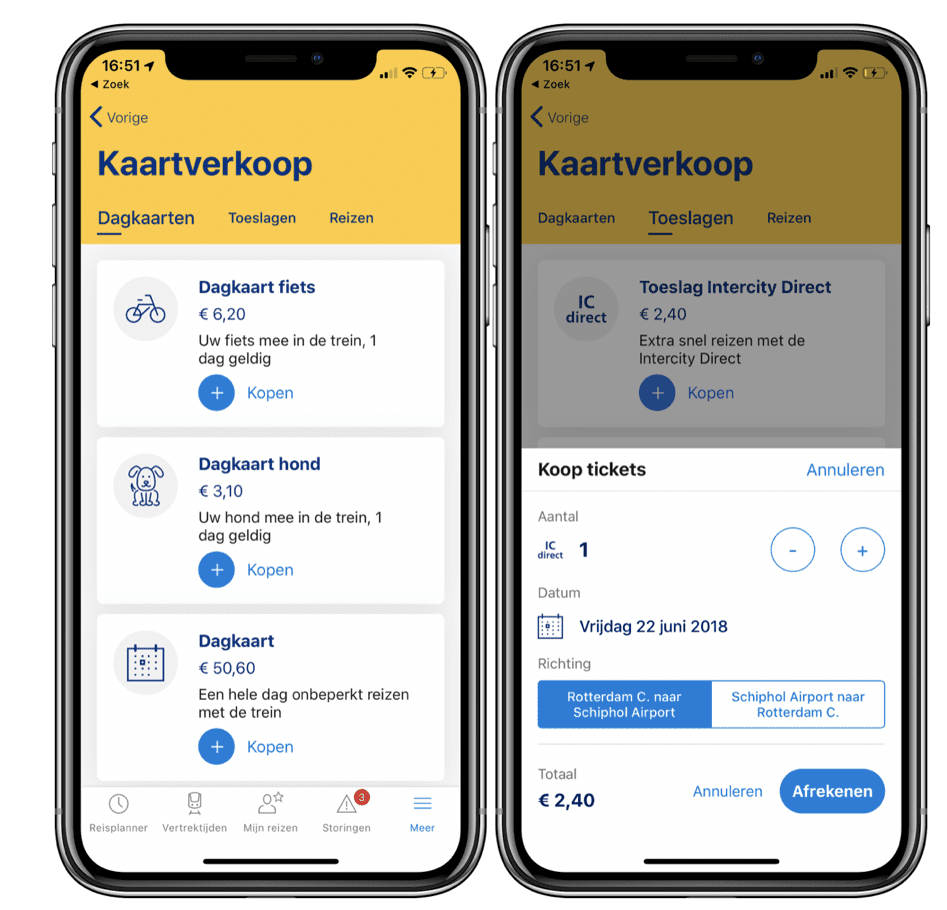
In feite beïnvloedt elke user interface de gebruiker op een bepaalde manier, zoals in onderstaand voorbeeld van de NS. De herkenbare huisstijl maakt bijvoorbeeld gebruik van het Mere-exposure-effect: iets wat we vaker zien waarderen we positiever. De primaire blauwe knoppen zoals de knop ‘afrekenen’ trekken de aandacht (‘selective attention’). De tabvolgorde maakt gebruik van serial positioning: de belangrijkste tab staat vooraan.

NS app – Elke user interface heeft verschillende vormen van sturing in zich: kleurgebruik, de volgorde waarin dingen worden aangeboden, de omvang en kleur van de knoppen, etc.
Kortom: door een goed ontwerp van je prompts en nudges kun je gebruikers beter sturen in een gewenste richting.
4. Hogere kans op adoptie van je applicatie
Ingebruikname van je applicatie is misschien wel de belangrijkste stap in de user journey. Daarom sta ik hier apart bij stil. Bij het overstappen van een bestaand product naar een nieuwe versie hebben mensen al snel last van de status quo bias: ze laten het liefst alles bij het oude.
Bij een nieuwe applicatie moet je mensen zover zien te krijgen die applicatie te gaan gebruiken. Door drempels te verlagen en snel duidelijk te maken wat je applicatie doet, verhoog je de kans op succesvolle ingebruikname.
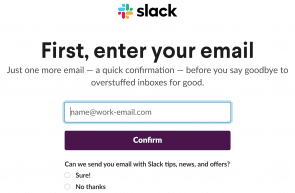
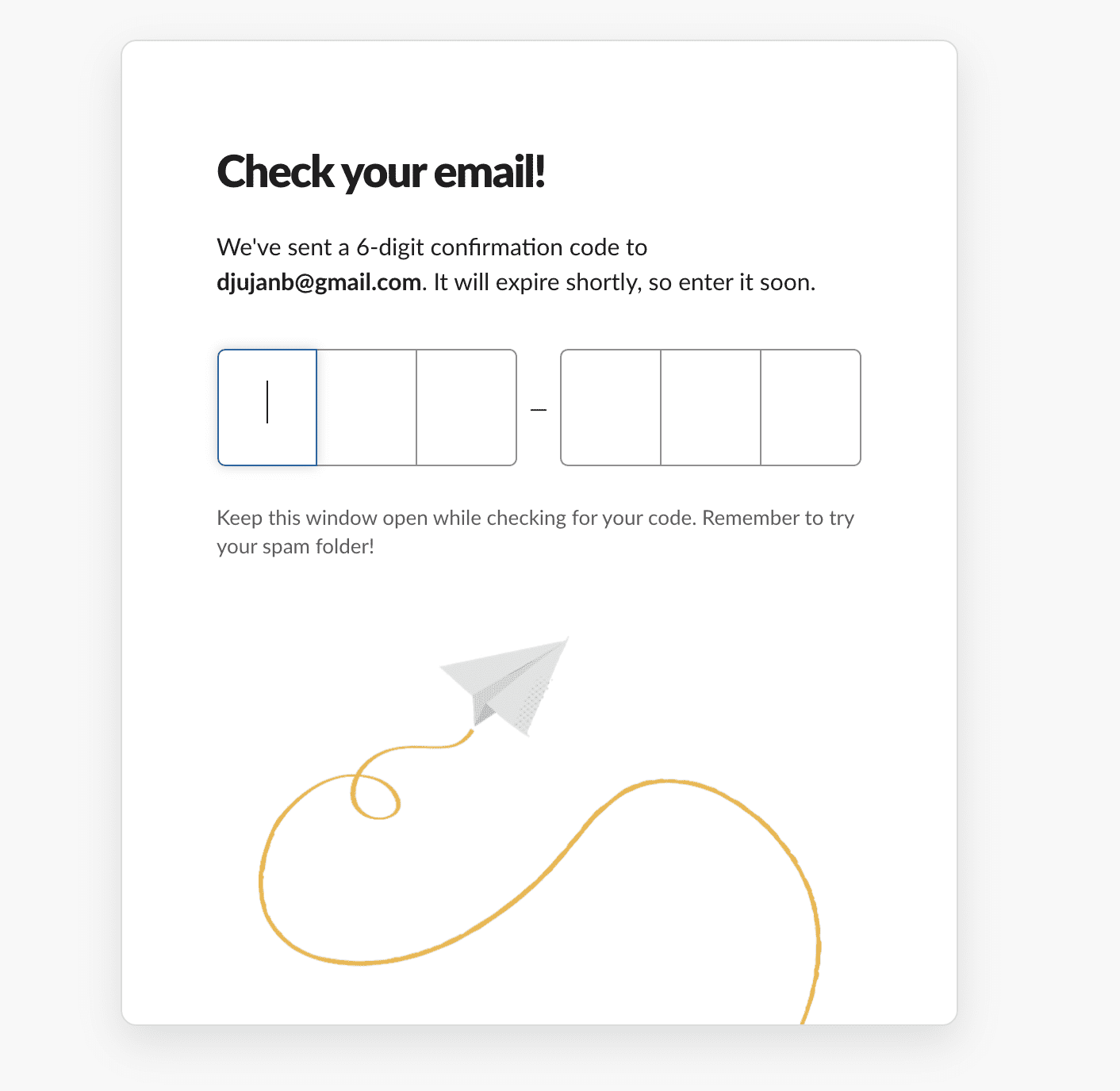
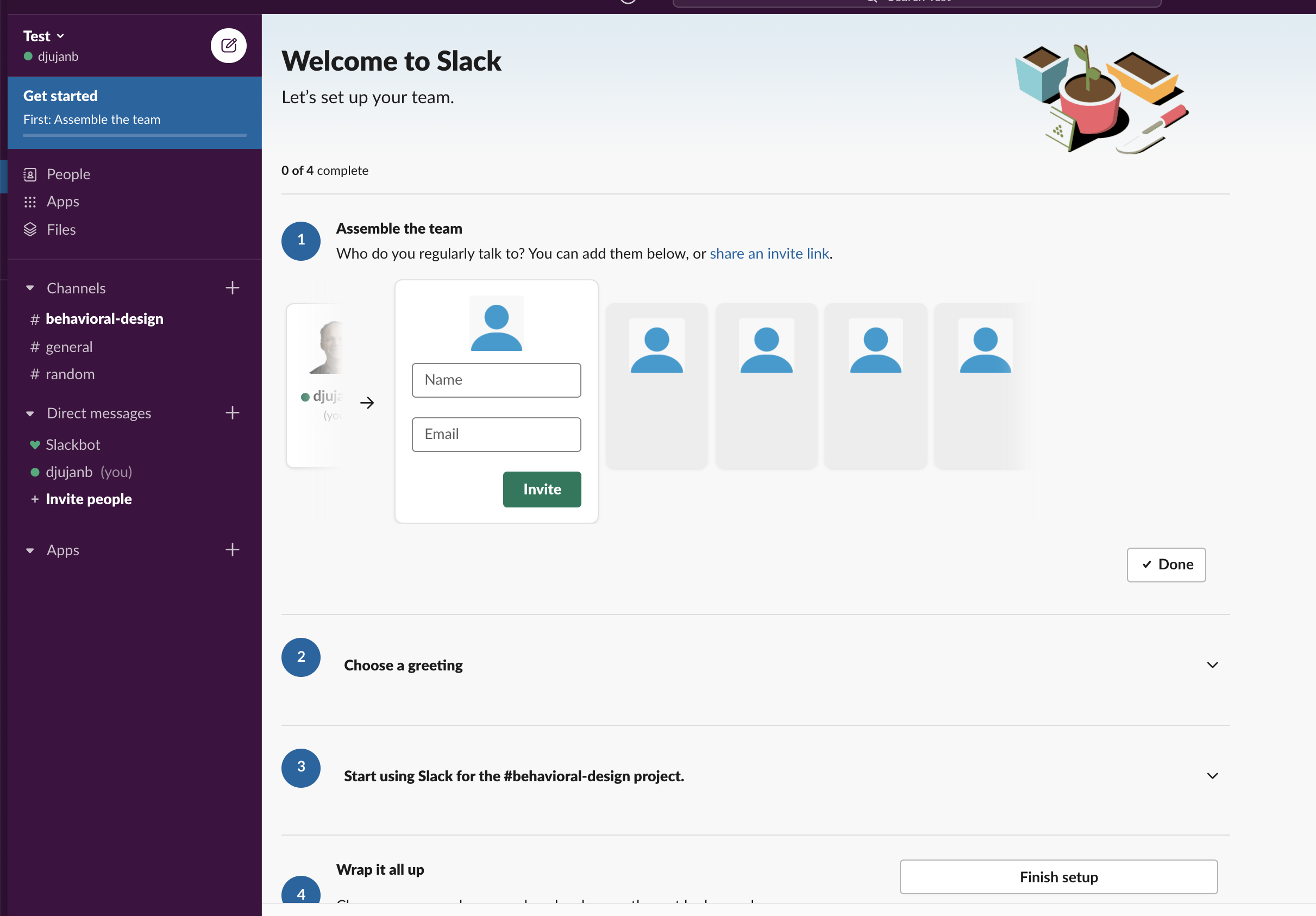
Een bedrijf dat veel wordt geroemd om zijn onboarding proces is de communicatiedienst Slack. Principes uit Behavioral design, die Slack bijvoorbeeld toepast zijn
- Opdelen van een proces in kleine stapjes, door bijvoorbeeld maar 1 ding tegelijk te vragen: Goal gradient.

Goal gradient: 1 stap tegelijk. Fluency heuristic: vlotte copy.
- De microcopy leest vlot weg en is duidelijk: Fluency heuristic.
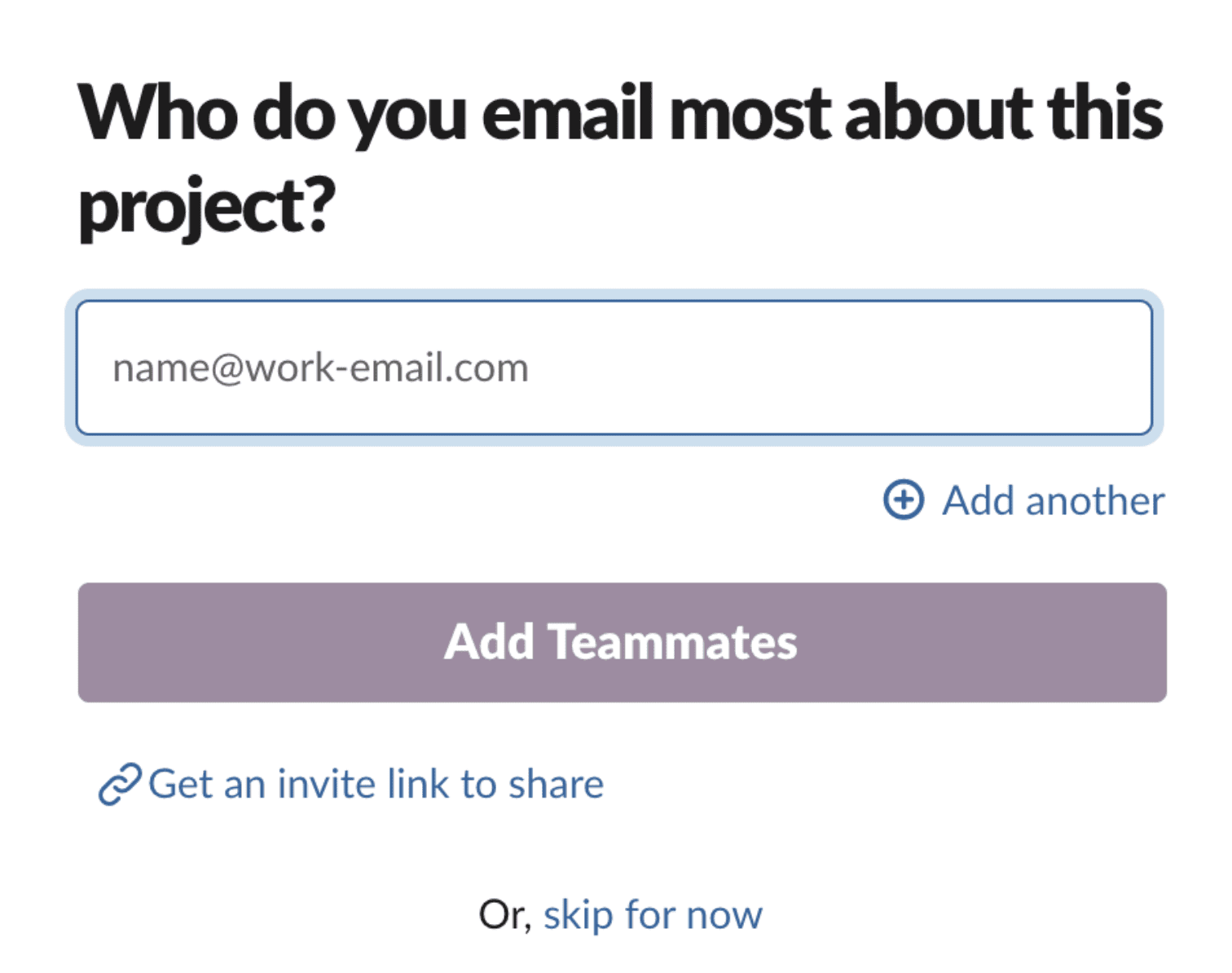
- Barrieres wegnemen doordat je niet meteen een username-pasword hoeft op te geven.

Barrières wegnemen: In Slack hoef je niet meteen een username password op te geven.
- Succes vieren, bijvoorbeeld door de confetti die neerdwarrelt na het invoeren van je teamnaam: Choice supportive.
- Stappen overslaan waar mogelijk: Autonomie.

Autonomie: de ‘skip for now’ link geeft je de mogelijkheid stappen over te slaan.
- Op weg helpen met de inrichting van een project, zodat gebruikers geen last hebben van keuzestress: Decision Paralysis.

Hulp bij inrichting: Voorkom Decision Paralysis
Ben je toevallig bezig met een onboardingsproces? Maak het echt laagdrempelig en kijk eens goed naar een voorbeeld als Slack.
5. Meer terugkerende gebruikers
Als mensen je applicatie gebruiken wil je ook dat ze het leuk vinden en terugkomen. Het liefst wil je dat het gebruik van je applicatie een gewoonte wordt. Daarbij is het allerbelangrijkste uiteraard dat je product gewoon werkt als een zonnetje.
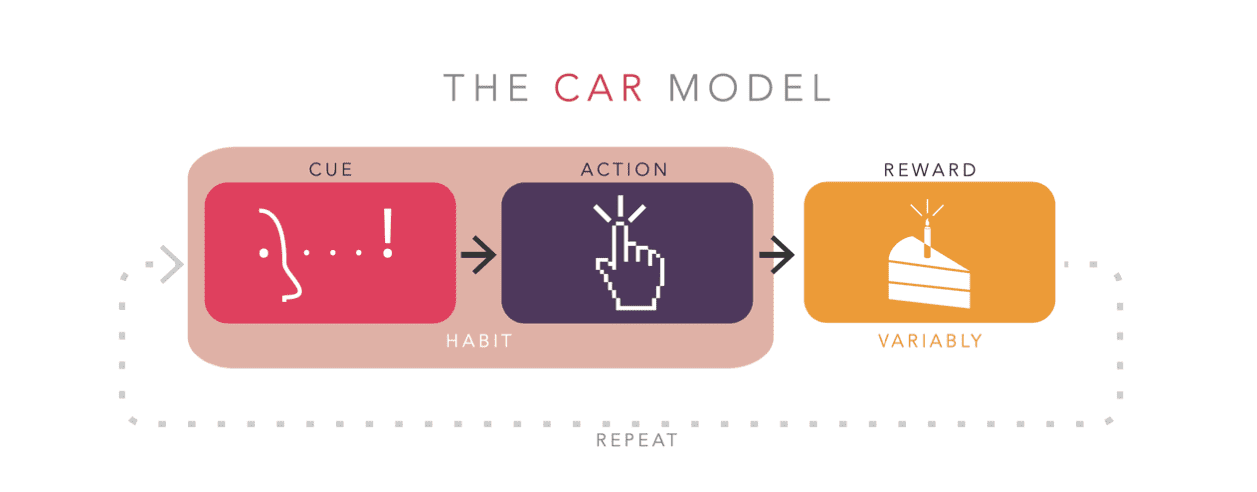
Daarnaast kun je emotionele binding creëren en terugkeer een extra stimulans geven door te werken met beloningen. Twee belangrijke uitgangspunten daarbij zijn dat de beloning meteen optreedt en dat deze variabel is. Deze beloningen hoeven niet groot te zijn. Een simpele animatie of like kan al voldoende zijn. Voor meer achtergrond hierover zie bijvoorbeeld het CAR-model zoals beschreven in Digital Behavioral design door Combs & Brown. In de inleiding vertelde ik over mijn ervaring met Duolingo, de app om een vreemde taal te leren. Deze app maakt ook op een erg goede manier gebruik van belonings- en gamificationprincipes. Hieronder een paar voorbeelden:
In de inleiding vertelde ik over mijn ervaring met Duolingo, de app om een vreemde taal te leren. Deze app maakt ook op een erg goede manier gebruik van belonings- en gamificationprincipes. Hieronder een paar voorbeelden:
- Streaks: inspelen op ‘loss aversion’ door de kans een streak kwijt te raken.
- Succeservaring en laten zien dat je dicht bij je doel bent.
- Zelfactualisatie: het begint heel gemakkelijk, waardoor je meteen een succeservaring hebt.
Dus als je wil zorgen voor terugkerende gebruikers: maak gebruik van beloningen, hoe subtiel ook.
Ontwerp voor de gebruiker

Bedenk altijd wat ethisch is. Bron: Mobilespoon.net
Misschien denk je nu: ‘En hoe zit dat dan met dark patterns?’ Natuurlijk kun je kennis van Behavioral design aanwenden op een manier die minder ethisch is. Bedenk dan dat je niet alleen ontwerpt voor je opdrachtgever of jezelf. Je ontwerpt voor de klant of gebruiker. En we zien dat die tegenwoordig steeds meer waarden als eerlijkheid, transparantie, sociale verantwoordelijkheid belangrijk vinden. Zet kennis van Behavioral Design dus in met deze waarden in je achterhoofd!
De voordelen op een rij
De inzet van Behavioral Design bij het ontwerp van digitale applicaties levert een aantal dingen op, zoals:
- meer voorspellend inzicht in je klant,
- een gereedschapskist met wetmatigheden,
- gerichtere sturing van de gebruiker,
- goede adoptie van je applicatie, en
- meer terugkerende gebruikers.
Doordat je met name inspeelt op de 95% van ons gedrag dat niet bewust is, kom je hierbij soms tot oplossingen die je rationeel minder snel bedenkt en kun je met kleine aanpassingen vaak al een groot verschil maken. Naast inspiratie, fun en kwaliteit gaat dit je uiteindelijk ook tijd besparen en geld opleveren. Meer inzicht in je gebruikers, goede sturing, laagdrempelige onboarding en enthousiaste, terugkerende gebruikers verdienen zich altijd terug!


 ChatGPT
ChatGPT 








