Content is een cruciaal onderdeel van een design system

Wat content en design systems met elkaar te maken hebben? Veel. Content doet immers zijn werk binnen componenten, dialogen en patronen – typische ingrediënten van een design system. Design systems hebben zich ontwikkeld tot de ‘single source of truth’ voor ontwerpen en ontwikkelen op basis van standaarden, voor een consistente gebruikerservaring. Volgens mij maakt content een cruciaal deel uit van die gebruikerservaring.
Maar toch – buiten het vakgebied van front-enders en UX-managers roept het woord ‘design system’ niet altijd enthousiasme op. Ook bij collega-contentprofessionals gaat het hart niet altijd sneller kloppen als ze een design system in het wild tegenkomen. Ik noteerde, bij het schrijven van een whitepaper over ‘Content in design systems’, reacties als “Dat is toch meer een blokkendoos voor developers” en “Daarmee kun je dus een datepicker of knop hergebruiken, mooi hoor”.
Ik verbaas me dan over dat gebrek aan enthousiasme en denk dat meer contentmensen zouden moeten warmlopen voor een design system. Al was het alleen maar omdat die datepicker, en zeker die knop… content bevatten. En omdat je geen stress wilt doordat iemand ‘login’ op de knop heeft gezet, terwijl het in jouw organisatie ‘inloggen’ moet zijn.
Design system: kant-en-klare bouwblokken
Voor het goede begrip: wat is een design system? Het is de volwassen uitgave van wat we vroeger wel de ‘component library’ noemden. Een design system is een set basisprincipes, processen, patronen en componenten, waarmee de user interface van een tool of website ontworpen en gebouwd kan worden. Consistent, met de gewenste user experience.
Rol van content
Wat dan de rol is die jij als contentprofessional kunt spelen als in jouw organisatie het woord ‘design system’ valt? Dat hangt natuurlijk enorm af van de situatie. Volgens mij is er op verschillende niveaus een relatie tussen jouw content en het design system.
Een eerste aanknopingspunt is vaak het schrijven (en structureren) van gebruiksvriendelijke documentatie. Dat is contentwerk waarvan bijna iedereen vindt dat het nodig is. Begrijpelijke uitleg en gebruiksvriendelijke teksten, die ook niet-insiders duidelijk maken wat ze op elk scherm zien.
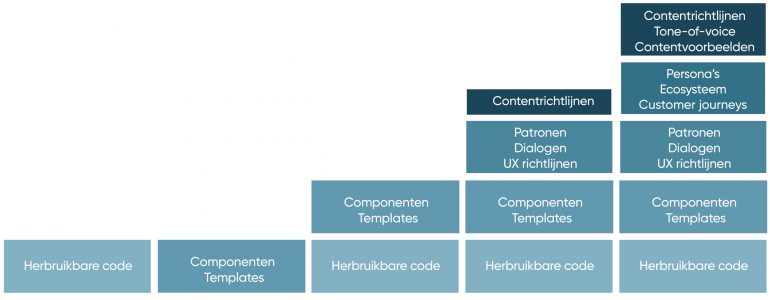
Contentrichtlijnen
In een vroege volwassenheidsfase van een design system zie je vaak dat allerlei richtlijnen, zoals styleguides, redactionele richtlijnen, tone-of-voice-richtlijnen, als apart document zijn toegevoegd. Een PDF bijvoorbeeld. Op zich is het al mooi als ergens in de buurt van de componenten een richtlijn te vinden is.
Maar hoeveel developers en andere gebruikers van het design systeem die willen weten welk woord er op een knop moet komen, zullen in de praktijk de moeite nemen om een PDF te downloaden, daarin de informatie te zoeken en dat dan ook echt te lezen? Terwijl je de contentprofessional ook gewoon even kunt vragen in Slack, Teams, e-mail of WhatsApp of ‘Login’ de goede tekst is?
Richtlijnen ter plekke
In gebruiksvriendelijker design systems hoef je als ontwerper of ontwikkelaar niet te zoeken naar de juiste contentrichtlijn. Elk onderdeel van het design system heeft immers een beschrijving of rationale in een consistent template (bijvoorbeeld ‘wat is het – wanneer gebruik je het-onderdelen-bijzonderheden-voorbeelden’). Maak in die beschrijving een vaste plaats voor content-overwegingen, en je bespaart elke gebruiker zoektijd.
Zo geef je gebruikers de juiste info op de juiste tijd en plaats.
Meestal zal de uiteindelijke tekst die in een component komt te staan, enorm verschillen. Maar ook dan zijn content-overwegingen relevant. Zo kun je bij een radio-button contentrichtlijnen plaatsen als: ‘elk label begint met een hoofdletter’ of ‘Alleen als het label een zin is, sluit je af met een punt.’ Bij elk component dat een tijd of bedrag vermeldt, kun je verwijzen naar de richtlijnen voor tijd- en getalnotatie.
Vaste tekst
Zijn er componenten die een vastgestelde tekst bevatten? Denk aan de bekende buttons ‘Volgende’ en ‘Terug’ of de ‘Inloggen / Aanmelden dialoog’. Ook labels en validatiemeldingen van formuliervelden hebben vaak een vaste tekst. Dan is het helemaal áf als die tekst integraal onderdeel uitmaakt van de (downloadbare Sketch-)bestanden die ontwerpers gebruiken om wireframes of prototypes te maken.
Als contentspecialist interesse tonen in een design system
Daarom moedig ik contentspecialisten graag aan om eens belangstelling te tonen voor de integratie van content en design systems in hun organisatie. Loop eens dat kantoor binnen waar die front-enders aan het sprinten zijn. Kijk eens waar de gedeelde belangen liggen.
Wat je er als contentspecialist mee te winnen hebt? Om te beginnen hoef je dan niet voor de zoveelste keer aan iemand te vertellen dat het niet ‘Login’ maar ‘inloggen’ moet zijn. Je krijgt bovendien het warme gevoel dat jouw dierbare contentrichtlijnen echt gebruikt worden. Je borgt een consistent gebruik van taal, terminologie en tone-of-voice.
En je hoeft minder vaak als bouwbegeleider op te treden. Jouw contentwerk komt meer in lijn met het werk van ontwerpers en ontwikkelaars. Met als ultieme doel, natuurlijk, een betere ervaring voor de gebruikers van jouw product of dienst.