De App Store is dood, leve de light-app!
Twee weken geleden gaf ik een workshop over The Next Big Online Thing. Ik visionairde groei van data, mobiel, video en voice en kondigde het overlijden van Facebook en Foursquare aan. In de zaal zaten communicatieadviseurs, marketingmanagers en contentmedewerkers instemmend te knikken. Dit is ongeveer wat zij eveneens zagen.
Echter, toen ik voorspelde dat de App Store geen lang leven meer beschoren was en dat de oorzaak daarvan de PWA was, keek men mij glazig aan. “PWA?” grapte iemand, “Prins Willem Alexander heeft het zeker weer gedaan.”

PWA: Progressive Web App niet te verwarren Prins Willem Alexander
Ook tot mij was het pas kort daarvoor echt doorgedrongen: de PWA is best wel een Next Big Dingetje. Toen ik éénmaal uit de doeken gedaan had wat een PWA is, zag mijn gehoor meteen allerlei mogelijkheden. Apps worden veel goedkoper en gemakkelijker in gebruik en beheer. Superinteressant.
De PeeWee…wAt?
De PWA, de Progressive Web App. Een PWA is een app, maar dan light. Met websitetechniek doe je app-achtige dingen. Je benadert zo’n PWA via de browser van je telefoon en je kunt een app-icoontje op je beginscherm zetten. Omdat de browserbalken (meestal) achterwege blijven als je de app opent, ervaar je het als heuse app. Zo’n PWA kan veel, veel dingen die zogenaamde native apps ook kunnen. En dat allemaal buiten de App Store of Google Play om.
De apps die de App Store of Google Play aanbieden noemen we ‘native’ apps. Deze apps worden gebouwd in de programmatuur van de smartphones van Apple en Google, respectievelijk Swift en Java. Ze zijn echt gebouwd voor het device. De PWA wordt gebouwd met websitebouwtechnieken als HTML, Javascript en Ajax. Tot zover de techno-termen, sorry. Vanaf hier weer gewoon Nederlands.
Apps, maar dan budgetvriendelijker
De nieuwe technische mogelijkheden maken apps budgetvriendelijker en eenvoudiger te realiseren. Een paar jaar geleden riep zowat iedere directie: “We moeten een app!” En dan werd er uitgezocht wat dat behelsde: een ontwikkeltraject, twee keer uit te voeren – één voor de App Store en één voor Google Play en dan een verificatietraject in – ook maal twee. Het bleek dat je al snel vele duizenden euro’s verder was. De directie zag er dan maar vanaf.
Maar nu is er dus goed nieuws: met de PWA doe je het allemaal met webtech, one size fits all en niks verificatietraject: je zet de app gewoon live in zijn eigen domein. Zoals gezegd: goedkoper en gemakkelijker.
PWA’s van bekende merken
Om je een idee te geven hoe het werkt, haal ik drie voorbeelden van bekende merken met een PWA aan: Trivago, Ali Express en de Financial Times. Naast hun ‘echte’ apps, bieden deze organisaties een PWA aan. De belangrijkste reden hiervoor is dat ze gebruikers vanuit elke mogelijke aanvliegroute van dienst willen zijn. Door een PWA aan te bieden, vormt het niet-hebben van de native app geen hindernis om een reis te boeken, te shoppen of te artikelen te lezen.
Trivago
Bij de reissite Trivago vergelijk je bestemmingen en accommodaties. Je maakt je keuze en boekt. Ze hebben een native app en een PWA. Deze laatste bereik je door naar met je smartphone naar trivago.nl te gaan. Als je de homepage op je beginscherm bookmarkt, verdwijnen de browserbalken op het moment dat op de icon tapt. Daardoor voelt de Trivago-PWA echte app.
Ali Express
De mega-webshop Ali Express lijkt de via PWA-webshop een groot deel van de producten aan te bieden. Als je met je telefoon naar m.nl.aliexpress.com surft en het icoon op je beginscherm zet, verdwijnen de browserbalken niet. Ali Express probeert je zover te krijgen dat je de native app gaat gebruiken, maar je kunt gewoon zoeken, vinden, spullen in je shoppingcart mikken en kopen.
Financial Times
Ook de PWA van de Financial Times bookmark je met het icoon op je beginscherm. Je vindt hem hier: app.ft.com. De PWA vernieuwt zichzelf regelmatig, zodat hij ook offline te gebruiken is.
Mogelijkheden
Zoals gezegd, met PWA-technieken kun je veel. Functionaliteiten van de smartphone die eerder alleen via een native app beschikbaar waren, kun je nu inzetten met minder zware techniek. Je kunt dus een ‘website’ bouwen die via de smartphone bijvoorbeeld het volgende kan:
- de camera gebruiken (voor foto, video of om een QR-code te scannen)
- de microfoon inzetten
- realtime communiceren (via chat of video)
- betalingen doen
- push-berichten sturen
- pagina’s offline gebruiken
- locatie bepalen
- giroscoop/bewegingssensoren inzetten
- spraak herkennen
Best indrukwekkend en er is meer, check voor een volledig overzicht op What Web Can Do Today.
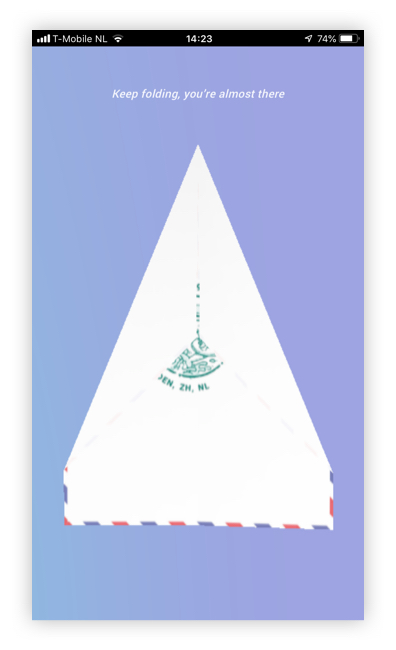
Papieren vliegtuigjes gooien met je mobiel
Om te ervaren hoe het werkt, is de Paper Planes PWA een geinig voorbeeld. Het is een app waarmee je papieren vliegtuigjes gooit, vangt en voorziet van een poststempel met je locatie. De app heeft verder geen doel – behalve laten zien wat er zoal met PWA kan. Hij is grafisch mooi uitgevoerd en maakt gebruik van locatiebepaling, touch gestures en bewegingssensoren in de smartphone. Hij voelt echt als app, maar is een onvervalste website. Zeker de moeite van het uitproberen waard.
Probeer Paper Planes PWA uit
- Ga met de browser van je smartphone naar paperplanes.world
- Zet de app op je beginscherm, dat doe je zo
 in de onderste browserbalk van je iphone of
in de onderste browserbalk van je iphone of
 met deze melding als je een Android hebt
met deze melding als je een Android hebt - Zet je geluid aan
- Op je beginscherm zie je nu

- Open de app met het icoon
- Volg de aanwijzingen
- Zoef, weg vliegtuigje!
Als je via je desktopbrowser naar paperplanes.world gaat, ontmoet je een heel andere versie. Je treft een animatie waarin de paper planes de wereld rond vliegen. Er verschijnen namen van steden, hier zouden de vliegtuigjes vandaan gegooid zijn. Helaas is deze functionaliteit niet gekoppeld aan de locatiebepaling in de smartphones. Ik heb eindeloos zitten wachten tot ik mijn vliegtuigje voorbij zag komen. Wel Bangkok, Accra en Zürich, maar geen Leiden.
De PWA kan nog niet gekoppeld worden met contacten. Zodra dat wel kan, voorzie ik Paperplanes 2.0 waarmee je een papieren vliegtuigje aan iemand kunt sturen. Met boodschap, for sure.
Online examens en zaalverhuur
Onder mijn workshopdeelnemers veerden meteen twee mensen op met een concrete vraag. De ene beheert een website met een groot aanbod van online trainingen en examens. Veel – voornamelijk jonge, dus overwegend mobiele – gebruikers doen meerdere trainingen en examens en beheren de door hen behaalde certificaten via de site. Toepassing van een beetje PWA-techniek maakt dat gebruikers de app vanaf deze week op hun telefoon zetten en dat er push-berichten met examenherinneringen gestuurd worden.
Een andere workshopdeelnemer doet de marketing voor een groot sportcomplex. Binnen de organisatie leeft al heel lang een wens voor een app voor zaalreserveringen. Steeds bleek het laten bouwen van een native app te duur. Het idee is nu om van het zaalreserveringsdeel van de website een PWA te maken. Reguliere afnemers – de sportclubs – kunnen op die manier snel en prettig via hun mobiel faciliteiten boeken. En het geheel kost nog geen fractie van het bedrag dat twee complete native apps zouden kosten.
Gaat de App Store echt dood?
Nog niet meteen. En Google Play fröbelt ook nog wel even door. Er wordt door Apple en Google goed verdiend aan de app-business. Bovendien zul je voor sommige zaken voorlopig native moeten blijven bouwen. Ook zijn we voor een heleboel dingen gewend aan onze vertrouwde apps, dus zullen we die blijven gebruiken.
En tenslotte, als er eenmaal flink geïnvesteerd is in native met alles erop en eraan, is er niet echt een reden om dat nog eens dunnetjes over te doen in de PWA. Denk aan het linkje naar de App Store of GooglePlay in de PWA van Ali Express: ze loodsen gebruikers die via de browser komen naar de native app, waar vooralsnog het grootste aanbod en meeste functionaliteit is.
Toch zullen de App Store en Google Play steeds minder toegevoegde waarde hebben en daarmee is hun levensverwachting eindig.
Hoera voor de PWA
De mogelijkheden zijn eindeloos, daar waren we het in de workshop helemaal over eens. Met name voor websites waarbij gebruikers regelmatig terugkeren om iets te doen, zoals examens afleggen, zalen reserveren, informatie naslaan, artikelen bestellen, aanmelden voor events of gegevens bijhouden. In de komende jaren gaan er heel veel PWA’s gemaakt worden: lang leve de light-app!


 ChatGPT
ChatGPT