Een simpele navigatie voor een complexe website
Een snel antwoord op je vraag krijgen. Eigenlijk is dat het idee van elke website. Om dat te doen heb je een goede en simpele navigatie nodig en dat is vaak moeilijker dan je denkt.
Een goede navigatie haakt in op de vraag van je bezoekers en brengt hen naar de juiste eindbestemming op je website. Je navigatie draagt dus bij aan de tevredenheid van de bezoeker en daarmee aan het resultaat van je website. Bijvoorbeeld meer aanmeldingen voor een opleiding, meer verkopen van je product of het beter informeren van reizigers.
Andersom is ook waar: een onduidelijke navigatie is als een wandelroute met een slechte bewegwijzering. Bezoekers verdwalen, komen niet aan op hun bestemming en verdwijnen.
Wat staat een goede navigatie in de weg?
Bij grote organisaties is het ontwerpen van een websitenavigatie een lastige klus. Dat komt allereerst natuurlijk door de omvang. Hoe ga je een website van tienduizenden pagina’s ooit vertalen naar een piepklein mobiel scherm?
Maar naast de omvang van de organisatie zijn er ook nog de enorme krachten van alle interne belangen. En die factor is minstens zo lastig. Elke afdeling vindt zichzelf natuurlijk het allerbelangrijkste en vecht daarom voor een belangrijke plek op de website.
Als je een simpele navigatie wil, dan moet je als organisatie op hoog niveau keuzes maken. Dat vereist allereerst lef, maar ook strategische focus. Om die keuzes te kunnen maken heb ik dit artikel geschreven. Ik wil je wat tips geven om je navigatie simpel en gebruiksvriendelijk te houden én deze keuzes te onderbouwen naar je teams.
Wat je moet weten over websitenavigatie
Voordat je begint, heb ik eerst een aantal tips die je kunnen helpen om een goede navigatie te ontwerpen.
Tip 1: Bezoekers zijn keihard
Als je een lange tijd met een leuk en enthousiast team aan een website werkt, verlies je automatisch je objectieve blik. Door collectief enthousiasme worden er soms pagina’s gemaakt of content op een homepage geplaatst waar bezoekers helemaal niet op zitten te wachten. Het is goed om je te blijven realiseren dat bezoekers keihard zijn. Ze klikken alleen de informatie aan die ze echt nodig hebben. Vinden ze niet wat ze zoeken? Dan haken ze gelijk af. Dwing jezelf dus voortdurend om te denken als je bezoekers. Mijn ervaring is dat veel organisaties en ook veel bureaus dat wel zeggen te doen, maar dat in de praktijk toch laten liggen. Met feitelijke statistieken kun je aantonen dat bezoekers heel anders willen navigeren dan de ontwerpers van een website denken.
Tip 2: Doe de 5-secondentest
Een manier om te achterhalen of je navigatie simpel genoeg is, is de vijfsecondentest. Bekijk het ontwerp en vraag jezelf af of het in vijf seconden echt duidelijk is. Je kunt dit ook vragen aan iemand van buitenaf voor een frisse blik.
Tip 3: Mobiele apparaten eerst
Start het ontwerp van je navigatie op mobiel. Hierdoor dwing je jezelf om het echt simpel te houden. Op een groot scherm kom je veel makkelijker weg met ingewikkelde menu’s. Als iets goed werkt op een mobiel scherm, dan kun je dat ook eenvoudig vertalen naar desktop. Andersom is dat veel lastiger.
Tip 4: Houd het flexibel
Je moet je navigatie nooit tijdens de designfase al in beton gieten. Later in het proces kom je namelijk bijna altijd tot nieuwe inzichten. Bijvoorbeeld tijdens het schrijven van de content of zelfs na livegang. Hou ruimte om je navigatie toch nog aan te passen.
Tip 5: Koppel je navigatie niet aan je url-structuur
Je navigatie moet dus flexibel zijn, zodat je deze steeds kunt blijven aanscherpen. Aan de andere kant zijn er heel veel redenen om de url van je pagina’s nooit meer aan te passen. Daarom moet je die twee niet aan elkaar koppelen. Je url’s blijven dan altijd gelijk, maar je menu kun je zonder problemen aanpassen.
Tip 6: Zet niet alles in het menu
Niet elke pagina van je website hoeft in het menu. Je kunt op de pagina’s waar dat relevant is via tekstlinkjes doorverwijzen. Zo houd je je menu simpel en overzichtelijk.
Tip 7: Niet iedereen gebruikt de navigatie
Bij de meeste websites komt er maar een klein deel van de bezoekers binnen op de homepage. Als iemand via Google binnenkomt op de juiste (sub)pagina, dan zal die bezoeker de navigatie niet of minder vaak nodig hebben.
Breng je bezoeker in kaart
Om een goede navigatie te maken, moet je in de huid van je bezoekers kruipen. Misschien heb je al een redelijk beeld van de behoefte van je doelgroep. Maar als je een navigatie ontwerpt, dan moet je je keuzes kunnen verantwoorden tegenover de rest van je team. Je kunt dus niet afgaan op je onderbuikgevoel, je hebt feitelijke gegevens nodig.
Er zijn diverse manieren om deze gegevens te krijgen. Je kunt bijvoorbeeld verschillende testen en onderzoeken laten uitvoeren. Maar dat heeft ook nadelen. Het is lastig om de urgentie en intentie van echte websitebezoekers te simuleren in gebruikersonderzoeken. En het is vrij duur.
Een goedkope én betrouwbare manier om achter de behoefte van je doelgroep te komen, is door het gedrag van je echte bezoekers te analyseren. Je voelt ‘m misschien al aankomen. Ik hoop dat je je wachtwoord nog weet, want het antwoord ligt in je Google Analytics-account!
Welke gegevens heb je nodig?
Om een goed beeld te krijgen van het gedrag van je doelgroep, is het belangrijk dat je de data gebruikt van een heel jaar. Zo neem je ook alle seizoensgebonden gebeurtenissen mee van je organisatie. Het kan zijn dat de interesse van je doelgroep anders is in de zomer dan op de feestdagen.
Daarnaast is het in de meeste gevallen ook handig om alle gebruikers van binnen je organisatie (intern verkeer) uit te sluiten van je analyse.
De volgende vier rapporten geven een goed beeld waar de interesses liggen van je doelgroepen:
- Zoektermen – Waar hebben bezoekers naar gezocht op de site?
- Gedetailleerd inhoudsrapport – Welke delen van je site worden het meest bekeken?
- Alle pagina’s – Welke pagina’s worden het vaakst bezocht?
- Klikgedrag op homepage
Om het wat makkelijker te maken heb ik twee Google Analytics-rapporten gemaakt waar al deze gegevens in zitten. Je kunt deze importeren door op onderstaande links te klikken:
- Rapport 1: https://analytics.google.com/analytics/web/template?uid=H1tBwPnoR1ebS6vWgjXz0A
- Rapport 2: https://analytics.google.com/analytics/web/template?uid=wPnJbpR-TR-GgOlz3IST-g
Van data naar inzichten
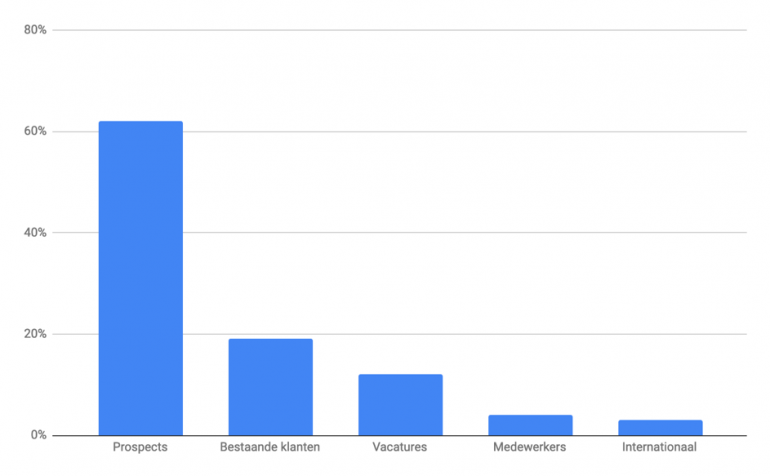
Als je de juiste data en de juiste periode voor je hebt, moet je de data gaan categoriseren op interesse. Zo kom je erachter hoeveel interesse er is voor de verschillende pagina’s en onderwerpen op je website. Het doel is om de interesse van je bezoekers te laten zien in een eenvoudig staafdiagram.

Om te komen tot zo’n diagram is wel redelijk veel handmatig werk nodig. Dus, steek je handen uit de mouwen en doe mee. Dit zijn de stappen die je doorloopt bij elk van de vier rapporten die we net hebben besproken:
- Selecteer de top-100 (of top-1000) rijen in je rapport. Het aantal rijen dat je hier kiest is afhankelijk van de hoeveelheid pagina’s op je site en de gewenste nauwkeurigheid van je onderzoek.

- Exporteer de data naar een Google Spreadsheet of naar Excel.

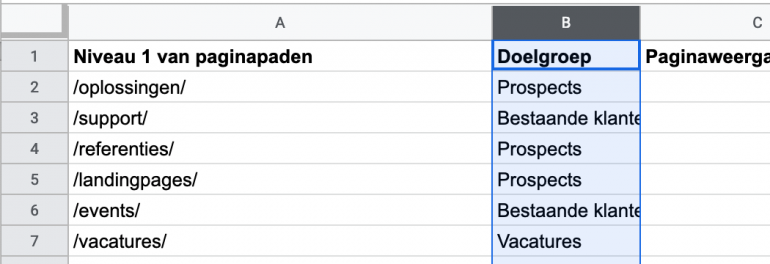
- Open de tabel en maak een extra kolom genaamd ‘Doelgroep’. Vul bij elke rij in welke doelgroep erbij hoort. Bijvoorbeeld:

- Zet de kolommen ‘Doelgroep’ en ‘Paginaweergaven’ tegen elkaar in een staafdiagram zodat je kunt zien welke doelgroepen het meeste op je website komen.
Als je deze stappen goed hebt doorlopen, heb je een globaal overzicht van de belangrijkste behoeften en doelgroepen op je website. Nu is er nog één laatste factor die je mee moet nemen in je navigatie.
Niet alle doelgroepen zijn gelijk
Je hebt op dit punt de interesses van je bezoekers geanalyseerd. Het kan zijn dat je op hoofdlijnen bijvoorbeeld deze doelgroepen hebt gezien:
- Werkzoekenden (vacatures)
- Eigen medewerkers (intranet en e-maillogin)
- Bestaande klanten (klantenservice)
- Nieuwe klanten (producten)
Niet alle doelgroepen dragen evenveel bij aan de doelstelling van je website. Om een goede navigatie te maken, moet je bepalen hoe belangrijk verschillende pagina’s zijn in het licht van je websitedoelstellingen. Als je een wervende doelstelling hebt op je website, dan zijn nieuwe klanten en bestaande klanten belangrijker dan werkzoekenden en medewerkers.
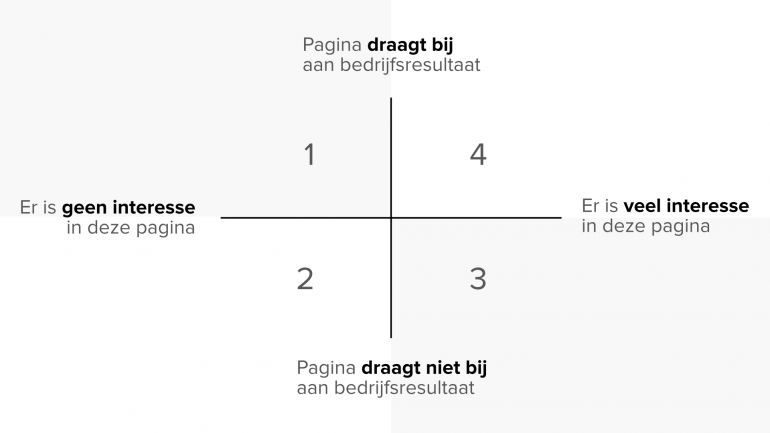
Om te bepalen of een pagina in je navigatie moet komen, kun je dit diagram gebruiken:

De horizontale as vertegenwoordigt de interesse van je bezoekers. Links staan alle pagina’s waar geen interesse voor is, bijvoorbeeld de algemene voorwaarden. Rechts staan de pagina’s waar veel interesse voor is bij je bezoekers. Bijvoorbeeld de pagina met aanbiedingen.
De verticale as vertegenwoordigt hoe belangrijk die pagina is voor je website doelstelling en je bedrijfsresultaat. Pagina’s voor nieuwe klanten staan waarschijnlijk bovenaan. Pagina’s over klantenservice staan verder naar beneden. Pagina’s voor eigen medewerkers dragen helemaal niet bij aan het resultaat van je organisatie.
Waar hoort de pagina thuis?
In kwadrant 1 (linksboven) staan de pagina’s die belangrijk zijn voor je organisatie, maar waar weinig interesse voor is bij je bezoekers. Dat is bijvoorbeeld informatie die wettelijk verplicht is, zoals informatie rondom privacy en cookies. Deze informatie zet je daarom meestal in de footer van je website.
In kwadrant 2 (linksonder) staan de pagina’s die niet belangrijk zijn voor je organisatie en waar geen interesse voor is bij je bezoekers. Deze pagina’s kun je gerust opschonen. Hoe minder van dit soort pagina’s je hoeft bij te houden, hoe beter.
In kwadrant 3 (rechtsonder) staan de pagina’s waar veel interesse voor is bij je bezoekers, maar die niet veel conversie opleveren. Bijvoorbeeld de link naar het intranet of naar e-mail. Of de informatie over vacatures. Je moet deze informatie wel een plek geven in de navigatie, omdat er vraag naar is. Maar je kunt hiervoor beter een secundair menu met minder nadruk gebruiken. Dit worden ook wel utilities genoemd.
In kwadrant 4 (rechtsboven) staan de pagina’s waar veel interesse voor is bij je bezoekers en die veel bijdragen aan conversie. Dit zijn de pagina’s die je een prominente rol wil geven in je navigatie en in de rest van je website.
Aan de slag
Tot nu toe hebben we al gezegd dat een navigatie moet inhaken op de vraag van bezoekers en hen moet begeleiden naar de eindbestemming. Om dit zo goed mogelijk te doen is het nodig dat een navigatie simpel is en gemakkelijk te begrijpen. Ik hoop dat dit artikel je helpt om dat te doen. Succes!


 ChatGPT
ChatGPT 





