Rebranding? Voorkom dat je conversie instort [6 aandachtspunten]
Is elke pixel van je website net zorgvuldig via A/B-testing geoptimaliseerd voor de conversiedoelstellingen, komt de brand manager je doodleuk meedelen dat de merkstijl volledig gaat veranderen. Menig Product Owner weet mij – ik ben vaak de intermediaire boodschapper – dan non-verbaal uit te leggen: “Jij komt níet aan mijn site!” Verbaal vertalen ze dat bijvoorbeeld naar: “Welke bijdrage ga jij daarmee aan mijn KPI’s leveren?”, in de hoop het gedonder uit te stellen. Een zeer legitieme vraag overigens, maar in dit soort gevallen worden de backlog-regels vaak ruw overruled.
Hoe meer je bedrijfsprestatie afhangt van je online aanwezigheid, des te risicovoller een redesign is. Ontegenzeggelijk. De kans op een lagere conversiegraad en een hogere churn is reëel, al kan het ook andersom uitpakken. Maar ook als je site of mobile app in mindere mate je sales bepaalt (ingericht voor ander soort interactie of alleen info-verstrekkend), heeft het impact.
Alle redenen om het proces van online rebranden zorgvuldig aan te pakken. Logisch natuurlijk. Zo pak je alle changes aan, maar normaal gesproken in beheersbare brokken. Maar een user story van ‘een totale online rebranding’ voelt niet bepaald aan als beheersbaar. Een mooie uitdaging om een scenario en aanpak uit te dokteren waarbij je de risico’s minimaliseert. En die zijn er altijd.
Hieronder 6 onderwerpen die extra aandacht verdienen.

Hoe meer je bedrijfsprestatie afhangt van je online aanwezigheid, des te risicovoller een redesign is.
1. Het tempo: big bang of gefaseerd
De voor- en nadelen van een big bang rebranding-scenario laat ik nu in het midden, maar de websitetransitie verloopt in de praktijk vrijwel altijd stapsgewijs. Zeker als deze:
- voor conversie geoptimaliseerd is
- complex is
- uit meerdere systemen bestaat
Het grote voordeel van deze gefaseerde oplevering per backlog-item, is dat je voortdurend kunt monitoren en bijsturen. Zo beperk je mogelijk negatieve bijwerkingen. Maar – en dat is ook goed om je te realiseren – mis je tijdelijk ook de visuele kracht van het geheel.
Het vertrouwen in het design en de designer speelt een grote rol. Nog al te vaak ontwikkelen grafisch georiënteerde designers hun offline designs door naar online kanalen en -middelen. Dat een UX’er daar nerveus van wordt, begrijp ik maar al te goed. En dat resulteert dan ook in een twijfelachtige implementatie (lees: lange doorlooptijd). Als je de keuze van de designer kunt beïnvloeden, wees heel scherp op hun online kunnen/ervaring!
Nog al te vaak ontwikkelen grafisch georiënteerde designers hun offline designs door naar online kanalen en middelen.
Als je me vraagt naar mijn voorkeur, ik ben geen voorstander van het (tijdelijk) veranderen van gedeeltes van pagina’s. Bijvoorbeeld alleen het logo of een button voor een call-to-action. Liever kies je voor fasering door een deel van de site per keer op te pakken. Bijvoorbeeld alle productpagina’s ineens. Je kunt anders namelijk niet de integraliteit van het geheel meten. Mensen beoordelen elementen en componenten niet afzonderlijk, dus mocht je effect meten dan is die meting per definitie irrelevant.
Een heel ander aspect in de temporisering is de bemensing. Een volledige rebranding, en dan bedoel ik niet een logoswap en wat bijkleuren, vergt substantieel extra development-capaciteit. Dat is nooit zomaar beschikbaar en met de krapte op de arbeidsmarkt zelden flexibel in te vullen. Zorg echter wel voor voldoende progressie, zodat klanten kunnen waarnemen dat je in een overgangsfase zit. Anders ontstaat te lang een troebele merkervaring.
2. Het interaction design: aanpassen of niet?
Ondanks dat je het visual design niet los kunt zien van het interaction design, kan de rebranding wel plaatsvinden zonder het interaction design te veranderen. Latente aanpassingsbehoeftes komen bij een rebranding toch vaak bovendrijven, het momentum is er immers.
Het is daarom efficiënter om het geheel tegelijkertijd op te pakken, voor de merkervaring is dat misschien ook beter. Maar de impact is dan nog hoger, het geheel lastiger te overzien en het effect alleen als geheel te meten. Vanuit het perspectief van projectbeheersing een afrader. Dat is een keuze. Maak die weloverwogen.
Visualisatie van content met video’s en infographics heeft een sterke impact op de merkervaring, maar ook op het interactive wireframe. En dus de hoeveelheid werk. Plus het feit dat de groep participanten in je project opmerkelijk groter wordt. Weer een lastige keuze, al kun je deze heel goed per contentdeel implementeren.
Je hoeft overigens niet bang te zijn dat een latere aanpassing van het interactiemodel leidt tot weer een bijstelling van de huisstijl. Een goed ontwikkelde huisstijl heeft voldoende dynamiek om site-aanpassingen te volgen. Het is wel verstandig om user stories en de roadmap te analyseren. Waar mogelijk kun je er in het visual design rekening mee houden.
3. Het fundament: off- en online verbinden
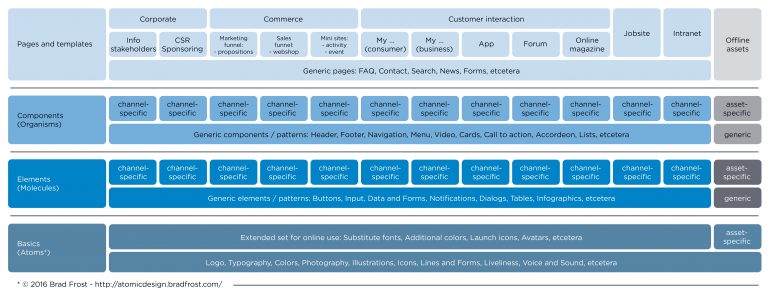
Bij een rebranding start je met het generieke design van de basiselementen (‘atomen’ genoemd in de Atomic Design methode) voor alle online én offline merkdragers. Het is van groot belang dat je daarbij online/digital als uitgangspunt/referentie neemt. Tenminste, als jij je business voornamelijk online voert of gaat voeren. In dit geval dan geen kleuren definiëren in PMS en CMYK, en haar afgeleiden in RGB, zoals we jaren deden. Nee, andersom. En lettertypen, zeker als ze karakteristiek zijn voor je merk, moeten online goed presteren (op leesbaarheid en laadtijd). Accepteer niet dat je online dan maar wat anders doet.
Voor veel traditionele corporate designers voelt dat nog steeds ongemakkelijk. Is een dergelijke design agency een gegeven, dan is een intensieve samenwerking met jouw UX’ers en visual designers een must. Sowieso natuurlijk, maar dan ook echt van meet af aan. Je kunt immers maar één keer het fundament goed neerzetten.
Onderstaande afbeelding laat een design systeem zien dat we gebruiken om offline en online met elkaar in de basis te verbinden. Vanuit de gemeenschappelijke basis kunnen de specialisten vervolgens de merkmiddelen voor de diverse kanalen vormgeven, centraal begeleid door de art director.
 4. Samenwerken
4. Samenwerken
Nogal een open deur dat samenwerken opportuun is. Als je organisatie agile is ingericht, dan zijn er al veel bruikbare verbindingen tussen expertises. Een rebranding vergt echter een tijdelijke, maar enorme intensivering van visual design. Capaciteit organiseren en de backlog updaten is dan geen sinecure.
Bottom-line, je kunt geen visual design maken zonder intensieve samenwerking met:
- UX’ers / interaction designers (die weten wat de bedoelde interactie / flow per pagina is)
- Developers / front-end’ers / back-end’ers (die weten wat je platform kan)
Zorg daarom voor (twee-)wekelijkse sessies waarbij de visual designer nieuw ontwikkelde componenten en pages aan het team kan toelichten. Neem ruim de tijd voor feedback en eventueel onderzoek.
En als je dan toch bezig bent voor een gedragen resultaat, betrek de professionals van Propositie-/Productmanagement en Marketing & Communicatie. Zij hebben ongetwijfeld lang gekoesterde wensen en ideeën voor verbeteringen, haal ze op!
Als je organisatie agile is ingericht, zijn er al veel bruikbare verbindingen tussen expertises.
5. Data-analyse: voor, tijdens en na
Zelden worden data-analisten al betrokken bij het ontwerpproces en dat is jammer. Nog voor het design gemaakt is kunnen zij input leveren over het gedrag op de website. En ook belangrijk, het opstellen van een hypothese waarom het nieuwe ontwerp het beter doet. Op die wijze verbind je de KPI’s van de online strategie. Best lastig om te doen want harde wetenschap ontbreekt, zo is mijn waarneming tot dusver. Maar het creëert natuurlijk vertrouwen en dus het nodige draagvlak.
De knop omzetten is een superspannend moment, of je het nu gefaseerd aanpakt of ineens. Webanalyst Rob Esenkbrink – die mij veel op dit aspect heeft doen inzien – heeft een uitgesproken voorkeur om bij een rebranding een beta-site in te zetten. Je test van het design dan direct de interpretatie en waardering. De beste feedback is immers het gebruik van je bezoekers. Al dan niet na iteratie implementeer je vervolgens het nieuwe design zodra de goede werking ervan is bewezen. Een vorm van A/B-testen, maar dan met grotere stappen.
Daarna begint de nazorg van het finetunen. De business komt met opmerkingen en vragen en online analyses leveren ervaringen op. Een data-analist ontrafelt deze en vertaalt ze naar input voor optimalisatie van het design.
Het niet laten participeren van data-analisten in het designproces leidt tot meer trial and error. Mocht je ze niet in huis hebben, laat dan in ieder geval gedurende een periode of desnoods eenmalig je site goed doorlichten. Er zijn dan wel veel tools voor analyse, maar je moet ook in staat zijn om de data te vertalen. Dat is een kundigheid.
Er zijn veel tools voor analyse, maar je moet ook in staat zijn om de data te vertalen.
6. Delen: brand portal of UI library
Bij vrijwel elke rebranding die ik begeleid, vind ik (soms fors) meer websites dan dat de opdrachtgever voor mogelijk houdt. Los van de vraag of dat verstandig is (hebben we overigens nog nooit met “ja” kunnen beantwoorden) heb je dus te maken met meerdere ontwikkelaars. Binnen en buiten. Bovendien hebben complexere websites doorgaans meerdere development-teams. Belangrijk dus om het ontwikkelde te delen. Dit bevordert de efficiëntie en zorgt uiteindelijk voor een eenduidige merkervaring.
Brand portals faciliteren dit voor je. Zij delen de basiselementen, basisontwerpen en toegepaste ontwerpen van de merkstijl. Goede brand portals kunnen dit ook voor niet-statische designs, maar die zijn helaas in de minderheid. Van online gebruikte elementen zoals buttons, inputvelden en notifications wil je natuurlijk kunnen zien hoe ze zich gedragen. Denk aan een mouse-over en animaties.
Brand portals zijn als ze functierijk zijn dus prima geschikt voor het delen van visual design. Voor een developer is dat echter niet genoeg.
Voor het delen van gebouwde componenten / patterns (headers, footers, tegels, menu’s) en eventueel generieke pages worden de brand portals niet geschikt geacht. Dat is jammer, maar begrijpelijk vanuit het oogpunt van developers. Zij gebruiken eigen UI libraries waarin ontwikkelingen worden gedeeld, net als probeersels, tweaks en halffabricaten. Centraal worden cross browser’s ontwikkeld en getest op usability en performance. Versiebeheer is dan belangrijk. Deze insteek van collaboratie is anders dan die van brand portals die meer gericht zijn op het beschikbaar stellen van eindresultaten. De brug tussen beide werelden is goed te bouwen, maar in de praktijk heb ik het nog niet succesvol werkend gezien.
Overigens is delen vaak niet aan de orde voor componenten die platformafhankelijk ontwikkeld worden. Ook uiteenlopende interactiemodellen van sites/site-delen kunnen het delen beperkt zinvol maken. Zo verschillen bijvoorbeeld de ‘hoofdsite’ en ‘Over ons’ doorgaans al dusdanig dat vele componenten niet deelbaar zijn.
Online rebranding: met vertrouwen de klus klaren
Onzekerheid voert bij veel projecten van online rebranding helaas vaak de boventoon. Met de nadruk op het voorkomen van conversieverlies en een hogere churn. Niet zo gek natuurlijk want velen hebben nog nooit online een volledige rebranding moeten realiseren. Maar die angst werkt wel contraproductief en remt innovatie.
Toch is het dusdanig goed te organiseren dat je met vertrouwen de klus met elkaar kunt klaren. Daarbij, en dat wil ik graag benadrukken, een redesign kan ook vele kansen bieden. Dat perspectief sneeuwt nogal eens onder in de emotie. Dat zou het moeten bieden overigens, als de uitgangspunten en de uitwerking goed zijn.


 ChatGPT
ChatGPT 





