10 webdesigntrends voor 2019

Na jaren van flat en material design, waait er ineens een andere wind. En wat voor één. Hij snijdt ons snoeihard in het gezicht. Huiverend zetten we eerder dit jaar de kraag op. Zoveel moedwillige heftigheid hadden we in ons jonge webvak nog niet gehad.
Waar die scherpte vandaan komt? Wellicht hebben we haar te danken de polariserende tendensen in onze samenleving. Misschien komt ze door al het vloeken op social media en in de politiek. Of moeten we de oorzaak zoeken in het feit dat iedereen tegenwoordig lijdt aan concentratieproblemen, stemmingswisselingen, kleurenblindheid en laagsensiviteit? Zwarte Piet mag het zeggen.
Maar. Eenmaal van de schrik bekomen, zien wij de lol er wel van in. We nemen het met een korreltje zout. We relativeren. En we waarderen het effect van een goeie knuppel in het hoenderhok: de kippen staan op scherp en de veertjes dwarrelen vrolijk rond. Zo ook met de webdesigntrends voor komend jaar: scherp en vrolijk.
1. Brutal webdesign, lekker lelijk
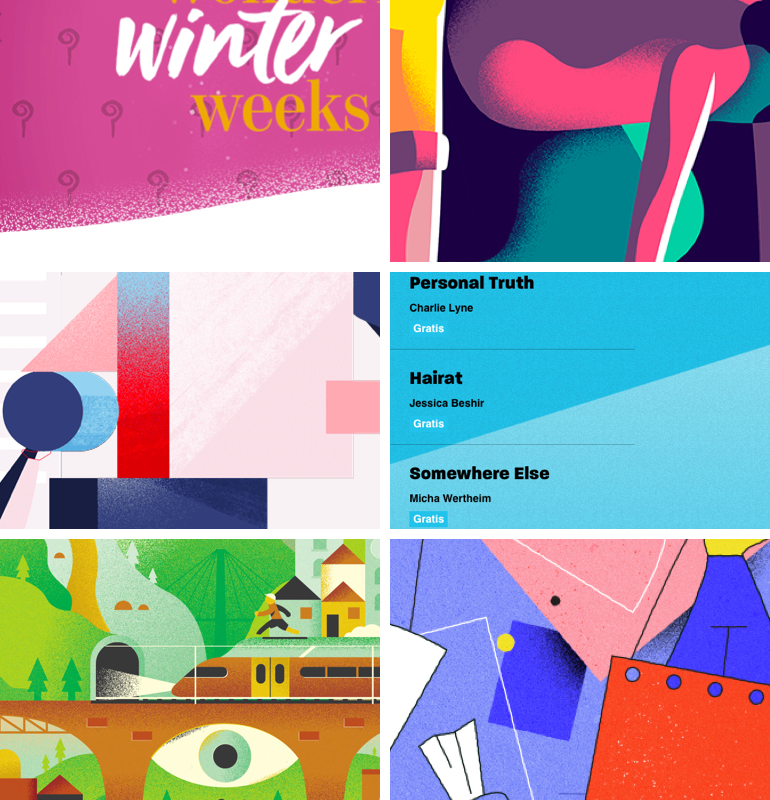
Een website als jaren 80-trainingspak: roze en turquoise met paarse biesjes. Je bedenkt het niet. En je gelooft het ook niet, maar de meest opmerkelijke trend is brutal webdesign. Het gilt: “Doe Maar Lekker Lelijk En Pleur Op Met Je Goede Smaak.”
Luister en huiver. We zien vloekende kleurvlakken, een totaal gebrek aan uitlijning, ‘mislukte’ foto’s, duotone en halve tekeningen. Verder zien we prehistorisch webdesign: schokkerige gif-animaties, blauw-onderstreepte links, knoppen met bevel & emboss, tekstmarkering, dropshadows, gradients, keiharde HTML-kleuren en websafe fonts. Hellup.

Stukjes webdesign van Magdrei, Das bisschen Totschlag, Norma, Estileras, Condo, Johannes Strüber
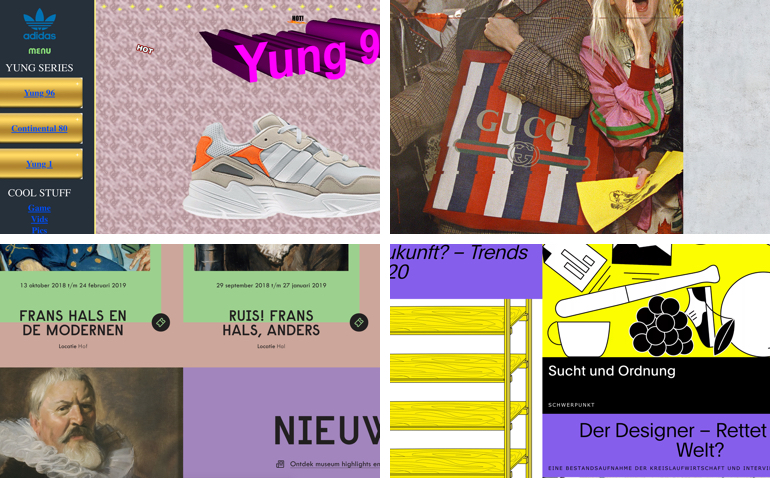
“Right”, horen we je denken, “het zal best dat een paar avantgardevogels dit cool vinden, maar het lijkt me nogal een obscuur dingetje.” Nou. Niet dus. Adidas doet het, echt waar, klik maar eens door op een schoen, dan kom je in de gewone webshop. Gucci doet het met heuse eighties-trainingspakken. Maar ook het Frans Hals Museum en IKEA Zwitserland doen het.
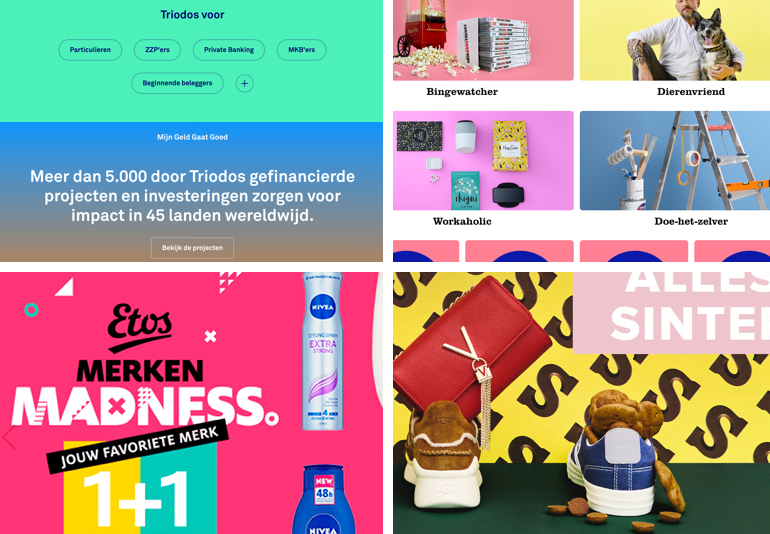
Moeten alle fatsoenlijke webshops, retailers, banken en warenhuizen nu ook brutaal gaan vloeken en schuren? Ja. Eigenlijk wel. Een beetje. Kijk maar hoe Triodos Bank, Bol.com (kerstcadeaupagina), Etos (actie) en Hudson Bay (op de Sinterklaas-homepage) binnensmonds vloeken en beschaafd schuren. Raar maar waar. Het is even wennen, maar die lelijkheid wordt snel lekker.
2. Gebroken en a-symmetrisch
Broken grid en asymmetrical layout – in goed Engels. Eerst was webdesign netjes recht onder elkaar en keurig boven de vouw. Toen leerden we scrollen, gingen we afkijken bij glossy tijdschriften en noemden we het editoral design. Tegenwoordig lijkt het niet eens meer op een magazine. Scrollen van boven naar onder en terug of van links naar rechts en vice versa. Veel witruimte en elementen die inladen van alle kanten. Het mag allemaal, als het maar niet braaf is. Schools uitlijnen is zooooo verleden tijd.

Gebroken grid, a-symmetrie en onbraaf inladen en scrollen bij IBM
Check ook het inladen en scrollen bij Apple; scheve uitlijning bij poppodium Gebr. de Nobel; de plaatsing van blokken bij het Maritiem Museum; en de witruimte bij Libratone.
3. Geen design design
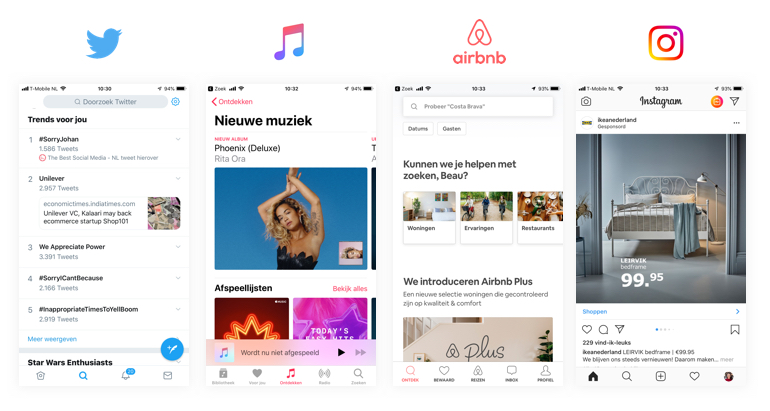
Door alle geweld hierboven (en hieronder) zou je bijna niet opmerken dat er ook een totaal minimalistische trend gaande is: het lijkt erop dat er in sommige gevallen helemaal niet meer ontworpen wordt: mobiele interfaces vrijwel zonder kleur, heel functioneel en met een paar ‘standaard’ iconen. Grote jongens als Twitter, Apple Music, Airbnb en Instagram gaan op de telefoon steeds meer op elkaar lijken. Het doet saai aan, maar eigenlijk is het heel fijn. Geen toeters en bellen en iedereen snapt hoe het werkt.
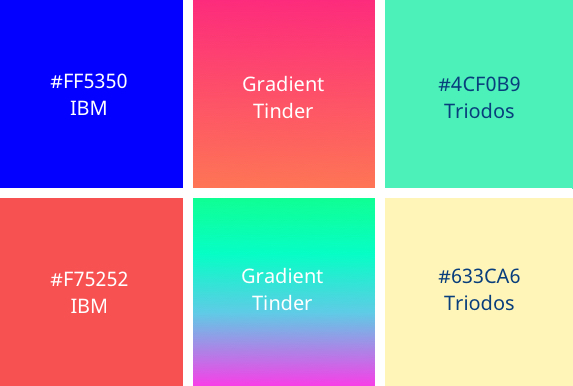
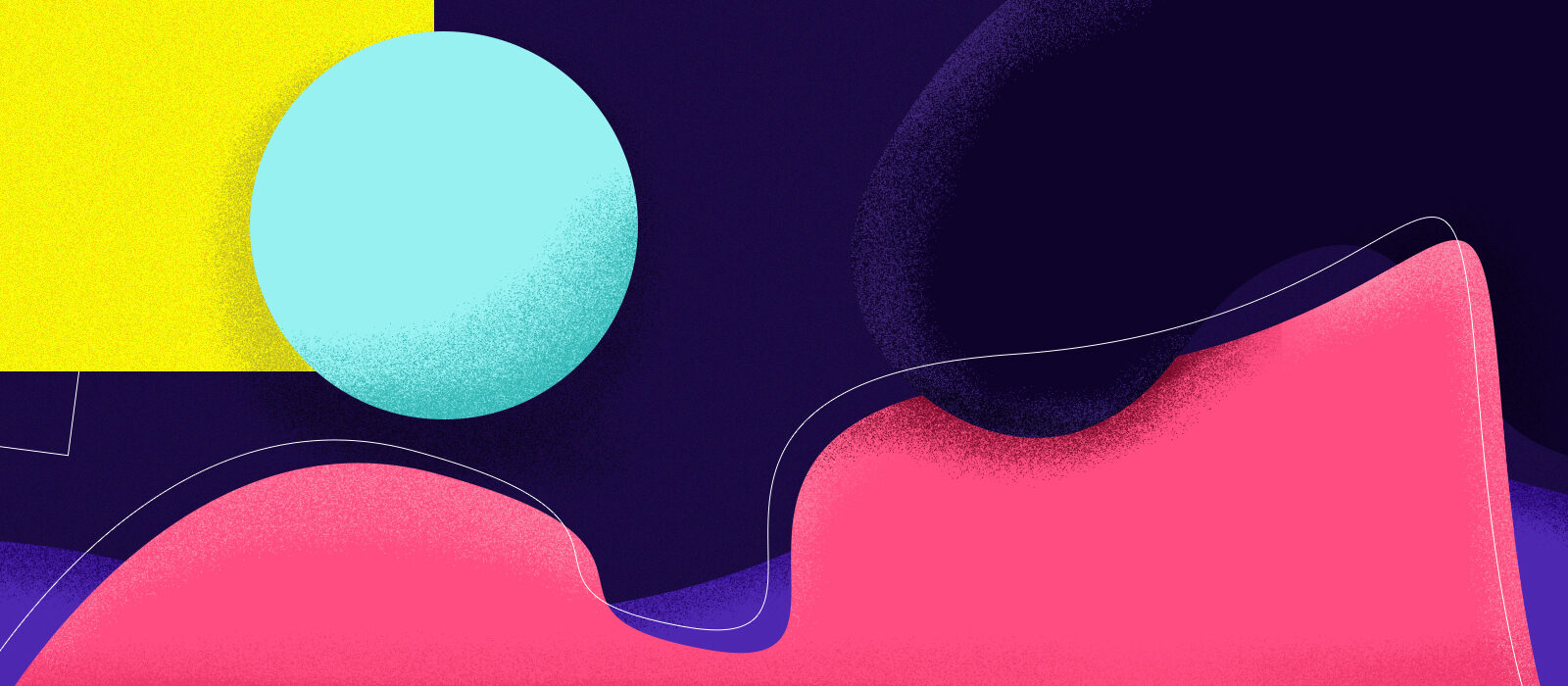
4. Kleur: roze, turquoise en met paarse biesjes
Brutal dicteert kleurkeuze in 2019. Neem opnieuw de sportkleding uit de jaren 80 voor de geest. Zo dus.
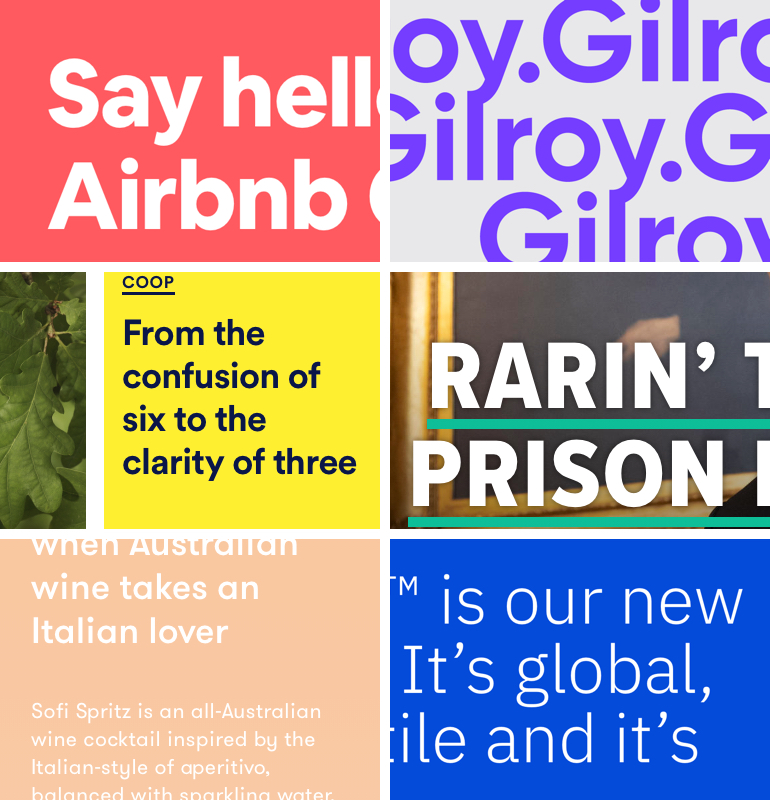
5. Dramatisch en schreefloos
Doe maar niet normaal is ook het devies als het om typografie gaat. Schreefloze fonts met karakter, ronde vorm en bijzondere details. Geen bescheiden functionaliteit maar letters die helemaal gemaakt zijn voor in-your-face. Airbnb ontwikkelde de Cereal en IBM liet de Plex maken, uitgesproken fonts zonder schreef. Als je geen budget hebt voor een eigen lettertype op maat, kies je voor Gilroy, Circular, Proxima Nova, GT Walsheim of iets wat erop lijkt.

Dramatisch en schreefloos: Cereal van Airbnb, Gilroy, Circular, Proxima Nova, GT Walsheim en Plex van IBM
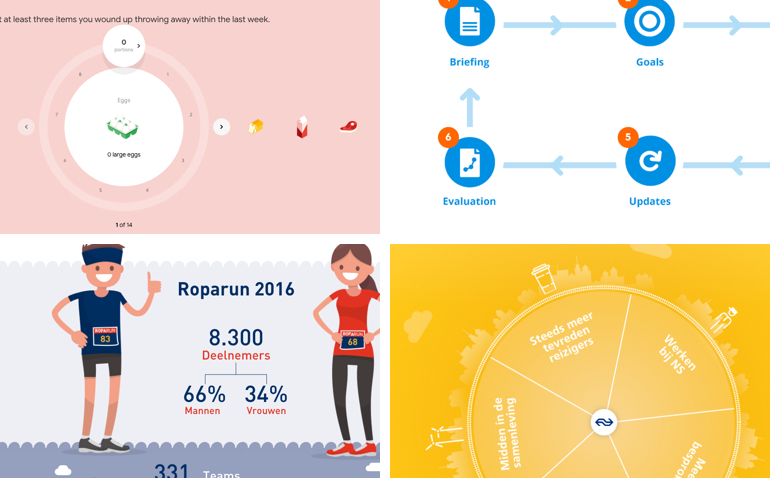
6. Datavisualisatie
“Always drowning in data” verzuchtte de oprichter van Google ooit. Mooi is dat. Zelf chaos veroorzaken met al die data en dan een potje gaan zitten zuchten. Gelukkig is er nu een oplossing: datavisualisatie.
Cijfers, tabellen, percentages, hopen gegevens en bergen data: voor de meesten van ons betekenisloze soep. Maar door de brei een beetje te rangschikken – balkje, lijntje, taartpuntje, een paar kleurtjes te geven en er wat plaatjes bij te plakken heb je ineens een verhaal. Waarmee je overtuigt, verantwoordt, toelicht of voor ons part manipuleert. Tof man.
Geen procesbeschrijving, toekomstvisie, jaarverslag of politiek programma kan volgend jaar zonder.

Datavisualisatie bij Google, Coolblue, Roparun en Nederlandse Spoorwegen
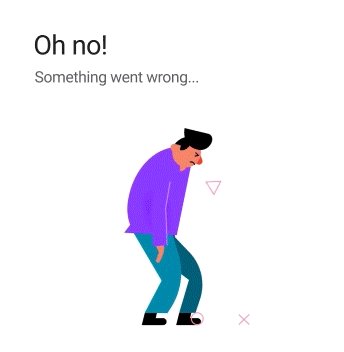
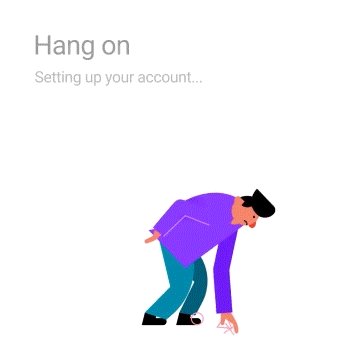
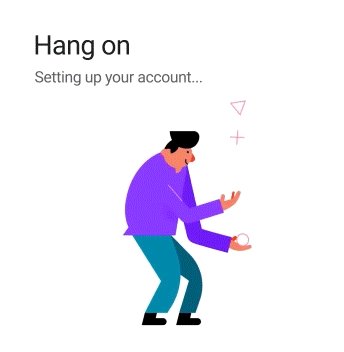
7. UI-animatie: dobberen, stuiteren en neerstrijken
In weerwil van de onbeholpen brutal design gif-animaties, zien we heerlijke ontwikkelingen in UI-animatie. Beweging wordt steeds subtieler: een blokje valt niet – baf – op je scherm, maar strijkt zachtjes neer. Een knopje golft. Data stuitert binnen. UI-animaties zijn heel fijn voor de gebruiker, zijn acties krijgen antwoord. Maar in 2019 komt er iets bij: een lieve glimlach en een gefluisterd ‘alsjeblieft’.

Foutmelding van Google
Andere lieve voorbeelden: oranje golfknopjes bij drinkwaterbedrijf Oase, webshop Le Cafe Noir (iets in de shoppingcart gooien!) en het design voor een loginveld bij Dribble.
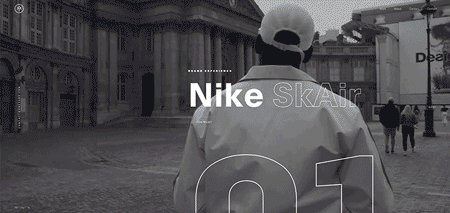
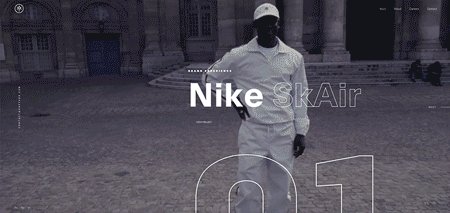
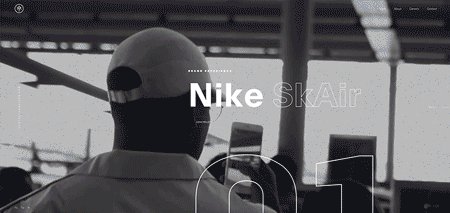
8. Video als illustratie
Bewegend beeld is sexy. Video op een home- of landingpage laat geen enkele gebruiker onberoerd. Maar let op. Een promofilm integraal neerkwakken, leidt enorm af. Gebruikers komen binnen om verder te navigeren; ze willen een product kopen, aangeboden diensten checken of zoeken een telefoonnummer. Je moet ze bij binnenkomst niet lastigvallen met commercials of bedrijfsvideo’s.
Beeld – ook videobeeld – moet bij binnenkomst ondersteunend zijn. Als plakje leven. Korte shots, sfeerbeelden, liefst zonder geluid en eventueel met blur of filter. Goed uitgevoerd is video als illustratie onweerstaanbaar.

Video-background bij Nike, illustratief beeld, sfeer, geen compleet verhaal. Er is wel een verhaal, maar dat wordt elders op de site verteld.
Andere mooie voorbeelden video als illustratie: Bulgari, Corona, Engelse projectontwikkelaar St. Philips en Canadese toeleverancier voor industrie EIJ.
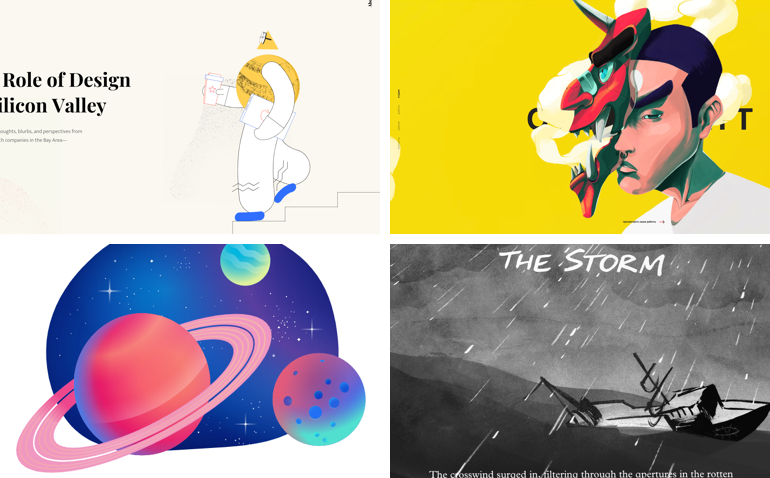
9. Kunstwerkplaatjes
Eerst kwamen de stockfoto’s ons de neus uit. Maar nu kunnen we ook de standaard verkrijgbare iconen en illustraties niet meer zíen. Het wordt tijd voor echt en aandacht. Voor handwerk. Voor Kunst. OK, een illustrator aan het werk zetten, is duurder dan een iconenset of illustratie kopen bij Shutterstock, maar met een paar welgemikte kunstwerkplaatjes heb je wèl wat.
Er wordt lustig gezeefdrukt, geolieverfd, gespat, geaquarelleerd, lijngetekend en geblockprint. Allemaal digitaal, want wat met verf en inkt kan, kan op een computer beter. Geen vieze kleren en ook heel milieuvriendelijk: er komt geen terpentine aan te pas.

Kunstwerkplaatjes bij Baunfire, Studio Ornament, Cuberto en SBS The Boat
10. Grain texture
Ineens zagen we ze: spatjes. Heel veel kleine, ongelijkvormige vlekjes die een schaduw, halftransparant of gradient maken. In de kunstwerkplaatjes van het vorige punt vind je ze ook. Ze doen denken aan gezeefdrukte posters van vroeger. Ontzettend lekker.
Wat ons betreft doet het grain texture het ook goed als background, subtiele verfijning in vlakken of zelfs op knopjes. We hopen die spatjes heel 2019 nog vaak tegen te komen.

Grain texture bij Etos, Design Better, GILK, Adam Quest, IDFA en Encrement Magazine
Naar 2019!
Ook geschrokken van alle brutaliteit? Vind je het wel geinig of hoop je dat deze storm snel gaat liggen? Wij laten ons inmiddels lekker voor de wind meevoeren naar 2019. Al te grote malligheid waait vanzelf langszij. We verheugen ons over de frisse koers en brede horizon van het nieuwe jaar. Bruut man.
Dank!
Met dank! We noemen Awwwards omdat we daar bijna dagelijks komen voor inspiratie, de verzamelsite van brutalistisch webdesign en het fijne artikel Brutalisme op het web: proud 2B fout van Akif Hodzic.