In no-time een snellere website met Chrome Developer Tools
Iedereen houdt van snelle websites. Als je site niet zo snel is als je wil, is het hoog tijd voor verbetering. Maar eerst moet je de huidige laadtijd meten. In dit artikel laat ik zien hoe je knelpunten en fouten in je site gemakkelijk en binnen een paar minuten opspoort met Chrome DevTools.
Hoe open je DevTools?
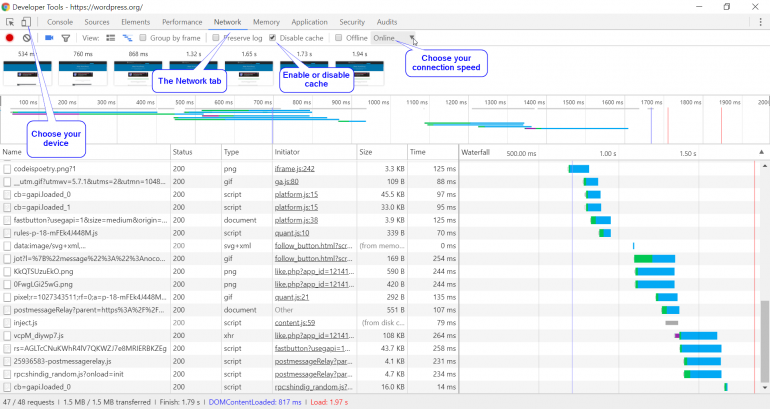
Eerst navigeer je in Chrome naar de pagina die je wil testen. Druk op Command+Option+I (Mac) of Control+Shift+I (Windows en Linux). Het DevTools-scherm wordt geopend. Klik op de tab ‘network’, dit is de plaats waar alles gebeurt.
Imiteer je gebruikers
Als je een website test, is het belangrijk om de verbinding en het apparaat van je gebruikers te imiteren. DevTools heeft hiervoor een paar leuke opties. Je kiest je verbinding door op ‘online’ te klikken, nu kun je bijvoorbeeld switchen naar een mobiele 2G-verbinding. Door op het apparaat-icoon te klikken, switch je tussen de meest gebruikte apparaten, waarbij Desktop de standaardoptie is.
Bonustip: klik op het camera-icoon om een filmstrip te zien. Hier wordt gevisualiseerd hoe snel jouw content zichtbaar is voor je gebruikers. Onthoud: het is belangrijker dat een gebruiker een website zo snel mogelijk kan lezen en scannen, dan om te interacteren (bijv. klikken of iets invullen) met een pagina.
To cache or not to cache
Het is handig om het vakje ‘disable cache’ aan te vinken. Zo krijg je de laadtijd van de pagina zonder caching te zien, waardoor je meer inzicht krijgt in de verbetermogelijkheden. Caching is niet altijd mogelijk voor alle pagina’s.
In het DevTools-scherm kun je altijd rechts klikken om het cachegeheugen van je browser en de cookies te wissen.
Op welke meetwaarden moet je focussen?
Voordat je de eerste test doet, is het belangrijk om uitleg te geven over de belangrijkste meetwaarde die DevTools laat zien: ’Load’. De tijd voor ‘Load’ geeft aan wanneer de pagina gereed en beschikbaar is op je scherm. Inclusief alle andere onderdelen die de pagina moet laden, zoals beeldmateriaal, CSS en scripts.
Waterval
Je bent nu op de pagina die je wil testen, terwijl de DevTools zijn geopend op de Network-tab. Laad opnieuw (de instructies zijn zichtbaar op het DevTools-scherm of druk op F5). Chrome zal een watervalgrafiek voor je aanmaken. Je ziet de resultaten verschijnen met de verschillende onderdelen, getimed en gevisualiseerd in de watervalgrafiek. Nu weet je precies hoe deze pagina wordt geladen door de browser.
De boosdoeners vinden
Laten we eerst eens kijken wat de tijd voor ‘Load’ is. Noteer dit getal. Door het controleren en repareren van de items hieronder ga je de huidige laadtijd inkorten.
Scripts die de weergave blokkeren
Voordat een browser kan vertellen wat er nodig is om de pagina weer te geven, moet hij alle scripts analyseren die de pagina laadt. Dus als je een JavaScript-bestand in de header van een pagina zet, moet de browser alle code in dit bestand lezen alvorens te besluiten wat er op de pagina moet worden weergegeven.
Deze scripts vertragen het moment waarop een gebruiker iets van jouw website op zijn of haar scherm ziet. Om het aantal bezoekers dat afhaakt te beperken, is het erg belangrijk om zo snel mogelijk iets te laten zien op het scherm.
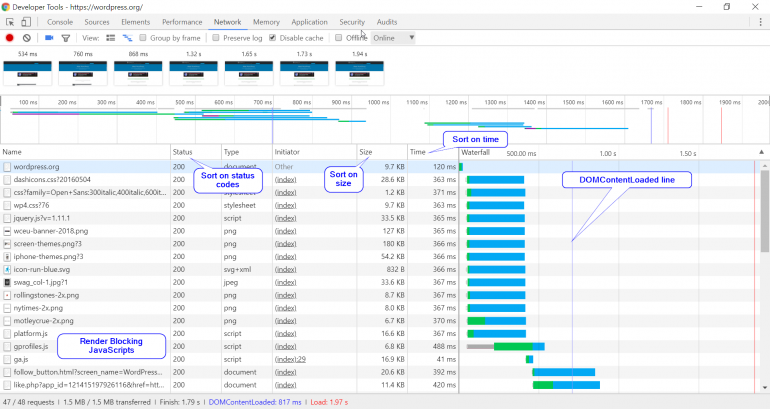
Je vindt scripts die de weergave blokkeren door te kijken naar de blauwe lijn die ‘DOMContentLoaded’ aangeeft. Scripts die voor deze lijn zijn geladen, blokkeren waarschijnlijk de weergave. Je onderzoekt ze door te klikken op het betreffende script en de Preview-tab te controleren. Probeer om deze scripts asynchroon te maken, verplaats ze dichtbij de laatste body-tag (de plug-in WPRocket kan dit voor je doen) of verwijder ze volledig. Google heeft een uitstekend artikel geschreven over Render Blocking vs Asynchronous JavaScript.
Verdachte statuscodes
Alle onderdelen die van een server worden gedownload hebben een statuscode. Deze statuscodes zijn veelzeggend. Een statuscode van 200 betekent ‘oké’. Je wil dat al je onderdelen een statuscode van 200 hebben.
Verdachte statuscodes vind je door de onderdelen te sorteren in de netwerk-tab gebaseerd op de kolom Status. Sla de 200-codes over en richt je aandacht op de andere.
Statuscodes die je wil repareren zijn vooral:
- 4xx – client errors, vooral 404 (bestand niet gevonden)
- 3xx – redirects, vooral 301 (permanente) en 302 (tijdelijke) redirects
- 5xx (serverfouten)
Kijk op httpstatuses voor de complete lijst.
Grote verzoeken
Het zal geen verrassing zijn dat grote verzoeken problemen opleveren. Ze zijn langzaam en gebruiken veel bandbreedte (vooral voor gebruikers met mobiele telefoonabonnementen met beperkte bandbreedte). Sorteer op de kolom ‘Size’ om de grootste onderdelen te vinden.
Meestal bestaan deze grote onderdelen uit beeldmateriaal of video’s. Zorg ervoor dat de dimensie van de afbeeldingen aansluit op de dimensies waarin je ze op je site gebruikt en comprimeer ze bij het opslaan zodanig dat het nog de moeite waard is om ernaar te kijken. Een service zoals Imagify comprimeert de afbeeldingen nog meer, terwijl ze er goed uit blijven zien.
Trage verzoeken
Grote verzoeken zijn vaak traag, maar als een verzoek traag is, betekent dat niet altijd dat het groot is. Daarom is het een goed idee om ook te sorteren op de kolom ‘Time’. Trage verzoeken zijn vaak externe scripts voor lokalisatie of speciale functionaliteit.
In de kolom ‘Initiator’ zie je welk onderdeel heeft verzocht om dit onderdeel te downloaden. Je kunt ook de Preview-tab gebruiken om de content van de onderdelen te controleren, als je daar niet zeker over bent. Externe scripts zijn erg moeilijk te optimaliseren. Als ze je site teveel vertragen, overweeg dan om een andere leverancier te nemen.
Hoe onderzoek je onderdelen grondiger?
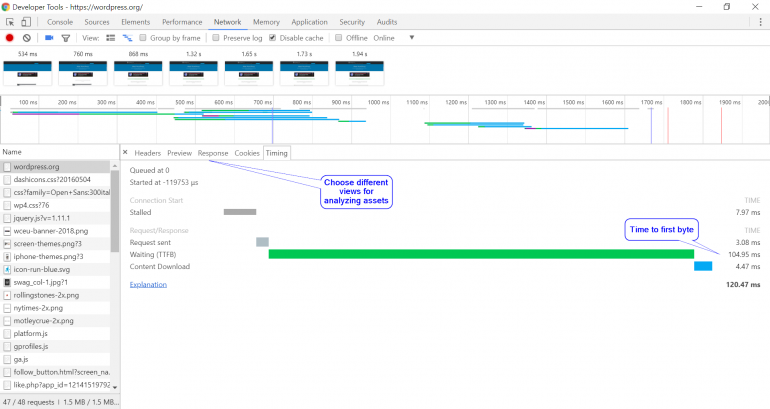
Ik heb al een paar dingen genoemd die je doet via de Preview-tab. Het is je tijd dubbel en dwars waard om ook andere tabs te onderzoeken: headers, response, cookies en timing.
Headers
Het is zinvol om de headers te controleren op mededelingen over caching. Er zijn verschillende manieren om caching-strategieën te optimaliseren. Google heeft een goed schema gemaakt. Caching-maatregelen kun je instellen door veel verschillende entiteiten, inclusief de server en de website zelf.
Bij Savvii gebruik ik Varnish caching voor het sneller maken van je site. Als je wil nagaan of Varnish correct werkt op een pagina, dan biedt de informatie in de header uitkomst. Door extra informatie toe te voegen in de headers, zie je gemakkelijk of Varnish de pagina gecached heeft of niet.
Response
De Preview-tab toont waar mogelijk de visuele weergave van een onderdeel (zoals HTML of een afbeelding). De Response-tab laat de code van een onderdeel zien (niet beschikbaar voor afbeeldingen).
Cookies
Het is erg belangrijk om te controleren op PHPSESSID-cookies. Als een dergelijke cookie aanwezig is, wordt er een sessie gebruikt. Die sessie kan noodzakelijk zijn, bijvoorbeeld als de gebruiker een item in zijn/haar winkelmandje heeft. Als je geen reden ziet om een sessie te gebruiken, zorg er dan voor dat er geen sessie wordt gestart. Sessies maken caching veel moeilijker.
Timing
Omdat we het hebben over optimalisatie van de laadtijd, is de Timing-tab belangrijk. In deze tab zie je het tijdsverloop voor de verschillende fasen die nodig zijn om een onderdeel te downloaden. De belangrijkste fasen om te analyseren zijn:
1. Queuing
Onderdelen kunnen in de wachtrij worden geplaatst, omdat HTTP 1.0/1.1 slechts 6 verbindingen kan verwerken voor hetzelfde domein op één moment. Veel kleine onderdelen kunnen je site vertragen. Of verminder het aantal onderdelen (bijvoorbeeld door het gebruik van ‘sprites’), gebruik domain-sharding (bijvoorbeeld met een CDN) of maak gebruik van het HTTP/2-protocol. HTTP/2 kan een oneindig aantal onderdelen gelijktijdig streamen.
2. Waiting (TTFB)
TTFB is een afkorting voor Time To First Byte. Je moet deze tijd controleren voor het HTML-document van de pagina die je hebt opgevraagd. Deze tijdberekening meet de tijd die de server nodig heeft om de eerste byte terug te krijgen naar de browser. Dit vanaf het moment dat het verzoek werd verstuurd.
Dit is inclusief bootstrapping van bijvoorbeeld WordPress, uitvoering van PHP-functies, verwerking van database-aanvragen, parsing van de HTML en het terugsturen naar de gebruiker. Je moet TTFB 2 keer meten. Controleer eerst de TTFB met caching uitgeschakeld en daarna ook met caching ingeschakeld (zie paragraaf ‘Imiteer je gebruikers’).
Chrome DevTools: snel laadtijd analyseren
Al met al hoop ik dat ik je een paar snelle en gemakkelijke manieren heb laten zien om de laadtijd vanuit je browser te analyseren. Heb je nog extra DevTool-tips, laat het weten!


 ChatGPT
ChatGPT