Geef UX op mobiel juist nú al je aandacht [+ 5 tips]
![Geef UX op mobiel juist nú al je aandacht [+ 5 tips]](https://acc.frankwatching.com/app/uploads/2018/07/mobile-first-ontwerpen-mobiel-user-experience-1600x700.jpg)
Het volgende komt je vast bekend voor: je krijgt een kortingscode in je e-mail. Je opent deze op je mobiel en klikt door naar de webshop. Terwijl je een kop koffie zet, wil je snel bestellen, want: korting! Het navigeren naar je favoriete product is echter een crime. Het laden van foto’s duurt eeuwig. En ook de adresvelden maken het je niet gemakkelijk. Ondertussen is je koffie klaar, je legt je mobiel weg. Dit is slechts een voorbeeld van (in dit geval slechte) user experience op mobiel, die met de mobile-first indexing-update alleen nog maar belangrijker wordt.
Gebruikerservaring op mobiel
De webshop in kwestie probeerde het goed, maar de kortingsactie heeft geen (tevreden) klant opgeleverd. Zonde van de inspanningen. Helaas is een stap terug in usability op mobiel eerder regel dan uitzondering. In dit artikel lees je waarom de user experience op mobiel nú je aandacht zou moeten krijgen. Gevolgd door 5 tips voor een gebruiksvriendelijke(re) mobiele website.
Mobile first indexing en het belang van een mobiele website
Mobiel verkeer (via smartphone, tablet of vergelijkbaar) naar websites is hard bezig om desktop wereldwijd voorbij te streven. Dat ziet Google natuurlijk ook. Daarom rolt de zoekmachine momenteel de langverwachte update voor mobile-first indexing uit. Dit houdt in dat Google de mobiele webpagina’s in de zoekresultaten gaat laten zien. Oók als je zoekt via desktop. Niet-mobiele websites worden nog wel geïndexeerd, maar het wordt moeilijker deze hoog te laten ranken. Mobile first, dus.
Als je website responsive is, zul je je weinig zorgen hoeven maken over de gevolgen van deze update voor je rankings. De mobiele versie en de desktopvariant hebben immers dezelfde content(waarde). Maar heb je een aparte mobiele versie van je website, staat daar minder content op dan op de desktopversie en heb je wél online ambities? Dan zul je actie moeten ondernemen.
Ook als je al een responsive thema hebt, kun je niet achterover leunen. Met het oog op de toekomst en het vele mobiele bezoek, is het raadzaam eens kritisch naar de user experience van je mobiele website te kijken.
Alles draait om de gebruiker
De updates van Google zijn er niet om webmasters, SEO-professionals en/of marketeers te stangen. Het is simpelweg Googles missie om de zoekende internetter te voorzien van de meest relevante informatie. Alles draait dus om de gebruiker en zijn ervaring. Oftewel, de user experience.
Wil jij daarmee aan de slag en je bezoeker laten doen wat jij wil op je website? Hieronder geef ik je 5 tips om je mobiele bezoeker een toptijd op je site te geven. Misschien komen ze je bekend voor, want ze gelden natuurlijk ook voor desktop. Toch is het goed ze eens aandachtig door te lezen in de context van een mobiele website. Deze wordt compleet anders gebruikt door je bezoeker.
5 tips voor een gebruiksvriendelijke mobiele website
1. Begin niet gelijk met ontwerpen
Het is verleidelijk direct te starten met design, maar ik wil je toch vooral adviseren te beginnen met iets anders. Namelijk: onderzoek. Ik weet het, veel minder sexy dan design. Maar zonder te weten wie jouw bezoeker is en wat deze nu van je website verwacht, kun je daar ook niets voor ontwerpen. Jij bent niet je gebruiker. User centered design begint daarom eerst met onderzoek.
Een voorbeeld: jij denkt dat je op mobiel dezelfde content aan moet bieden als op dekstop, in dezelfde volgorde. Maar het blijkt dat je bezoekers via mobiel alleen de contactgegevens van je bedrijf willen opzoeken. Het is niet gezegd dat je dan ook maar alleen een contactpagina moet ontwerpen, maar je kunt deze wel een opvallende(re) plek geven dan je aanvankelijk had bedacht.
2. Stel prioriteiten
Via mobiel willen we snel. Sneller dan snel. Als mobiele internetters gebruiken we onze devices op cruciale momenten en alleen voor korte periodes. Onze ervaringen moeten dus gepersonaliseerd, efficiënt en plezierig zijn om ons echt betrokken te houden en sites te blijven gebruiken.
Een van de grootste valkuilen van een mobielvriendelijke site is dan ook om álles aan je bezoeker te willen presenteren. Diensten of producten, schouderklopjes in de vorm van reviews of portfolio, cross-selling of up-selling verleidingen, promotie van sociale kanalen, een aanbieding, enzovoort. Bedenk dat de mobiele bezoeker (zeer!) ongeduldig is en een taak wil volbrengen. Zorg er dus voor dat dat mogelijk is en leid ‘m niet af: stel prioriteiten.

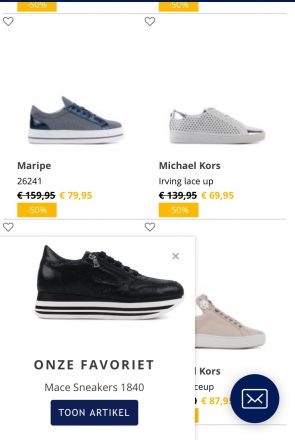
Binnen 5 minuten een viertal verschillende pop-ups weg moeten klikken en een sticky contactformulier-icoon op een plek die je (te?) gemakkelijk aanklikt.
3. Bedenk hoe een device wordt gebruikt en maak het makkelijk
Een telefoon wordt meestal in één hand gehouden en bediend met de duim. Hoe groter het exemplaar, hoe moeilijker het is om het bovenste deel van het scherm aan te raken. En laat dat nu net de plek zijn waar de meeste websites hun navigatie plaatsen.
Vraag je om een creditcardnummer, zorg dan voor een dynamisch toetsenbord wat voor dat veld alleen cijfers toont. En selectievelden of checkboxen zijn makkelijker dan invoervelden.
Dit zijn slechts enkele voorbeelden. Door goed na te denken over het gebruik van je site op een mobiel kun je je bezoeker beter van dienst zijn en hem betrokken houden. Behulpzaam is dit artikel over de anatomie van de smartphone.

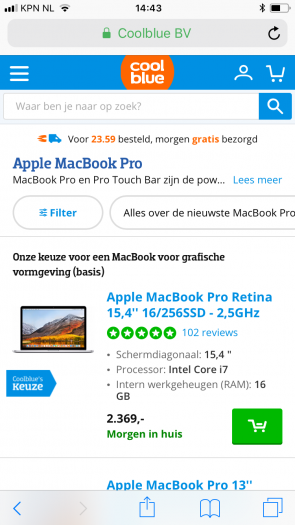
Het winkelwagentje op een plek die je eenvoudig aan kunt raken.
4. Copywriting voor mobiele website
Van een scherm lezen is al een opgave, een klein scherm maakt de uitdaging nog groter. Een zin die op dekstop anderhalve regel beslaat, is op een mobieltje al gauw een ‘lap tekst’ van vier regels. Dat betekent dus meer scrollen en nadenken, tijdens het lezen.
Ook lezen mobiele bezoekers je content vaak onderweg of ze doen ondertussen ook iets anders. Copywriting voor mobiel moet dus makkelijk ‘verteerbaar’ zijn om bezoekers betrokken te houden. Denk ook aan een lekker font dat goed leesbaar is.
5. Laat ze niet wachten
Ook dit herken je vast wel: je probeert een site te bezoeken, maar het duurt zo lang (wel meer dan drie seconden…) dat je je browser hebt weggeklikt en even Facebook/Instagram/mail opent. De snelheid van je website is een issue. De snelheid van je mobiele website is topprioriteit. Mobiele bezoekers zijn zo mogelijk nog ongeduldiger. Een trage laadtijd en doodlopende pagina’s zijn dus echt ondenkbaar. Trage mobiele websites worden vanaf juli 2018 ook benadeeld door Google.
En uit onderzoek van Pingdom blijkt wat de relatie tussen laadtijd en bouncerate is.

Laadtijd van pagina’s versus de bouncerate (Pingdom).
Kijk kritisch naar de gebruikerservaring van je mobiele site
Websites worden vaker bezocht via mobiel dan via desktop. En door de mobile-first indexing-update van Google kun je niet zonder mobiele website – zeker als je wil blijven ranken. Wil je bovendien die traffic omzetten in conversie, dan is een goede user experience op mobiel een must. Dat geldt voor nieuw te bouwen websites, maar ook voor responsive thema’s.
Besef dat een mobiele website compleet anders is dan een desktopversie, simpelweg omdat deze anders gebruikt wordt door je bezoeker. Wil je online blijven heersen, kijk dan nu eens kritisch naar de gebruikerservaring van jouw mobiele site.
Tip: wil je weten hoe gebruiksvriendelijk jouw website is voor mobiele bezoekers? Gebruik de gratis mobielvriendelijke test van Google om een idee te krijgen.


