Hoe ziet de toekomst van web-editing eruit?

Sinds het begin van het internet heeft de ‘web content management-sector‘ vele fasen van verandering doorgemaakt. Afgelopen twintig jaar ontwikkelde het CMS zich van een manier om statische websites te beheren tot de kern van de digitale klantervaring. Wat zijn de laatste trends op het gebied van web-editing/contentmanagement?
De voortdurende belangenstrijd tussen marketing en IT loopt als een rode draad door de ontwikkeling van het CMS heen. Maar daaraan komt binnenkort een einde.
Het begin van web-editing: formulieren
Toen het internet eind jaren negentig flinke stappen zette, wilde plotseling elk bedrijf op het web aanwezig zijn. Het creëren en managen van content was in die tijd echter nog een stuk ingewikkelder dan tegenwoordig. Voor iedere nog zo kleine verandering aan de website moest je naar de webmaster, die als enige de html kon aanpassen. Een bottleneck die bijzonder frustrerend was voor marketeers.
Om die op te lossen, werd het contentmanagementsysteem (CMS) uitgevonden, zodat marketeers zelf webpagina’s konden aanpassen. Al snel daarna volgde ‘what you see is what you get’ (WYSIWYG). Een manier van editing waarmee zowel de informatie als gedeelten van de opmaak bepaald konden worden. In een tijd waarin bedrijven hun eerste stappen op het digitale pad zetten, was dit revolutionair. Voor het eerst kon je als eindgebruiker, zonder tussenkomst van een webmaster, een website aanpassen. De meer geavanceerde CMS-systemen introduceerden tegelijkertijd de scheiding van content en presentatie. Daardoor kon dezelfde informatie op verschillende applicaties gebruikt worden.
De opkomst van inline editing
Content en presentatie konden dus van elkaar worden gescheiden, waardoor content voor diverse kanalen hergebruikt kon worden. Maar in de pre-iPhone-tijd was dit eigenlijk alleen van belang als de webcontent ook voor print werd gebruikt. De aanvankelijke IT-verworvenheden werden dan ook al snel weer teniet gedaan door meer urgente eisen vanuit de marketingafdelingen.
Digitale marketeers wilden niet alleen de controle hebben over de content, maar ook over de presentatielaag. Dat was iets wat de toenmalige XML-templates hen niet gaven. Softwareleveranciers kwamen daarom met inline editing. Hiermee konden marketeers hun content direct in de presentatielaag aanpassen en visueel helemaal naar hun eigen wensen indelen. Dit had wel tot gevolg dat diezelfde content opgesloten zat in één enkele pagina.
Hergebruik verdween geheel naar de achtergrond, maar voor de marketeers maakte dat niet uit. Zij kregen immers wat ze wilden: controle over hun eigen deel van de experience en de mogelijkheid om snel veranderingen door te voeren. De CMO’s van grote bedrijven kregen in die tijd enorme budgetten toegewezen en schaften daarvan meerdere platformen aan: blogging platforms, enterprise CMS’en, marketing automation-tools en ga zo maar door.
Doordat content op die platformen onafhankelijk van elkaar werd aangemaakt, leidde dit tot silovorming – met alle nadelen van dien. Het leverde grote problemen op toen de volgende fase van online experience aanbrak. Hieronder bespreek ik twee grote uitdagingen.
Uitdaging 1: Cross-channel klanten
De introductie van de iPhone was een belangrijk keerpunt. Plotseling waren er meerdere digitale contactpunten die door de klant als onderdeel van één en dezelfde digital experience werden gezien. Of ze nu via een mobiele app of site, laptop, desktop of welk ander kanaal dan ook met het bedrijf in contact traden, ze verwachtten overal dezelfde informatie en gebruikerservaring.
De introductie van de iPhone was een belangrijk keerpunt.
Om daaraan tegemoet te komen, moesten bedrijven zich op de gehele customer experience focussen in plaats van op losse onderdelen daarvan. Maar doordat de marketeers zich al die tijd zo sterk op hun eigen stukje van de experience hadden gefocust en de gegevens daardoor in silo’s waren opgeslagen, was dit bijzonder lastig.
Er was dus een dringende noodzaak om terug te keren naar gestructureerde, herbruikbare content. De marketeers moesten pas op de plaats maken en IT-afdelingen kregen weer de lead om de ontstane warboel van microsites en klantportalen te reorganiseren. Dit resulteerde in de herinvoering van contentbewerking in ‘neutrale’ formulieren. Maar marketeers waren hiermee niet tevreden. Zij waren immers gewend geraakt aan de controle over de presentatielaag die inline editing ze gaf.
Verschillende oplossingen
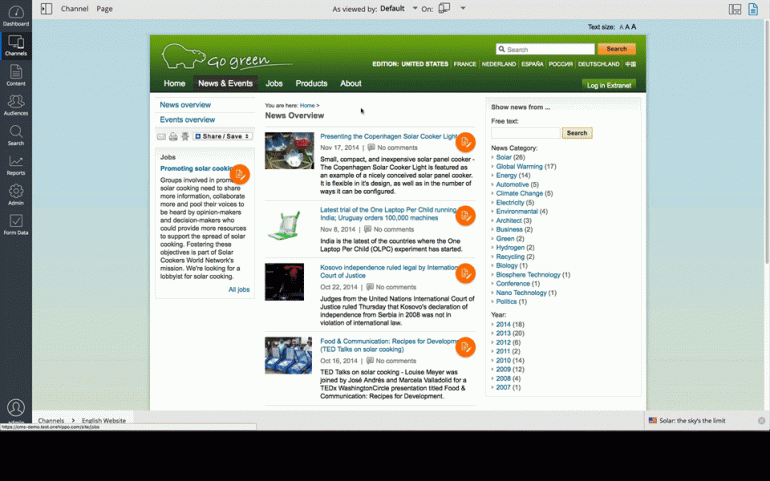
De contentmanagement-sector bood verschillende oplossingen: sommige aanbieders gingen helemaal niet mee in het scheiden van content en presentatie en bleven pagina-gebaseerd met inline editing werken. Anderen kozen voor een headless-aanpak en lieten de presentatielaag aan derden over. Weer anderen kozen ervoor om een preview-modus aan de content editing-module te koppelen om zo snel heen en weer te kunnen schakelen tussen kanalen.
Uitdaging 2: Personalisatie
Er kwam nog een ander aspect om de hoek kijken. Doordat partijen als Google en Amazon grote stappen zetten op het gebied van personalisatie, gingen klanten dit ook van andere bedrijven verwachten. Maar om goed te kunnen personaliseren, is scheiding van content en presentatie een absolute voorwaarde. Je moet de inhoud hiervoor namelijk omschrijven en als metadata aan de content toevoegen.
Doordat wijzigingen aan de content bij inline editing in de specifieke pagina worden gedaan, ontbreekt de mogelijkheid om metadata toe te voegen en kun je je content dus niet voor crosschannel-personalisatie optimaliseren. Zoek op YouTube maar eens naar de content editing-mogelijkheden van verschillende CMS-aanbieders. Je vindt dan gelikte inline editing-demo’s. Wil je personalisatie echter over alle kanalen uitrollen? Dan zul je uiteindelijk formulieren moeten gebruiken die metadata ondersteunen.
De oplossing: visual editing
Als er nieuwe vragen uit de markt komen, volgen er meestal ook snel nieuwe oplossingen. De marketeer van tegenwoordig heeft een manier nodig om metadata te organiseren, gemakkelijk content te targeten, een consistente merkbeleving te creëren en direct de controle over de presentatie te behouden. Dat kan met visual editing.
Hiermee kunnen marketeers hun wijzigingen direct in de bijbehorende context bekijken, inclusief het perspectief van verschillende kanalen, persona’s en targeting-opties. Belangrijk is dat de veranderingen in de onderliggende content repository worden gedaan. Dit betekent dat alle wijzigingen die in de context worden gedaan, zoals het herstellen van fouten, het updaten van links of het toevoegen van een afbeelding, automatisch worden toegepast op elke locatie waar die content wordt gebruikt. Van remote display units tot en met mobiele apps.
De toekomst van web-editing
Visual editing zal binnen korte tijd op grote schaal zijn intrede doen. CMS-aanbieders spelen hiermee in op de vraag vanuit de markt. Grootschalige, 1-op-1-personalistatie gebaseerd op artificial intelligence is immers hetgeen waar bedrijven vandaag de dag naar op zoek zijn om de concurrentie voor te blijven. Bedrijven die vast blijven houden aan oplossingen zonder scheiding van content en presentatie, zullen de omnichannel personalisatieboot missen.
En als we nog wat verder vooruitkijken, hoe ziet de toekomst van web-editing er dan uit? Zeker is in ieder geval dat artificial intelligence een grote rol zal spelen en de webredacteur een hoop werk uit handen neemt. Zo zullen relatief eenvoudige artikelen die volgens een vast stramien zijn opgebouwd (denk aan uitslagen van sportwedstrijden, financiële berichten etc.) met behulp van algoritmes geautomatiseerd geschreven worden. Voorbeeldje: Acrolinx is een tool die helpt met het verbeteren van content.
Content die automatisch wordt aangepast
Ook bij andere soort berichten zullen redacteuren steeds meer ondersteuning van artificial intelligence krijgen. Zo zal het mogelijk worden om content automatisch aan te passen aan de gebruiker. Een volwassene krijgt dan bijvoorbeeld iets anders te zien dan een jongere of een kind. Een simpel voorbeeld hiervoor is jouwzoekmachine.nl waar de zoekresultaten worden aangepast aan de opgegeven leeftijd. Let wel: dit gaat verder dan personalisatie. AI gaat suggesties doen voor het verbeteren van de content, om die op een bepaalde doelgroep af te stemmen.
Bedrijven die vast blijven houden aan oplossingen zonder scheiding van content en presentatie, zullen de omnichannel personalisatieboot missen.
De tools voor web-editing van de toekomst zijn dus slim en zelflerend, maar dat betekent niet dat de mens overbodig wordt. Het is juist de combinatie van mens en machine die de grootste impact zal hebben en ervoor zorgt dat de klant zich ondanks alle automatisering toch persoonlijk benaderd voelt. In de toekomst gaan marketing en IT dus hand in hand.