Anticipatory design: creëer net als Uber & Google Now een slimme UX
Hoe comfortabel ik nu zit? Behoorlijk comfortabel als je het mij vraagt, want ik hoef nog maar Siri te activeren met mijn stem en haar de opdracht te geven mijn favoriete Sound Bucket playlist te starten op YouTube. De Latte Macchiato komt nog net niet vanzelf naar mij toe. Balen!
Het duurt niet lang meer of alles wordt volledig naar onze persoonlijkheid afgestemd en bezorgd. Anticipatory design is de uitkomst, maar wat is dat nou precies? Anticipatory design is output waar zo weinig mogelijk input voor nodig is. Het speelt een belangrijke rol in ons leven op de digitale snelweg. Als user interface-designer ben ik mij steeds meer gaan verdiepen in user experience. Dit leidt tot terugkerende bezoekers en meer conversie (denk aan: inschrijven van kandidaten, verkopen in een webshop of aanmeldingen voor de nieuwsbrief). Het hele UX-design draagt daaraan bij: van het bedenken van transities en animaties, tot de uitvoering met slimme front-end.
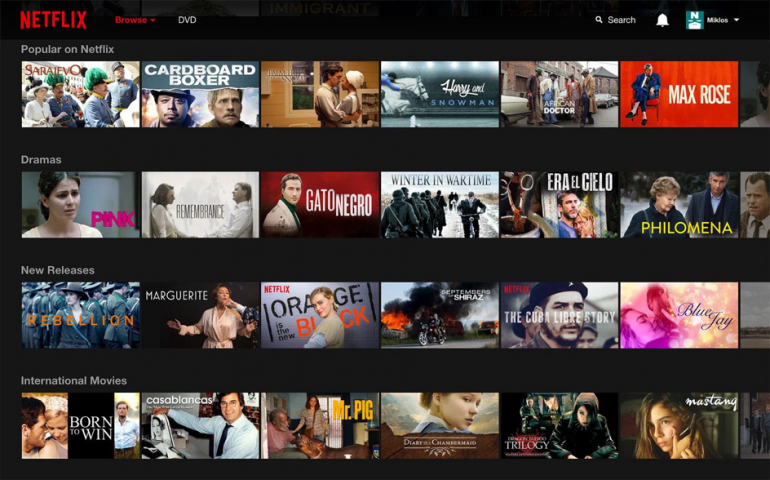
We willen zo weinig mogelijk handelingen doen om ons doel te bereiken. Aaron Shapiro legt een methode uit waarin de user experience jou één stap voor is en jij dus minder keuzes hoeft te maken. Hij geeft ook enkele tips om dit succesvol toe te passen. Neem als voorbeeld Netflix. Netflix toont films op basis van jouw smaak en welke films jij in het verleden gekeken hebt. Met anticipatory design past de interface zich continu aan terwijl jij door de app navigeert.

Afbeelding: netflix.com
Als we kijken naar online winkelen zou het systeem zich volledig moeten aanpassen naar jouw persoonlijkheid en gedrag. De user interface verandert realtime waardoor onnodige informatie achterwege blijft. Neem als voorbeeld de webshop valentinomassi waar je armbanden kunt kopen. In het winkelmandje staat ‘verzekerd verzenden’ alvast voorgeselecteerd, omdat gebruikers die in het verleden hun aankopen hier hebben gedaan, deze verzendwijze hebben gekozen. Als we kijken naar een terugkerende klant zou er tijdens je volgende bestelling op de productpagina de maat en kleur al voorgeselecteerd moeten zijn zodat je nog sneller je aankopen kunt afronden.
Interface van de toekomst
Door de ontwikkeling van AI zal anticipatory design naar een hoger niveau verschuiven. Het tracken van jouw online gedrag, aankopen in het verleden en persoonlijke instellingen zijn belangrijke momenten waarmee het systeem jou kan herkennen. Zo kan het voorspellen wat jouw volgende keuze zal zijn.
Waarom?
Het creëert efficiëntie en versterkt uiteindelijk de klanttevredenheid. Gebruikers zullen eerder terugkeren naar een service die levert wáár ze willen en wanneer ze willen. Stiekem houden we allemaal van het versimpelen van ons leven en door een service te personaliseren kan dit grote invloed hebben op ons koopgedrag.
Google Now
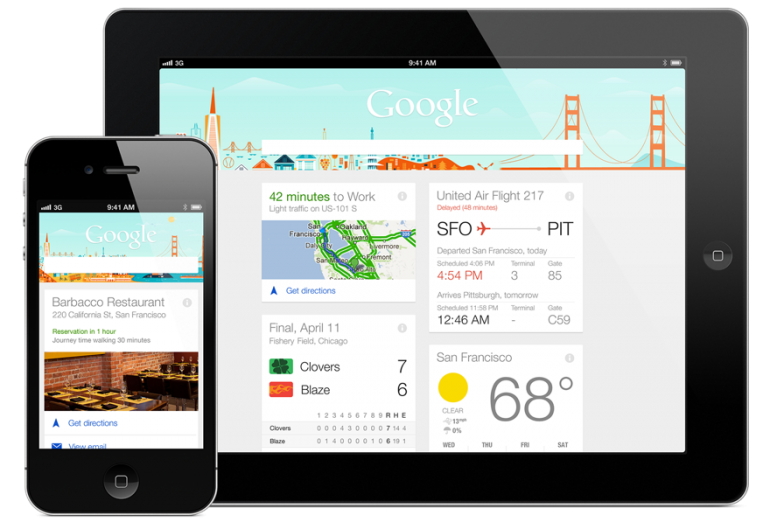
Twee grote spelers in het digitale landschap zijn al volop aan het experimenteren met anticipatory design, namelijk Google Now en Uber. Google Now is het perfecte voorbeeld. De app geeft jou informatie vóórdat je het überhaupt nodig hebt. Dit wordt vervolgens geserveerd in een sexy user interface. Zie het als een personal assistant, maar dan één die geen koffie voor je kan halen. Google Now weet wie je bent en waar je bent. Toont realtime informatie zoals het verkeer op de route naar jouw huis, het weer, lokaal nieuws, populaire eettentjes in de buurt en nog veel meer. Als Google denkt dat je iets niet nodig hebt, krijg je het ook niet te zien. Anticipatory design waar je U tegen zegt.

Afbeelding: google.com
Nest
De slimme thermostaat van Google, Nest. Leert van jouw stookgedrag en past dit vervolgens zelf toe. Als Next weet dat jij elke dag rond 18:00 uur thuiskomt, kan het de gewenste temperatuur instellen zodra je binnenstapt.

Afbeelding: Nest.com
Uber
Ook Uber is niet vies van anticipatory design en heeft de briljante optie ‘Return’, die je te zien krijgt nadat je een Uber bestelt. Dit omdat de kans groot is dat je terug moet naar de locatie waar je vandaan kwam. Ook kan het zichzelf aanleren dat je, als je bijvoorbeeld elke dag om 9.00 uur richting een bepaalde locatie reist, de kans groot is dat dat jouw werk is. User interface past zich direct aan terwijl jij de app gebruikt, ook dat is anticipatory design.

Afbeelding: uber.com
Anticipatory design en machine learning
In de nabije toekomst zal onze input moeiteloos gaan. We hebben al augmented en virtual reality met voice of gesture tracking en eye-tracking. Google is hier al volop mee bezig in Project Soli. Anticipatory Design geassisteerd door AI en machine learning zullen een betere user experience leveren op een veel hoger niveau.

Een checklist om te starten met anticipatory design
Zolang we geen complexe en voorspellende algoritmes, volledig ontwikkelde AI en machine learning hebben kun je huidige data gebruiken om gepersonaliseerde systemen te bouwen en pain points te tackelen. Zet de user in het middelpunt van je designproces, pas uitgebreid user testing toe, doe research en gebruik de nodige tools zoals Tensorflow, een open-source software library voor machine intelligence.
Vraag jezelf het volgende af:
- Is er een manier om een taak simpeler te maken?
- Geven wij gebruikers te veel informatie wat voor verwarring kan zorgen?
- Is er een manier om bepaalde vragen al vooraf in te vullen?
- Kunnen we aan de hand van voorgaande acties het proces automatiseren?
- Kunnen we een extra waarde toevoegen aan de gebruikersactie?
- Welk medium moeten we toepassen om bepaalde instructies te verduidelijken? Moeten we gebruikmaken van tekst, audio of video?

De uitkomst is het toepassen van data mining en personalisatie, gekoppeld met een user-centered designmethode, wat uiteindelijk zorgt voor een anticipatory experience en hiermee loyaliteit creëert bij gebruikers. Het tonen van de juiste informatie op het juiste moment in een user Interface die zich constant aanpast, it’s magic!
Afbeelding header met dank aan 123RF


 ChatGPT
ChatGPT 





