4 stappen voor meer inzicht met Google Analytics-inhoudsgroepen
Waarschijnlijk gebruik jij Google Analytics om te kijken hoe je website en individuele posts en pagina’s presteren. Standaard geeft Google Analytics al data over time on page, bounce rate en het aantal bezoekers. Je kunt echter nog meer gegevens verzamelen. In dit artikel vertel ik je meer over de inhoudsgroepen die je hiervoor kunt instellen.
Binnen Analytics is het mogelijk om inhoudsgroepen in te stellen. Hiermee kun je pagina’s groeperen en data per groep bekijken. Zo kun je bijvoorbeeld blogposts groeperen op basis van de lengte van de titel, om te zien of posts met korte titels beter presteren. In Google Analytics kun je per weergave maximaal 5 inhoudsgroepen aanmaken. Let op: deze kun je niet verwijderen! Denk dus goed na over wat je precies wil meten en maak eerst een testweergave in Analytics, voordat je dit implementeert in je main weergave.
Google Tag Manager
In het verleden kon het veel tijd en werk kosten om inhoudsgroepen in te stellen. Gelukkig kan dit tegenwoordig een stuk eenvoudiger met behulp van Google Tag Manager (GTM).
Met GTM kun je bepaalde elementen van een pagina dynamisch selecteren en naar Analytics sturen om als inhoudsgroep te gebruiken. In dit artikel zal ik de stappen doorlopen om inhoudsgroepen aan te maken in Analytics, met behulp van de data die vanuit GTM wordt aangeleverd.
Stap 1. Wat te meten
Hieronder geef ik 9 voorbeelden van inhoudsgroepen. Bepaal wat voor jou interessant is om te meten. De volgende punten kun je meten:
- Blog Posts – Dag van publicatie
- Blog Posts – Auteur
- Blog Posts – Aantal afbeeldingen
- Blog Posts – Aantal video’s
- Blog Posts – Artikel lengte
- Blog Posts – Aantal links
- Pagina – H1 lengte
- Pagina – URL folder
- Pagina – Titel lengte
In dit artikel zal ik de eerste vijf voorbeelden als inhoudsgroep gaan meten in Analytics. Als je niet alle variabelen zelf wil maken, kun je ze ook als container downloaden.
Stap 2. Inhoudsgroepen aanmaken in Analytics
Als eerste gaan we de inhoudsgroepen aanmaken in Analytics. Omdat inhoudsgroepen niet verwijderd kunnen worden, raad ik aan om eerst een testweergave aan te maken.
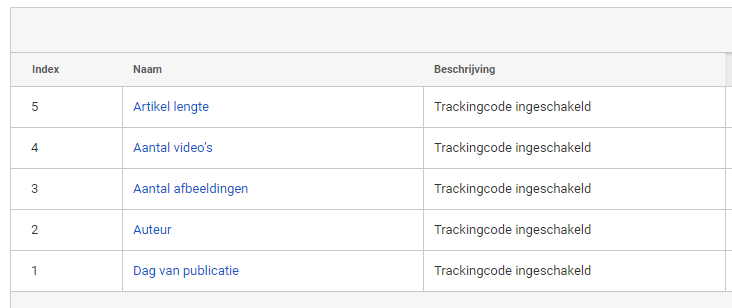
Als je een (test)weergave hebt die je wil gebruiken, ga je naar de ‘Beheer’-tab en klik je vervolgens op ‘Inhoudsgroepen’ onder ‘Weergave’. Klik op ‘+Nieuwe inhoudsgroep’ en geef deze een bijpassende naam. Mijn eerste inhoudsgroep noem ik ‘Dag van publicatie’. Door op ‘Trackingcode inschakelen’ te klikken, krijg je meer opties te zien. Zorg dat 1 is geselecteerd bij ‘Index selecteren’. Sla nu je inhoudsgroep op.
Bij het aanmaken van de volgende inhoudsgroep volg je dezelfde stappen, maar selecteer je 2 als indexnummer. Op deze manier maak je vijf inhoudsgroepen aan.
Stap 3. Data verzamelen in GTM
Nu de inhoudsgroepen in Analytics zijn aangemaakt, moet GTM de juiste data verzamelen en naar de juiste inhoudsgroep sturen. Hiervoor maken we straks een Analytics-tag aan. Deze tag maakt gebruik van variabelen die informatie bevatten voor inhoudsgroep.

Voor iedere inhoudsgroep gaan we een variabele aanmaken. Hiervoor wil ik Alex Moore graag bedanken voor de code die hij heeft geschreven. In sommige gevallen heb ik de code moeten aanpassen om het werkend te krijgen, maar het gaf een goed beginpunt.
Deze variabelen zullen bij de meeste WordPress-websites direct werken. Websites die geen WordPress gebruiken zijn anders opgebouwd, waardoor niet alle variabelen en inhoudsgroepen werken. Ook werken variabelen voor blogposts alleen als de content in een <article>-tag staat. Als dit niet geval is, zul je de variabelen moeten aanpassen.
Dag van publicatie
Hoe presteren posts die op maandag zijn gepubliceerd in vergelijking met posts die op vrijdag zijn gepubliceerd? Om deze vraag te beantwoorden gebruik je de inhoudsgroep Dag van publicatie. Voor deze inhoudsgroep maken we twee variabelen aan. De eerste zal de publicatiedatum uit de code halen, de tweede zal de dag van die datum ophalen.
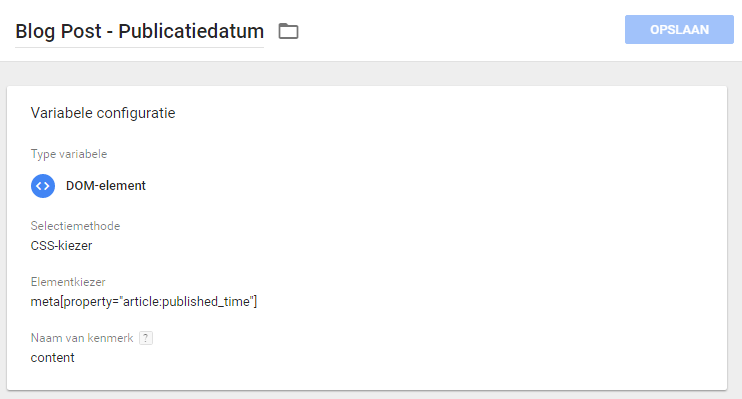
Maak een DOM-element-variabele aan en noem deze ‘Blog Post – Publicatiedatum’. Zet selectiemethode op ‘CSS-kiezer’ en vul het volgende in bij Elementkiezer:
meta[property="article:published_time"]
Bij Naam van kenmerk vul je ‘content’ in.

Maak een ‘Aangepaste JavaScript-macro’-variabele aan genaamd ‘Blog Post – Dag van publicatie’. Gebruik onderstaande code:
function() {
var url = {{SCHEMA - Article datePublished}};
var matches = url.match(/([0-9]{4})-([0-9]{2})-([0-9]{2})/);
if(matches && matches.length > 1) {
var blogDate = new Date(matches[1],matches[2]-1,matches[3]);
var d = ['Zondag','Maandag','Dinsdag','Woensdag','Donderdag','Vrijdag','Zaterdag'];
return d[blogDate.getDay()];
}
}
Deze variabele geeft de dag van de week aan waarop de post is gepubliceerd. Ongetwijfeld kan dit ook behaald worden in één variabele. Maar het hebben van een variabele die de publicatiedatum bevat, komt van pas als je GTM gebruikt om de blogposts ‘Schema.org markup’ toe te voegen.
Auteur
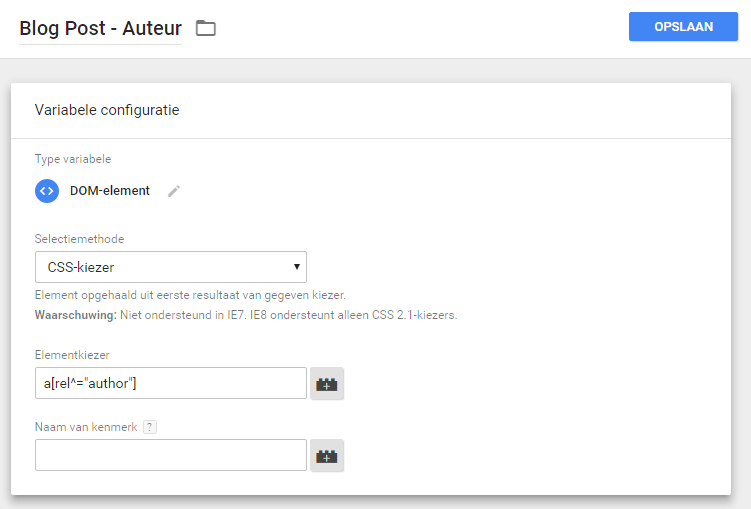
Trekken jouw artikelen meer bezoekers dan die van je collega? De inhoudsgroep ‘Auteur’ geeft je inzicht in deze data. Maak een ‘DOM-element’-variabele, noem hem ‘Blog Post – Auteur’ en selecteer ‘CSS-kiezer’. Bij Elementkiezer vul je in: a[rel^=”author”].

Aantal afbeeldingen
Als je de inhoudsgroep ‘Aantal afbeeldingen’ gebruikt, kun je zien of posts met veel afbeeldingen beter presteren dan posts zonder afbeeldingen. Maak een ‘Aangepaste JavaScript-macro’-variabele en noem hem ‘Blog Post – Aantal afbeeldingen’. Gebruik onderstaande code:
function() {
var numImages = document.querySelectorAll("article img[src*=wp-content]").length;
if (numImages>20) return "21+";
else if (numImages>15) return "16-20";
else if (numImages>10) return "11-15";
else if (numImages>7) return "8-10";
else if (numImages>5) return "6-7";
else if (numImages>3) return "4-5";
else if (numImages>1) return "2-3";
else if (numImages>0) return "1";
else return "0";
}
Zoals je al aan de code kunt zien, zijn de aantallen gegroepeerd om het geheel overzichtelijk te houden.
Aantal video’s
Hetzelfde kun je doen met video’s. Maak weer een ‘Aangepaste JavaScript-macro’-variabele en noem hem deze keer ‘Blog Post – Aantal videos’.
function() {
var numVideos = document.querySelectorAll("article iframe[src*=youtube]").length;
if (numVideos>9) return "10+";
else if (numVideos>7) return "8-9";
else if (numVideos>5) return "6-7";
else if (numVideos>3) return "4-5";
else if (numVideos>2) return "3";
else if (numVideos>1) return "2";
else if (numVideos>0) return "1";
else return "0";
}
Deze code telt het aantal ingesloten YouTube-video’s op een pagina.
Artikel-lengte
Groepeer posts en/of pagina’s op basis van het aantal woorden. Voor de inhoudsgroep ‘Artikel lengte’ worden weer twee variabelen gebruikt. Maak eerst een ‘DOM-element’–variabele aan. Kies ‘CSS-kiezer’ en vul ‘article’ in bij ‘Elementkiezer’.
Maak nu een ‘Aangepaste JavaScript-macro’-variabele aan en noem hem ‘Blog Post – Artikel lengte’. Gebruik onderstaande code. Deze data wordt nog interessanter als het gecombineerd wordt met de data over scroll-diepte. Een lang artikel kan veel informatie geven, maar als niemand meer dan de helft leest, kan het beter zijn om hem op te delen in meerdere kortere artikelen.
function() {
var wordCountTemp = {{Blog Post - Tekst op pagina}};
wordCountTemp = wordCountTemp.replace(/(^\s*)|(\s*$)/gi,"");
wordCountTemp = wordCountTemp.replace(/[ ]{2,}/gi," ");
wordCountTemp = wordCountTemp.replace(/\n /,"\n");
var wordCount = wordCountTemp.split(' ').length;
if (wordCount>3000) return "3k+";
else if (wordCount>2500) return "2.5k-3k";
else if (wordCount>2000) return "2k-2.5k";
else if (wordCount>1500) return "1.5k-2k";
else if (wordCount>1100) return "1.1k-1.5k";
else if (wordCount>800) return "800-1.1k";
else if (wordCount>500) return "500-800";
else if (wordCount>200) return "200-500";
else return "<200";
}
Aantal links
Het tellen van het aantal links gaat op vrijwel dezelfde manier als het tellen van het aantal video’s. Noem de ‘Aangepaste JavaScript-macro’-variabele ‘Blog Post – Aantal links’.
function() {
var numVideos = document.querySelectorAll("article a").length;
if (numVideos>9) return "10+";
else if (numVideos>7) return "8-9";
else if (numVideos>5) return "6-7";
else if (numVideos>3) return "4-5";
else if (numVideos>2) return "3";
else if (numVideos>1) return "2";
else if (numVideos>0) return "1";
else return "0";
}
H1 lengte
Maak een ‘Aangepaste JavaScript-macro’-variabele genaamd ‘Blog Post – H1 lengte’ en gebruik de code hieronder.
function() {
var wordCountTemp = document.querySelector("h1").textContent;
wordCountTemp = wordCountTemp.replace(/(^\s*)|(\s*$)/gi,"");
wordCountTemp = wordCountTemp.replace(/[ ]{2,}/gi," ");
wordCountTemp = wordCountTemp.replace(/\n /,"\n");
var wordCount = wordCountTemp.split(' ').length;
if (wordCount>20) return "21+";
else if (wordCount>16) return "17-20";
else if (wordCount>12) return "13-16";
else if (wordCount>10) return "11-12";
else if (wordCount>8) return "9-10";
else if (wordCount>6) return "7-8";
else if (wordCount>4) return "5-6";
else if (wordCount>2) return "3-4";
else return "<3";
}
URL folder
Niet alleen artikelen, maar ook veel websites zijn onderverdeeld in categorieën. Onderstaande variabele gebruikt de URL-folder om de categorie te bepalen. Hierbij wordt de meest bovenliggende folder gebruikt.
function() {
var url = {{Page Path}};
if (url.length < 2) { return url; }
else {
folder = url.replace('/',' ');
folderZonderTekens = folder.replace('/',' ');
folders = folderZonderTekens.match(/\s(\S+)\s/gi);
folder = folders [0];
folderZonderSpaties = folder.replace(' ','');
folderZonderSpatie = folderZonderSpaties.replace(' ','');
return folderZonderSpatie.charAt(0).toUpperCase() + folderZonderSpatie.slice(1);
}
}
Titellengte
Heeft de lengte van de titel invloed op de prestaties van een pagina? Onderstaande code telt het aantal woorden van de titel. Noem de variabel ‘Blog Post – Titel lengte’.
function() {
var wordCountTemp = document.title;
wordCountTemp = wordCountTemp.replace(/(^\s*)|(\s*$)/gi,"");
wordCountTemp = wordCountTemp.replace(/[ ]{2,}/gi," ");
wordCountTemp = wordCountTemp.replace(/\n /,"\n");
var wordCount = wordCountTemp.split(' ').length;
if (wordCount>20) return "21+";
else if (wordCount>16) return "17-20";
else if (wordCount>12) return "13-16";
else if (wordCount>10) return "11-12";
else if (wordCount>8) return "9-10";
else if (wordCount>6) return "7-8";
else if (wordCount>4) return "5-6";
else if (wordCount>2) return "3-4";
else return "<3";
}
Stap 4. Google Analytics-tag maken in GTM
Als alle variabelen zijn aangemaakt, moeten ze getest worden. Ga naar de Preview Mode van GTM. Controleer of alle variabelen een logische waarde hebben. Pas variabelen indien nodig aan.
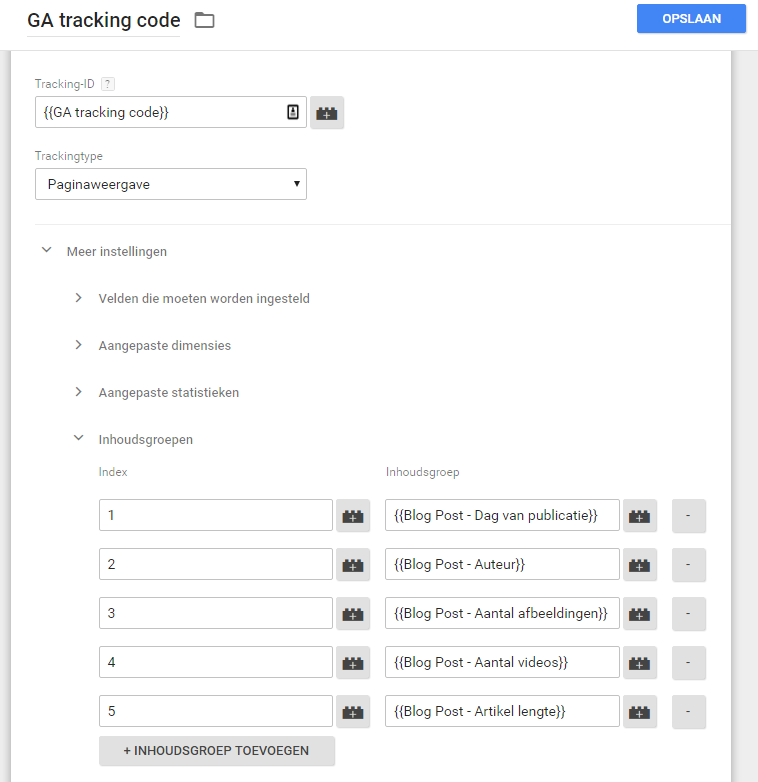
Als alle variabelen kloppen, maak je een tag aan die de data naar Analytics stuurt. Ga hiervoor naar tags. Heb je nog geen Universal Analytics-tag, maak hiervoor dan een nieuwe tag aan. Deze kun je ook gebruiken om je Analytics-code te implementeren.

Klik onder ‘Instellen’ op ‘Inhoudsgroepen’ en vervolgens op ‘+Inhoudsgroep toevoegen’. De eerste geef je het cijfer 1 en vervolgens vul je de variabele die hierbij hoort in. Hiervoor kun je terugkijken naar de inhoudsgroepen die je in Analytics hebt aangemaakt.
Data bekijken
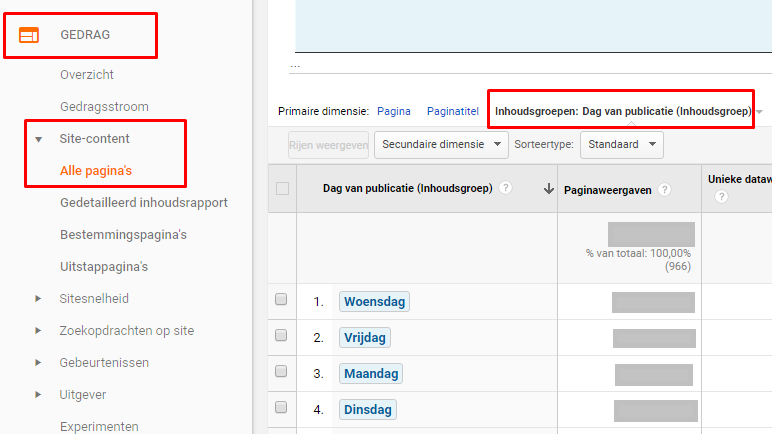
Als je alle inhoudsgroepen hebt aangemaakt in Analytics, kun je de data gaan bekijken. Afhankelijk van het aantal bezoekers op je website kun je de eerste resultaten al na een paar uur zien. Ga naar Gedrag > Site-content > Alle pagina’s. Hier zie je nu naast Pagina en Paginatitel ook Inhoudsgroepen staan.

Gebruik deze data om te achterhalen wat werkt en wat niet werkt voor jouw website. Wat voor type posts doen het goed en kun je hiervan meer content creëren?
Afbeelding intro met dank aan 123RF.


 ChatGPT
ChatGPT 





