Google wordt strenger: verbeter juist nu de snelheid van je website
Websites moeten geschikt zijn voor mobiele apparaten en ze moeten snel zijn; niemand zal het ontkennen. Toch lijken webbouwers en online marketeers nog niet helemaal doordrongen van het belang van snelheid. Dat wordt duidelijk als in een middagje testen vrijwel geen enkele site op alle onderdelen in de Google snelheidstest een voldoende scoort en een groot deel het gewoon slecht doet. Deze houding zal voor veel websites weleens vervelende gevolgen kunnen gaan hebben, al op korte termijn. De reden; Google neemt het wel serieus en kiest meedogenloos de kant van de gebruiker.
Snelheid als rankingfactor
De afgelopen jaren heeft Google duidelijk gemaakt dat ze zich sterk willen maken voor een veilig en snel internet. Geheel in de stijl van Google zijn dat geen loze woorden. In 2010 werd al aangekondigd dat snelheid onderdeel was geworden van het algoritme. Google’s obsessie met snelheid blijkt ook uit de instrumenten voor ontwikkelaars en het lanceren van een platform voor accelerated mobile webpages. In 2014 kondigde Google al aan dat websites met een veilige verbinding (ssl) een streepje voor gaan krijgen in de zoekresultaten. In 2016 werd op hun security blog duidelijk dat websites met een onbeveiligde verbinding een markering gaan krijgen in de zoekresultaten in Chrome. Google staat daar niet alleen in, zo blijkt uit het lijstje sponsors van Let’s Encrypt, een dienst voor gratis SSL-certificaten.
Kortom; zowel snelheid als veiligheid zijn onderdeel geworden van het lijstje factoren waarmee de ranking van websites in de zoekmachine van Google worden bepaald.
Maar wat betekent snelheid van een website in de praktijk? Er kan natuurlijk maar één manier zijn om naar snelheid te kijken; vanuit het perspectief van de gebruiker. Helaas is dit nog niet de manier waarop de meeste websites gebouwd worden. We zijn tevreden als de site mooi responsive is en rond de seconde laadtijd zit; daar blijft het meestal bij. Maar is dat genoeg?
We zijn tevreden als de site mooi responsive is en rond de seconde laadtijd zit; daar blijft het meestal bij. Maar is dat genoeg?
Toen Google vorig jaar een nieuwe versie van de Pagespeed Insights test lanceerde, gericht op gewone gebruikers en marketeers, hadden bij veel bedrijven de alarmbellen al moeten gaan rinkelen, maar mijn indruk is dat dit niet het geval is.
Eind vorig jaar heeft Google de druk nog verder opgevoerd met een officiële bekendmaking.
Mobile first indexering
Op 4 november 2016 publiceerde Google een bericht met daarin de volgende zin:
Our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site
De conclusie van dit bericht, die door vrijwel alle analisten wordt onderschreven, is dat niet alleen de content, maar ook de snelheid van je website op mobiele apparaten bepalend zal worden voor de positie in de zoekresultaten op alle apparaten. Een besluit met grote gevolgen voor websites die te traag zijn op mobiele apparaten en voor organisaties met een aparte mobiele site.
Hoe zit het met grote websites in Nederland?
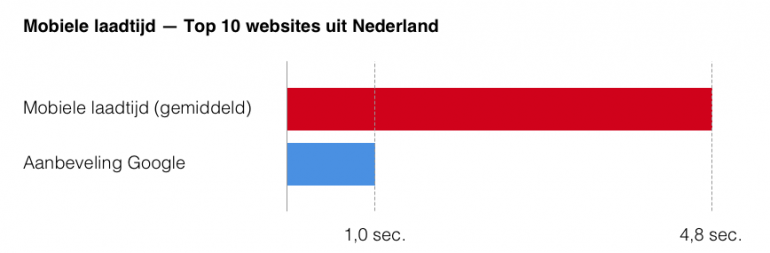
In een eenvoudige analyse kijken we eerst naar de totale laadtijd op een mobiel netwerk van een aantal grotere websites. Deze test is uitgevoerd met de ‘Hulpprogramma’s voor ontwikkelaars’ die standaard in Google Chrome beschikbaar zijn. Je kunt via het menu ‘Throttling’ een bepaald type netwerk en verbinding simuleren. Het is dus een eenmalige momentopname van de homepages van de genoemde sites.
| Website | 4G laadtijd (s) | Gewicht (MB) |
|---|---|---|
| marktplaats.nl | 5,3 | 1,7 |
| telegraaf.nl | 9,3 | 2,9 |
| nu.nl | 9,5 | 1,7 |
| ing.nl | 2,1 | 0,7 |
| bol.com | 1,36 | 0,7 |
| nos.nl | 6,8 | 3,5 |
| ad.nl | 5,6 | 4,1 |
| rabobank.nl | 3,1 | 1,1 |
| dumpert.nl | 1,6 | 0,4 |
| tweakers.net | 3,4 | 1,3 |
| Gemiddeld | 4,8 | 1,8 |

De totale laadtijd op mobiel van deze sites is dus langzamer dan de algemene aanbeveling. Nu gaat Google echter nog een stap verder; met het terugbrengen van de totale laadtijd ben je er nog lang niet.
Snelheid in combinatie met gebruikerservaring
Veel organisaties denken misschien dat ze een snelle website hebben, totdat ze ontdekken dat Google de snelheid en de gebruikerservaring combineert in één test. Afbeeldingen niet gecomprimeerd? Lagere score. Zijn er scripts die uitgevoerd worden voordat de content wordt geladen? Nog lagere score. Past de essentiële content boven de vouw niet in 14 kB? De score gaat verder omlaag.
Wat is het doel van deze benadering? Die is eigenlijk heel eenvoudig; het scherm van de gebruiker moet direct gevuld worden met alle content die daar hoort te zijn en de rest moet zo snel mogelijk daarna geladen worden. En zeg nu eens eerlijk; wie wil dat nu niet?
De test in de praktijk
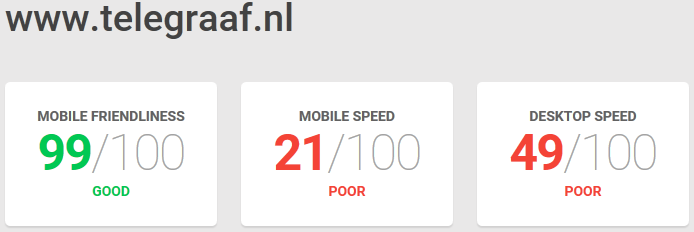
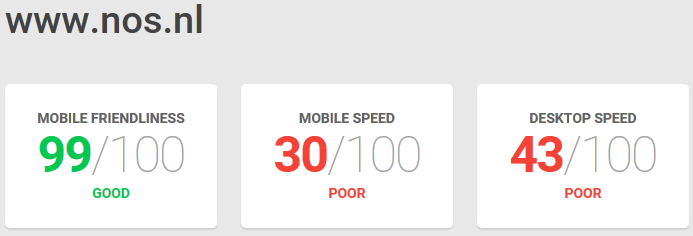
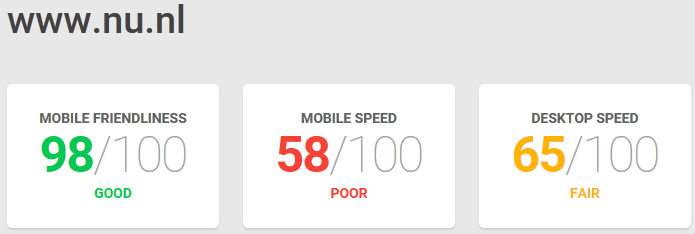
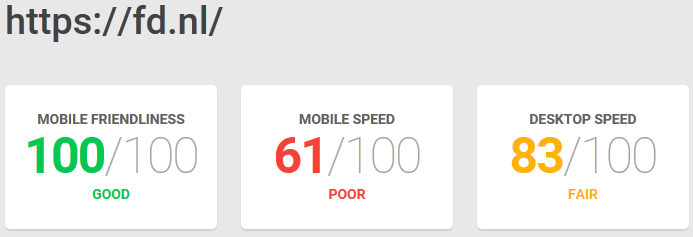
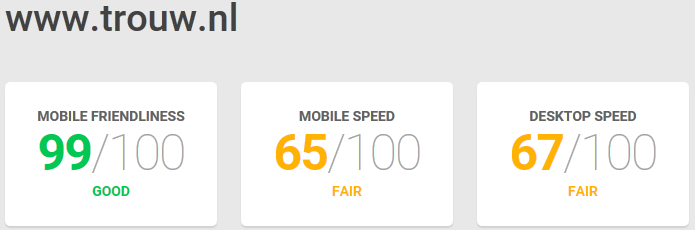
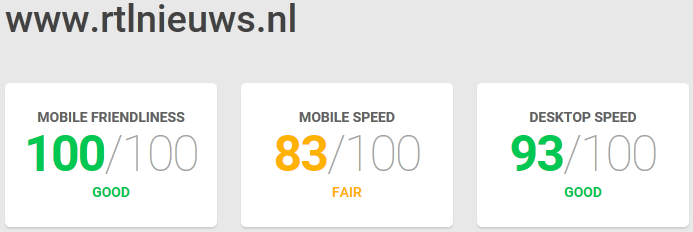
De ‘nieuwe’ test van Google is een uitgelezen mogelijkheid voor online marketeers om de urgentie van dit probleem onder de aandacht te brengen bij directies, IT-afdelingen en leveranciers. De resultaten laten in één oogopslag zien waar verbeteringen nodig zijn. Een aantal voorbeelden:






In bovenstaand lijstje zit RTL Nieuws als enige bijna op het goede niveau; met een paar kleine verbeteringen scoren ze op alle onderdelen een dikke voldoende.
De test meet maar één losse pagina en niet de hele website. Daarom kun je prima kleine en grote sites te vergelijken en is het belangrijk om van je eigen website meerdere pagina’s te testen. Je kunt hier je eigen site testen. Ontwikkelaar en webmasters kunnen vrijwel dezelfde test uitvoeren van Google zelf.
De meeste websites zijn netjes geschikt gemaakt voor mobiele apparaten, maar qua snelheid valt er nog veel te verbeteren.
Waarom zouden we doen wat Google wil?
Een reactie die wij vaak krijgen, is dat Google niet moet denken dat ze de hele wereld hun wil op kunnen leggen. Begrijpelijk bij zo’n dominante speler. Maar waarom is Google dominant? Omdat wij het massaal gebruiken. En waarom gebruiken wij het massaal? Omdat zoeken in Google gewoon heel erg goed werkt. Als geen ander begrijpt Google de gebruiker, omdat dit hun bestaansrecht is. Als Google kiest voor de gebruiker, dan doen ze dat ook echt en ze doen het op basis van een enorme hoeveelheid harde data.
Bij ons, online marketeers, zijn besluiten nog te vaak gebaseerd op wat we zelf vinden, op wat de directie graag wil, wat de IT-afdeling ons vertelt, op de mening van de designer of op een panel-test met 20 mensen. Het is verbazingwekkend hoe weinig er bijvoorbeeld gebruik wordt gemaakt van de uitgebreide rapporten over snelheid in Google Analytics of van de test die we in dit artikel noemen.
Je website sneller maken doe je niet voor Google, maar voor je eigen gebruikers!
De snelheid van je website verbeteren
Het doel van dit artikel is om de online marketing community bewust te maken van deze belangrijke ontwikkeling, niet om uitgebreide uitleg te geven over het verbeteren van de snelheid. Daarom beperk ik mij tot het noemen van een aantal dingen.
- Een snelle server. Kies je hosting met zorg. Een SSD-schijf is belangrijk en de hoogste snelheid bereik je vaak met NGINX of Litespeed. Goedkope shared hosting van goede aanbieders werkt prima voor kleine websites. Kies een managed VPS als je meer capaciteit nodig hebt. En hele grote websites gebruiken uiteraard een high-end oplossing.
- Afbeeldingen optimaliseren. Dit heeft veel effect op de snelheid. Je kunt het handmatig doen met speciale software of met online tools, zoals die van Google zelf. Naast de in dit artikel genoemde tools is ook Tinyjpg erg handig.
- Compressie toepassen. Veel onderdelen van je website kunnen gecomprimeerd worden.
- Browser caching gebruiken.
- CSS en Javascript verwijderen die het ‘renderen’ van de content boven de vouw blokkeren. Zorg ervoor dat altijd eerst de content boven de vouw wordt geladen en pas daarna de CSS en Javascript die voor dat deel niet nodig zijn.
- Prioriteit geven aan zichtbare content.
- CSS, HTML en Javascript minimaliseren.
Meer informatie over bovenstaande punten kun je het makkelijkste vinden in de documentatie van PageSpeed Insights.
Snelheid én goede content
De combinatie van snelheid en gebruikerservaring is een onderbelicht thema binnen online marketing en bij webbouwers; er valt veel te verbeteren. Websites die hoge scores halen in de snelheidstest van Google én goede content hebben (!) zullen dit jaar gaan stijgen in Google ten koste van websites die ook goede content hebben, maar slecht scoren in de test.
Neem geen genoegen met een langzame site
Haal een aantal belangrijke pagina’s van je website door de test van Google en bespreek de resultaten met je webbouwer of de afdeling die verantwoordelijk is voor het beheer van de site. Hou vast aan het streven om alle drie de onderdelen in het groen te krijgen; neem geen genoegen met minder.
Is de websitesnelheid voor jullie een thema? Wordt het overgelaten aan de technische collega’s of krijgt het ook aandacht vanuit online marketing? We zijn benieuwd naar jullie reacties!


 ChatGPT
ChatGPT 





