Visual content in 2017: niet klikken, maar kijken [6 trends]
Visual content vraagt veel van de makers. Een perfecte combinatie van tekst, audio, beeld (al dan niet bewegend) en infographics (al dan niet geanimeerd) is niet zo gemakkelijk te maken als het lijkt. Het wordt al snel een hutspot van informatie, waarin de content met zichzelf in gevecht gaat voor de aandacht van de kijker. Hoe ziet effectieve en interactieve visuele content er anno 2017 uit?
1. Vegen is het nieuwe klikken
Nu de meeste digitale content wordt bekeken op een mobieltje, verandert ook de manier waarop we omgaan met die content. Wie klikt er nog op een linkje als je iets aan het bekijken bent op je mobiel? Je kijkt wel uit. Voor je het weet zit je naar een ladend scherm te turen waar dan ineens een reclamefilmpje verschijnt – de door jou gewenste content komt daar achteraan. Weg ermee! Of je belandt ergens op een pagina die volstrekt onleesbaar is, waar een reclameblok op verschijnt dat maar niet weg wil, of je tikt met je dikke middelvinger net naast de link die je had willen hebben.
Klikken op een mobiel is gedoe en chagrijn. We hebben geen zin meer in allerlei verrassingen en willen in control blijven over ons mobiele kijkgedrag. Dus we klikken niet meer. Wat doen we dan wel? We scrollen en we vegen. Scrollen van boven naar beneden, en vegen (swipen) naar de zijkant: daar gaan we inhoudelijk de diepte in. Van boven naar beneden scrollen is het nieuwe lezen, vegen is het nieuwe doorklikken. Dus de diepte zit aan de zijkanten.
Duidelijk? Kijk maar hoe de beste websites die veel content bieden, hun aanbod rangschikken en ordenen. Swipen geeft datzelfde effect, alleen: je blijft op die ene pagina, het is een ‘onepager’.
Scrollytelling
Deze ontwikkeling is ook duidelijk zichtbaar in de wereld van de infographic. Nog niet zo lang geleden probeerden designers van infographics elkaar de loef af te steken met gelaagde, doorklikbare infographics. Not anymore.
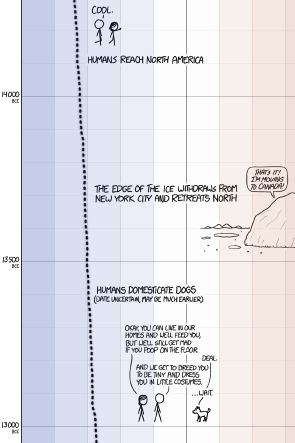
Het is veelzeggend dat de meest recente winnaar van een internationale competitie voor de beste online infographic een visueel verhaal heeft gemaakt dat je al scrollend doorleest. Dat heet ‘scrollytelling’. Geen klik te bekennen. Het onderwerp, de opwarming van de aarde, lijkt taai, maar de scroll, de verticale beweging, wordt een essentieel onderdeel van de lees- en kijkervaring. De gemiddelde temperatuur op aarde, weergegeven als een slingerende lijn, dwarrelt eeuwenlang een beetje op en neer. Het venijn zit in de staart. Enfin, kijk zelf maar.
En ook deze, van de Washington Post, waar je zelf al scrollend op zoek moet naar de locatie van het verdwenen vliegtuig MH 370. Het eindeloze scrollen is een deel van het verhaal: het gaat maar door en door en door, en dan ineens…
2. Terug naar pen en papier
De getekende infographic laat ook fraai een vrij nieuwe trend zien: houd het ‘low-tech’. Gemaakt met kleurpotlood, stiftjes, papier. Niet intimiderend, geen complexe grafische vormgeving, maar toegankelijk, en met een menselijke, warme touch. Net als het mooie project Dear Data, dit jaar verschenen in de VS. Twee ontwerpers sturen elkaar brieven (ja, van papier), waarin ze al tekenend diverse grafieken maken en aan elkaar voorleggen. Het hanteren van het eenvoudige potlood, en de handgetekende infographic, is een design-statement. Nu iedere amateur met de supersimpele online tools die voorhanden zijn, anno 2017 een fraaie infographic kan maken, gaat de echte designer terug naar het eenvoudige handwerk.

Dear Data: ‘lieve’ grafiekjes met kleurpotlood
3. Neem de kijker bij de hand
De doorklikbare interactieve infographic zet de kijker aan het werk. Hij of zij moet kiezen: wil ik dit of dat zien? Wat doen we eerst? Dat lijkt leuk: de gebruiker mag zelf beslissen wat ‘ie doet! Maar wil de gebruiker dat eigenlijk wel? In feite wordt de kijker hier tot onderzoeker gebombardeerd: hij of zij zoekt het zelf maar uit. Maar de kijker verdwaalt snel. “Waar was ik ook alweer gebleven? Wat wilde ik eigenlijk weten?”
De meeste mensen willen niet onderzoeken, maar kijken en snappen wat er getoond wordt. Ze willen al kijkend tot begrip komen. De enige interactiviteit die in deze trend past is de mouse-over: de aanvullende informatie komt tevoorschijn als je met je muis over een punt heen gaat. Die toelichting verschijnt ergens in de zijlijn, je wordt niet ergens anders naar toe gekatapulteerd, je blijft op je pagina, je blijft in control.
De ontwerper is je TomTom, zijn/haar design leidt je visueel en intuïtief door de informatie en serveert je de belangrijkste conclusies.
De ontwerper als TomTom
Meestal doet de ontwerper er verstandig aan de gebruiker bij de hand te nemen. Hij/zij is je TomTom, zijn/haar design leidt je visueel en intuïtief door de informatie en serveert je de belangrijkste conclusies. Als je lezers precies weten wat ze willen, en als ze graag zelf hun lot in handen nemen, ligt het tweede voor de hand: de gebruiker wordt zijn eigen onderzoeker. In dat geval krijg je geen TomTom mee, maar een gedetailleerde routekaart.
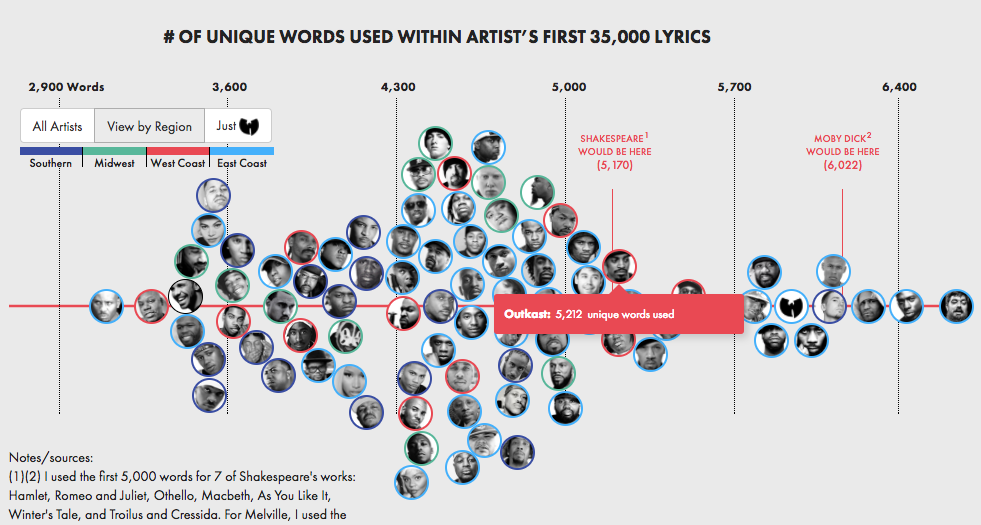
Maar meestal willen mensen worden geholpen, ze willen iets opsteken. Minder complex, en veel bevredigender. Dit werkt voor van alles, ook voor onderwerpen die totaal niet voor de hand liggen, zoals ‘de woordenschat van de rapper’. Kijk eens naar The largest vocabulary in hiphop, gemaakt door Matt Daniels.
De rappers worden vergeleken met niet de minsten: Shakespeare en Herman Melville (van Moby Dick). En, guess what? De maker heeft zijn huiswerk gedaan, het onderzoek is glashelder gepresenteerd en vervolgens kun je als kijker op zoek naar jouw favoriete rapper terwijl je spelenderwijs kennismaakt met allerlei minder bekende goden. Dezelfde maker heeft ook een ‘platte’ versie gemaakt die het goed zou doen als poster: hier zijn alle namen er maar gewoon meteen bijgezet (wel zo fijn) en zegt de kleur iets over de vier Amerikaanse regio’s waar ze vandaan komen.
4. Je ogen kunnen denken
Je begrijpt de dingen beter als je er een beeld bij krijgt. Bovendien – zeker zo belangrijk! – is je visuele brein heel nauw verbonden met je emotionele brein. Je visuele brein maakt deel uit van je ‘reptielenbrein’, het oudste stukje in je hersens, dat we al hebben sinds het bestaan van de mensheid. We gebruiken dit deel van onze hersens heel gemakkelijk, en dat kost nauwelijks energie. Het cognitieve brein, waarmee je leest, praat en analyseert, is veel jonger. Dat staat veel losser van emotie en kost je veel meer energie. Na een dag praten en luisteren ben je doodop. Na een dag rondlopen en rondkijken ben je vooral fysiek moe – van het lopen, niet van het kijken.
We kunnen, al kijkend, veel sneller en gemakkelijker dingen begrijpen en onthouden. Dus je kunt heel veel bereiken in je communiceren door simpelweg iets te maken waar mensen graag en lang naar willen kijken. En waarbij ze niet hoeven te klikken, lezen, luisteren, reageren of nadenken. Het vergt moed en creativiteit, maar het is de moeite waard: maak eens iets met minimale tekst en maximale beeldtaal. Zoals dit, een plattegrond van de stad Chicago dat weergeeft hoe groot de inkomensongelijkheid is in de stad.
Dit doe je met je ‘denkende ogen’, zoals Edward Tufte dat deze week nog noemde in een van zijn zeer zeldzame lezingen in Europa, in Enschede. ‘The Thinking Eye’ is de titel van zijn presentatie, ontleend aan de gelijknamige schetsboekjes van de bekende schilder Paul Klee. Tufte constateert dat ‘de kijkende mens’ vooral gebaat is bij kalmte, en een goed focus. Zodat alle denkkracht kan worden gericht op het begrijpen van het beeld. Het ‘denkende oog’ mag niet worden afgeleid door lawaai (geluid of visueel). In een zin: ‘shut up and look’.
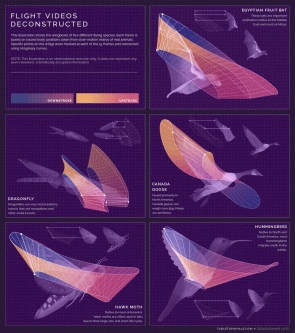
Dat kan ook prima bewegend beeld zijn, als die beweging essentieel is voor het begrip van het onderwerp. Zoals in dit voorbeeld: de wiekslag van diverse vogels. Ik kan daar minuten naar kijken. Het is content die los komt te staan van een context, die een autonome plaats verdient.
5. 3D: de wereld om ons heen
De opkomst van de 3D- en de 360graden-film gaat razendsnel. Kijk maar naar dit voorbeeld, van de opening van een nieuwe winkel in Amsterdam. Of deze, een bijna claustrofobische beleving van het werk van een astronaut aan boord van de Apollo 11.
Het is een kleine stap om aan dergelijke 3D-beelden een informatielaagje toe te voegen: de schoenen op het schap, detailbeeld, prijzen, en noem maar op. We zien dit al in een mooi gemaakte 3D mini-documentaire over de blauwe vinvis: een combinatie van beeld en infographics.
6. Echte mensen in een echte wereld, of een ‘mixed reality’?
Nog een stapje verder is de vermenging van de echte wereld met een virtuele laag informatie. Echte beelden van de echte wereld, aangevuld met virtuele elementen. Je loopt rond in een 3D-winkel (die in werkelijkheid in New York staat), je ziet de producten die je allemaal kunt kopen. Daarbij word je bijgestaan door een virtual shop assistant, een digitaal hulpje dat je helpt bij je aankopen en afrekenproces. Dit hulpje ziet er even echt uit als jij – in die 3D-presentatie.
Toekomstmuziek? Het bestaat al. De Chinese onlinestore AliBaba (nu al de grootste winkel ter wereld) introduceert Buy+. “Alibaba’s Buy+ will allow users to select apparel and accessories with the help of a 360-degree panoramic view and assistance from a robotic shopping assistant”, zegt een artikel in een Chinese krant.
De toekomst is dus al begonnen. De vermenging van de echte en de virtuele wereld geeft de gebruiker nog de controle over wat er gaat gebeuren. Maar het zal steeds lastiger worden om na te gaan of je wel echt in control bent. Misschien wordt je in deze half-echte, half-virtuele wereld wel voor het lapje gehouden zolang je niet doet wat de aanbieder van je wil (namelijk: iets kopen).
Verbeterde versie van jezelf
Dit is, zowel commercieel als psychologisch en sociologisch, de grote trend van de komende vijf jaar. De virtuele wereld waarin je zelf, interactief, het roer in handen hebt, mengt met de echte wereld in een mixed reality waarin niet alleen echte mensen maar ook robotic shop assistants en hun vriendjes rondlopen.
In die omgeving zal ook de gebruiker, de mens, zich kunnen ‘verbeteren’: jij verandert, als bezoeker van de 3D-winkel in New York, in de persoon die je op die plaats liever wil zijn. Geen vijftigjarige moeder, maar een twintigjarige chick, bijvoorbeeld. Of een dertigjarige mevrouw in plaats van een 17-jarige jongen. Dat geeft allerlei nieuwe uitdagingen in de visual-contentstrategie, aan beide kanten van het spectrum: de organisatie die haar klanten volledig wil kennen, en de klanten die daar soms helemaal niet op zitten te wachten.
Bullshit detector: echt contact
In deze schimmenwereld van virtual-, augmented-, en mixed reality wordt het fysieke een-op-eencontact ongetwijfeld weer belangrijker. Omdat het de enige echte bullshit detector zal blijken te zijn. En omdat, belangrijker nog, in de fysieke ontmoeting weer een authentiek contact tot stand kan komen. Een visueel contact, waarin het ‘denkend oog’ zijn werk zal doen en in een split second de juiste keuzes zal maken.
Afbeelding inleiding met dank aan 123RF.


 ChatGPT
ChatGPT