Webshops: 10 tips voor meer conversie op jouw productpagina
Voor veel webshops is de productpagina één van de, zo niet de belangrijkste pagina’s, als het aankomt op conversie. Hier is jouw (potentiële) klant vaak nog maar enkele klikken verwijderd van het bestelproces en het daadwerkelijk converteren op jouw webshop. Hiervoor moeten zij nog converteren op jouw productpagina; oftewel het toevoegen van het product aan de winkelwagen. In dit artikel geef ik hiervoor tien praktische tips die heel logisch lijken, maar toch vaak mis gaan of nog niet worden toegepast, zelfs bij de grotere webshops(!).
1. Elke seconde telt
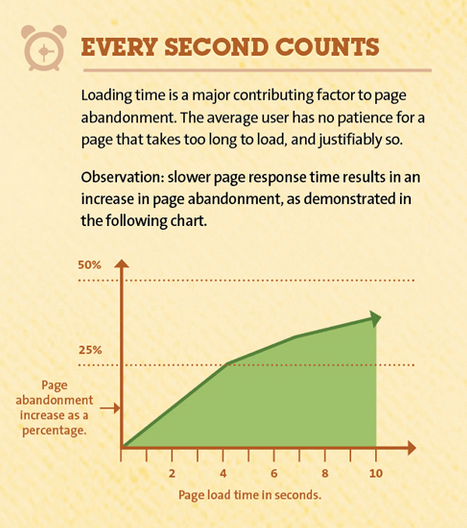
Een lange laadtijd op een productpagina is net zo vervelend als een lange rij bij de kassa van een offline winkel. Hier zie je dat de laadtijd invloed heeft op de conversie:

Bekijk hier de gehele infographic
Uit onderzoek van Gomez.com en Akamai.com is gebleken dat bezoekers een laadtijd van minder dan twee seconden acceptabel vinden. 40 procent gaf aan dat zij de webshop verlaten bij een laadtijd van meer dan drie seconden. Google beweert dat dit op mobiel zelfs 50 procent is!
Verkrijg inzicht in de laadtijd
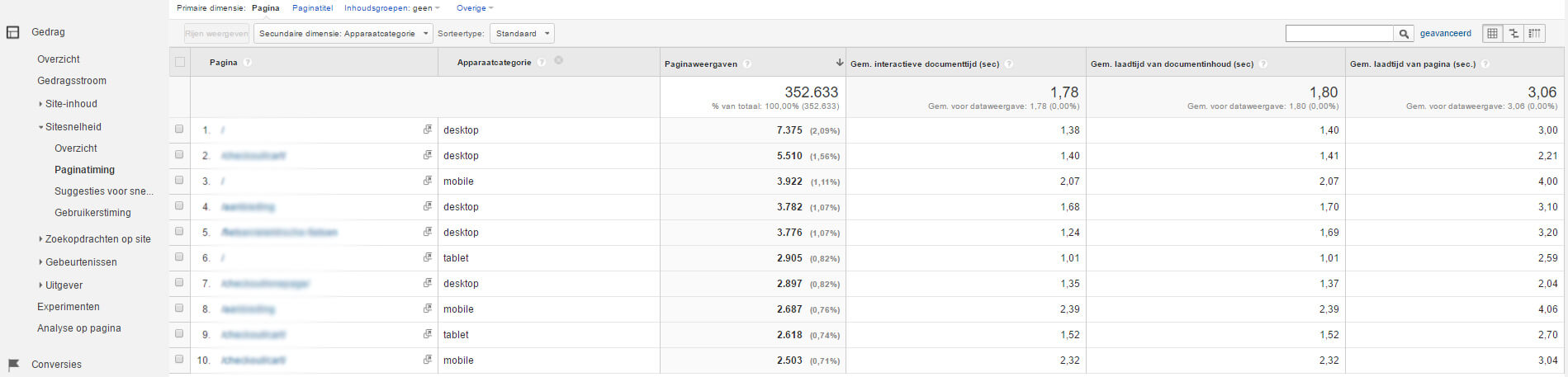
Inzicht krijgen in de laadtijd van jouw (product)pagina’s is eenvoudig te verkrijgen via Google Analytics. Ga hiervoor in Google Analytics naar ‘Gedrag’ > ‘Paginatiming’. Sorteer op ‘Paginaweergaven’ om te zien wat de gemiddelde laadtijd is van de meest bezochte pagina’s.
Om inzicht te verkrijgen in de gemiddelde laadtijd van jouw webshop vs. het conversiepercentage kun je dit aangepaste rapport toevoegen aan Google Analytics.
Pak de knelpunten aan!
Een gemiddelde laadtijd langer dan twee seconden? Pak de knelpunten aan! Google PageSpeed is een tool die inzicht geeft in deze knelpunten. De meest gebruiksvriendelijke versie is de Test My Site-tool van Google, al prefereer ik de klassieke PageSpeed Insights-tool. Deze tool geeft namelijk ook direct advies hoe je de knelpunten kunt oplossen.
Takeaways
- Zorg dat de browsercaching is ingeschakeld op jouw webshop. Dit resulteert bij de terugkerende bezoeker in een snellere laadtijd.
- Bepaal welke elementen op de productpagina essentieel zijn op mobiele apparaten. De overige elementen kunnen het beste uitgeschakeld worden ten behoeve van de laadtijd op mobiele apparaten.
- Comprimeer de productafbeeldingen voor een betere laadtijd, maar ga wel altijd voor een acceptabele kwaliteit. Zeker bij de hoge resolutie afbeeldingen! Een handige tool hiervoor is TinyPNG.
2. Maak het product tastbaar
Bij het binnenkomen op de productpagina gaat het oog van de bezoeker vaak als eerste naar de productafbeelding(en). Logisch, want jouw (potentiële) klant wilt weten wat hij of zij gaat kopen. Bij de meeste webshops zie je dat de standaard productafbeeldingen worden gebruikt, die door de leverancier beschikbaar zijn gesteld. Deze hoeven niet per definitie slecht te zijn, zolang ze maar het product tastbaar genoeg maken. En met tastbaar bedoel ik dat de afbeeldingen eigenlijk hetzelfde laten zien waar een (potentiële) klant op let als zij hetzelfde product in de fysieke winkel bekijken.
Waar let jouw (potentiële) klant op?
Als voorbeeld ga ik online op zoek naar een aanbieder van een LG 55EF950V televisie, welke goed wordt aanbevolen op diverse reviewsites. Aspecten waar ik op kan letten als ik dit product fysiek ga bekijken (even los van de technische productspecificaties):
- Wat voor soort voet heeft de televisie?
- Hoe dun is de omlijsting van de televisie?
- Passen mijn iets dikkere HDMI-kabels naast elkaar in de televisie?
Om de kans op conversie in mijn geval te vergroten, moeten bovenstaande vragen zo snel mogelijk beantwoord worden. Hieronder drie aanbieders (eerste drie hits in Google) van dit product met elkaar vergeleken.
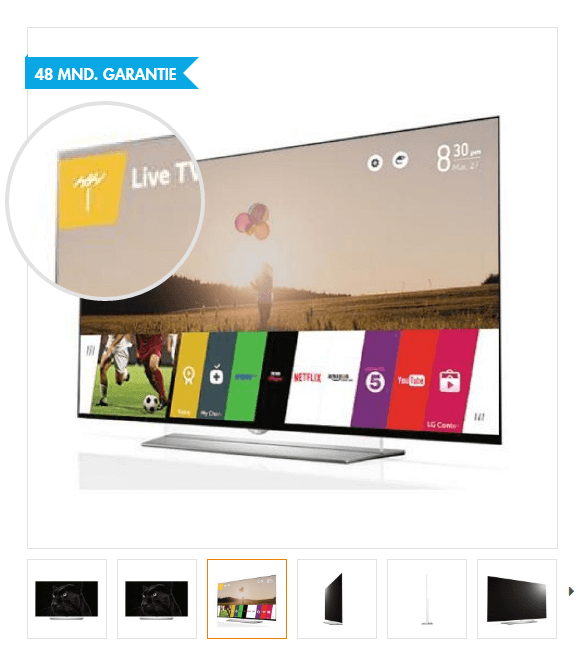
Expert.nl
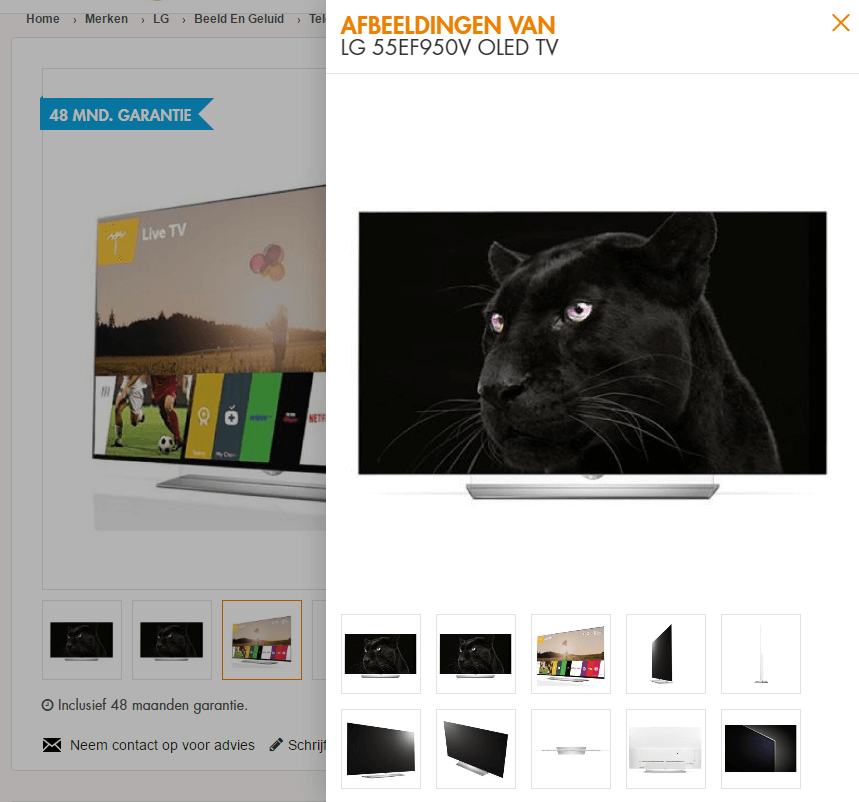
Op Expert.nl zie ik in de miniaturen onder de grote productafbeelding, de mogelijke afbeelding die direct antwoord kan geven op mijn vragen 1 en 2. Als ik met mijn muis over de grote afbeelding heen ga, verschijnt er een vergrootglas. Helaas wordt het antwoord op mijn vragen niet gegeven, aangezien de vergroting niet scherp is. Gemiste kans!

Poging 2. Ik klik op de productafbeelding in de hoop dat er een hoge resolutie productafbeelding verschijnt. In plaats dat ik de gewenste afbeelding vergroot te zien krijg, wordt mij een heel andere productafbeelding voorgeschoteld.

Moet ik als potentiële klant nu zelf de moeite nemen om alsnog de gewenste productafbeelding naar voren te halen? Gemiste kans nummer 2. Mocht ik in een goede bui zijn en deze moeite wel nemen is deze alsnog voor niets, als blijkt dat de ‘vergrote’ afbeelding net zo groot is als de ‘niet vergrote’ afbeelding. Gemiste kans nummer 3.
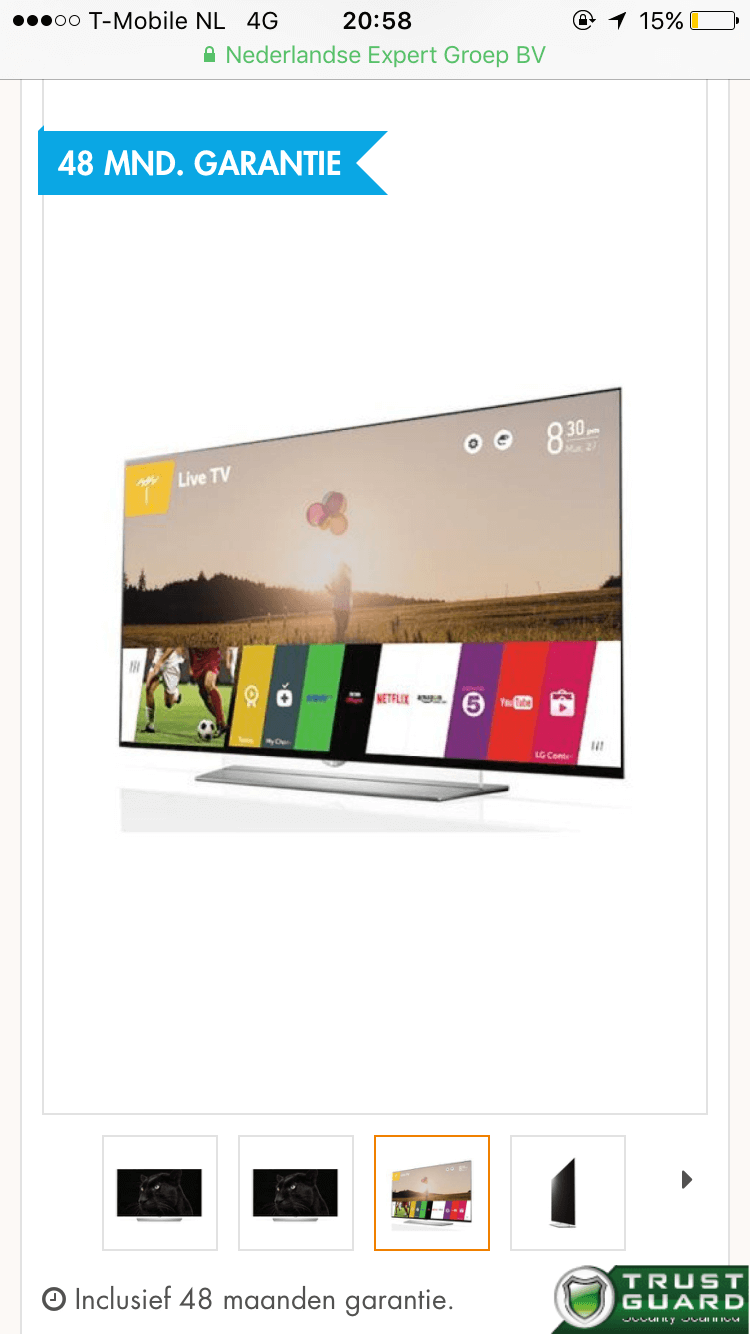
Is er ook nog een gemiste kans nummer 4 hoor ik je denken? Ja, en die komt naar voren als ik dezelfde productpagina op mijn smartphone bezoek. Op een relatief klein scherm is het bekijken van productdetails in de praktijk lastig, maar Expert maakt het wel heel lastig door het niet aanbieden van vergrote productafbeeldingen. Hier moet de bezoeker zelf gaan inzoomen, in principe niet een heel groot probleem, maar zorg dan wel voor hoge resolutie productafbeeldingen, anders zijn de pixels te tellen!
“Expert – Begrijpt ‘t” is de slogan. Alleen geldt dat niet voor dit onderdeel…
PlatteTV.nl
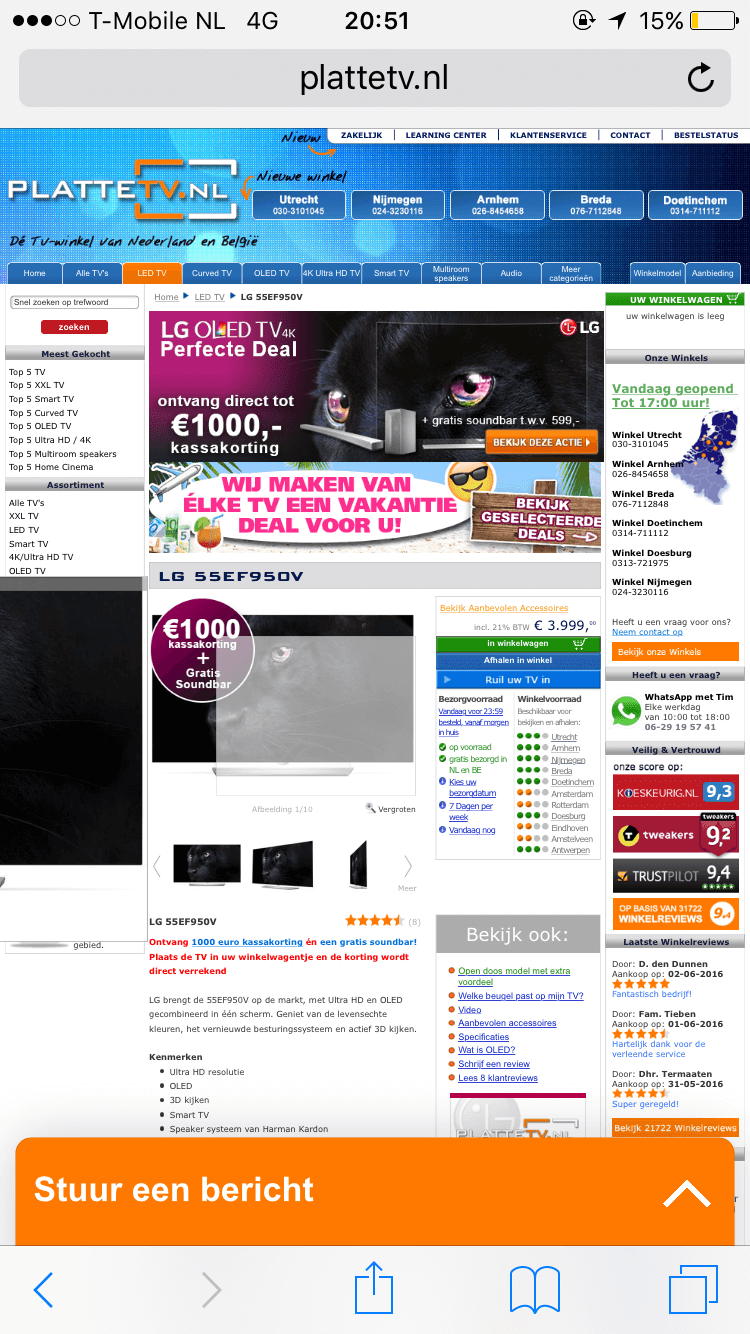
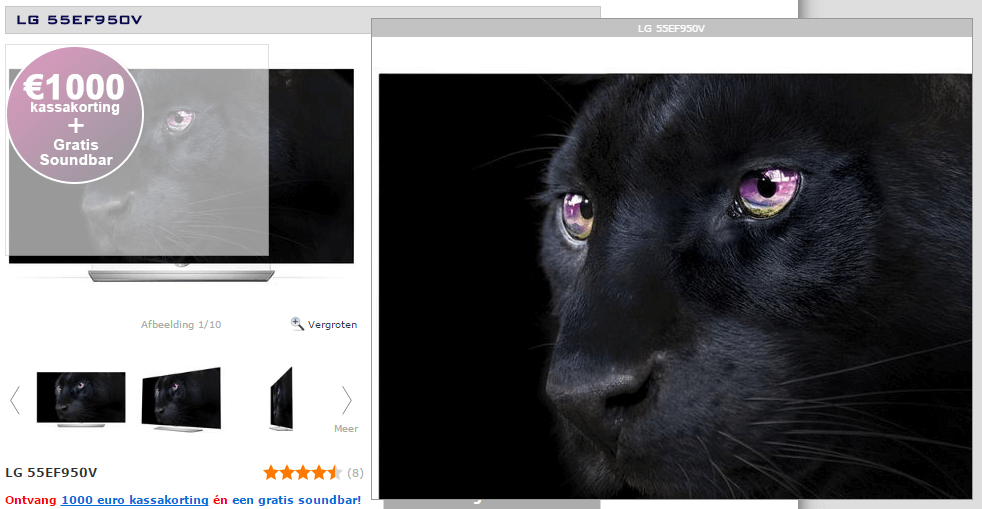
Op PlatteTV.nl springt de productafbeelding gelijk in het oog. Dit komt niet zozeer door de grootte van de productafbeelding in verhouding tot de rest van de pagina, welke ik persoonlijk vrij klein vind, maar meer door de opvallende overlay met daarin de actie. Positief, want het trekt de aandacht van de bezoeker. Negatief, omdat het in dit geval bijna een kwart van de productafbeelding bedekt.

Gelukkig wordt de overlay niet getoond als de bezoeker met de muis over de afbeelding heen gaat. Daarnaast wordt hier ook gelijk antwoord gegeven op mijn vragen 1 en 2. Ik kan namelijk goed zien hoe dun de rand is en wat voor een voet de televisie heeft.

Daarnaast biedt PlatteTV.nl goede hoge resolutie detailfoto’s middels een lightbox-weergave, welke antwoord geven op mijn gestelde vragen. Tot dusver is mijn beleving op PlatteTV.nl qua productafbeeldingen positief.
Als ik dezelfde pagina echter op mijn smartphone had bezocht, dan was mijn beleving heel anders. De webshop is ten eerste niet mobielvriendelijk en ten tweede opent de vergrote productafbeelding, welke in dit geval helemaal wenselijk is, buiten het scherm! Het conversiepercentage van deze webshop op mobiel zal naar mijn verwachting niet al te hoog te liggen.
TVstore.nl
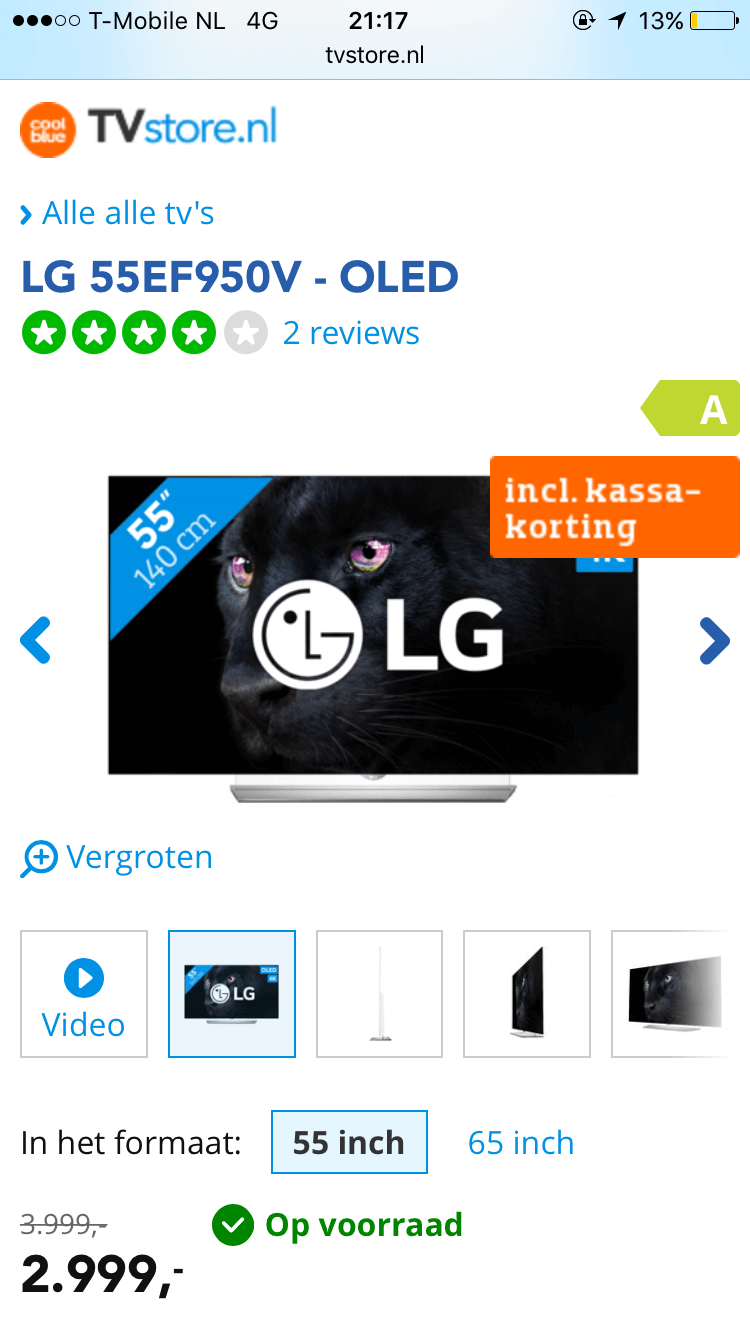
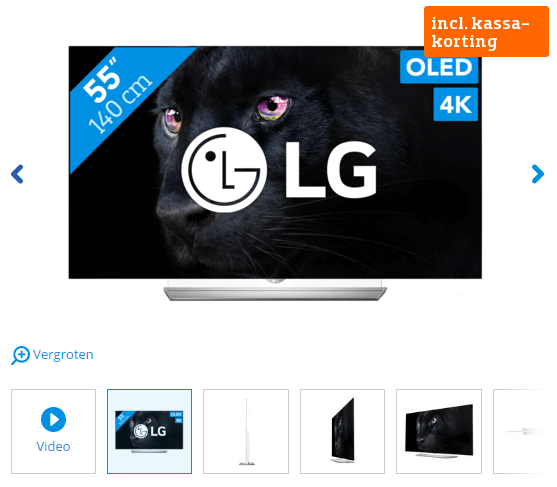
Mijn verwachtingen, en ik gok zo die van meerdere mensen, zijn bij Coolblue altijd hoog. Bij binnenkomst op de productpagina vallen mij een paar dingen op wat betreft de productafbeelding. Waar bij PlatteTV.nl de overlay met daarin de actie bijna een kwart van de productafbeelding bedekte, toont TVstore.nl dezelfde boodschap in slechts ongeveer een achtste. Dit komt hoofdzakelijk door de standaard grotere productafbeelding.

Wat mij daarnaast opvalt is dat TVstore.nl de eerst getoonde productafbeelding, die de bezoeker ziet bij binnenkomst, heeft voorzien van informatie waar de potentiële klant mogelijk naar op zoek is of bevestiging geeft. Sterk! Zeker op desktop en tablet. Op mobiel valt de “incl. kassakorting” overlay op bepaalde schermformaten wat ongelukkig over deze informatie.
De kleine details maken op TVstore.nl net het verschil, welke de beleving en dus de conversie bevorderen. Zie bijvoorbeeld de subtiele navigatiepijlen aan weerskanten van de productafbeelding. Zo hoeft de bezoeker niet met de muis op de kleine miniatuurafbeelding te klikken, maar kan snel door de verschillende productafbeeldingen navigeren. Op mobiel is dit zelfs mogelijk door naar links of rechts te swipen. Ook het tonen van een halve laatste miniatuurafbeelding geeft de bezoeker de indruk dat er nog meer productafbeeldingen te bekijken zijn. Wat hier nog toegevoegd zou kunnen worden is de navigatiestatus van de productafbeeldingen bijvoorbeeld (2 van 20), welke de bezoeker een idee geeft waar hij of zij zich bevindt en hoeveel productafbeeldingen er in totaal zijn.
En productvideo’s dan?
Het nog tastbaarder maken van een product kan uitstekend met productvideo’s. Hier kun je diverse succesverhalen lezen over het inzetten van productvideo’s in diverse branches. Echter is het een zeer intensieve taak om voor al jouw producten een goede video te realiseren. Qua praktische tips houd ik het dus bij de productafbeeldingen, maar mocht je dit onderdeel al in orde hebben, zou je kunnen starten met het toevoegen van productvideo’s bij jouw bestsellers.
Takeaways
- Geef de bezoeker de optie om hoge resolutie afbeeldingen te bekijken bijvoorbeeld met een pop-up. Test deze ook op mobiele apparaten!
- Bied detailafbeeldingen van belangrijke productaspecten, waar jouw (potentiële) klant op zal letten voor de aankoop.
- Zorg dat de bezoeker eenvoudig door de productafbeeldingen kan navigeren door het gebruik van bijvoorbeeld navigatiepijlen.
3. Voor de lezers
Content is king! Een uitspraak die je waarschijnlijk al voor de zoveelste keer voorbij ziet komen. Maar dit geldt ook voor jouw productbeschrijvingen ten opzichte van de conversie. Voor de prijsvergelijkers, de doelgroep die vaak al weet welk product hij of zij wilt, zullen de productbeschrijvingen waarschijnlijk niet veel invloed hebben op de conversie. Daarentegen dragen aantrekkelijke productbeschrijvingen wel bij aan de conversie voor de doelgroep die zich nog in de oriëntatiefase bevindt. En dan heb ik het niet over de standaard productbeschrijvingen van de leverancier, maar over productbeschrijvingen die passen bij de webshop en uitnodigen tot conversie.
Spreek de taal van jouw doelgroep
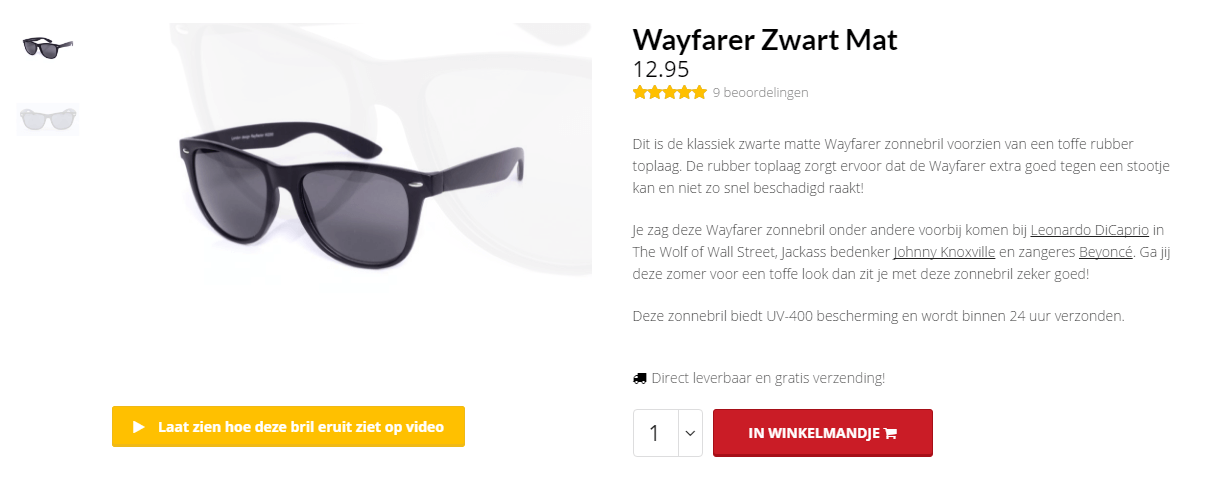
Zie hieronder een voorbeeld van een productbeschrijving van Brilopjehoofd.nl. De doelgroep van deze webshop is op zoek naar een goedkope zonnebril, die dezelfde uitstraling heeft van een merkzonnebril. De productbeschrijving bevat onder meer voorbeelden van sterren die dit model zonnebril ook dragen en is geschreven in de taal die de doelgroep spreekt.

Typen lezers
Online lezen mensen vaak scannend. Als zij iets scannen wat hun interesse wekt, lezen ze pas uitgebreider. Het is dus belangrijk om voor zowel de scannende, als de uitgebreide lezer de productbeschrijvingen op te stellen. Zie hieronder een voorbeeld van een productbeschrijving die voor beide typen lezers geschikt is.

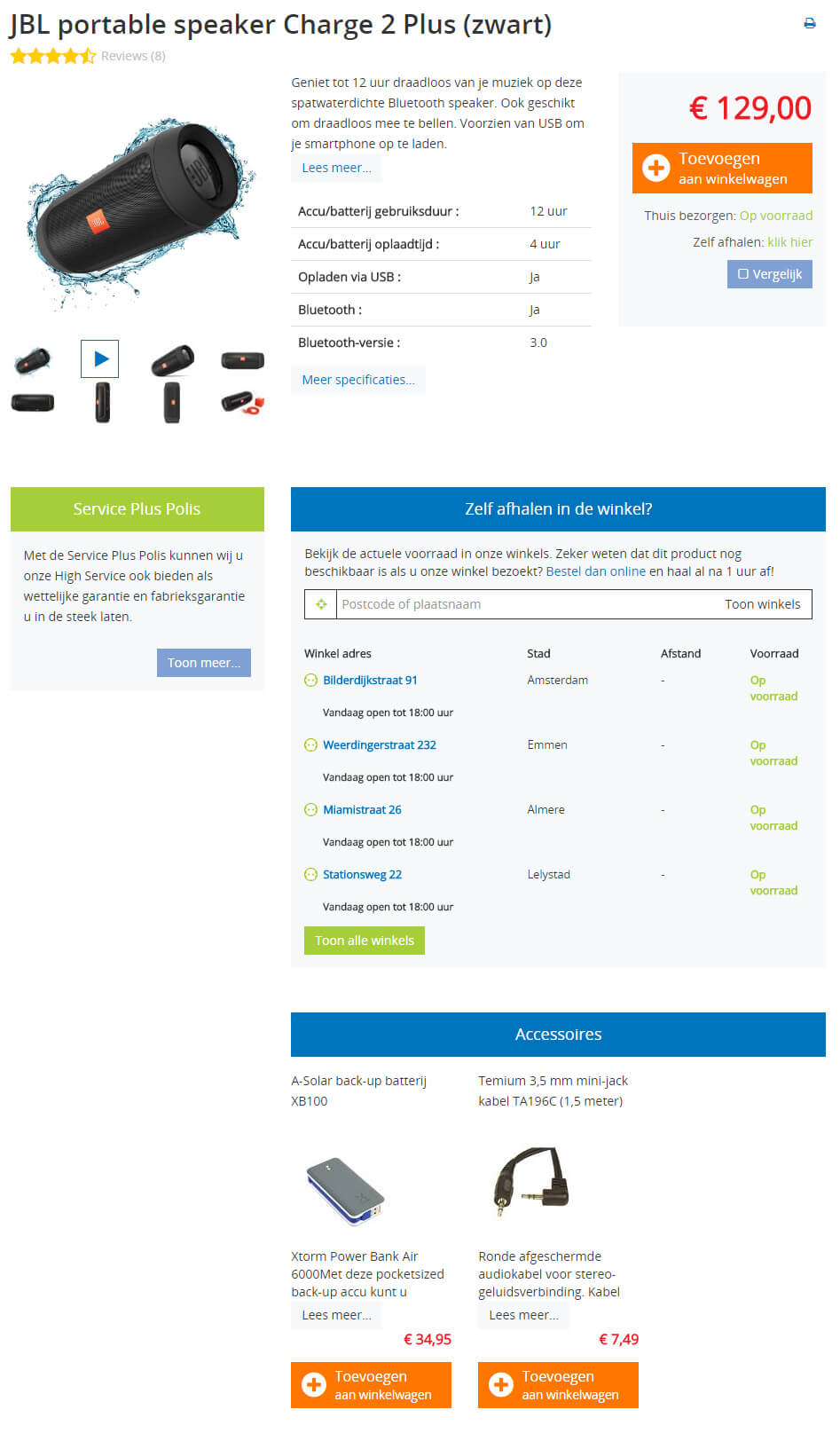
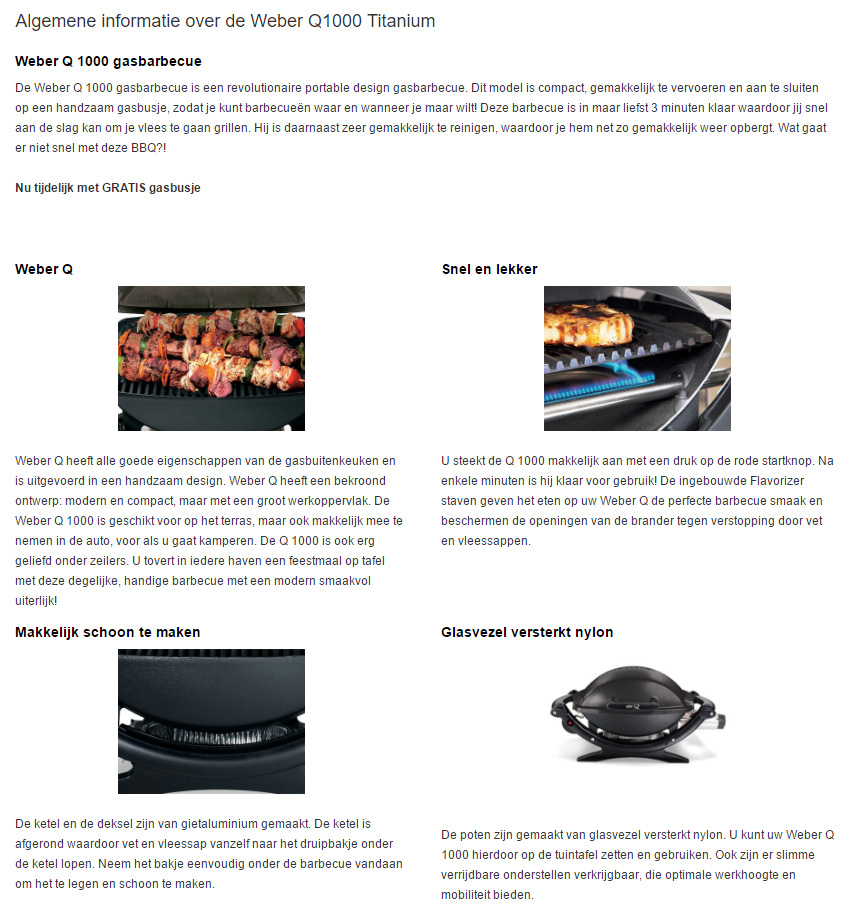
Barbecueshop.nl heeft voor de scannende lezer de USP’s (unique selling points) uitgelicht middels koppen en voor de uitgebreide lezer een beschrijving onder elke USP gezet. Een extra goede toevoeging in mijn ogen is een passende afbeelding bij elke USP, welke de tekst versterkt.
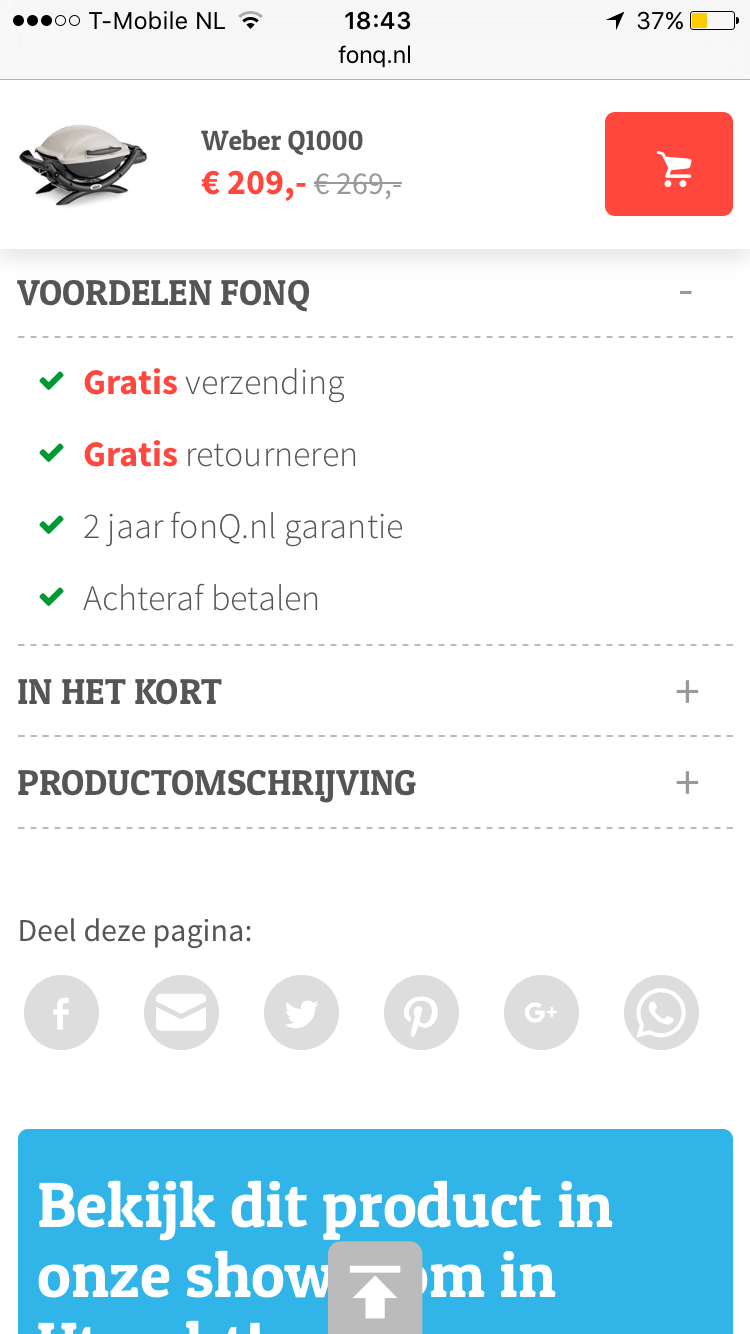
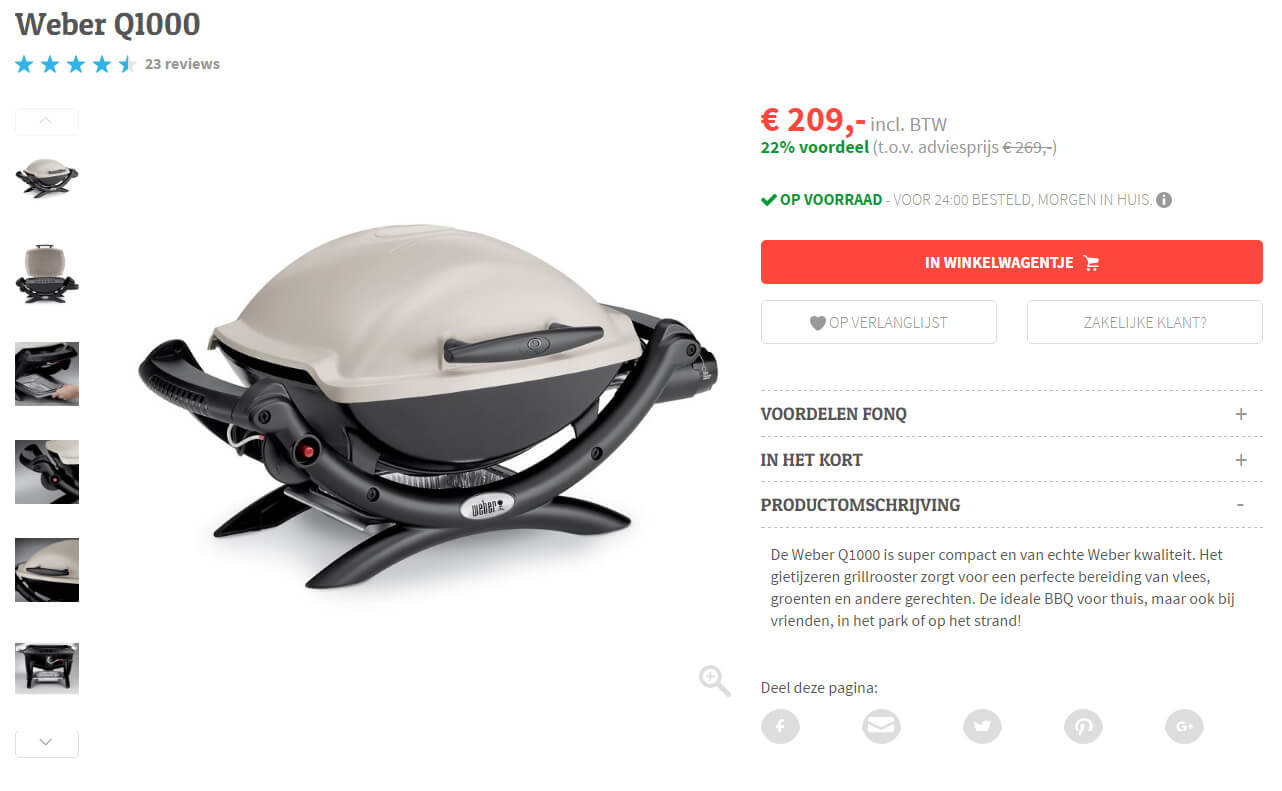
Een ander goed voorbeeld in mijn ogen is Fonq. Zij maken gebruik van een korte productbeschrijving voor de scannende lezer.

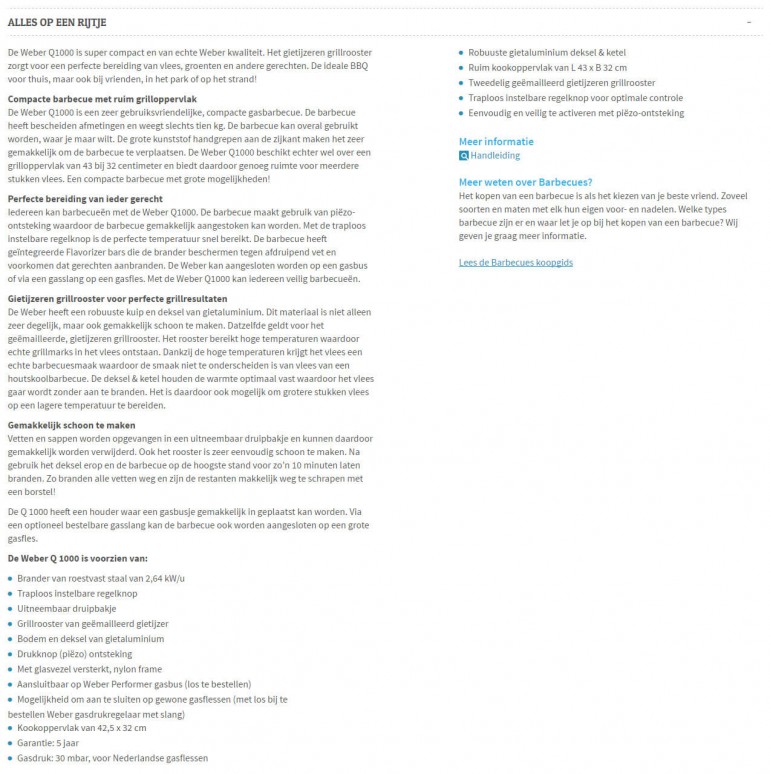
Daarnaast bieden zij een uitgebreide productbeschrijving voor de lezer die meer wilt weten. De leesbaarheid van de relatief lange productbeschrijving wordt hier bevorderd door het gebruik van koppen, alinea’s, bulletpoints en een goed leesbaar font type en font grootte.

Takeaways
- Schrijf productbeschrijvingen in de taal van jouw doelgroep.
- Geef voorbeelden van situaties waarin het product gebruikt kan worden.
- Licht de USP’s van het product uit.
- Gebruik een korte productomschrijving en een uitgebreide productomschrijving. Zo bedien je de scanners en de lezers op jouw productpagina.
- Toon op mobiel bijvoorbeeld standaard de korte productbeschrijving en laat de uitgebreide productbeschrijving ingeklapt.
- Denk aan de leesbaarheid van jouw productbeschrijvingen, dus korte zinnen, maak gebruik van alinea’s (eventueel met tussenkoppen) en bulletpoints. Ook het font type en de font grootte spelen een belangrijke rol in de leesbaarheid!
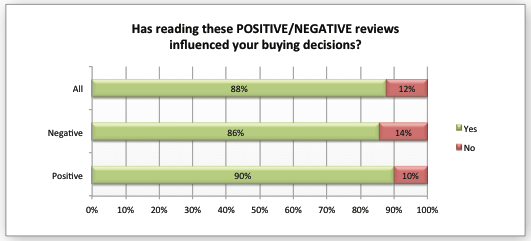
4. Wij van WC-eend adviseren…
Elke webshop heeft invloed op het zo goed mogelijk presenteren van zijn product, maar de bezoeker van tegenwoordig prikt vaak snel door mooie verkooppraatjes. Daarom is er niets beter dan dat andere bezoekers of klanten jouw product aanprijzen. Uit onderzoek van Dimensional Research blijkt dat 88 procent (!) van de consumenten beïnvloed wordt tijdens het aankoopproces door online reviews.

De meeste webshops zijn, mede door dit soort onderzoeken en de succesverhalen van concullega’s, inmiddels bezig met het implementeren van (product)reviews. Zoekmachines hechten daarnaast steeds meer waarde aan dit soort “user generated content”. Reviews kunnen jouw webshop dus een goede boost geven in de organische zoekresultaten!
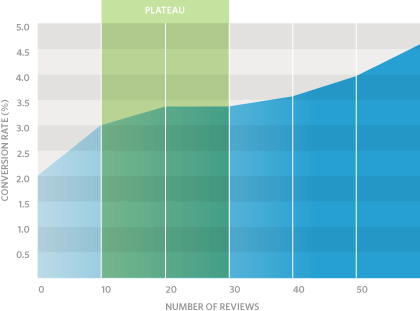
Verzamelen van productreviews
Uit onderzoek van Reevoo blijkt dat 1 tot 10 reviews op de productpagina zorgen voor relatief gezien de grootste conversiestijging. Ook is in onderstaande grafiek te zien dat hoe hoger het aantal reviews, hoe beter het conversiepercentage.

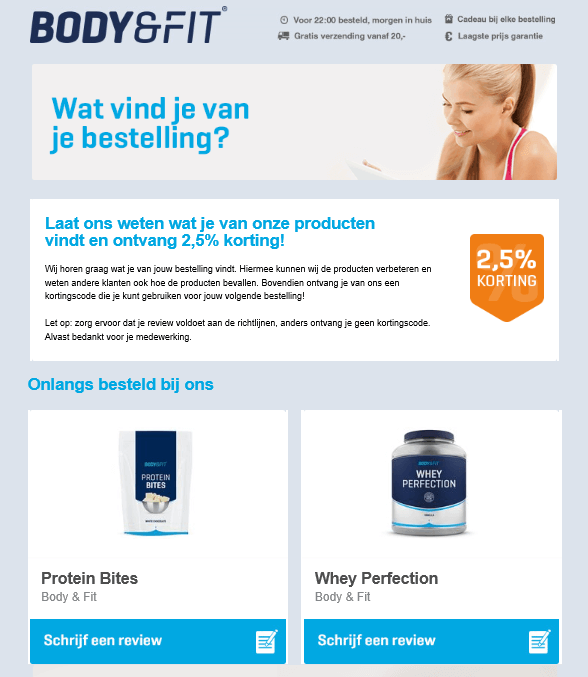
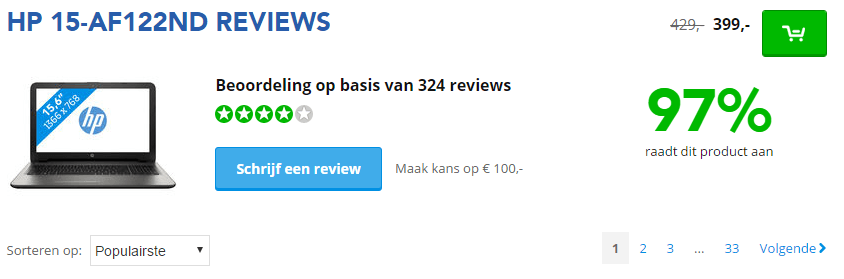
Toch blijft het verzamelen van productreviews voor veel webshops een lastige opdracht. Je zult het plaatsen van een review dus moeten stimuleren. Body & Fit, een webshop met veel productreviews, stimuleert het plaatsen van een review door na aankoop een e-mail te sturen.

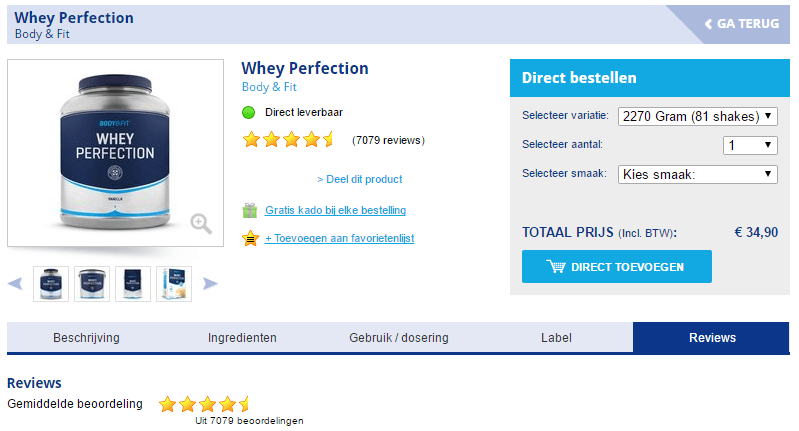
In deze e-mail wordt gevraagd om jouw mening te geven. Als beloning krijg je 2,5 procent korting op jouw volgende aankoop. Een techniek die ik bij meerdere webshops zie en in de praktijk vaak goed werkt. Zie hieronder het aantal reviews op dit product.

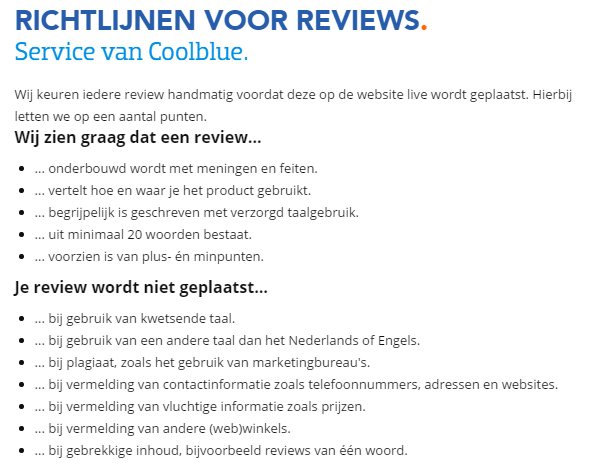
Waarborg de kwaliteit van de reviews
Het liefst heb je natuurlijk zoveel mogelijk productreviews, maar jouw potentiële klant heeft weinig aan reviews als “Top product!”, “Aanrader!”, “Slecht product”, enzovoorts. Kwalitatieve reviews met een goede argumentatie zullen in de praktijk voor meer conversie zorgen. Daarom is het aan te bevelen om reviewrichtlijnen op te stellen en te verifiëren of degene die de review plaatst ook echt het product besteld heeft.

Laat de reviews prominent zien op de productpagina
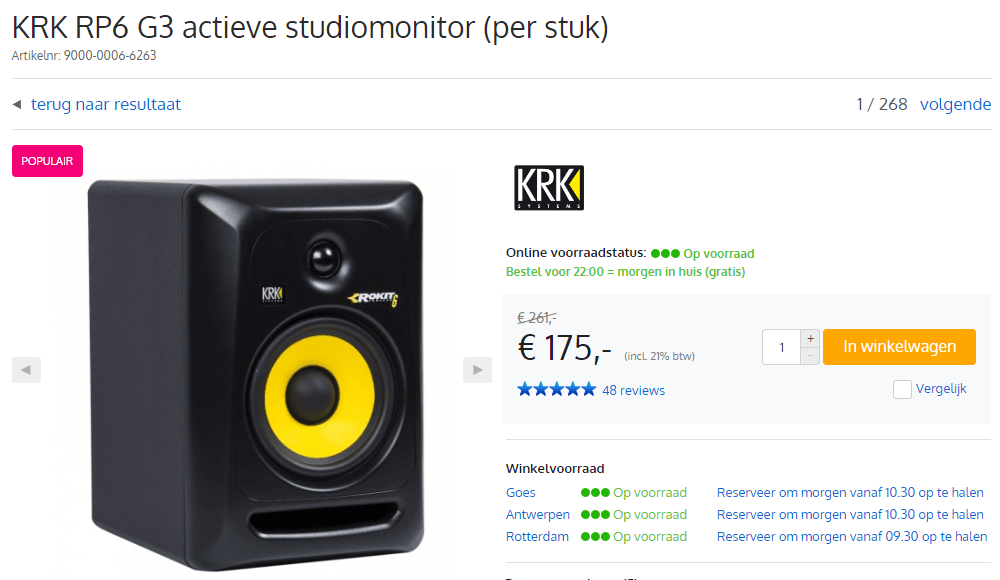
Voor zowel het verzamelen van reviews als het laten bijdragen van reviews aan de conversie, is het van belang om deze prominent te laten zien op de productpagina. Vaak wordt de gemiddelde reviewscore bij de producttitel of prijs getoond. In veel gevallen wordt deze visueel benadrukt door middel van sterren in een opvallende kleur.

Het is aan te bevelen om deze gemiddelde reviewscore te linken naar de reviewsectie op jouw productpagina, waar de losse productreviews staan. Vaak staat bij deze reviewsectie ook een call-to-action om een review te plaatsen.

Takeaways
- Stimuleer het plaatsen van reviews door een beloning ertegenover te zetten, bijvoorbeeld korting op een volgende aankoop.
- Waarborg de kwaliteit van de reviews door richtlijnen op te stellen en de reviews te verifiëren.
- Toon een gemiddelde reviewscore bovenaan de productpagina en link deze naar de uitgebreide reviewsectie
5. Minder klikken = meer kans op conversie
Bij bepaalde producten, denk bijvoorbeeld aan kleding of smartphones, dient eerst een productconfiguratie te worden gedaan door de bezoeker alvorens hij of zij het product kan bestellen. Net als je tijdens het gehele conversieproces de bezoeker zo min mogelijk klikken wilt laten maken, geldt dat ook voor de productconfiguratie.
Standaardproductconfiguratie
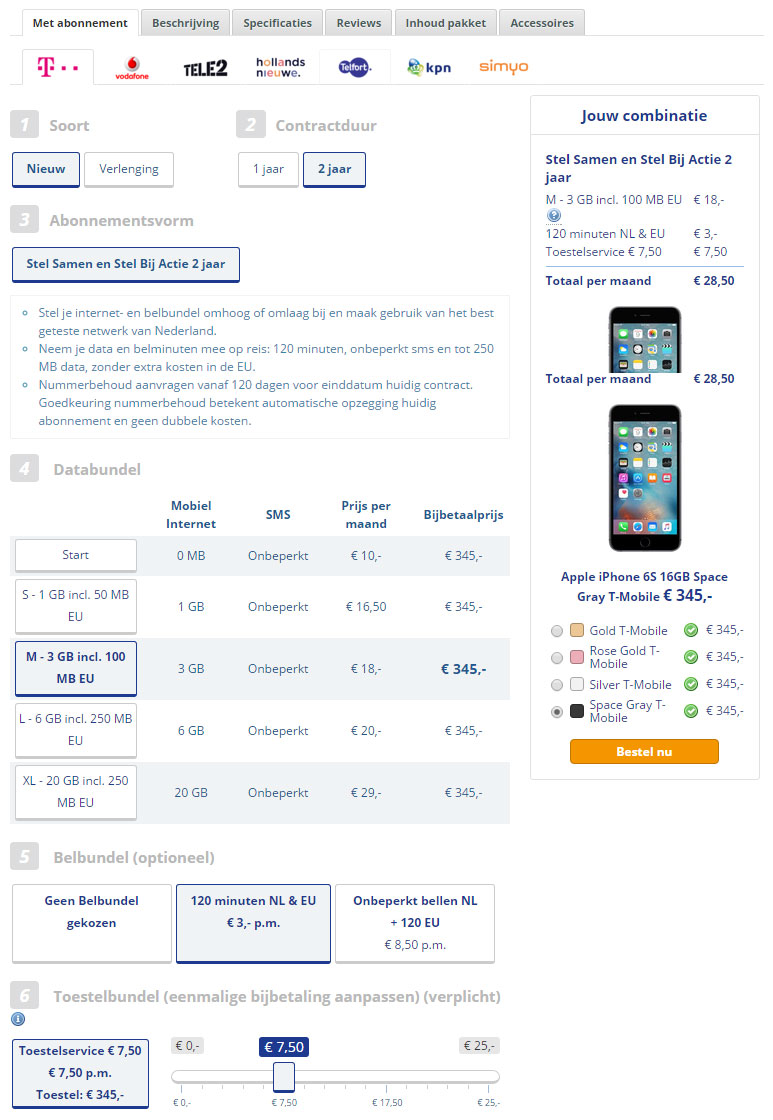
Het minimaliseren van het aantal configuratieklikken kan bijvoorbeeld door een standaard productconfiguratie aan te bieden. In het onderstaande voorbeeld biedt Mobiel.nl een standaard configureerde smartphone plus abonnement aan, welke de bezoeker in principe direct kan bestellen.

Welke standaardconfiguratie je het beste kunt aanbieden aan jouw bezoeker, kun je het beste bepalen op basis van de vergaarde data uit bijvoorbeeld Google Analytics.
Heldere configuratieflow
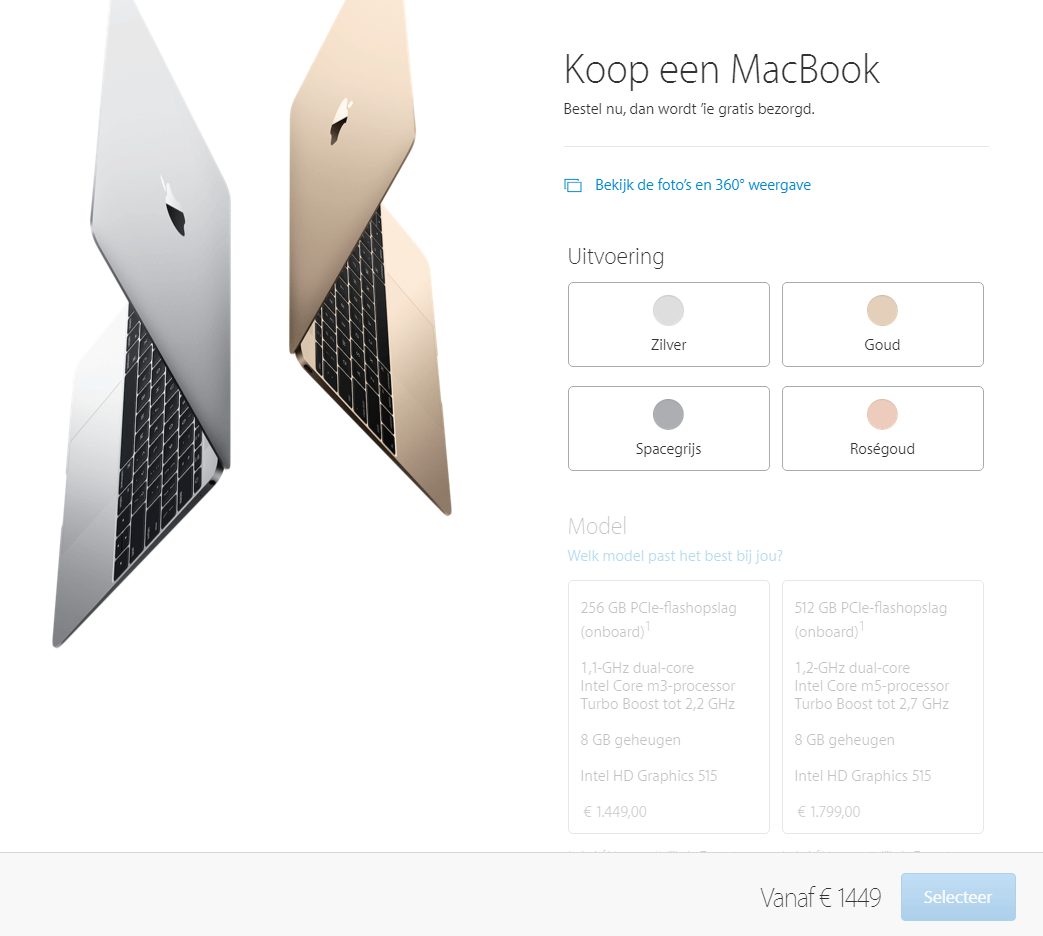
Daarnaast is het belangrijk dat de configuratieflow voor de bezoeker helder is. Waar moet hij of zij beginnen en wat is de volgende stap? In het bovenstaande voorbeeld van Mobiel.nl is te zien dat je deze flow kunt verduidelijken door de configuratiestappen te nummeren. Apple heeft ervoor gekozen om de te nemen stap zichtbaar te maken en de volgende stap minder opvallend en niet klikbaar te maken. De bestelknop, in dit geval ‘Selecteer’, is ook niet aanklikbaar voordat de vereiste configuratiestappen zijn doorlopen.

Takeaways
- Bied een standaard productconfiguratie aan, zodat het product direct toegevoegd kan worden aan de winkelwagen.
- Maak de configuratieflow duidelijk voor de bezoeker, bijvoorbeeld door nummering voor de stappen te zetten.
- Stimuleer de configuratie bijvoorbeeld door het tonen van vinkjes na elke stap.
6. Biedt altijd hulp aan
Vaak wordt ‘persoonlijke service’ genoemd als een van de voordelen van een fysieke winkel. Een goede webshop heeft naar mijn mening deze persoonlijke service zoveel mogelijk online doorvertaald. Er zijn diverse mogelijkheden om dit te verwezenlijken.
Toon jouw telefoonnummer
Een beller is sneller. Een bezoeker belt vaak om direct antwoord te krijgen op zijn of haar vraag. Zeker vanaf de productpagina hebben zij vaak specifieke vragen. Verstop daarom jouw telefoonnummer niet ergens op de contactpagina (extra klikken = minder kans op conversie), maar zorg dat deze vrijwel altijd in beeld is. Denk hierbij aan de header van jouw webshop.

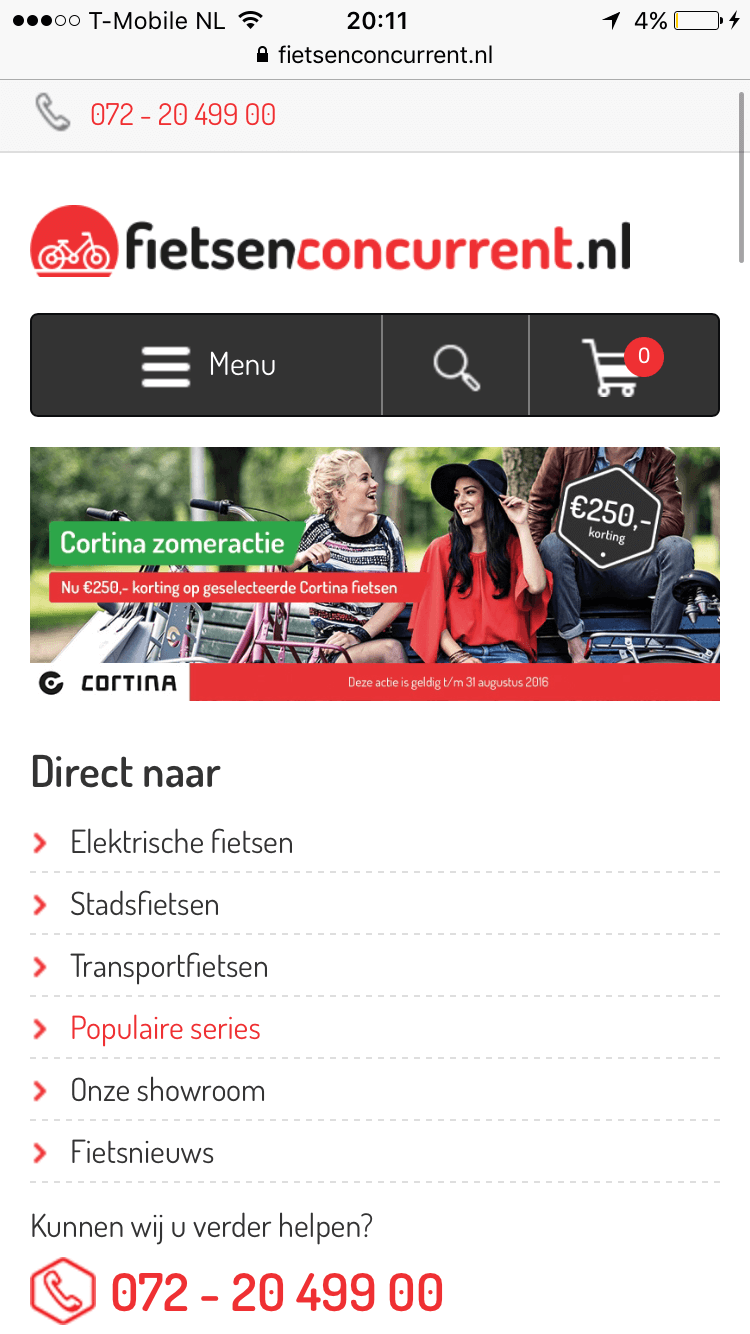
Niet alleen op desktop apparaten dient het telefoonnummer eenvoudig zijn te vinden, maar uiteraard ook op mobiele apparaten.
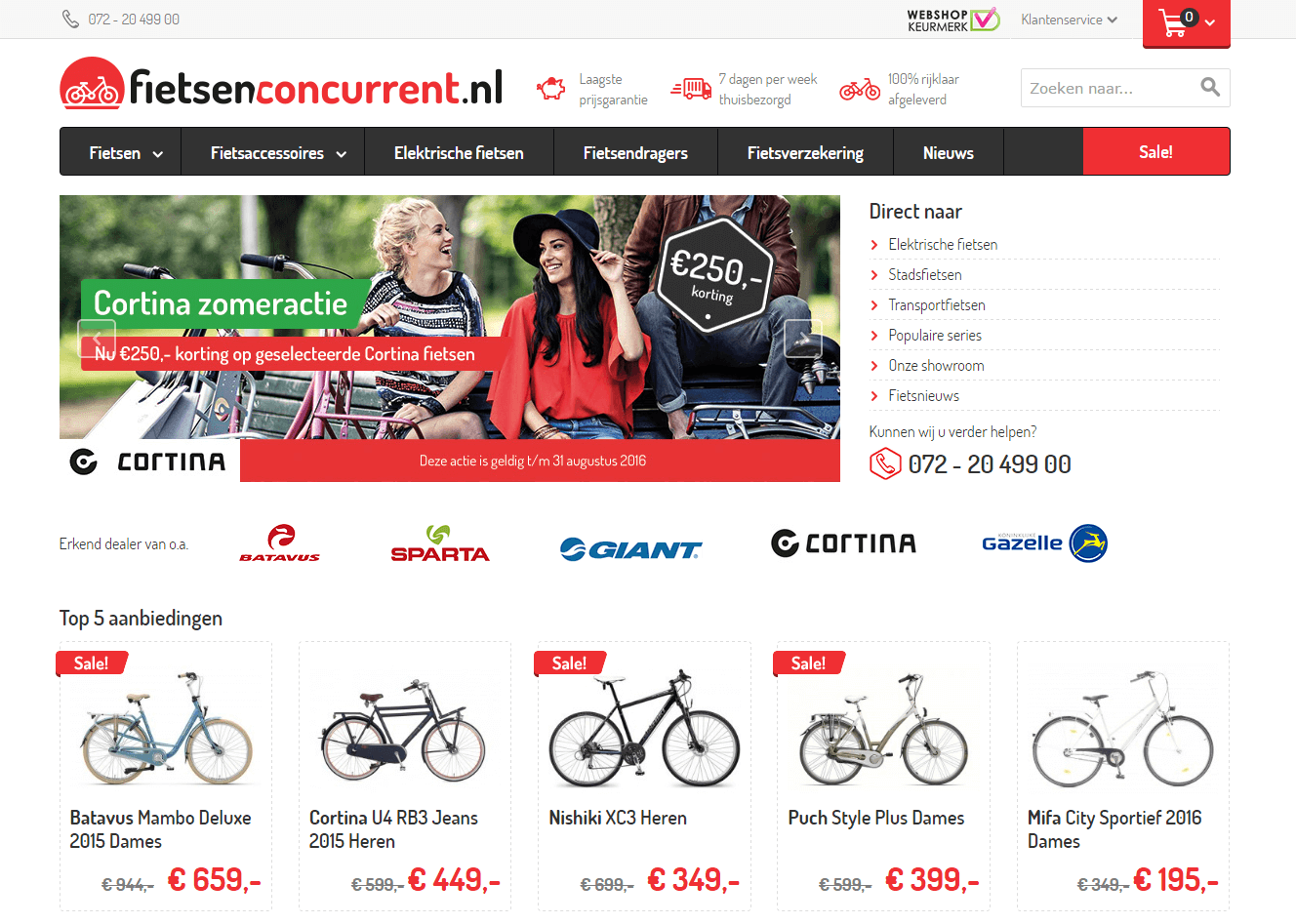
Hoe en waar jij het telefoonnummer het beste kunt tonen op jouw webshop is het beste te achterhalen door A/B-testen. Zo leverde het groter tonen van het telefoonnummer op Fietsenconcurrent.nl een interessante conversieverbetering op.

Biedt een FAQ per product
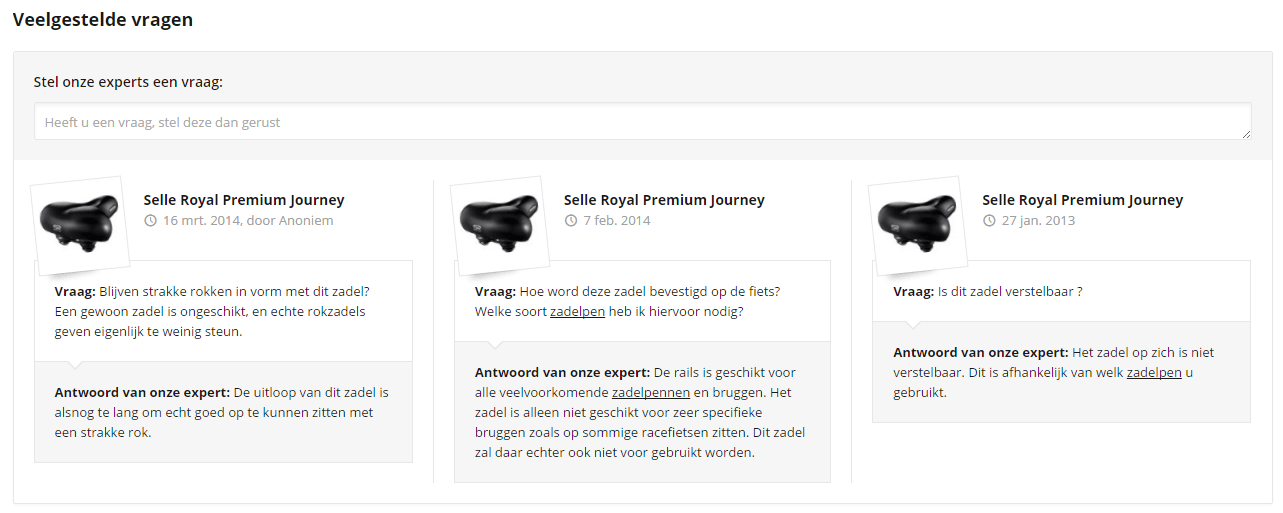
Mocht jij veel dezelfde vragen over een product krijgen, dan loont het de moeite om deze te tonen aan andere bezoekers met wellicht dezelfde vraag. Op deze manier toon je jouw servicegerichte kant plus kennis en daarnaast bespaar je tijd in het telkens beantwoorden van dezelfde vragen via bijvoorbeeld e-mail. Zie hieronder een voorbeeld van een product-FAQ op Fietszadel-expert.nl.

Stel een chat beschikbaar
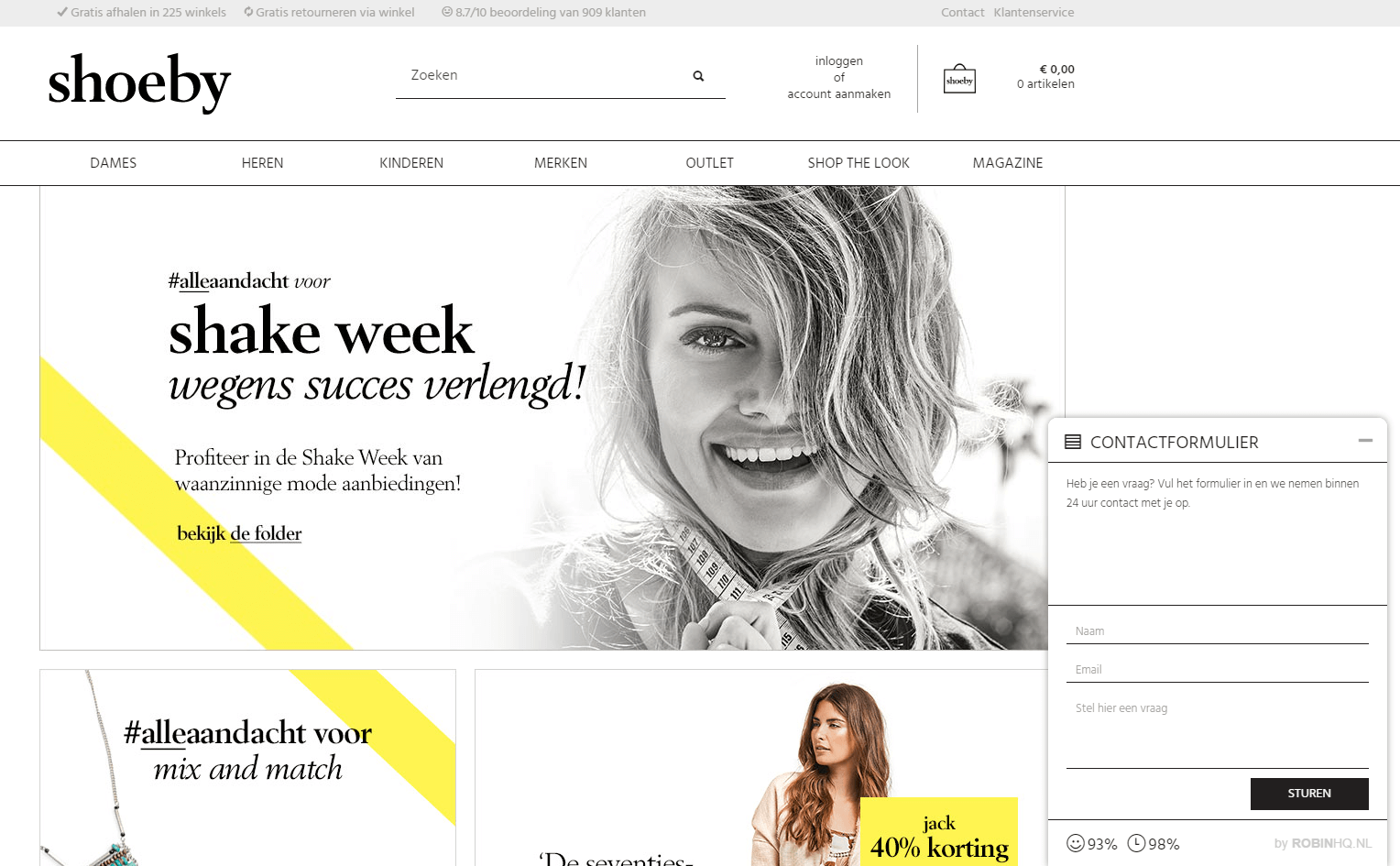
Live chat is een heel directe manier van de bezoeker servicen, terwijl hij of zij toch anoniem kan blijven. Een groot voordeel van een chatfunctie is dat je meerdere bezoekers tegelijk kan bedienen. Uit onderzoek van ROBIN biedt minder dan 17 procent van de Twinkel Top 100 spelers een live chat aan. Verrassend. Zeker als je naar de cijfers in onderstaande infographic kijkt.

Er zijn diverse goede chattools op de markt. Ik kan de tool van ROBIN uit ervaring aanbevelen. Een krachtige, betaalbare tool, welke in staat is om de persoonlijke service die de bezoeker van een fysieke winkel ervaart, online te laten ervaren.
Voor de kleinere webshops zal een live chatfunctionaliteit een stap te groot zijn, gezien zij vaak aanlopen tegen capaciteitsproblemen. Bij het aanbieden van een live chat verwacht de bezoeker namelijk ook direct antwoord. Kun jij dit niet bieden, dan kan een chat juist averechts werken en een negatieve invloed hebben op de conversie. In dit geval kun je de chatfunctie beter inzetten als een veredeld contactformulier, welke eenvoudig op elke pagina te bereiken is.

Takeaways
- Maak de klikken op jouw telefoonnummer(s) meetbaar middels bijvoorbeeld Google Tag Manager. Deze statistieken kunnen weer nuttige input opleveren om A/B-testen op uit te voeren.
- Schep duidelijke verwachtingen wat betreft responstijd en bereikbaarheid van jouw webshop door bijvoorbeeld de openingstijden van de klantenservice te tonen of de geschatte responstijd bij formulieren te vermelden.
- Investeer in jouw responstijd. Of dit nu via e-mail, chat, telefoon of ander kanaal is, jouw (potentiële) klanten willen zo snel mogelijk geholpen worden. Mocht jouw concurrent eerder hulp kunnen aanbieden, dan is de kans groot dat zij er met de conversie vandoor gaan.
7. Anders nog iets?
Waar bij de vorige tip al deels de rol van de fysieke verkoper naar een online situatie werd vertaald, gaat deze tip nog een stap verder. Uiteindelijk wil jij zoveel mogelijk verkopen middels jouw webshop. In de fysieke winkel wordt deze up- en cross-selling vaak gedaan door de verkoper of middels de welbekende “kassakoopjes”. Deze rol van de fysieke verkoper dien je dus ook te vertalen naar jouw webshop. Dit gebeurt vaak middels het tonen van relevante producten en het aanbieden van combinatievoordeel.
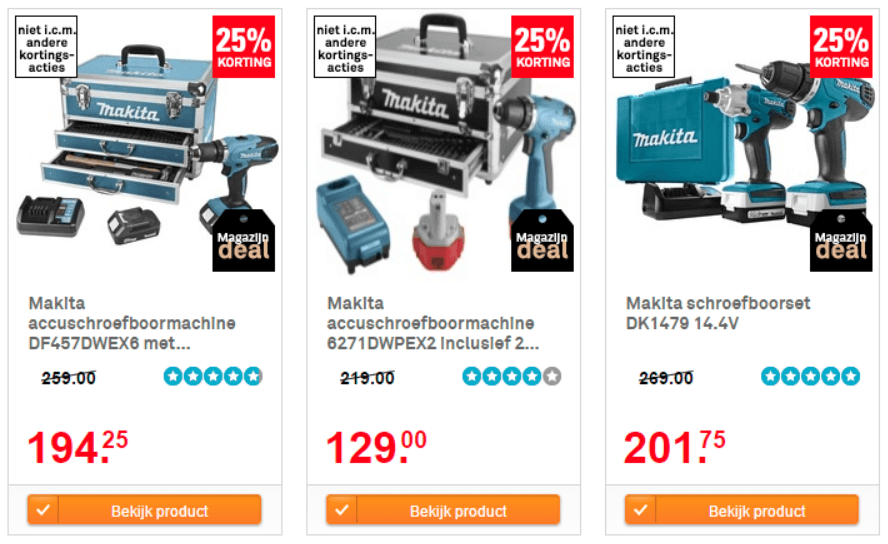
Toon relevante producten
Bij elk product valt wel een relevant product te bedenken. Toch zie ik dat webshops deze moeite vaak niet nemen. Stel; ik ben op zoek naar een Bluetooth speaker. Een Bluetooth speaker heeft stroom of batterijen nodig. Daarnaast misschien nog een kabel, zodat je ook niet-Bluetooth apparaten kunt aansluiten. Zo heb je al snel relevante producten, waar je ook nog onderscheid kan maken in bijvoorbeeld het merk.
Biedt combinatievoordeel
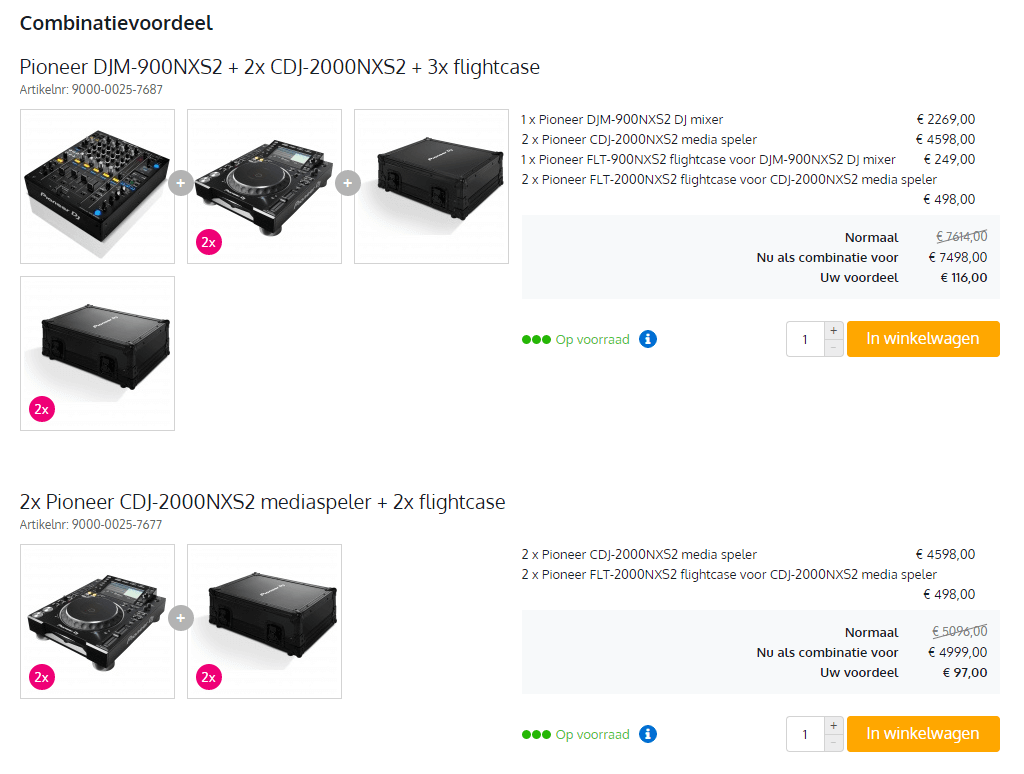
Naast relevante producten kun je jouw bezoeker ook stimuleren om meerdere producten te kopen door het bieden van combinatievoordeel. Hier maak je bundels van het gekozen product met andere relevante producten. Laat de bezoeker weten hoeveel hij of zij bespaart met de bundel door het voordeel in euro’s of procenten uit drukken. Zie onderstaand voorbeeld van Bax-shop.nl.

Een andere manier van combinatievoordeel is het aanmaken van de bundel als “los product”. Het voordeel van deze manier is dat de bezoeker vanaf bijvoorbeeld de productoverzicht pagina direct door kan klikken naar de samengestelde productbundel. Je zou deze twee varianten van combinatievoordeel moeten testen om te zien welke variant voor jou het meeste conversie oplevert.

Takeaways
- Zorg dat de relevante producten direct mee besteld kunnen worden vanaf de productpagina in plaats van de bezoeker naar de productpagina van het relevante product te verwijzen. Minder klikken is sneller en dus meer conversie!
- Test de titel boven jouw relevante producten. Denk hierbij aan “Relevante producten”, “Andere klanten kochten ook”, “Wij raden deze producten aan bij [productnaam]”, enzovoorts.
- Test de positie van de relevante producten en de combinatievoordeel-sectie op de pagina.
- Houd rekening met de lengte van jouw productpagina op mobiel bij het toevoegen van relevante producten en combinatievoordeel. Toon deze bij voorkeur in een gesloten tab.
8. Win het vertrouwen
Als een bezoeker binnenkomt op jouw productdetailpagina wil je zo snel mogelijk zijn of haar vertrouwen winnen. Niet alle bezoekers zullen namelijk van jouw webshop gehoord hebben. Het vertrouwen win je naar mijn mening het snelst door het tonen van (product)reviews op jouw webshop, maar daarnaast ook door het tonen van jouw USP’s, herkenbare logo’s en keurmerken en een eventuele fysieke locatie.
Zorg dat jouw USP’s op elke pagina zichtbaar zijn
De redenen dat een bezoeker bij jouw webshop moet bestellen, dienen eigenlijk op elke pagina van jouw webshop zichtbaar te zijn. Hierdoor worden de USP’s meestal in de header of footer getoond. Gezien de ruimte hier vaak beperkt is, moet je zorgen voor een beperkt aantal USP’s en ze daarnaast kort en bondig formuleren. Eventueel link je deze naar een pagina met meer uitleg.

Toon herkenbare logo’s
Met herkenbare logo’s doel ik op logo’s die jouw bezoeker eerder hebben gezien, zoals keurmerken en betaallogo’s. Hierbij kun je denken aan:
- Thuiswinkel waarborg
- Webshop Keurmerk
- Consumentenbond
- iDeal
- MasterCard
- PayPal
- PIN
- PostNL
- UPS
- DHL
Uiteraard zijn er talloze andere logo’s en keurmerken te bedenken, maar overdrijf niet. Dit kan namelijk juist weer te veel aandacht trekken, terwijl deze logo’s en keurmerken juist ondersteunend moeten zijn aan de hoofdconversie: het plaatsen van een bestelling.

Benadruk je fysieke locatie
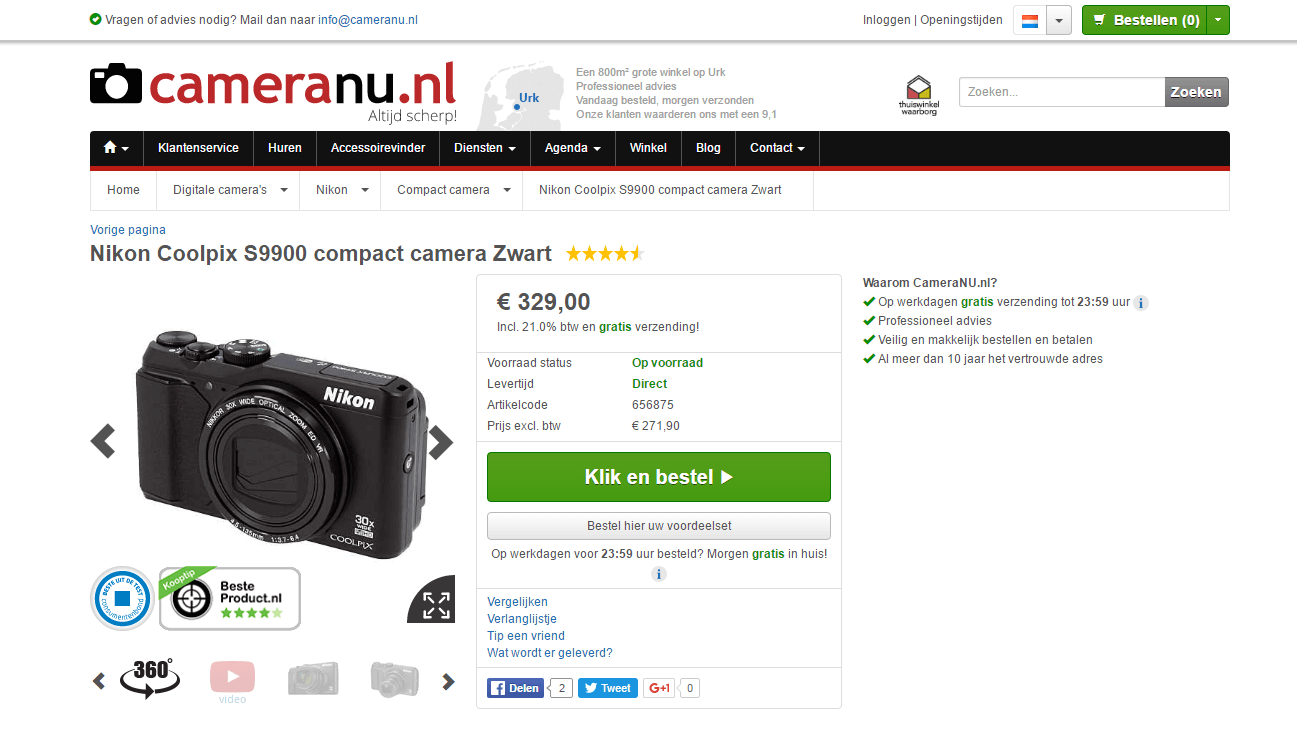
Mocht jouw webshop een afhaalpunt of een ander soort fysieke locatie hebben waar klanten terecht kunnen, benadruk deze dan. Het geeft de bezoeker een veilig idee als hij of zij voor bijvoorbeeld garantie bij een fysieke locatie terecht kan. Een voorbeeld hiervan (en daarnaast van de voorgaande punten) zie je hieronder.

Daarnaast zou je de fysieke locatie ook anders kunnen benadrukken door bijvoorbeeld het aanbieden van een afhaaloptie of het tonen van de fysieke winkelvoorraad op de productpagina.
Takeaways
- Laat jouw USP’s opvallen door bijvoorbeeld vinkjes of iconen er voor te zetten.
- Zorg voor de meest recente versies van elk logo en keurmerk.
- Zet een speciale pagina op voor jouw fysieke locatie met foto’s van het pand, het personeel, toon de contactgegevens, enzovoorts. Hier kan eventueel van de productpagina naar gelinkt worden.
9. De bestelknop is heilig
Jouw bezoeker is inmiddels overtuigd om het gewenste product op jouw webshop te bestellen. Nu rest alleen nog de klik op de bestelknop. Om het laatste zetje te geven zijn er nog een aantal zaken van belang.
Laat jouw bezoeker niet zoeken
Op een goede webshop is de bestelknop naar mijn mening altijd eenvoudig te vinden. Ik zie ook steeds vaker dat webshops de bestelknop op meerdere plaatsten op de productpagina terug laten komen of zelfs laten meescrollen. Zeker op mobiele apparaten, waar over het algemeen meer gescrold wordt, is dit een goede toevoeging. Zie hieronder een voorbeeld van Fonq, waar de bestelknop meescrollt. Zeer krachtig als je het mij vraagt!
Zorg dat je de aandacht trekt
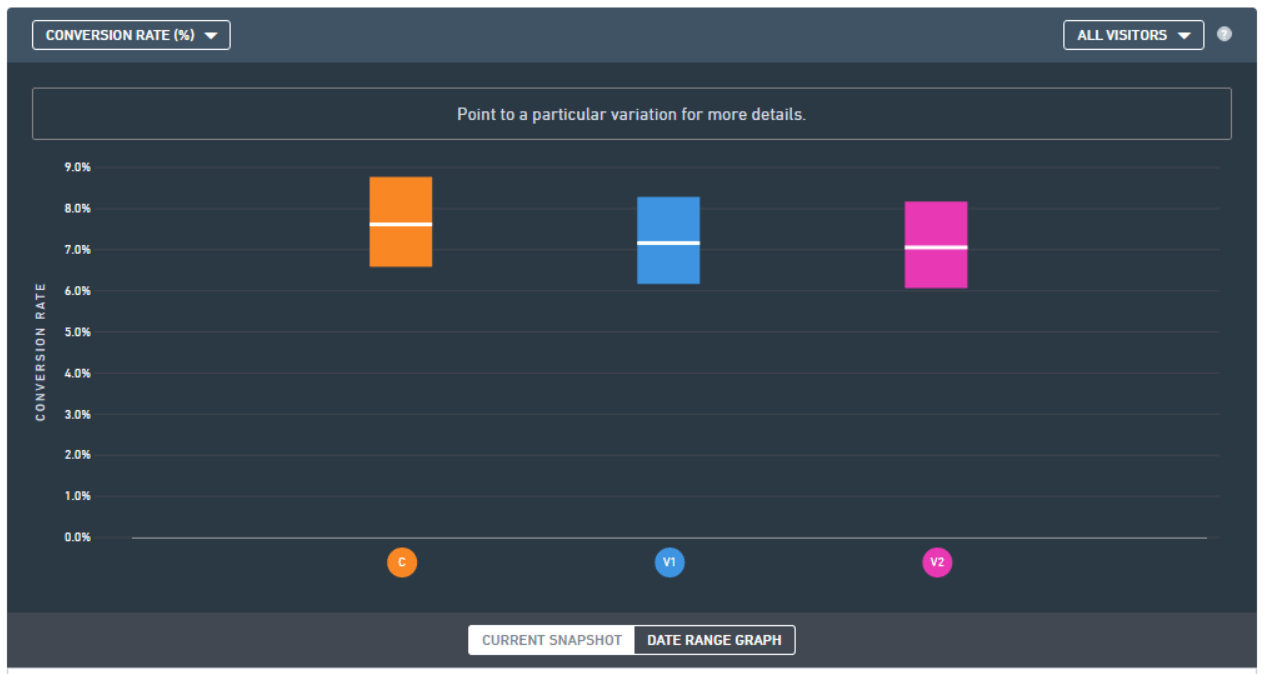
De bestelknop dient het meest op te vallen op de productpagina. Er wordt vaak gezegd dat een oranje of groene bestelknop het beste converteert. Onzin! Persoonlijk vind ik dat je de kleur, grootte en tekst altijd moet testen. Vaak maakt dat namelijk nét dat verschil in meer conversie. Zie hieronder een voorbeeld waar de buttontekst is getest.

Lees daarnaast dit blogartikel op ConversionXL ter inspiratie voor jouw bestelknop.
Geef het laatste zetje
Om de klik op de bestelknop nog extra te stimuleren, kun je in de buurt van de bestelknop overtuigende elementen plaatsen. Vaak zijn dit de USP’s die hier goed tot hun recht kunnen komen, denk aan:
- Gratis thuisbezorgd
- Voor 22.00 uur besteld, morgen in huis
- Gratis retourneren
- 14 dagen bedenktijd
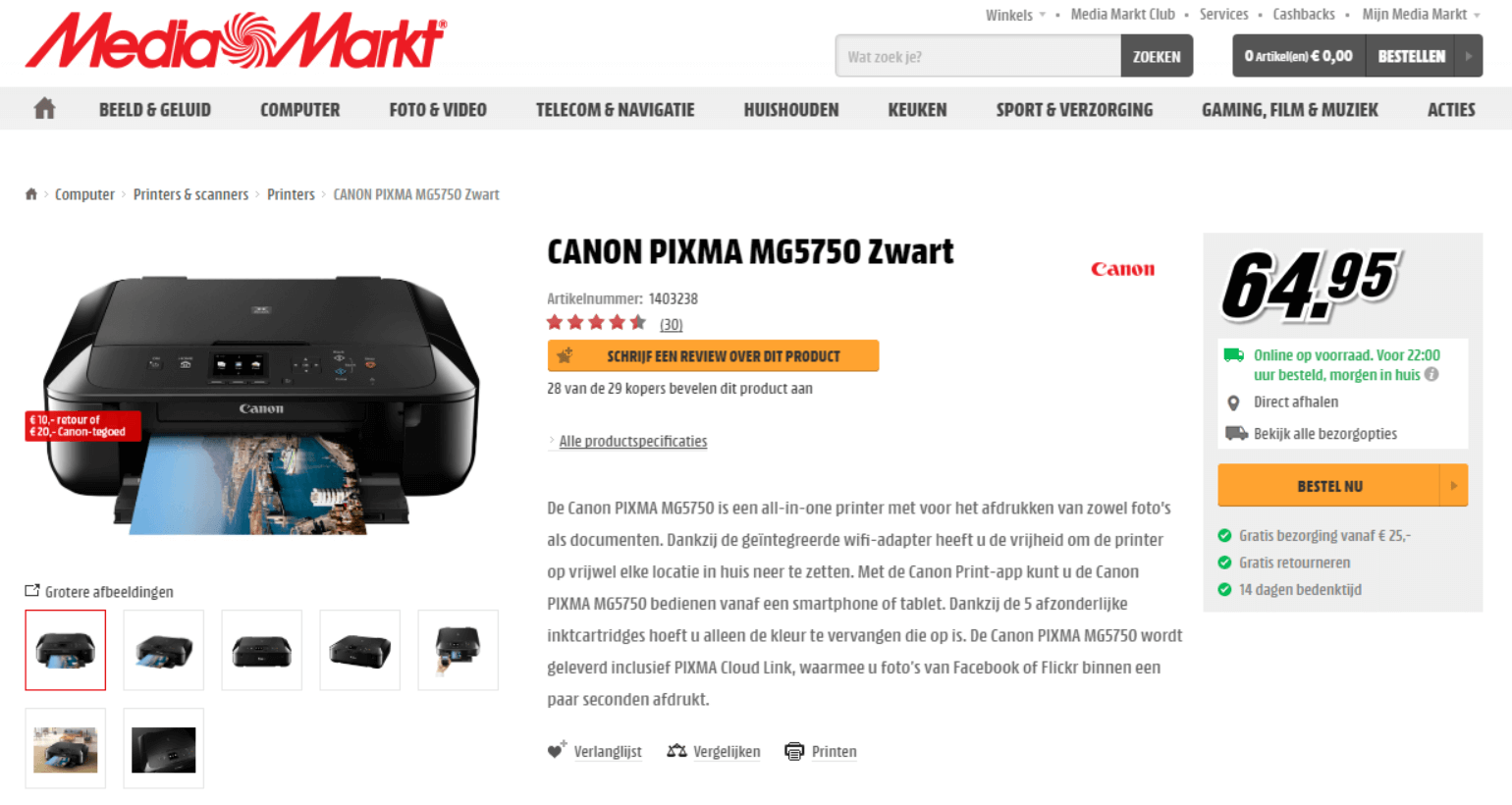
Zie hieronder een voorbeeld van de overtuigende elementen rondom de bestelknop van Media Markt. Overigens vind ik hier de ‘Schrijf een review over dit product’-knop net zoveel opvallen als de bestelknop, maar wellicht is dit getest.

Takeaways
- Zorg dat de bestelknop altijd in beeld is, waar je ook bent op de productpagina.
- De bestelknop moet het meest opvallende element zijn van de productpagina. Gebruik bij voorkeur een afwijkende kleur van de rest van de webshop.
- Test de positie, grootte, kleur en tekst van de bestelknop. Dit zijn vaak heel simpel in te stellen testen, maar kunnen al snel voor meer conversie zorgen.
10. De weg naar de kassa
Bij de vorige tip is de bezoeker eigenlijk al ‘geconverteerd’ wat betreft de productpagina. Toch wil ik nog een laatste tip meegeven, die vaak een belangrijke rol speelt in de uiteindelijke hoofdconversie; het plaatsen van een bestelling. Vanuit de (laatste) productpagina wil je namelijk dat de bezoeker zo snel mogelijk zijn of haar weg vindt naar de winkelwagen om zo de bestelling te gaan plaatsen. Over het algemeen heb je twee opties om de bezoeker naar de winkelwagen te leiden.
Direct naar de winkelwagen
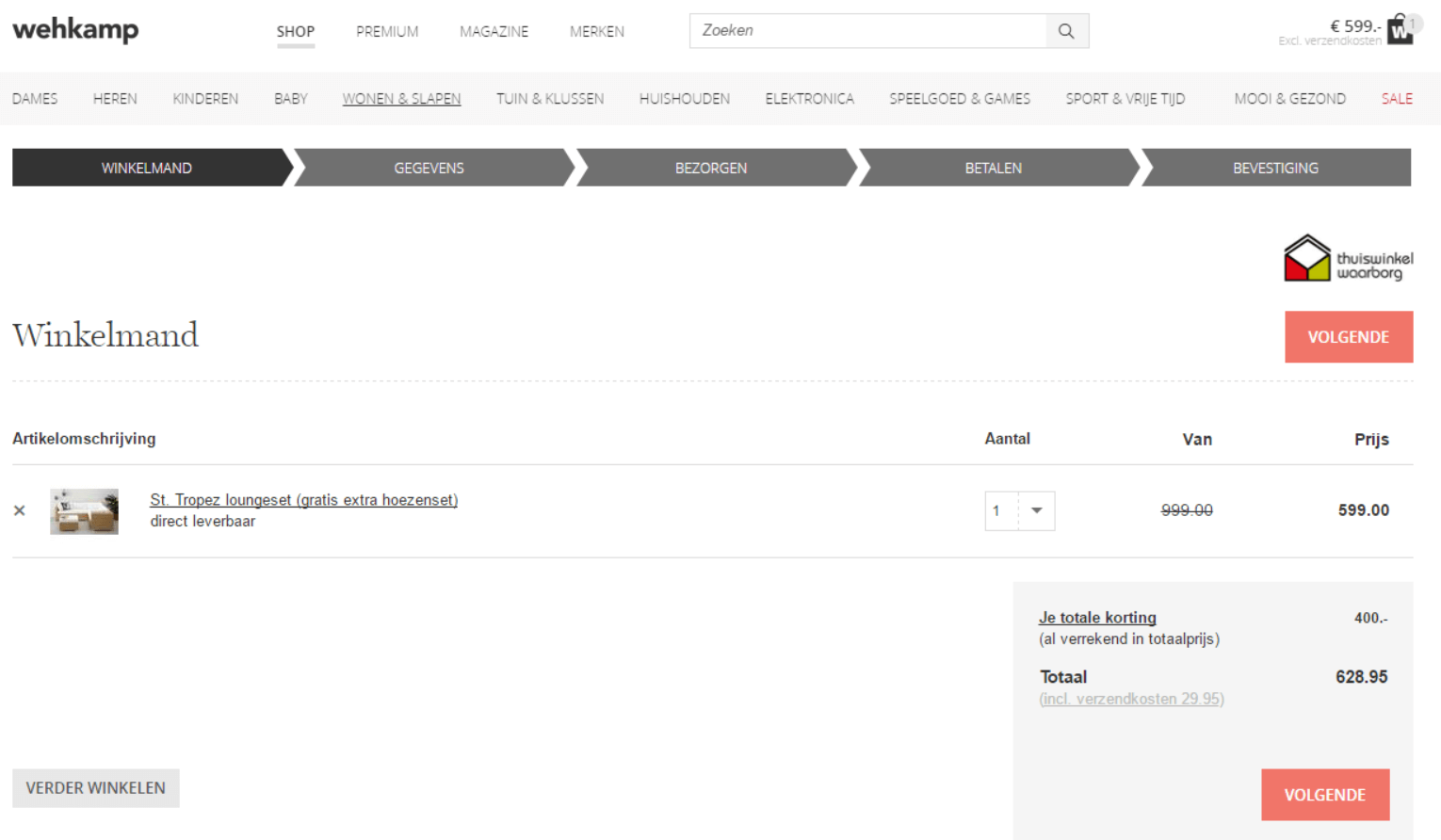
Bij bepaalde webshops kan het handig zijn om de bezoeker direct naar de winkelwagen te sturen bij het klikken op de bestelknop. Denk hierbij aan webshops met relatief dure producten, waar vaak toch maar een product wordt besteld. Wehkamp leidt alle bezoekers standaard naar de winkelwagen. Dit zullen zij uiteraard getest hebben en zal dus voor hen meer conversie opleveren.

Toch gaat mijn voorkeur niet uit naar deze optie, omdat je een extra klik genereert als een bezoeker juist verder wilt winkelen.
Interactie op de bestelknop
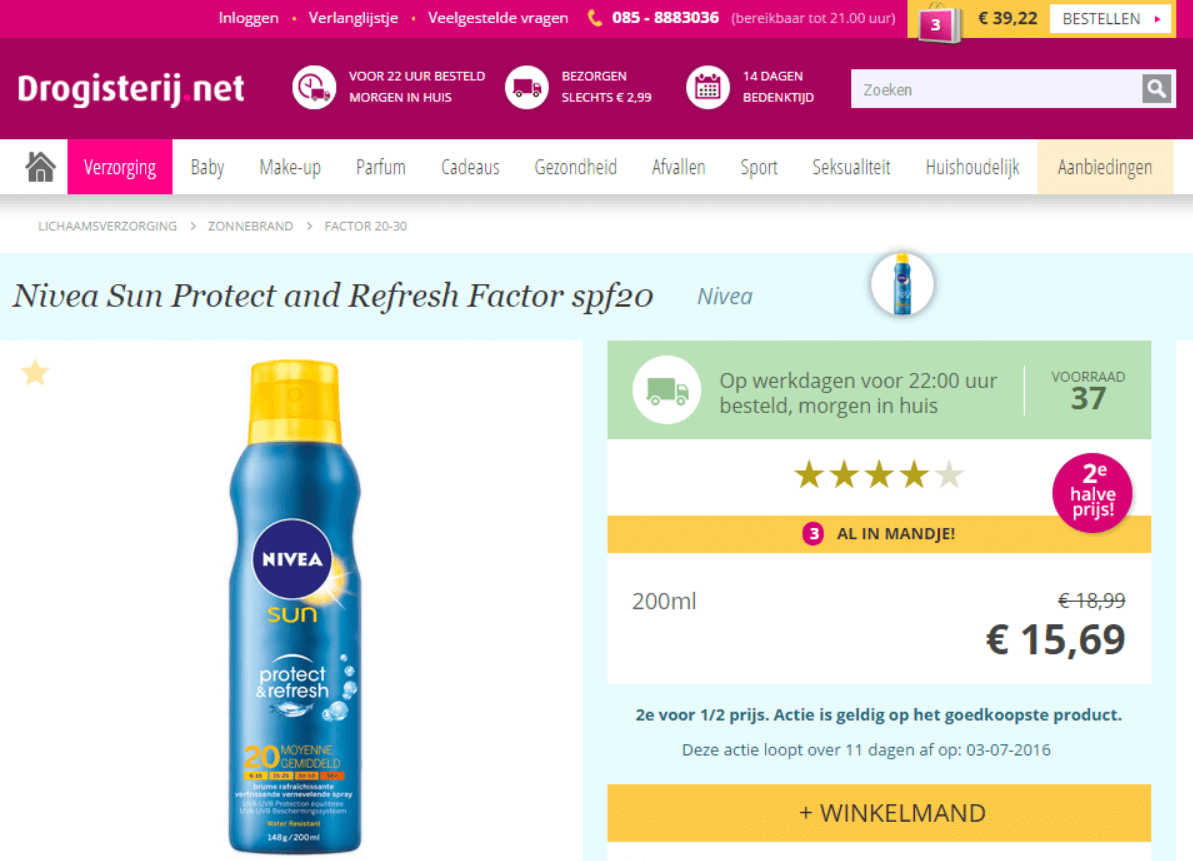
Tegenwoordig zie je steeds meer webshops een interactie toevoegen na het klikken op de bestelknop. Drogisterij.net voegt het product visueel toe aan de winkelwagen door een kleine miniatuur van het product na het klikken op de bestelknop naar de winkelwagen te verplaatsen. Zie het voorbeeld hieronder, al kun je voor de daadwerkelijke interactie het beste zelf naar de webshop te gaan.

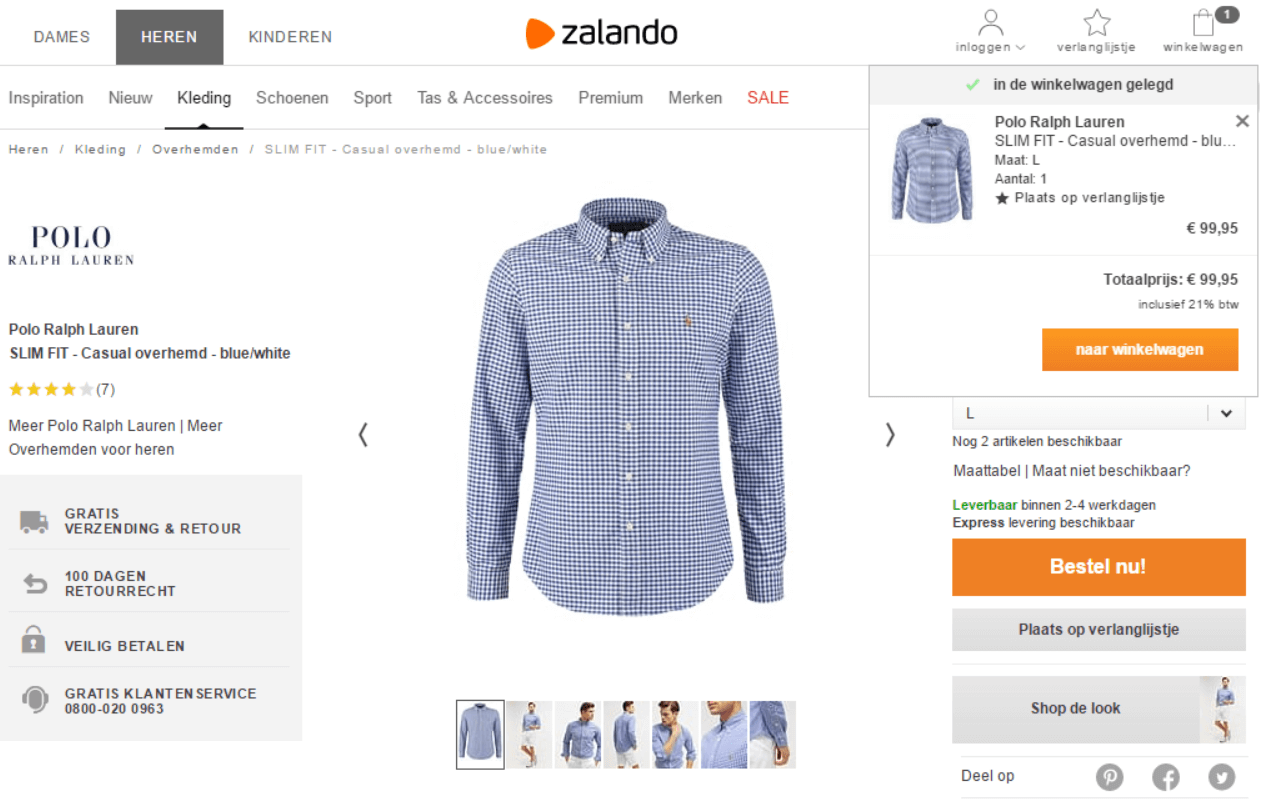
Zalando laat net als veel andere webshops de winkelwagen uitklappen en geeft met een notificatie aan dat het product is toegevoegd aan de winkelwagen. Daarnaast geeft Zalando met een call-to-action de bezoeker de mogelijkheid om naar de winkelwagen te gaan.

Bovenstaande opties hebben mijn voorkeur boven de optie om de bezoeker direct naar de winkelwagen te leiden. Met deze interacties benadruk je de winkelwagen, zodat de bezoeker de weg hier naartoe eenvoudig weet te vinden en laat je aan de bezoeker zelf de keuze om naar de winkelwagen te gaan.
Takeaways
- Toon het aantal (reeds geplaatste) producten bij het winkelwagenicoon om de winkelwagen meer op te laten vallen.
- Zorg dat de bezoeker in zo min mogelijk klikken in de winkelwagen kan komen.
- Benadruk de winkelwagen met een interactie na het klikken op de bestelknop.
Tot slot
Bovenstaande tips dragen ieder bij aan de conversie op jouw productpagina. Sterker nog, ze versterken elkaar in veel gevallen. Toch raad ik aan om niet alle bovenstaande tips tegelijkertijd te implementeren in jouw webshop. Stel voor elke tip een testperiode op en voer hierbinnen een A/B- of multivariabele test uit. Op basis van de resultaten kan jij bepalen of de tip ook daadwerkelijk voor conversieverbetering zorgt op jouw webshop.
Uiteraard ben ik benieuwd naar de resultaten die de bovenstaande tips in jouw situatie opleveren. Heb jij zelf nog goede tips voor meer conversie op een productpagina? Laat het mij weten via een reactie op dit artikel!


 ChatGPT
ChatGPT