Zo ontwerp je online toepassingen die mensen wél graag gebruiken [stappenplan]

Het zal je verbazen hoe vaak er nog websites of web-applicaties worden ontwikkeld, zonder dat men écht stilstaat bij wie het uiteindelijk gaat gebruiken. En hoe vaak vooral wensen van het management worden meegenomen, en niet van eindgebruikers. Ongelofelijk zonde, want het resultaat is steevast iets waar mensen niet blij mee zijn. Hoe graag je ook van start wil met ontwikkelen, je zult hoe dan ook éérst aandacht moeten besteden aan de mens, voor je aan de techniek kunt beginnen.
Elke afdeling knutselt zijn eigen ‘mini-intranetje’ in elkaar
Een hele tijd geleden werd er vooral gewerkt vanuit de technologie en behoeften van de klant; vooral management, IT en communicatie waren aan het woord. Wat de eindgebruiker aan functionaliteiten en inhoud zou willen, werd vaak op basis van aannames besloten. Dat resulteerde in technische hoogstandjes, die tot grote teleurstelling vaak niet goed gebruikt werden. Eeuwig zonde natuurlijk!
De gevolgen van zo’n aanpak zie je vandaag de dag nog bij veel organisaties. Denk aan een intranet dat niet goed aan de behoeften van medewerkers voldoet, waardoor elke afdeling zijn eigen ‘mini-intranetje’ bouwt. Of een web-applicatie die geweldig werkt, maar waar enorme handleidingen of zelfs speciale trainingen voor nodig zijn.
Wat ook vaak voorkomt, is dat een organisatie al voor aanvang van een project de keuze heeft gemaakt voor een bepaalde techniek, terwijl je nog helemaal niet weet of die techniek het beste past bij de gewenste functionaliteiten van de gebruikers. Zo word je vanaf dag één beperkt in de ontwikkeling en dat is wel het laatste wat je wil.
Eerst aandacht voor de mens, dan pas voor de techniek
Sinds een aantal jaar kiezen mijn collega’s en ik daarom bewust voor een mensgericht voortraject. Wat dat inhoudt? Simpel: je neemt aan het begin van de rit – nog voordat je agile gaat ontwikkelen – de tijd om je heel goed te verdiepen in de doelstellingen van de organisatie, en dan met name in de behoeften van de eindgebruikers. Wie zijn ze en wat moeten ze uiteindelijk online gaan doen?
Waarom? Omdat iedereen dan werkt vanuit de doelgroep en niet alleen vanuit organisatiedoelstellingen en techniek. En omdat je dan alleen functionaliteiten ontwikkelt die écht waarde toevoegen voor de gebruikers en je de rest (lees: paradepaardjes van het management) makkelijker achterwege kunt laten.
Om een voorbeeld te noemen: een klant vroeg ons een mooiere interface te bouwen, maar door het mensgerichte voortraject kwamen we erachter dat de doelgroep vooral behoefte had aan een slimmer ingerichte interface. Geen mooiere interface dus, maar een interface met aandacht voor toptaken. En dat konden we in zeer korte tijd voor de klant realiseren. Kortom, door aandacht te besteden aan de mens – voor je met techniek begint – heb je niet alleen blijere gebruikers, het maakt het traject vaak nog goedkoper ook.
Mensgericht ontwerpen in zes stappen
Mensgericht ontwerpen dus, maar hoe pak je dat aan? Het proces dat we hanteren, beslaat zes stappen die je in intensieve samenwerking met de klant doorloopt.
Stap 1: Inleven
De eerste stap gaat over het inleven, het leren kennen van de doelgroep. Het liefst spreek je daarvoor natuurlijk met de doelgroep zelf. Als dat in het praktijk lastig blijkt, praat je met mensen uit de organisatie die het meest met de doelgroep werken. Vraag deze mensen niet ‘wat zou je graag willen voor het intranet of de nieuwe website?’, maar ‘wat ga je daar doen?’ Vervolgens kun je dat weer vertalen naar wat ze echt willen. Op basis van die gesprekken maak je persona’s, voor elke gebruikersgroep één.
Persona’s zijn natuurlijk nooit perfect, maar de voordelen wegen zeker op tegen de nadelen. Doordat je je doelgroepen een naam en een gezicht geeft, gaan ze leven bij iedereen die bij het project betrokken is. Bij jou, de klant, de organisatie waarvoor je ontwikkelt, maar ook straks bij de developers die het gaan maken. Ze helpen je later ook bij het maken van beslissingen en het beslechten van discussies. Persona’s beslissen mee.

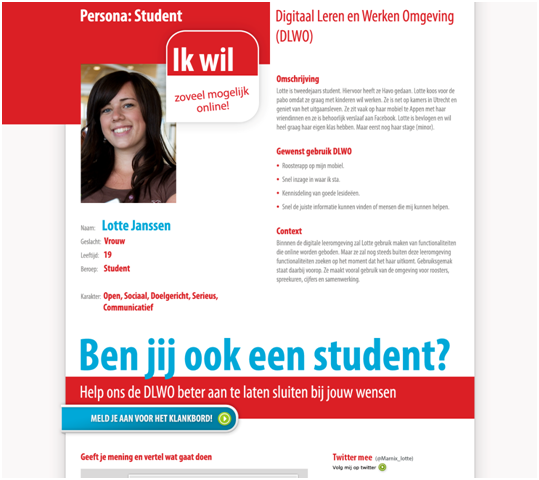
Personakaart
Persona’s toetsen en behoeften in kaart brengen
Het is trouwens ook slim om voor elke persona een personakaart te maken, een poster waarop de persona zichzelf voorstelt en vertelt wat hij of zij nodig heeft. Die hangen we altijd op in de ruimte waar de projectgroep zit, zodat iedereen zich altijd bewust is van voor wie hij werkt.
Je kunt nog veel verder gaan in het ‘tot leven brengen’ van persona’s. Zo maakten we voor de ontwikkeling van een digitale leer- en werkomgeving bij een hogeschool Twitter-accounts voor alle persona’s. Wat ook altijd verstandig is, is de gemaakte persona’s voorleggen aan je doelgroepen. In het geval van de hogeschool vroegen we studenten en docenten gedurende een aantal weken ‘herken je jezelf hierin?’ en ‘mis je nog iets?’ Op die manier konden we voor de 7 persona’s zo’n 150 concrete behoeftes verzamelen.
Stap 2: Analyse
In de tweede stap is het zaak om alle beschikbare gegevens te analyseren. Zo bekijk je relevante data in analytics-systemen: welke pagina’s worden door wie veel gebruikt? Je kunt ook kijken naar zaken als veelgebruikte zoekwoorden en 404’s. Ook beantwoord je vragen als:
- Welke content is er al, waar zitten de gaten, wat moet er nog komen? En waar moet die content vandaan komen? Op basis daarvan kun je alvast een contentplan en migratieplan maken.
- Wat zijn de organisatiedoelstellingen, en kunnen we deze SMART formuleren? (Ja, dit komt dus pas na de gebruikersbehoeften aan bod!)
- Welke mensen hebben we nodig om dit project op te zetten en kunnen we hen vrijmaken?
- En alvast een stukje techniek: welke systemen zijn er allemaal al en hoe werken die samen?
Op basis hiervan maak je een voorlopige informatiestructuur en een raamwerk voor de functionaliteiten die er moeten komen. In de volgende stap, de brainstorm, ga je die verder uitwerken.
Stap 3: Brainstorm
Bij de derde stap ga je brainstormen. In een aantal kleine multidisciplinaire teams – mensen uit de organisatie en de doelgroep – ga je aan de slag met het uitwerken van de behoeften van alle persona’s. Elk team (waarin we trouwens ook de developers al betrekken) krijgt een opdracht toegewezen en werkt deze uit aan de hand van de organisatiedoelstellingen en de behoefte van een specifieke persona.
Dat uitwerken doe je bij voorkeur niet door het opschrijven van ideeën, maar door het direct te schetsen. We gebruiken daarvoor speciaal schetspapier voor desktop, tablet en smartphone. Zo geef je een team bijvoorbeeld de opdracht: zet op dit smartphonescherm – bijvoorbeeld de homepagina van een website – wat je (aan de hand van behoeftes) denkt dat een specifieke persona gaat doen op dit scherm. Op die manier moet het team keuzes maken en zo kunnen we per scherm de toptaken in kaart brengen.

Schetspapier voor tablet en smartphone
Geen waardeoordeel
Belangrijk is dat er geen waardeoordeel wordt gegeven in deze fase, mensen moeten vrij kunnen brainstormen. En ook belangrijk: de teams mogen nog niet nadenken over de technische haalbaarheid van ideeën. Als je de teams vervolgens hun conceptschermen aan elkaar laat presenteren en ze aan de hand van feedback nog verder laat finetunen, heb je een geweldige basis voor de volgende stap: het prototype.
Stap 4: Prototype
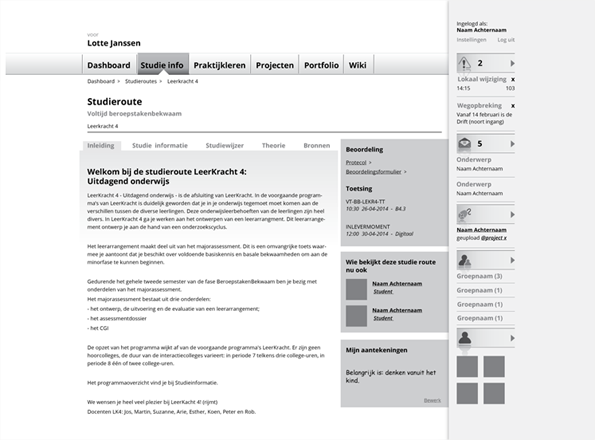
Aan de hand van de schermen uit de brainstorm ga je aan de slag met het maken van wireframes; een scherm waar content en functionaliteiten in staan, zonder opmaak en design. Je maakt net zo veel pagina’s als nodig is om het concept duidelijk te kunnen maken. We zetten deze wireframes met een handige tool, Invision, online, zodat mensen door de schetsen heen kunnen klikken, kunnen zien hoe alles samenhangt en daar op kunnen reageren.

Kies overigens liever niet voor ‘Lorem Ipsum’-tekst, maar gebruik bij voorkeur ‘echte tekst’. In stap 2 heb je als het goed is de mensen die de content maken al aan het werk gezet. Alle content die je al hebt, kun je hier al gebruiken. Op die manier kan de organisatie in de volgende stap testen of organisatiedoelstellingen met het concept worden behaald.
Stap 5: Testen
In de testfase test je minimaal de technische haalbaarheid, je vraagt developers om te checken of de ideeën die je hebt geschetst in de wireframes te realiseren zijn. En zo niet, hoe je ervoor kunt zorgen dat je het uiteindelijke doel dan wel kunt bereiken. Ook de organisatie en de doelgroep laat je mee testen. Aan de organisatie vraag je: mag dit, wil je dit? En aan de gebruikers vraag je: werkt dit, is dit wat je zoekt? Je test op interactie, functie, inhoud en techniek.
Stap 6: Visualisatie & Realisatie
De laatste stap is die van visualisatie en realisatie. Start met een stijlvoorstel waarin je kleuren, lettertypes, buttons e.d. voorlegt. Ook is het slim om ontwerpprincipes op te stellen, waarin je vastlegt waar je je aan gaat houden bij het visueel ontwerpen van de web-applicatie of website. De volgende stap is het vormgeven van het prototype. Pak hier alleen nog de belangrijke pagina’s en onderdelen aan en zeker nog niet alle details.
Als iedereen achter het prototype staat, heb je een vertrekpunt in handen voor de technische realisatie. Een basis, waarvandaan je verder kunt ontwikkelen. Je begint met het doorpraten van het concept, het samen met de developers uitwerken van user stories. Daarna volgen de bekende bouwsprints. En de visuele details, die worden pas ontworpen als er – later in het ontwikkeltraject – aan dat bepaalde onderdeel wordt gewerkt. En vergis je niet, je kunt wel degelijk agile ontwikkelen na dit voortraject. Er is genoeg ruimte om voortschrijdend inzicht te verwerken gedurende het proces.
Hoe ‘verkoop’ je zo’n voortraject?
Natuurlijk is het soms best pittig om opdrachtgevers mee te krijgen om tijd te investeren in zo’n voortraject. Opdrachtgevers willen vaak snel aan de slag, gaan met die banaan. In het begin een paar weken tot maanden de tijd nemen (en dus geld investeren!) om ‘de doelgroep te leren kennen’ is vaak best lastig voor organisaties. Maar als je uitlegt wat de voordelen zijn van deze aanpak, gaan ze gelukkig meestal snel overstag.
Want ja, dit betekent een extra investering in geld en tijd aan het begin van de rit, maar dat verdien je dubbel en dwars terug. Je hebt tijdens de realisatiefase veel minder discussies over welke functionaliteiten wel en niet gemaakt moeten worden en je verspilt geen kostbare tijd aan het ontwikkelen van features die niemand gaat gebruiken.
Laat je ego los
Als je een oplossing wil die mensen met plezier gebruiken, moet je gedurende het hele traject blijven beseffen voor wie je werkt. En daarvoor moet je eerst wéten voor wie je werkt. Bureaus en ontwikkelaars, maar ook ICT-afdelingen en communicatieafdelingen zouden wat mij betreft daarin stukken minder egocentrisch mogen worden. Laat je ego los, je ontwikkelt immers niet voor jezelf, maar voor de mensen die dit stukje software gaan gebruiken. Zet hén vanaf nu op een voetstuk!
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT 





