10 webdesigntrends voor 2015

De verworvenheden van responsive design, flat design, CSS3 en betere schermen worden het komende jaar breed gedragen. Technische mogelijkheden van voorgaande jaren komen tot volwassenheid. De tijd van nerdy experimenten is voorbij: we zien een grote uitrol en verdere verfijning. Ook opdrachtgevers zijn wakker geworden. Ze willen het beste en het nieuwste en zijn bereid om daarvoor in de buidel te tasten. Zou de crisis dan nu eindelijk echt voorbij zijn?
1. Responsive, zei je?
Responsive is geen vraag meer, een website anno 2015 kent nette versies voor desktop, tablet en smartphone. Een webbouwer die van een website in 2015 alleen een desktopversie maakt, gedraagt zich als de occasionverkoper die een auto zonder wielen aflevert.
En ja, responsive is meer werk: je moet toch extra designs maken en je html past ook niet vanzelf op een mobiel scherm. Om opdrachtgevers niet al teveel op kosten te jagen en zelf niet te veel op uren in te leveren hebben we gelukkig slimme ontwerptrucs en fijne bouwstenen-frameworks als Bootstrap.
 |
|
 |
 |
2. De wereld blijft plat
Flat design blijft nog wel even. Alle grote partijen ontwerpen zo plat als een dubbeltje. Van rijkshuisstijl tot Albert Heijn en van Shell tot Douwe Egberts. Zelfs logo’s, fonts, illustraties: in het nieuwe jaar is de hele wereld plat. Als Copernicus het zou horen, zou hij zich in zijn graf omdraaien.
3. Toptaken
Toptaken zijn de trend. Waar vroeger het nieuws, bedrijfsfilmpje en welkomstwoord van de directeur zorgeloos op de homepage gekwakt werden, formuleren we tegenwoordig toptaken. Het grootste deel van de websitebezoekers komt maar voor een klein deel van de website. Het devies is: identificeer wat de mensen ècht van je willen en richt de website daarop in.
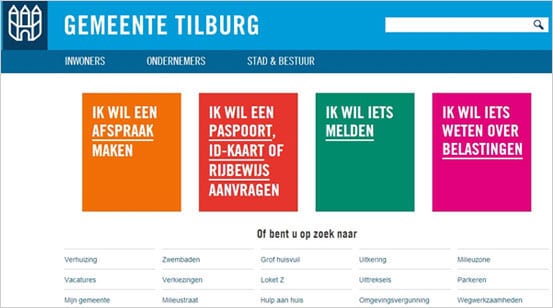
De homepage Tilburg.nl is ingericht volgens het toptakenprincipe. De vier blokken bieden datgene waar de meeste bezoekers voor komen:
Jakob Nielsen zei jaren geleden al “People are on the web not to enjoy your webdesign, but to get something done.” Maar voor we de toptakentrend afdoen als oude wijn in nieuwe zakken, moeten we ons beseffen dat alles wat bijdraagt aan een focus op de bezoeker het omarmen meer dan waard is.
4. Kleurbalans
“Reloaded heritage, optimistic blends, newborn energy” zegt Sigma in zijn trendforecast 2015. Pantone laat een fris en evenwichtig palet zien. Als het gaat over kleur hebben we het voor het komende jaar over duurzame basics, dicht bij de natuur en kleurbalans. Zachte vitaliteit is wat er nodig is. Vloeken, schreeuwen en contrasteren zijn verboden.
Dé kleur het komend jaar is koperrood – meent Akzo. Wij kunnen ons daar prima in vinden. Lekker aards en tegelijkertijd verfijnd chique.
5. Egale kleurvlakken
 Een homepage van een metertje of twee is heden ten dage heel gewoon. De belangrijkste propositie eerst, daaronder de usp’s gevolgd door wat links naar referenties, dan de actuele acties, daarna – omwille van het menselijke gezicht – enkele portretten van teamleden, om ten slotte af te sluiten met bel-mij-terugknop en contactgegevens. Om al die meters webpagina een beetje te segmenteren kiezen designers eenvoudig voor één egale kleur per onderdeel: home beginnen met blauw bijvoorbeeld, usp’s op geel en daaronder de referenties met groene background en dan hatseflats de acties op rood, en zo verder.
Een homepage van een metertje of twee is heden ten dage heel gewoon. De belangrijkste propositie eerst, daaronder de usp’s gevolgd door wat links naar referenties, dan de actuele acties, daarna – omwille van het menselijke gezicht – enkele portretten van teamleden, om ten slotte af te sluiten met bel-mij-terugknop en contactgegevens. Om al die meters webpagina een beetje te segmenteren kiezen designers eenvoudig voor één egale kleur per onderdeel: home beginnen met blauw bijvoorbeeld, usp’s op geel en daaronder de referenties met groene background en dan hatseflats de acties op rood, en zo verder.
Ferm design en compromisloze vlakverdeling zijn ook heel 2015 nog überhip, maar je begrijpt dat we – gezien het vorige punt – al het stevige kleurgebruik voor het komende jaar afraden. Geen primair statement in kobalt-geel-rood, maar een tedere opeenvolging van grijsblauw-amber-oudroze.
6. Retina
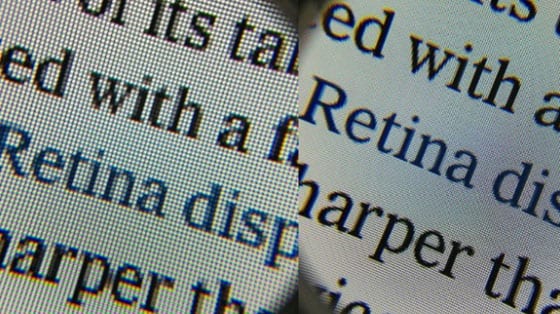
Grafisch wordt het elk jaar weer mooier. Steeds meer schermen hebben een retina-display: superscherpe weergave door verdubbeling van de pixeldichtheid. Het oog herkent geen afzonderlijke pixels meer. Zie de voorbeelden hieronder: links laat een traditioneel scherm zien, rechts is weergave met retina-display.
Omdat je voor retina-schermen plaatjes moet maken die twee keer zo veel pixels hebben, is retina voor je het weet rete-traag. De truc is dubbel uitvoeren: light als het kan, hoge kwaliteit als het er echt toe doet.
7. Transparante lagen
CSS3 – de nieuwste opmaakstandaard voor websites – biedt de mogelijkheid voor transparante lagen: een zalige verworvenheid. Vroeger had je kleur of geen kleur. Tegenwoordig hebben we de uiterst verdienstelijke transparante achtergrond. Het is heel handig om tekst leesbaar op foto’s te plaatsen. Transparantie zorgt ervoor dat je in een flat design toch gelaagdheid kunt aanbrengen; er blijft bovendien een verband tussen voor- en achtergrond. Als je over heel verschillende foto’s één transparante kleur legt, passen de plaatjes ineens wonderwel bij elkaar. En een drukke afbeelding verandert in een bescheiden achtergrond als je er een slechts 60 procent doorschijnende kleur overheen mikt.
8. ‘Echte’ mensen
Een zoet glimlachende juffrouw met headset en een hordelopende stropdas – zelfs gruwelijk commerciële bedrijven weten dat je daar niet meer mee aan kunt komen. Mensen op foto’s moeten er echt uitzien. The girl next door, het authentieke karakter, perfecte imperfectie willen we zien. Dan pas geloven we de boodschap.
Maak echter niet de vergissing om daadwerkelijk je slungelige puberbuurmeisje, je rare collega of de sympathieke maar onknappe klant te kieken voor de website. Authenticiteit moet zorgvuldig gestyled worden. Lelijkheid moet binnen de perken blijven: dikke bril, warrig haar, spleetje tussen voortanden, tattoo, bedachtzame frons en baardje zijn hip, als de rest maar slank, jeugdig en fris is.
9. De spookknop
Een zorgvuldig ontworpen website wil je niet verpesten met schreeuwige doorkliks. Dus zie je hem overal: de knop die er eigenlijk niet is. Hij heeft een naam: ghost button, spookknop in het Nederlands. Omdat hij onze designs niet verziekt, maar vooral om zijn naam, gaan wij hem volgend jaar heel vaak gebruiken.
10. Schuine lijntjes
Ik herinner me een discussie met een klant, járen geleden. “De website staat scheef,” meende ze. Met man en macht probeerden we haar uit te leggen dat dat niet kon, zo’n website is opgebouwd uit horizontale en verticale lijnen, met een x- en een y-as. Je monitor kon scheef staan of je hoofd, maar de website: nee, dat zouden we nooit voor elkaar krijgen. Al hadden we het gewild.
Met CSS3 en SVG – Scalable Vector Graphics – kan het wel. En hoe verfrissend is dát! Een schuine menubalk, spectaculaire scheve animaties en onder een hoek afgesneden foto’s. Weg met de saaie hoek van 90! Doe es lekker 32, 12 of 23 graden.
De crisis maakte ons volwassen
De crisis lijkt waarlijk op z’n eind. Er wordt steeds meer mogelijk. Websites worden rijker uitgevoerd. Hardware is mooier geworden. We genieten van technische verworvenheden en niet elk dubbeltje hoeft nog te worden omgedraaid.
Woeste uitspattingen zijn ongewenst. We houden het kalm en volwassen. 2015 wordt jaar van duurzame verfijning en gestage groei. Sophisticated webdesigner en grown-up developer – dat we dat we dat nog eens over onszelf zouden zeggen…
Dit artikel had niet geschreven kunnen worden zonder inhoudelijke en vormtechnische input van Johan Post.


 ChatGPT
ChatGPT