Taakgericht webdesign: wie zegt dat eenvoud eenvoudig is?

Vanuit ‘mobile first’ weten we het al: bij het ontwerpen van apps focus je op de belangrijkste taken van de gebruiker Een app heeft hierdoor vaak een taakgedreven interface: wat en hoe de gebruiker precies kan doen is helder. Vreemd genoeg is deze taakgedreven opzet niet altijd vertaald naar grote schermen. Durf jij je al keuzes te maken en de site in te richten rond de belangrijkste taak van je gebruiker? We lopen voorbeelden langs, uit eigen praktijk, én uit de praktijk die we allemaal kennen.
Google: goed voorbeeld van taakgedreven interfaces
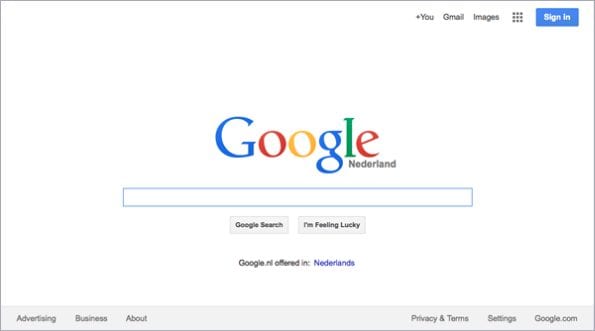
We weten dat Google één ding heel goed doet, namelijk search. Inmiddels is het bedrijf een multidisciplinaire dienstverlener van search engine provider tot browser marktleider en device innovator. In al die jaren heeft Google haar focus op haar core product niet verloren; search is nog steeds het centrale punt waar het om gaat.
Zoekopdracht invoeren
Als we naar de homepage van Google kijken, zien we dit meteen terug: één taak, een zoekopdracht invoeren. Gebruikers hoeven nauwelijks na te denken wat ze op deze pagina moeten doen en dat is hoe we het willen voor onze gebruikers.

Diensten leveren via verschillende interfaces
Zoals gezegd heeft Google meer services te bieden dan search. Google is daarom het perfecte voorbeeld van een dienstverlener die al haar diensten via separate interfaces aanbiedt en er tegelijkertijd voor zorgt dat de services elkaar verbinden en aanvullen.

Eigen pagina, één taak
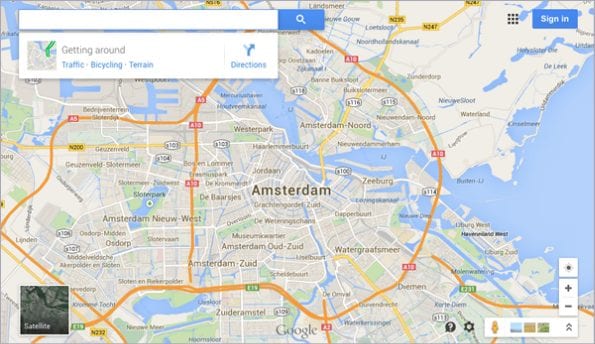
De toegevoegde waarde van het bieden van de services op separate interfaces is dat er focus wordt aangebracht. GoogleMaps, Drive, Shopping Express, etcetera hebben een eigen pagina en zijn volledig toegewijd aan één taak. Hierdoor kunnen ze de ultieme user experience bieden, passend bij die ene taak.
Ook Facebook schuift op
Facebook’s missie is: “to give people the power to share and make the world more open and connected”. Dit heeft geleid tot een enorme site met veel functionaliteit. Langzamerhand begint ook Facebook taken te verdelen over verschillende interfaces en apps: Messenger en Paper bijvoorbeeld.
Yahoo: voorbeeld van keuzes maken in één interface
Een concurrent die, eerder dan Google, ook begon als search engine provider is Yahoo. De fundering van Yahoo is niet helemaal vergelijkbaar met die van Google, want Yahoo had naast search ook een startpaginafunctie.

Twee hoofdtaken
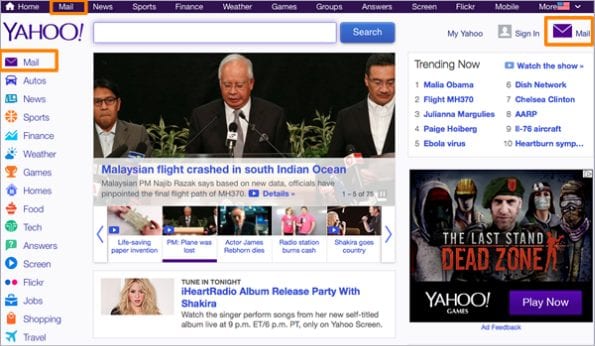
Deze twee hoofdtaken zijn onveranderd gebleven en dit blijkt ook op de homepage van Yahoo. De pagina biedt enerzijds een search functionaliteit en anderzijds links naar inspirerende content binnen de gestelde interessegebieden.
Te drukke opmaak
Tegelijkertijd oogt de pagina erg druk. Er is geen focus op wat de gebruiker hier kan doen. Wat is belangrijker? Nieuws, dat 70% van de pagina inneemt ofsearch? Het zegt eigenlijk al genoeg dat er op de pagina drie keer een ingang naar Mail staat. Yahoo heeft geen keuzes gemaakt op de homepage, waardoor de gebruiker zelf moet nadenken welke taak hij wil vervullen.
Bepaal de hoofdtaak van je gebruiker
Mijn suggestie: een groter scherm wil niet zeggen dat je er meer op moet plaatsen. Creëer focus op de taak van de gebruiker. Ondervraag je gebruikers of leef je in in de persona’s. Vraag je af wat voor hen de hoofdtaak is waarvoor ze komen. Dit helpt tevens je bedrijf servicegerichter te maken. Zorg dat ze bij het zien van de interface kunnen zeggen: “Ik weet wat ik hier kan doen”. Hoe meer ruis er is, hoe lastiger de gebruiker zich kan focussen en hoe sneller hij de site weer verlaat.
Twee logistieke dienstverleners, twee interfaces
DHL: waar regel ik een verzending?
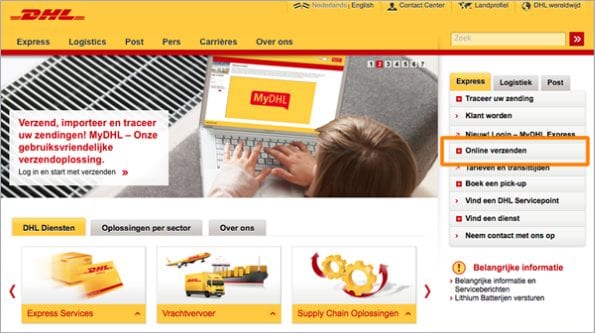
DHL is een globale, logistieke dienstverlener. Met een goed inlevingsvermogen in de doelgroep zou je denken dat het verzenden van een pakket de belangrijkste taak is. Het vereist flink wat speurwerk op de homepagina, voordat je ziet hoe je een verzending kunt regelen. Deze pagina is niet taakgedreven en loopt aan het doel voorbij om interactie met gebruikers te krijgen.

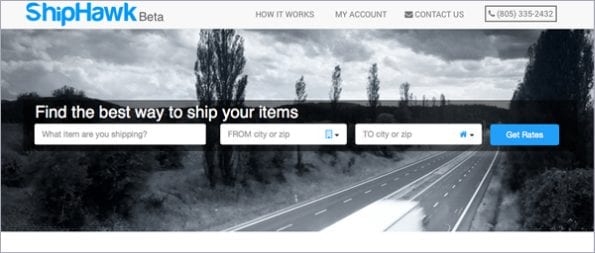
Shiphawk: een pakket verzenden
Een nieuwe start-up in de logistieke branche, Shiphawk, pakt het anders aan. Zij begrijpt waar de gebruikers voor komen, namelijk eenvoudig en snel een pakket verzenden. Het behoeft geen verdere uitleg bij het zien van de landingspagina.

Focus op de gebruiker: creëer eenvoud
Een taakgerichte interface wil niet zeggen dat je geen andere content kan plaatsen, maar wees er voorzichtig mee. Zorg dat de taak altijd het belangrijkste punt is op de pagina en dat gebruikers niet hoeven te gissen wat ze moeten doen.
Worsteling
Veel bedrijven worstelen met de urgentie voor eenvoud. Ze weten dat de gebruiker weinig tot niets leest op de site. Er is focus nodig en less is more. Bereik dit maar eens binnen een organisatie met veel afdelingen en elk eigen doelen en targets.
T-mobile: getransformeerde website
Een partij die hier ook mee worstelde en met een mooi resultaat is gekomen, is T-Mobile. Door het opstellen van heldere designprincipes en het neerzetten van een concept vanuit de gebruiker, is er een zeer heldere en eenvoudige site ontstaan.
Ruis weghalen
T-Mobile.nl, een klant van mijn werkgever, heeft zo een transformatie ondergaan van een breed georiënteerde website naar een taakgerichte website. Door alle ruis weg te halen, is er focus gecreëerd. Dit is terug te zien op alle pagina’s en in de navigatie.
-

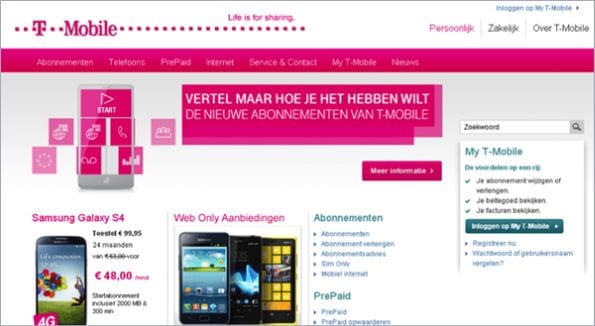
De oude homepagina van T-Mobile
-

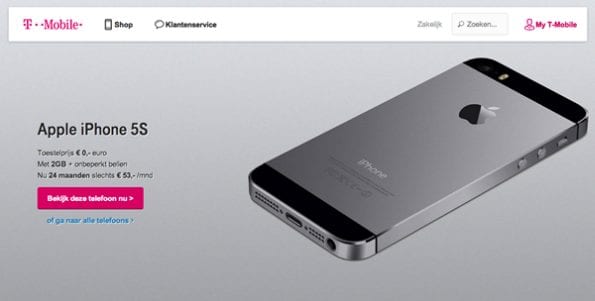
De nieuwe homepagina van T-Mobile
Servicegericht
In de navigatie is direct zichtbaar wat de gebruiker kan doen. Zoekt de gebruiker een nieuw toestel, klik op shop. Zoekt de gebruiker informatie over de dienst, klik op klantenservice. En wil de gebruiker zijn gegevens inzien, klik op My T-Mobile. Zo ingewikkeld hoeft het niet te zijn. Bovendien zijn alle pagina’s ontworpen vanuit de gebruikerstaak. Op deze manier ben je als bedrijf echt servicegericht bezig.
Excelleer in eenvoud
Door te ontwerpen vanuit taakgericht webdesign kun je grote taken makkelijker opdelen. Vereenvoudig ingewikkelde interfaces door deze op te knippen in meerdere, heldere interfaces waar de gebruiker volledig zijn taak kan uitvoeren. En probeer te excelleren in de eenvoud van de taak.
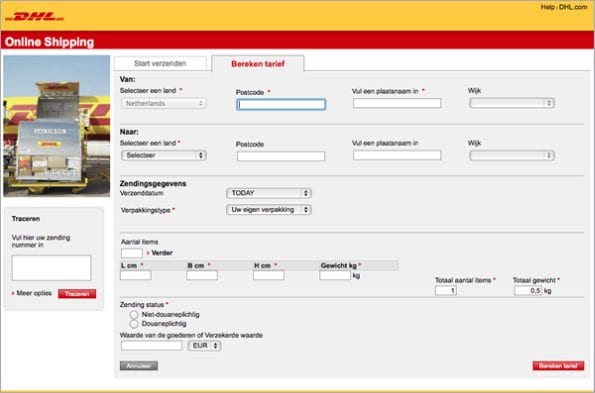
Voorbeeld: prijs berekenen bij DHL
Terugkomend op het DHL-voorbeeld, hieronder zie de pagina waar gebruikers de prijs van een verzending kunnen berekenen. Het is duidelijk dat men deze vragen moet invullen om een prijs te krijgen, maar het ziet er niet erg eenvoudig uit. Is er geen manier om dit makkelijker en duidelijker te doen?

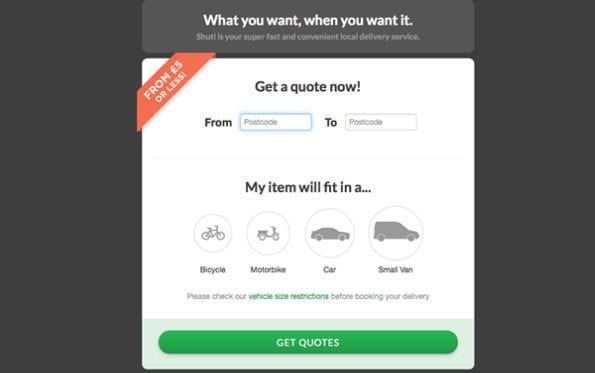
Voorbeeld: prijs berekenen bij Shutl
Shutl maakt dezelfde taak veel eenvoudiger. Hier hoef je de afmetingen van je pakket niet in te vullen. Je krijgt alleen de vraag om een indicatie te geven waar het pakket in past, zodat het bedrijf een prijs kan berekenen. Dit is een menselijkere interface. Shutl heeft echt nagedacht over hoe ze de taak van de gebruiker nóg gebruiksvriendelijker kunnen maken.

Doe één ding tegelijk en doe dat heel goed
Je kunt als dienstverlener wel meerdere services aanbieden, maar focus per service op wat dé taak is van de gebruiker. En excelleer in het uitvoeren van deze taak. Bedenk op elke interface wat de taak van de gebruiker is en zorg ervoor dat de gebruiker zo min mogelijk hoeft te denken. Wat is er fijner dan een interface die begrijpt wat je wil doen?


 ChatGPT
ChatGPT 





