Maak je website toegankelijk voor blinden en slechtzienden – 10 usability tips

De webrichtlijnen en de W3C- toegankelijkheidsrichtlijnen (WCAG) zijn opgesteld om websites toegankelijk – dus bruikbaar – te maken voor mensen met een beperking. Maar garanderen deze richtlijnen ook gebruikersvriendelijkheid? Nee, helaas is dat geen vanzelfsprekendheid. In dit artikel: hoe je usability vergroot voor visueel gehandicapten.
Een jaar geleden gaf Roel van Houten (Viziris) bij Tam Tam een demonstratie van zijn internetgebruik als blinde. Dat gaf al een goede indruk van bruikbaarheidsfactoren voor blinden. Daarnaast gaf hij diverse suggesties om de usability voor visueel gehandicapten te vergroten. Eind vorig jaar kregen we 3 visueel gehandicapten op bezoek. Zij kwamen de nieuwe website van het Loket aangepast-lezen testen, die komende maand live gaat.
Wat we hebben geleerd? Lees de volgende 10 usability tips aangaande visueel gehandicapten.
Hoe gebruiken visueel gehandicapten het web?
Misschien is het goed om eerst even stil te staan bij hoe blinden en slechtzienden op webpagina’s navigeren en lezen. Dan vallen de usability-tips wellicht ook beter op hun plaats.
- Veel blinden en slechtzienden gebruiken een screenreader: software die de tekst op het beeldscherm voorleest. Gelukkig hoeven ze niet te wachten tot de hele pagina is voorgelezen. Blinden scannen ook webpagina’s, maar dus op gehoor in plaats van zicht. Met het toetsenbord kunnen ze navigeren over de pagina: springend van kopregel naar kopregel of (met de ‘tab’-toets) van link naar link. Of ze laten de screenreader bv. alle links sorteren op alfabet, en lopen daar doorheen. Veel gebruikers stellen een hoge voorleessnelheid (tot wel 300 woorden per minuut!) in om een pagina sneller te kunnen scannen.

- Veel blinden gebruiken (ook) een brailleleesregel. Deze worden vaak aanvullend gebruikt op een screenreader, om nauwkeuriger te lezen. Bijvoorbeeld om de spelling te controleren van wat ze hebben getypt. Brailleleesregel-gebruikers overzien maar een halve tekstregel tegelijk en hebben dus geen overzicht van het grotere geheel.

- Een deel van de slechtzienden gebruikt een hoog contrast weergave (bijvoorbeeld zwart op geel) om teksten beter te kunnen lezen.

- Een deel van de slechtzienden gebruikt vergrotingssoftware, die een klein deel van het scherm heel sterk uitvergroot. Omdat mensen die hun pagina met 600% vergroten steeds maar een stukje (1/36e deel) van het scherm zien, is het voor deze gebruikers heel moeilijk om de samenhang van elementen op een pagina te zien.

- De meeste toegankelijke webbouwers plaatsen bovenin de code zogeheten skip-links. Met deze hyperlinks – meestal onzichtbaar voor de gemiddelde gebruiker – kunnen gebruikers van een screenreader delen van de pagina overslaan (vandaar ‘skip’) en direct navigeren naar waar bv. het hoofdmenu, de zoekfunctie of juist de content begint.
- Informatie in afbeeldingen gaat aan blinden helemaal en aan slechtzienden grotendeels voorbij. Daarom is het goed gebruik die informatie toe te voegen aan het ‘alt’ (alternatief) attribuut van een afbeelding. Wordt de alt-tekst leeg gelaten, dan gaat de screenreader eraan voorbij. Voor decoratieve afbeeldingen is dit juist handig, want anders creëer je alleen maar ruis.
- Tabellen zijn lastig te lezen. Screenreader-gebruikers moeten van cel naar cel navigeren om de informatie tot zich te nemen. Door attributen mee te geven aan de rij- en kolomkoppen krijgt de gebruiker gelukkig wel bij iedere beweging binnen de tabel te horen naar welke rij of kolom hij navigeert.
- Formulieren invullen kost heel veel tijd. Zowel het lezen, het invullen, het controleren van de invoer en het signaleren van en reageren op foutmeldingen vergen veel geduld.
1. Voorkom ruis op de pagina
Op veel websites wordt geprobeerd de bezoeker zoveel mogelijk interessante informatie of functionaliteit(en) aan te bieden. Blinden en slechtzienden moeten over het algemeen veel meer tijd investeren om te bepalen welke informatie of functionaliteit(en) een pagina bevat. Het kan daarom heel verwarrend zijn als de pagina inhoud bevat die slechts zijdelings gerelateerd is aan het doel van die pagina. Het bemoeilijkt het scannen van de pagina en kan hem zelfs op het verkeerde been zetten.
Presenteer zo snel mogelijk de kerninhoud of -functionaliteit. Presenteer de ‘ook interessant’ onderdelen pas daarna (of laat ze helemaal achterwege).

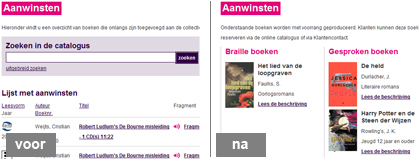
Op de nieuwe site van Loket aangepast-lezen hadden we op de Aanwinsten-pagina een ‘zoek in de catalogus’ boven de aanwinsten geplaatst. Dat leek ons wel handig, maar de blinde gebruikers dachten er anders over. Nu hebben we de zoekfunctie weggehaald op deze pagina.
2. Kopregels (h2, h3): alleen voor paragrafen en secties
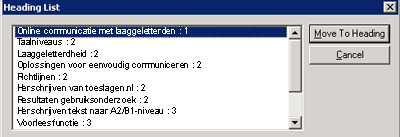
Veel screenreadergebruikers scannen een webpagina door snel alle (h2) kopregels af te lopen. Daarmee hopen ze alle hoofdparagrafen en belangrijke paginasecties (bv. voor navigatie) tegen te komen.
Gebruik geen kopregels voor bv. titels in een lijst van nieuwsitems. Maak daar gewoon hyperlinks van. Anders kost het screenreader gebruikers veel extra tijd om de pagina te scannen.
Vermijd ook het gebruik van kopregelniveaus 4 en 5 (h4 en h5). Visueel gehandicapten die sneltoetsen gebruiken om kopregels te scannen, verwachten paragrafen (h2) en hooguit subparagrafen (h3). Zelden is een pagina zo uitgebreid van stof dat daar nog weer kopjes onder nodig heeft. Screenreader gebruikers scannen dan ook zelden of een pagina h4-kopregels bevat. Gebruik h4 en h5 in ieder geval niet voor andere (bv. lay-out) doeleinden.
3. Links: belangrijkste woord vooraan
Zet in links het belangrijkste woord vooraan. Dit is een algemene usability-aanbeveling, maar voor visueel gehandicapten is het om nog een reden heel handig: In sommige screenreaders kun je alle links op een pagina in een alfabetisch gesorteerde lijst laten zetten om zo sneller een bepaalde link te vinden.
4. Veelgebruikte links en afbeeldingen: compact
Aanvullend op de vorige tip: skip-links staan op iedere pagina en worden bij een gemiddeld websitebezoek dus vaak opgelezen. Screenreader-gebruikers weten precies de functie van deze links en willen ze zo snel mogelijk kunnen gebruiken. Hou ze kort, dus niet “Ga direct naar de content”, maar “Content”. Ook niet “Naar content”. Immers: zet het belangrijkste woord vooraan.
Bied je veel documenten aan in bijvoorbeeld PDF en Word? Zet dan niet onder ieder icoon een alt-tekst als “Documenttype: Microsoft Word” of nog langer, maar “PDF” of “Word”. Langere alt-teksten kosten onnodig meer tijd om voorgelezen te worden.

In een bètaversie van het nieuwe aangepast-lezen.nl stond onder de icoontjes in de voorste kolom “De leesvorm is braille”.
5. Decoratieve afbeeldingen: geen alt-tekst
Decoratieve afbeeldingen horen eigenlijk in de stylesheet thuis. Maar omdat dit niet altijd mogelijk is, zien we ook regelmatig decoratieve afbeeldingen in de html-code staan. Als je dit doet, bedenk er dan geen alt-tekst bij; die zorgt alleen voor ruis. Dus laat de alt-tekst leeg (alt=””).
6. Zoekresultaat: filters achteraan
Veel zoekfuncties hebben tegenwoordig zoekfilters, waarmee je een zoekresultaat kunt verfijnen. Deze filters staan visueel vaak links, rechts of boven de resultatenlijst. En dat is goed. Maar zet de filters in de html-code ACHTER de zoekresultaten, omdat screenreader gebruikers anders eerst langs alle filters moeten voordat ze de zoekresultaten bereiken. Het is hierbij wel handig om boven de zoekresultaten een skip-link te maken naar de filters.
Natuurlijk kun je ook gewoon een skip-link maken naar de zoekresultaten, maar dat is wat krom: dat je op de pagina “Zoekresultaten” nog een keer extra moet klikken om bij de zoekresultaten te komen.
7. Layout: voorspelbaar
Voor visueel gehandicapten is consistentie nog veel belangrijker dan voor de rest. Het kost hen namelijk meer moeite om een willekeurige plek op de pagina te bereiken. Zij moeten er – dan wel met hun toetsenbord, dan wel met vergrotingssoftware – gericht naar op zoek gaan.
Met een vaste plaatsing van onderdelen en het volgen van conventies help je hen dus bijzonder veel. Het gaat dan bijvoorbeeld om de zoekfunctie en lettervergrotingsopties (rechts)bovenin en contactinfo rechtsbovenin en/of onderaan.
Gebruik voor lettervergrotingsopties de volgende conventie: “A A A” met de alt-teksten ‘normaal’, ‘groot’ en ‘extra groot’.
8. Gebrek aan context
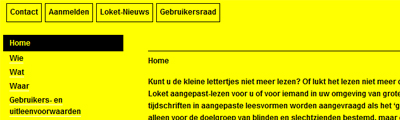
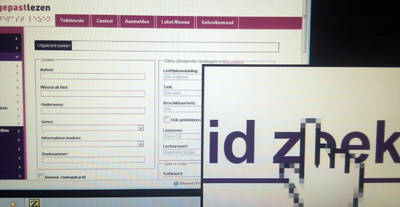
Sommige slechtzienden moeten zo sterk inzoomen op het beeldscherm, dat ze steeds maar een klein stukje van een pagina kunnen zien. Daardoor missen ze veel context. Zie onderstaande voorbeelden.
 Het linker voorbeeld is een stukje van een navigatiemenu. Omdat de links in het menu dezelfde kleur hebben als de lopende tekst, en geen lijntje eronder, een pijltje ervoor of een achtergrondkleur hebben, is het onduidelijk dat het om een menu-link gaat.
Het linker voorbeeld is een stukje van een navigatiemenu. Omdat de links in het menu dezelfde kleur hebben als de lopende tekst, en geen lijntje eronder, een pijltje ervoor of een achtergrondkleur hebben, is het onduidelijk dat het om een menu-link gaat.
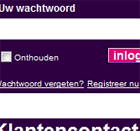
H et rechtervoorbeeld is veel minder sterk ingezoomd. Maar zie je hier gedeelten van 3 blokken, of 2 invoervelden of iets anders? Het bovenste witte blok is een invoerveld en het onderste witte blok is de witruimte tussen het inlogblok en het contactblok. Omdat beide blokken dezelfde kleur hebben en de witruimte ertussen sterk overeenkomt met de witte vlakken die de invoervelden vormen, is het niet duidelijk dat het de ruimte tussen 2 blokken betreft. En hoe meer je inzoomt, hoe moeilijker het wordt.
et rechtervoorbeeld is veel minder sterk ingezoomd. Maar zie je hier gedeelten van 3 blokken, of 2 invoervelden of iets anders? Het bovenste witte blok is een invoerveld en het onderste witte blok is de witruimte tussen het inlogblok en het contactblok. Omdat beide blokken dezelfde kleur hebben en de witruimte ertussen sterk overeenkomt met de witte vlakken die de invoervelden vormen, is het niet duidelijk dat het de ruimte tussen 2 blokken betreft. En hoe meer je inzoomt, hoe moeilijker het wordt.
Hiermee rekening houden zal een lastige opgave zijn. Probeer in ieder geval menulinks voldoende herkenbaar te maken.
9. Tabellen
- Gebruik tabellen alleen waarvoor ze bedoeld zijn (relationele informatie presenteren) en niet voor lay-out doeleinden.
- En andersom: als je informatie presenteert die zich uitstekend leent voor tabelopmaak, gebruik dan ook een tabel. Dan kunnen visueel gehandicapten daar sneller doorheen navigeren dan door iets dat eruit ziet als een tabel maar het niet is.
- Maak de tabel zichtbaar, dus herkenbaar als tabel en voorzie hem van rij- en/of kolomkoppen.
- Zet de belangrijkste informatie in de eerste kolom.
- Bevat een tabel op iedere regel een call-to-action (bv. ‘plaats in winkelwagen’)? Deze knoppen verwacht men in de meest rechtse kolom.

In deze tabel zou de eerste kolom de boektitel en de tweede kolom de auteur moeten bevatten.
10. Formulieren
- Plaats labels en bijbehorende invoervelden zo dicht mogelijk bij elkaar. Vooral zeer handig voor mensen die inzoomen op het scherm.
- Formuleer labels zo kort mogelijk. De screenreader-gebruiker krijgt via spraak al veel boodschappen en hoe korter het commando, hoe beter.
- Verplichte velden worden vaak aangeduid met een *. Gebruik hiervoor het liefst een afbeelding van een asterisk (sterretje), met de alt-tekst ‘verplicht veld’. Niet alleen geeft deze alt-tekst meer informatie dan een asterisk, maar screenreaders worden door gebruikers vaak ingesteld op “geen leestekens en overige tekens voorlezen” vanwege snelheidswinst bij het lezen.
- Geef niet alleen visuele feedback als het formulier een invoerfout bevat, bijvoorbeeld door het betreffende invoerveld een rood dikker kader te geven. Vermeld in tekst welke fout is opgetreden.
- Als na het verzenden van een formulier een foutmelding wordt weergegeven, vermeld die foutmelding dan ook in de paginatitel. Zo weet een screenreader-gebruiker meteen wat er aan de hand is.
- Vermijd vooringevulde velden. Screenreader-gebruikers hebben vaak niet in de gaten dat er al een standaardwaarde of een invoerhint staat. En als je het toch toepast: zorg dan dat de tekst automatisch wordt geselecteerd zodra het invoerveld de focus krijgt. Dan hoeft hij de vooringevulde tekst niet eerst weg te halen, maar wordt die vanzelf verwijderd bij het typen.
- Als straat en huisnummer in 2 achter elkaar geplaatste velden ingevoerd moeten worden, voorzie dan elk veld van een eigen label. Dit geeft het beste overzicht met zowel screenreader als vergrotingssoftware.
- Zorg dat je met de pijltjestoetsen door een uitklaplijst (dropdown box) kunt bladeren (in tegenstelling tot meteen de pagina verversen zodra je op de eerste optie komt)
- Vermijd captcha’s. Alleen zeer ervaren screenreader-gebruikers hebben een tool om captcha’s te kunnen oplossen.
De meeste van bovenstaande usability tips zijn eenvoudig toe te passen, dus ik zeg: probeer het eens! Alvast bedankt namens zo’n 300.000 Nederlanders.
Wil je weten wat toegankelijkheid (accessibility) en specifiek ‘de webrichtlijnen’ concreet opleveren aan kwaliteit en conversie voor je (nieuwe) website? Schrijf je dan in voor de Webrichtlijnen training.


 ChatGPT
ChatGPT 





