10 tips om usability te borgen in agile projecten

Een paar maanden geleden deed ik een verkenning naar de impact van een agile projectaanpak op usability c.q. user experience. Een belangrijke conclusie was dat agile werken, gegeven de juiste omstandigheden, kansen biedt om op een andere manier dan gebruikelijk usability te waarborgen. Dit vergt natuurlijk wel een omschakeling van de gemiddelde user experience designer. Gelukkig wijst Jeff Patton de weg: hij doet 10 aanbevelingen voor user experience designers om succesvol te zijn in een agile omgeving.
1. Neem de rol aan van product owner
Belangrijk is de rol die de User Experience-professional inneemt in het project. Jeff Patton adviseert: “Als UX-professional neem je in de rol van product owner verantwoordelijkheid voor business goals. Product owners werken in het verleden, het heden en de toekomst. Ontwikkelteams werken enkel aan de huidige iteratie en zijn daarnaast hooguit bezig de vorige release te repareren.”
De product owner vervult veel rollen:
- Advocaat van de business: begrijpt de behoefte van de opdrachtgever en selecteert een mix van features die zijn doelen helpt bereiken.
- Advocaat van de klant: begrijpt de behoefte van de organisatie die het product koopt en selecteert een mix van features die waardevol voor hem zijn.
- Advocaat van de gebruiker: kan vanuit de gebruiker uitleggen waarom het product wel of niet voor hem werkt, en aangeven hoe hij het product wel wil kunnen gebruiken.
- Materiedeskundige: beantwoordt technische vragen over het ‘domein’ (o.a. gebruik, gebruiker, organisatie, markt) aan degenen die het product maken.
- Ontwerper: voegt business-, klant- en gebruikersbehoeften samen in een productontwerp dat voor iedereen bevredigend is. Bewaakt coherentie terwijl het product wordt gemaakt en uitgebreid.
- Communicator: is in staat om de visie achter en de bedoeling van het product te communiceren, daarmee helpen feature- en ontwerpbeslissingen te nemen.
- Besluitnemer: neemt bij conflicterende doelen, belangen en/of meningen, moeilijke productbeslissingen.
2. Word een ontwerpfacilitator
“Design isn’t something that designers produce, design is a process that designers facilitate.” – Leah Buley (Adaptive Path)
Idealiter denkt iedereen in je agile-team mee over ontwerp. Faciliteer het team daarin. Gebruik bijvoorbeeld workshops om:
- informatie te verzamelen en te analyseren;
- ontwerpideeën te vormen;
- anderen te betrekken in het ontwerpproces;
- onderzoek en kennis te delen.
“Design by community is not design by committee.” – Leisa Reichelt (Disambiguity)
Samenwerken in ontwerp betekent niet dat dat jij niet meer verantwoordelijk bent voor het ontwerp. Gebruik je team, klanten en gebruikers om informatie en inzichten te verzamelen en te betrekken in besluitvorming. Sommige beslissingen neem je als team, andere neem jij als ontwerper en product owner.
3. Onderzoek, modelleer en ontwerp vooraf, maar niet teveel
 Ook in agile (Scrum)-projecten is er een stap die altijd voor de iteratieve ‘sprints’ komt: het definiëren van het productbacklog. Het productbacklog is de ‘masterlijst’ van alle gewenste functionaliteiten in het product. Bij de start van een agile-project wordt niet verwacht dat er al een uitputtende lijst gemaakt kan worden. Agile gaat immers uit van voortschrijdend inzicht. Er wordt dan ook niet heel veel tijd in gestoken. Meestal worden de meest voor de hand liggende dingen opgeschreven, wat vaak al meer dan genoeg is voor de eerste sprint.
Ook in agile (Scrum)-projecten is er een stap die altijd voor de iteratieve ‘sprints’ komt: het definiëren van het productbacklog. Het productbacklog is de ‘masterlijst’ van alle gewenste functionaliteiten in het product. Bij de start van een agile-project wordt niet verwacht dat er al een uitputtende lijst gemaakt kan worden. Agile gaat immers uit van voortschrijdend inzicht. Er wordt dan ook niet heel veel tijd in gestoken. Meestal worden de meest voor de hand liggende dingen opgeschreven, wat vaak al meer dan genoeg is voor de eerste sprint.
Dat neemt niet weg dat het maken van het productbacklog een fase op zich is, waar veel aandacht aan besteed moet worden. Dit is een ideaal moment om wat user research te doen en businessdoelen vast te stellen. Probeer ook een globaal beeld te vormen van de interactie die jij bij het product en de gebruikers vindt passen. Gebruik dit vervolgens allemaal bij het schrijven van de gebruikerscenario’s (user stories).
Denk ook alvast na hoe je in de rest van het project om wilt gaan met user / usability research.
4. Hak je ontwerpwerk in brokken…
…maar voorkom dat ontwerptijd in het gedrang komt. Dit kun je doen door ontwerpintensieve iteraties af te wisselen met ontwikkelintensieve iteraties.
Voor contentgedreven websites is dit een stuk lastiger dan voor de meeste applicaties. In applicaties zijn functionaliteiten vaak te relateren aan specifieke acties (knoppen, menu-items) en daardoor goed te isoleren. Bij veel websites dragen vaak veel pagina’s direct of indirect bij aan de conversie. Een gemiddelde contentpagina is een puzzelstukje in meerdere scenario’s. Hoe hak je dus het interactieontwerp van een website op in brokken? Een aanpak die ik zelf onlangs gebruikt heb, is beginnen met de basisbouwstenen van een site (structuur, navigatie en generieke functionaliteiten), en daarna pas één voor één onderdelen als home, nieuws en project uitwerken. Risico hierbij blijft natuurlijk dat je eilandjes ontwerpt in plaats van een coherente user experience, zoals ik in mijn eerste artikel al aangaf.
Patton adviseert: organiseer de user stories in een schema, beperk je niet tot alleen prioriteren. Een schema helpt het grote plaatje te blijven zien.
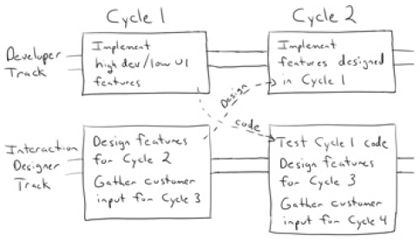
5. Werk parallel aan de huidige iteratie vooruit aan de volgende en evalueer / test de vorige

Bron: Case Study of Customer Input For a Successful Product, Lynn Miller
Bovenstaande afbeelding vat het mooi samen: in iteratie X, test iteratie X-1, ontwerp iteratie X+1 en doe alvast user research voor iteratie X+2.
6. Maak prototypes simpeler (‘low fidelity’) naarmate de samenwerking met ontwikkelaars intensiveert
Eigen ervaring: als je samenwerkt met een nieuwe outsourcing partij ergens in India of Jordanië, dan moet het functioneel ontwerp exact laten zien en beschrijven wat er gebouwd moet worden. Wat er staat, wordt letterlijk genomen, en wat er niet staat, wordt niet opgepakt. Omgekeerd is het wellicht overbodig om in detail te modelleren en beschrijven hoe een bepaald component zich moet gedragen als je naast de developer zit en continu overlegt over features.
7. Gebruik prototypes / wireframes voor discussie in plaats van specificatie
“Use wireframes as communication space, not as blueprints.” – Jeff Patton
Er gaat snel veel werk zitten in het schrijven van een functioneel ontwerp. Maar hoe lang na oplevering c.q. live-gang blijft het FO een goede blueprint? Sterker nog, hoe vaak worden er niet al tijdens de bouw- of stabilisatiefase van het project functionele wijzigingen aangebracht, die niet meer bijgewerkt worden in het FO?
Een agile-suggestie: schets de interface, hang het aan de muur en bediscussieer het met het team. Laat ze vragen stellen, notities maken en zelf annotaties toevoegen aan de schetsen. Zo krijgen ze precies de specs die ze nodig hebben en omdat ze het zelf (in hun eigen woorden) opgeschreven hebben, begrijpen ze de specs waarschijnlijk ook beter.
Uitdaging voor de projectmanager en klant: “Beoordeel het ontwerp niet op de documentatie, maar op het gevolgde proces.”
Sommige agile interactieontwerpers documenteren nog wel de historie van ontwerpbeslissingen, voor zichzelf of andere/volgende interactieontwerpers.
8. Organiseer continu user research in een eigen spoor, los van development
 Als vervolg op punt 3: er was niet genoeg tijd om al het user research te doen voordat het development begon. Je hebt vast ook niet voldoende tijd per iteratie om de alle benodigde research voor de user story te doen. Misschien is het dus beter om user research zijn eigen tempo te laten volgen. Plan vaste (wekelijkse?) momenten in om user research te doen voor nog uit te werken functionaliteiten.
Als vervolg op punt 3: er was niet genoeg tijd om al het user research te doen voordat het development begon. Je hebt vast ook niet voldoende tijd per iteratie om de alle benodigde research voor de user story te doen. Misschien is het dus beter om user research zijn eigen tempo te laten volgen. Plan vaste (wekelijkse?) momenten in om user research te doen voor nog uit te werken functionaliteiten.
Het liefst werk je, ook tijdens de vaste momenten, met een groep gebruikers. Creëer een pool die groot genoeg is om niet iedere week met dezelfde gebruikers te hoeven zitten. Daarmee houd je gebruikersfeedback vanuit een frisse blik. Plan mensen wel ruim van tevoren in, zodat ze weten wanneer iets van ze verwacht wordt.
9. Combineer meerdere doelen als je met gebruikers zit
Je kunt de pool gebruiken voor zowel user research (vooraf) als usability testing (achteraf). Sterker nog: je hebt al niet veel tijd om je gebruikers te betrekken. Benut je tijd met gebruikers dus zo goed mogelijk door in dezelfde sessie:
-
informatiebehoefte- en taakanalyse te doen;
-
feedback te krijgen op ontwerpen in wording;
-
feedback te krijgen op het werkende product (afgeronde sprints).
10. Test en optimaliseer de user interface ‘ultra’ iteratief
Hier heb ik zelf erg goede ervaringen mee. Voor mij is tijd met gebruikers meestal ook erg schaars. Sterker nog, ik zie ze in veel projecten alleen maar bij cardsorting of het testen van een ‘paper’ prototype. Waarbij paper tegenwoordig bij mij meestal een klikbaar prototype (gegenereerd door Axure) is. Deze usability tests duren vaak maar 1 dag, of soms twee keer een halve dag met een dag ertussen. Als na 2 testsessies evident is dat iets niet werkt, dan pas ik het ter plekke aan en compileer het op tijd voor de derde testsessie.
Ik vind het belangrijker om aan het einde van de dag een ontwerp te hebben waar tussentijds al belangrijke verbeteringen zijn doorgevoerd, maar dat zelf misschien alleen nog maar door de laatste 2 gebruikers getest is, dan een onderzoeksrapport waar keurig in staat hoeveel procent van de gebruikers tegen welk knelpunt aangelopen zijn.
Valkuil
 Als laatste tip een kleine waarschuwing. Als je erg gericht bent op vooruit kijken en iteratief ontwerpen, is het gemakkelijk om in de valkuil te lopen van de evaluatiefase per cyclus overslaan. Inclusief usability testing. ‘Geen tijd’ is een slecht excuus. Als je alleen focust op zo snel mogelijk alles ontwerpen en bouwen, als je de backlog niet verandert, dan ben je niet met agile, maar met waterval bezig.
Als laatste tip een kleine waarschuwing. Als je erg gericht bent op vooruit kijken en iteratief ontwerpen, is het gemakkelijk om in de valkuil te lopen van de evaluatiefase per cyclus overslaan. Inclusief usability testing. ‘Geen tijd’ is een slecht excuus. Als je alleen focust op zo snel mogelijk alles ontwerpen en bouwen, als je de backlog niet verandert, dan ben je niet met agile, maar met waterval bezig.


