Digitale toegankelijkheid & contentcreatie: hier moet je rekening mee houden
Het thema digitale toegankelijkheid begint de laatste jaren gelukkig steeds populairder te worden. Ook voor marketeers en anderen die zich bezighouden met het creëren van content, valt er nog veel terrein te winnen.
Zelf ben ik nog niet zo lang geleden gestuit op de tips voor meer toegankelijkheid met betrekking op digitale content. Zo gebruikte ik de alternatieve beschrijving puur voor SEO-doeleinden, terwijl de manier die ik ga beschrijven minstens zo effectief is voor Google’s algoritme. Hieronder deel ik de in mijn ogen belangrijkste tips, die direct toe te passen zijn.
Met wie houden we rekening?
Hoe groot is de behoefte aan toegankelijke content in Nederland eigenlijk? Als eerste denk je vaak aan mensen met een auditieve of visuele beperking. Niet gek, Nederland telt ongeveer 1,5 miljoen doven en slechthorenden en zo’n 300.000 blinden en slechtzienden.
Tijdens het maken van toegankelijke content kun je ook rekening houden met andere groepen. Neem bijvoorbeeld de 1,3 miljoen Nederlanders met een vorm van kleurenblindheid. Met andere beperkingen, zoals dyslexie, gebrekkig Nederlands of overgevoeligheid voor prikkels, wordt uiteraard ook rekening gehouden. Onderstaande tips kun je direct in de praktijk toepassen voor een betere digitale toegankelijkheid.
Toegankelijke video’s
Naast de enorme stroom aan geschreven content, is er steeds meer vraag naar video’s en animaties. Niet gek, op deze manier wordt de aandacht getrokken én vastgehouden. Bovendien blijven boodschappen vaak beter hangen als ze met een video overgebracht worden.
Ondertiteling
Maar, hoe zorg je dat iedereen de boodschap van je video of animatie meekrijgt? Een van de meest voor de hand liggende opties is het transcriberen van de video. Ondertiteling zorgt ervoor dat ook mensen met een auditieve beperking de video begrijpen. Bijkomend voordeel: ook mensen die de video zonder geluid bekijken krijgen de boodschap mee.
Voor transcriberen zijn twee opties, handmatig en geautomatiseerd met software. Handmatig een uur video ondertitelen kost je al snel 5 uur. Vandaar dat steeds meer bedrijven en organisaties kiezen voor software. Het aanbod is gratis en betaalde systemen neemt daarom ook toe.
Kleurcontrast
Verder is het belangrijk om rekening te houden met kleurcontrasten. Des te meer contrast er tussen kleuren in de video of animatie is, des te makkelijker het voor slechtzienden is om elementen te onderscheiden.
Het Web Accessibility Initiative illustreert de moeilijkheden die een laag contrast met zich mee kan brengen:
Websites voor iedereen
Goed om te weten voor de SEO’ers onder ons: toegankelijkheid is ook voor Google’s algoritme een belangrijke factor. Een goed voorbeeld hiervan is het toevoegen van alternatieve beschrijvingen aan links en afbeeldingen. Door in de alternatieve beschrijving van een afbeelding aan te geven wat er te zien is, kunnen ook gebruikers met een schermlezer de afbeeldingen ‘lezen’.
Voor links geldt hetzelfde principe. Een ankertekst als ‘klik hier’ dekt de lading veel minder goed dan ‘download het ebook’. Voor de content creators die zich bezighouden met zoekmachineoptimalisatie zal deze tip bekend zijn.
Bij het weergeven van een quote in een andere taal kun je ook rekening houden met digitale toegankelijkheid. Door een taalattribuut mee te geven aan de html-code van de quote, pikt een schermlezer de andere taal ook op. Hiermee voorkom je dat voor gebruikers van een schermlezer de taal tenenkrommend klinkt. Een voorbeeld van zo’n attribute is:
<p lang=”en”>”My rule of thumb is build a site of a user, not a spider.” – Dave Naylor</p>
Witruimte
Ook met de vormgeving van de tekst van je website kun je rekening houden met toegankelijkheid. Denk hierbij aan voldoende ruimte tussen de regels en alinea’s, maar ook aan de lengte van de regels. Voldoende witruimte aan beide kanten van de tekst zorgt ervoor dat de tekst rustiger oogt. Ook hier is kleurcontrast belangrijk. Zorg dat de achtergrond van je pagina in goed contrast staat met de kleur van de tekst. De vormgeving van de pagina’s van Frankwatching is een goed voorbeeld van hoe het wél moet.
WordPress-gebruikers opgelet, de One Click Accessibility plugin stelt gebruikers in staat om zelf de layout van de pagina naar eigen wens aan te passen. Zo kan de grootte van het font worden aangepast, kunnen de kleuren aangepast worden en kun je links ondersrepen. Download One Click Accessibility gratis voor WordPress.
Website laten testen
Verder is een website laten testen door gebruikers met een beperking de meest effectieve manier van het toegankelijk maken van dit project. Door iemand door de website te laten gaan, kom je achter moeilijkheden die eerst niet zichtbaar waren. Onderstaande video illustreert dit principe.
Overige tips voor digitale toegankelijkheid
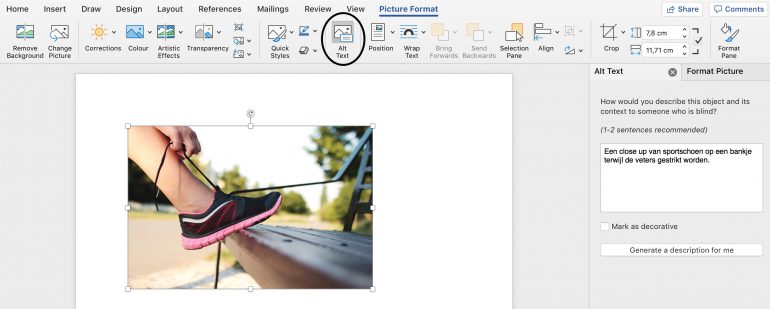
Bovengenoemde tips kun je eenvoudig toepassen in andere vormen van online content. Zo is het in Word ook mogelijk om afbeeldingen een alternatieve beschrijving mee te geven. Hieronder zie je een voorbeeld van het toevoegen van een alternatieve beschrijving in Word.

Gebruikers van Google Docs kunnen door met de rechtermuisknop te klikken op een afbeelding ook de optie ‘Alt-tekst’ vinden en gebruiken.
Adobe Indesign maakt dit ook mogelijk voor PDF-bestanden. De eerste stap is de betreffende afbeelding te selecteren in Indesign. Hierna kies je onder ‘Object’ -> ‘Object Export Options’, waarna het kopje ‘Alt Text’ verschijnt.
Advertenties & toegankelijkheid
Als marketeer wil je dat je advertenties door iedereen gezien en begrepen worden. Voor deze vorm van digitale content gelden twee eenvoudig toe te passen tips.
- Ondertiteling zorgt ervoor dat doven en slechthorenden de boodschap ook begrijpen. En de scrollers die zonder geluid hun feed langsgaan, lezen zo de boodschap.
- Het maken van advertenties in HTML5 zorgt ervoor dat ook met een schermlezer of brailleleesregel de advertentie begrepen kan worden. De software die tekst voorleest aan blinden en slechtzienden kan namelijk HTML5 wel lezen, maar geen afbeeldingen.
De wetgeving omtrent WCAG uitgelegd
Veel van de bovenstaande tips worden uitgelegd in de Web Content Accessibility Guidelines (WCAG). Dit document is opgesteld om content creators te ondersteunen bij het maken van digitaal toegankelijke content. Voor (semi-)overheidsorganisaties is het verplicht om websites en apps te ontwikkelen volgens de EU-toegankelijkheidseisen.
De uitleg en richtlijnen van de WCAG zijn niet altijd even duidelijk en begrijpbaar. Gelukkig voor de content creators en marketeers die een begrijpbare versie van het document willen inzien, heeft DigitaalToegankelijk.com een overzichtelijke samenvatting van de richtlijnen gemaakt. Lees hier de overzichtelijke uitleg van de WCAG.


 ChatGPT
ChatGPT