In 10 stappen zelf een succesvolle website opzetten
Je hoeft tegenwoordig geen webdesigner of -bouwer meer te zijn om een website op te zetten. Maar, het is niet eenvoudig zonder de juiste handvatten. Welke onderdelen bepalen of je website succesvol wordt of niet? Een helder doel, degelijke voorbereiding en focus op de inhoud. In dit artikel nemen we je mee in tien belangrijke stappen.
In de eerste zeven stappen staan input verzamelen en content schrijven centraal. De laatste drie stappen gaan over het (op)bouwen van je website. We kunnen over ieder punt wel een boekwerk schrijven, maar deze stappen geven je in ieder geval houvast en een sterke start.
1. Ontdek je waarom
Je weet vast wel wat je bedrijf doet. Wat voor product of dienst je aanbiedt. En velen weten ook nog wel hoe ze dit doen. Maar er zijn er maar weinig die communiceren waarom ze doen wat ze doen. En laten nou juist dat de meest succesvolle organisaties zijn. Daarmee onderscheid jij je van de concurrent. Simon Sinek deed hier uitgebreid onderzoek naar en kwam met het model ‘The Golden Circle’ die start met ‘why’.
Ga voor jezelf na waarom je je bedrijf bent begonnen, wat jou het meeste motiveert, waarvoor je je bed uitkomt in de ochtend, waar je in gelooft en wat jouw waarden zijn. Denk goed na over de waarom en schrijf deze op zoals je het aan een potentiële klant zou pitchen. Deze plaats je straks op de over ons-pagina. Vervolgens kun je een korte versie schrijven die op je homepage komt te staan.
People don’t buy what you do, people buy why you do it.
2. Wat heb je te bieden?
Dit klinkt vanzelfsprekend, maar schrijf voor jezelf op wat je precies aanbiedt. Voor welke diensten en producten is jouw perfecte klant bij jou aan het goede adres. Het kan een uitdaging voor je zijn om keuzes te maken. Misschien wil je wel alles bieden of kun je gewoon ontzettend veel. Prima, maar houd er rekening mee dat je websitebezoeker dan snel de weg kwijt is.
Kies dus enkele belangrijke producten of diensten (of de meest waardevolle) en omschrijf deze goed. Het is natuurlijk prima om eerst meerdere producten te omschrijven en deze zelfs op de diensten-pagina van je website te tonen. Maar kies daarna enkele producten (of liever zelfs één) die alle aandacht krijgen op de homepage. Ben je een duizendpoot? Dan kun je uiteraard nog steeds al die andere diensten bieden. Maar dat komt vanzelf ter sprake als je met die perfecte klant aan tafel zit.

Kies jouw belangrijkste dienst(en) en omschrijf deze goed.
3. Laat zien wie je bent
Potentiële klanten willen zien met wie ze het genoegen hebben. Wie is het gezicht achter het bedrijf? Zorg dat je iets over jezelf en je bedrijf vertelt: wie ben je, wat zijn je ervaringen, wat is je missie? Maak het zo persoonlijk mogelijk, dat wekt vertrouwen. En vergeet ook niet een professionele foto van jezelf te plaatsen. Heb je een team waarmee je (samen)werkt? Laat je teamleden dan ook zien. Plaats dit onder het kopje ‘over ons’ of op de over ons-pagina.
4. Overtuig met resultaten
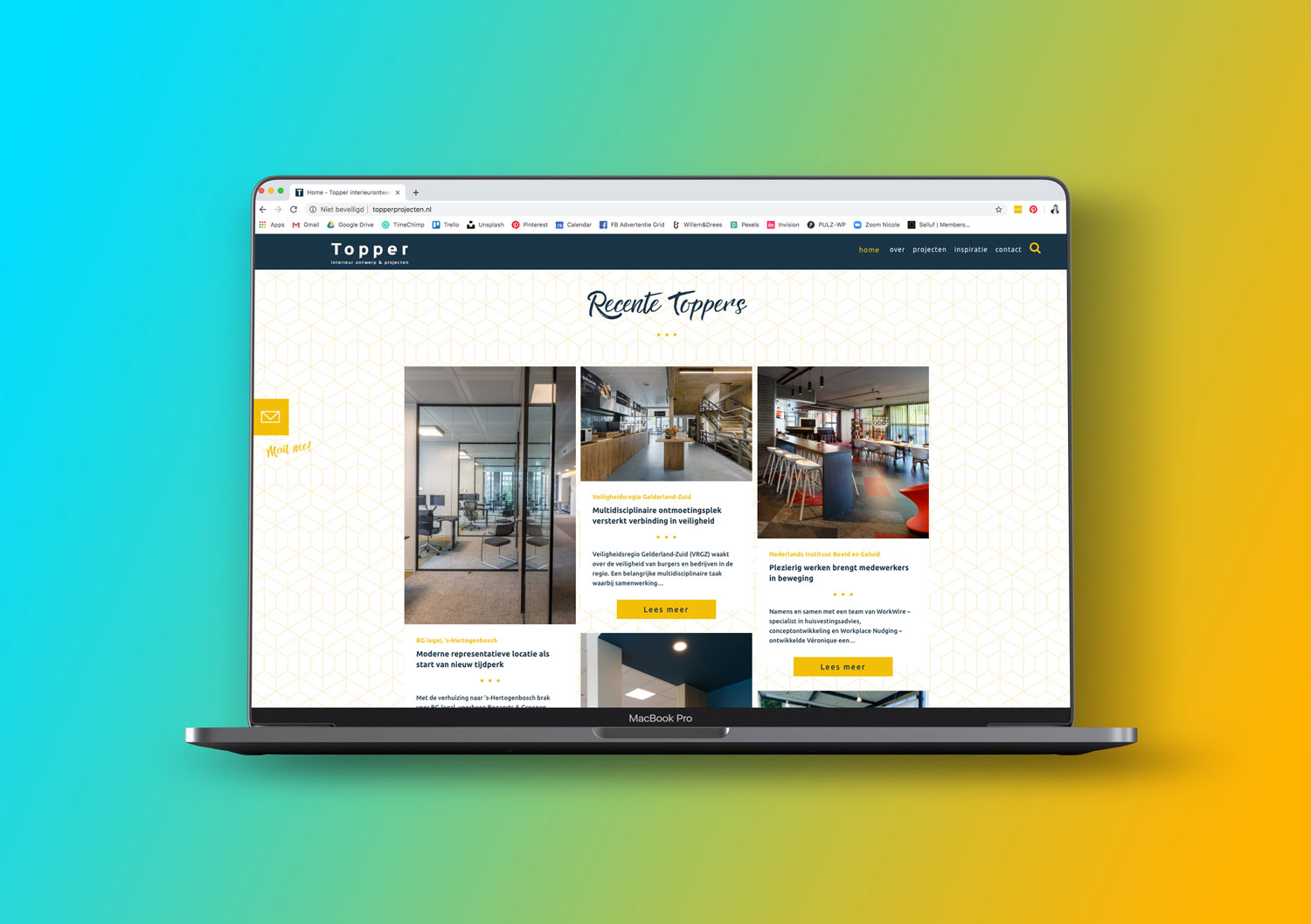
Zodra iemand je website bezoekt, willen ze zien wat je in je mars hebt. Je kunt een prachtig verhaal vertellen, maar uiteindelijk heeft jouw potentiële klant een vraag en daarvoor heb jij mogelijk de oplossing. Overtuig ze met eerder geboekte resultaten, zoals een portfolio, verschillende cases, concrete cijfers, referenties of aanbevelingen. Leg in deze content ook de link naar je diensten of producten. Dit leidt tot verhoogde interactie met je bezoeker.

Overtuig bezoekers met geboekte resultaten zoals een portfolio.
5. Deel je kennis
Je beschikt vaak over meer kennis dan je denkt. Wat voor jou vanzelfsprekend is, is voor de ander een eyeopener. Zorg dus dat je je kennis deelt. Zo word jij als kennispartner gezien en gaan bezoekers ook beter begrijpen wat je in huis hebt. Dit kan bijvoorbeeld met blogs, artikelen, vlogs of podcasts. Het inzetten van deze middelen zorgt daarnaast voor een betere vindbaarheid van je website. Vergeet niet om je kennis ook te delen via je socialmediakanalen.
6. Zorg voor pakkende branding
Branding is een breed begrip. Velen denken dat dit alleen je huisstijl is, maar het gaat om een totaalbeleving van jouw bedrijf, product of dienst dat jou onderscheidt van de concurrent. Daar vallen ook punt 1 t/m 5 onder. Daarnaast onderzoek je waar de doelgroep naar opzoek is, wat kenmerkend is voor jouw product of dienst, en wat de concurrentie doet (en jij niet moet doen).
Heb je dit helder? Zoek dan naar inspiratie voor je huisstijl. Bijvoorbeeld tijdens het winkelen, bij andere bedrijven, posters in bushokjes, of online op Pinterest, Instagram of Behance. Bepaal aan de hand daarvan je:
- Kleuren
Kies voor niet meer dan drie kleuren, anders wordt het een kermis. Ga voor twee basiskleuren en een accentkleur. Gebruik de kleuren of kleurtinten om de hoofdstukken of onderdelen van jouw website van elkaar te onderscheiden. Kleuren zijn bepalend voor je uitstraling, dus kies ze zorgvuldig. Iedere kleur roept een bepaalde associatie op. Rood staat bijvoorbeeld voor actie en groen voor duurzaamheid en natuur. - Typografie
Kies ook hier niet meer dan drie lettertypes. Een lettertype voor je bodyteksten, een lettertype voor je kopteksten en een extra lettertype voor mogelijke accenten. Typografie is een onderdeel van je uitstraling. Kies je bijvoorbeeld voor dikke grove letters, dan zal dit mannelijk en stoer ogen. Kies je voor dunne of sierlijke letters, dan oogt dit heel vrouwelijk en open. Stem deze keuze dus ook goed af op je doelgroep. - Vormtaal
Welke vormen passen bij jouw product, dienst of doelgroep? Rond, vierkant, straks, speels? Deze vormen kun je in je volledige huisstijl doorvoeren, waardoor het herkenbaar wordt binnen je branding. - Tone of voice
Hoe spreek jij je doelgroep aan? Moet het serieus en zakelijk zijn of mag het wat losser en informeler? Spreek je vanuit jezelf of vanuit de derde persoon? Omschrijf het op de manier zoals je dat ook tegenover een klant aan tafel zou doen. De teksten schrijf je daardoor makkelijk zelf, maar laat het ook even checken door een vriend, partner of collega. - Beeldtaal
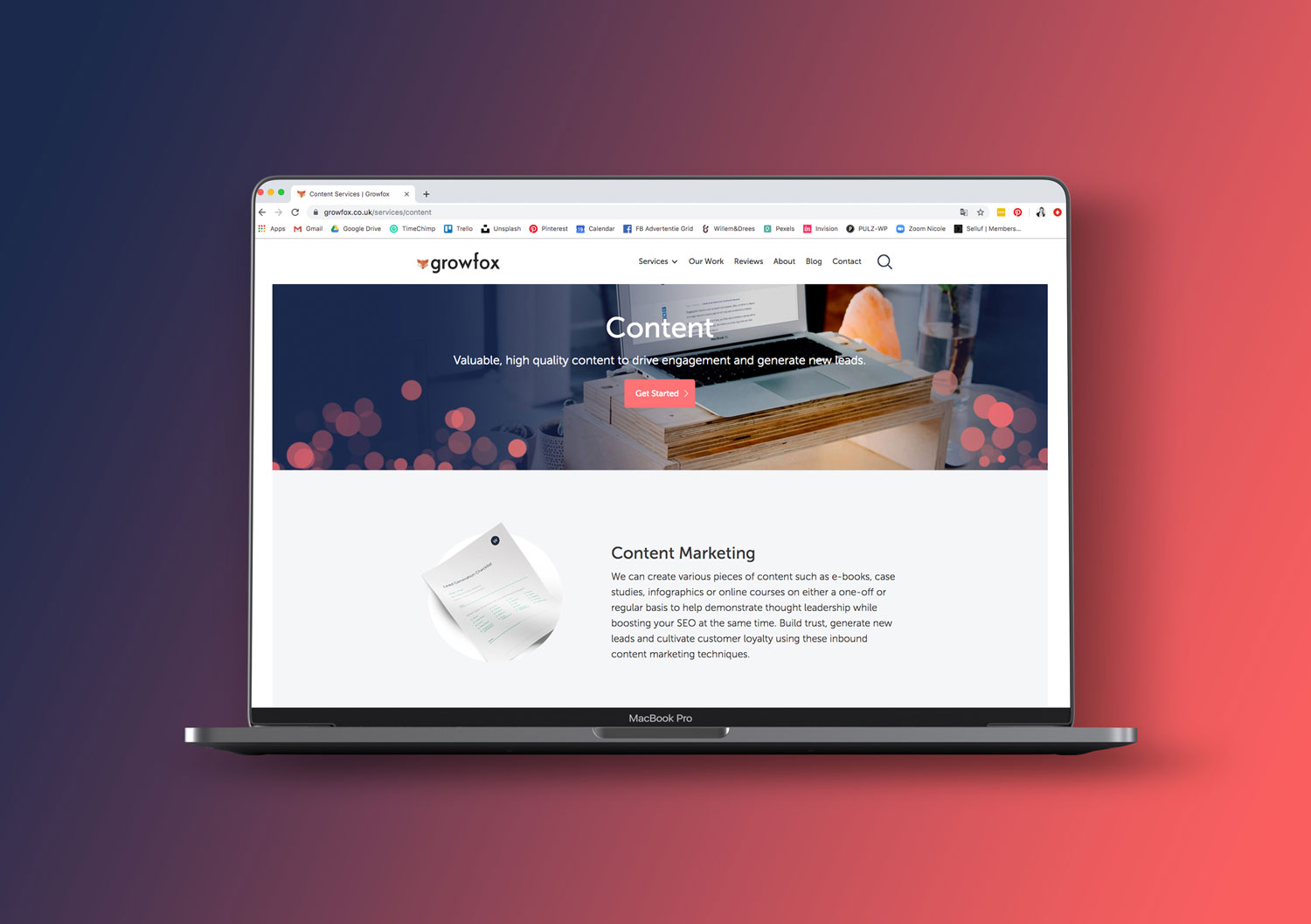
Fotografie is enorm bepalend voor de uitstraling van je website. Je website valt of staat met het beeldmateriaal. Heb je geen budget om een fotograaf in te schakelen, dan zijn er prima gratis stockbeelden te vinden via Unsplash of Pexels. Maar vergeet niet dat eigen en uniek beeldmateriaal je onderscheidt van de concurrent. Gebruik de beelden in je header of om lange teksten te breken. De bezoeker zal je dankbaar zijn 😉 - Oneliner(s)
Een of enkele zinnen, ook wel slogans genoemd, die kort je doelgroep prikkelen, een belofte laten zien of op een aantrekkelijke manier samenvatten wat je doet. - Illustraties
Soms is het prettig om icoontjes te gebruiken. Dit zorgt voor speelsheid op je website en hiermee kun je onderdelen (bijvoorbeeld je diensten) op je website net even wat beter van elkaar onderscheiden. Standaard icoontjes kun je integreren door bijvoorbeeld Font Awesome te gebruiken. Dit is een collectie van duizenden iconen die je direct op je website kunt gebruiken. Formaat en kleur kun je eenvoudig afstemmen op je eigen ontwerp. - Logo
Heb je je vormen, kleuren en typografie helder? Dan hoeft het ontwikkelen van een logo niet moeilijk te zijn. Met een mooi en passend lettertype kom je vaak al een heel eind. Wil je hier meer aandacht aan besteden of heb je een ingewikkeld idee? Schakel dan een ontwerper in.
Tip: maak een moodboard van de bovenstaande punten. Zo zie je precies of de huisstijl goed voelt en bij je (bedrijf) past. Je kunt dit natuurlijk offline doen (knippen en plakken), maar dit kan ook digitaal in bijvoorbeeld Canva.
Heb je bovenstaande punten goed in kaart? Dan heb je het meeste werk achter de rug. In de laatste drie punten gaan we alle input bij elkaar brengen in je website.
7. Bepaal de structuur
Navigatiestructuur
Begin met de navigatiestructuur. Ga na welke onderdelen je hebt en bepaal welke onderdelen op welke pagina’s komen. Je belangrijkste pagina’s vormen je navigatiestructuur. Minder prominente pagina’s (zoals je privacy statement) hoeven niet opgenomen te worden in de navigatiestructuur, maar bijvoorbeeld wel onderaan je pagina (in de footer).
Zorg dat je contactpagina altijd rechtsboven in je navigatie staat. Dit is de meest logische plek en moet makkelijk te vinden zijn voor je bezoeker. We adviseren om niet meer dan vijf (hoofd)navigatie items te hanteren. Het moet namelijk wel overzichtelijk blijven.
Wat zet je waar?
Vervolgens bekijk je wat waar komt te staan. Teken dit voor jezelf uit met blokken (per pagina). Zorg dat de bezoeker meteen geprikkeld wordt bij binnenkomst. Dit is het eerste wat je bezoekers zien en het moment waarop ze beslissen om verder te scrollen of de site meteen te verlaten. De keuze in beeld en boodschap zijn dus heel bepalend op dit punt.
Hieronder bepaal je in welke volgorde je punt 1 t/m 5 wil verwerken. Ga na welke items voor jou en je doelgroep belangrijk zijn en dus bovenaan moeten staan. Dit kan voor iedere ondernemer weer anders zijn. Naar welke informatie is je bezoeker op zoek? Het kan bijvoorbeeld zijn dat ze iets willen aanschaffen, contact willen zoeken, jouw locatie willen vinden, antwoord op hun vragen willen krijgen, de sfeer willen proeven, of erachter willen komen met wie ze te maken hebben.
Vervolgens bedenk je welke vlakken een CTA (call-to-action) bevatten en welke onderdelen een nieuwe pagina (doorklik) nodig hebben. Het thema dat je kiest bij punt 9 kun je aanpassen tot jouw bedachte structuur.
Call-to-action
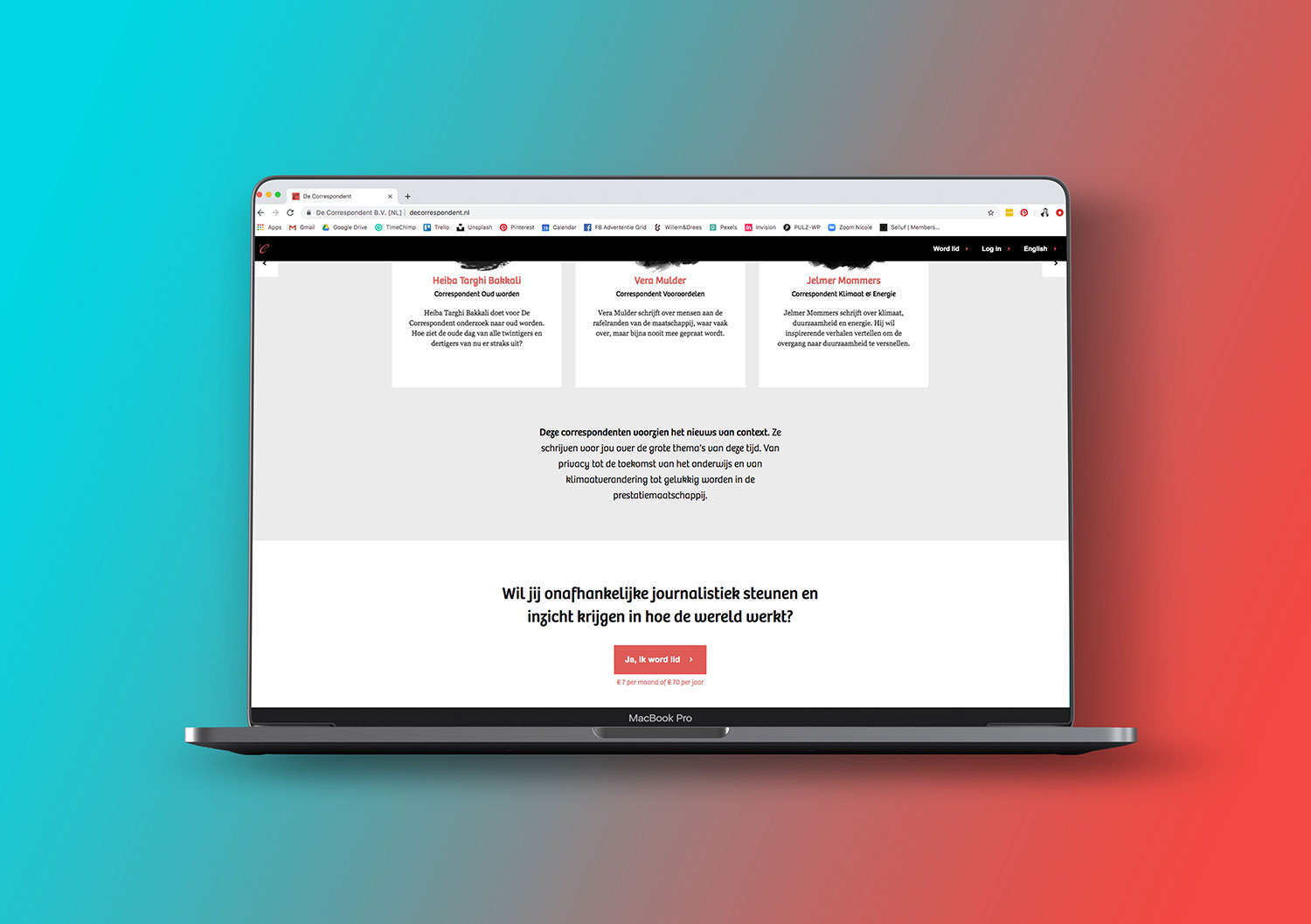
Zorg dat je bezoeker niet tegen een zogenaamd ‘dead end’ aanloopt. De mogelijkheid om verder te klikken of iets achter te laten is belangrijk om de bezoeker te binden. Een contactformulier onderaan je website is natuurlijk vanzelfsprekend, maar zorg ook voor genoeg contact- of interactiemogelijkheden in je teksten en artikelen. Hiermee is de kans groter dat je bezoeker blijft hangen op je website en contact met je opneemt.

Call-to-actions zijn belangrijk om je bezoekers te binden.
8. Domein en webhosting
Om jouw website bereikbaar te maken heb je twee dingen nodig: een domeinnaam (www.jouwbedrijf.nl) en een webhosting-pakket. Kies een domeinnaam die makkelijk te onthouden is en waar je bedrijfsnaam in zit. Op de website van SIDN kun je opzoeken of deze naam nog beschikbaar is (alleen .nl domeinen). Maar de meeste webhosting-partijen hebben daar ook tools voor en dan kun je de naam direct registreren.
Domeinnaam
Zit jouw doelgroep vooral in Nederland? Kies dan voor een .nl domein. Ga je internationaal ondernemen of is .nl al bezet? Dan kun je uitwijken naar .com, .org of .eu. Daarnaast zijn er tegenwoordig ontelbaar veel domeinextensies zoals bijvoorbeeld .amsterdam, .green en .surf. Als de bekende domeinnamen al bezet zijn, kun je dus altijd nog iets creatiefs bedenken.
Onderzoek de gekozen URL en bedrijfsnaam goed. Dan voorkom je dat potentiële klanten per ongeluk bij de concurrent terechtkomen en eventuele verwarring. Welke domeinnaam je kiest, heeft overigens geen invloed op jouw vindbaarheid (SEO).
Een .nl domein kost je ongeveer 10 euro per jaar.
Webhosting
Om je website te installeren heb je een webhosting-pakket nodig. Hierbij begint de keuzestress vaak en iedereen zal een andere partij aanraden. Als zzp’er hoef je niet meer dan 100 euro per jaar uit te geven, maar we raden af om voor de allergoedkoopste te gaan. Om webhosting zo voordelig mogelijk aan te kunnen bieden worden servers vaak gedeeld met honderden of zelfs duizenden websites. Als die websites een slechte reputatie hebben, kan dat invloed hebben op jouw website. Bijvoorbeeld in de vorm van snelheid of veiligheid.
Kijk ook goed naar service en bereikbaarheid. Veel partijen bieden alleen online ondersteuning. Vind je dat niet prettig? Kies dan voor een bedrijf dat telefonisch bereikbaar is.
Heb je iemand die je helpt met de techniek van je website? Dan kunnen zij vaak een partij aanraden of dit helemaal voor je regelen. Wil je dit zelf doen? Dan kun je bijvoorbeeld voor TransIP kiezen. Bij veel webhosting-partijen kun je WordPress met een paar klikken installeren. Zonder technische kennis. En dat is erg handig voor de volgende stap!
9. Selecteer en installeer WordPress-thema
WordPress is een CMS (Content Management Systeem) waarmee je zonder technische kennis een website kunt opzetten en bewerken. Hoe je website eruit ziet, wordt bepaald door het gekozen thema. Dat thema is vervolgens weer geheel aan te passen zodat deze aansluit op je huisstijl. Tijd dus om een WordPress-thema te kiezen!
WordPress-thema kiezen
Aan WordPress-thema’s geen gebrek en dat maakt de keuze niet eenvoudig. Daarom hebben we twee thema’s voor jou geselecteerd. We hebben namelijk ontzettend veel thema’s getest en daarbij alle voor- en nadelen op een rijtje gezet. Ons advies: kies niet zomaar een thema omdat ‘ie mooi is. Zo voorkom je dat je later in het proces tegen beperkingen aan loopt.
Met de onderstaande thema’s kun je jaren vooruit en ze worden continu doorontwikkeld door een professioneel team. Dat geeft vertrouwen. Deze thema’s zijn responsive en dus geschikt voor alle apparaten. Daarnaast beschikken ze over veel kant-en-klare demo’s die je met een druk op de knop kunt installeren.
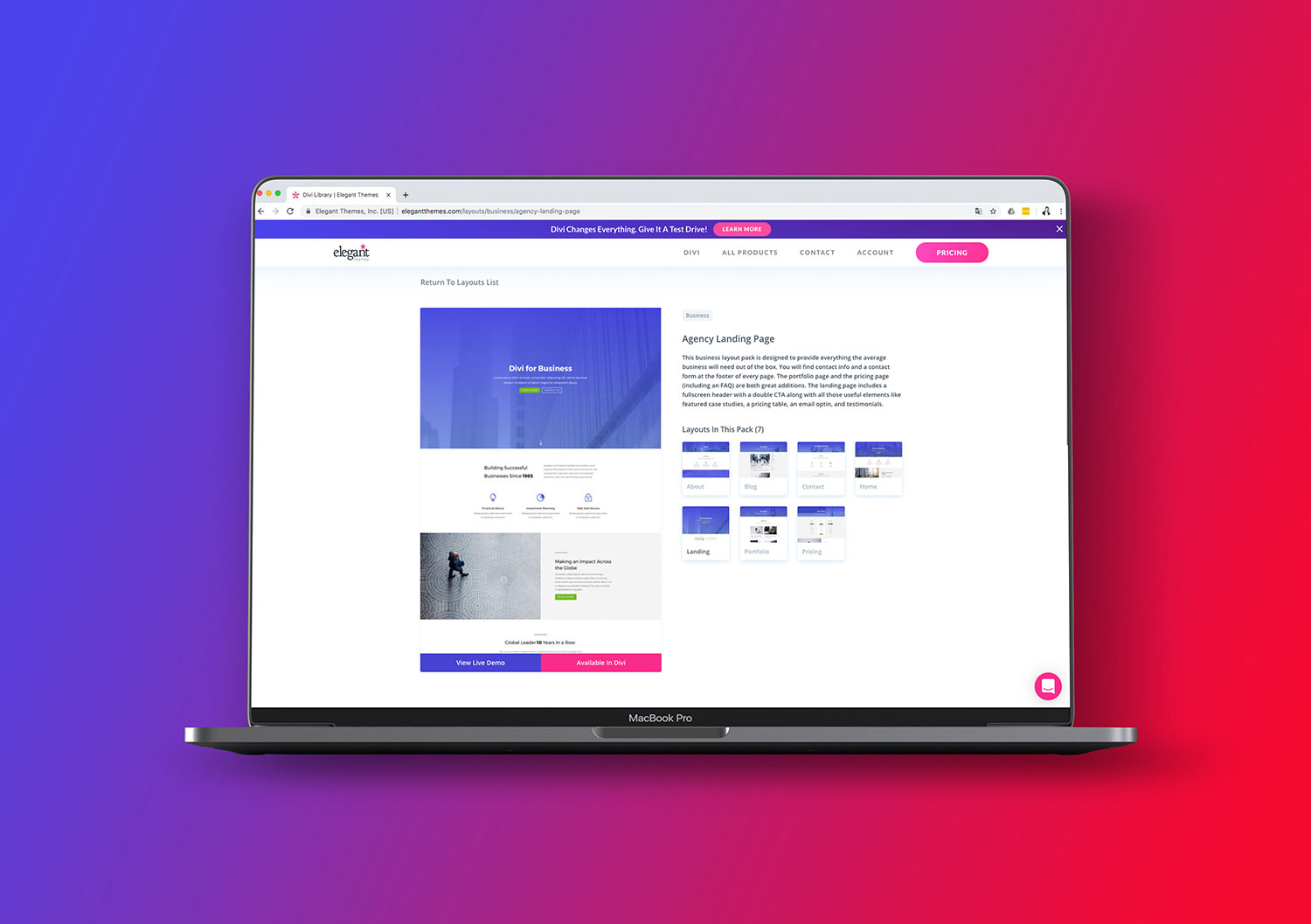
Via de onderstaande links kun je de demo’s vinden. Neem de tijd om hier goed doorheen te lopen en kies een opzet die het beste bij je past. Deze ga je namelijk straks gebruiken als startpunt voor jouw website. Daarbij kun je altijd de volgorde van elementen verschuiven of bepaalde onderdelen helemaal weglaten. Zo sluit het goed aan bij je eerder bepaalde structuur. Al zul je zien dat deze nu misschien iets wijzigt door deze nieuwe inspiratie.
Kies een demo:

Kies een Astra of Divi thema, deze worden continu doorontwikkeld.
WordPress installeren
Bij deze stap gaan we ervan uit dat je een webhosting-pakket hebt waarmee je WordPress zelf eenvoudig kunt installeren of dat jouw webhosting partij dit voor je kan doen. Omdat dit voor elke situatie anders is, gaan we in dit artikel niet in op de details. Tijdens de installatie maak je een gebruikersnaam en wachtwoord aan, waarmee je straks kunt inloggen op WordPress.
Je hebt nu je eigen website en deze is bereikbaar via jouw domein. We gaan deze nu verder invullen op basis van alle voorgaande stappen.
Thema en demo installeren
De door jouw gekozen demowebsite kun je nu installeren. Dat betekent dat de volledige demowebsite klaargezet wordt, inclusief tekst en foto’s. Dat maakt het voor jou makkelijk om deze elementen te vervangen met jouw eigen tekst en beelden.
Heb je voor Divi theme gekozen, dan doe je dat als volgt:
- Log in, ga naar Pagina’s en klik op ‘nieuwe pagina’
- Daar klik je op de paarse knop ‘De Divi opbouwfunctie gebruiken’ waarna een pop-up verschijnt
- Klik op ‘layout kiezen’ om jou eerder gekozen demo te selecteren
- Kies de gewenste pagina en klik op de groene knop ‘Use this layout’
- Even geduld, en je pagina staat klaar zodra je op ‘publiceren’ klikt
Werk je met Astra theme, dan volg je deze stappen:
- Log in, ga naar ‘Weergave’ en klik op ‘Astra Starter Sites’
- Klik op de eerder gekozen demo
- Je ziet nu een voorbeeld met links een aantal opties
- Vink alle opties aan, en klik op ‘Import Site’
- Alle pagina’s uit de demo staan nu klaar op jouw website
10. Invullen pagina(‘s)
Bekijk het filmpje ‘getting started with the Divi Builder’ of ‘Astra Theme Quick Start Guide’ zodat je kunt beginnen met het vullen van je website.
Zorg dat je de structuur aanhoudt zoals je eerder bepaald hebt bij punt 7. Je kunt beelden en kleurvlakken gebruiken om onderdelen van elkaar te onderscheiden. Vanuit het gemaakte moodboard gebruik je de kleuren, typografie, beelden en vormen. Plaats onderdelen niet te dicht op elkaar. Zorg voor genoeg witruimte. Ook in de regelafstand.
Te zware beelden op je website zorgen voor een lange laadtijd. Daar zit niemand op te wachten, dus zorg dat je je beelden altijd verkleint met behoud van kwaliteit. In de mediabibliotheek van WordPress kun je de beelden zelf verkleinen. Selecteer een beeld en ga naar ‘afbeelding bewerken’. Aan de rechterzijde verschijnt de mogelijkheid om de afbeelding te schalen. Vergroten kan helaas niet, want dit vermindert de kwaliteit van je beeld.
Google Analytics
Om erachter te komen welke pagina’s het meest bezocht worden, waar je bezoekers vandaan komen en hoe je bezoekers zich gedragen, kun je een tool gebruiken als Google Analytics. Je ontvangt een code die je in je website kunt plakken. Hoe je dit doet, zie je in deze YouTube video. Het is belangrijk om dit bij te houden. Dan kun je je website continu verbeteren.
Is je website volledig gevuld en ben je helemaal blij? Lanceren maar! Klik op de knop ‘publiceren’ en schreeuw het van de daken, want dit pareltje mag gezien worden 🙂


 ChatGPT
ChatGPT 






