De kracht van witruimte
Elke dag komt er een grote hoeveelheid informatie op ons af. Dit begint bij mij al als ik wakker word. Een van de eerste dingen die ik doe, is mijn telefoon pakken om mijn wekker uit te zetten. Zodra de wekker uit is, zie ik alle notificaties van allerlei sociale netwerken en nieuwsbronnen.
Omdat er constant een grote hoeveelheid informatie op ons af komt, wil je als designer ervoor zorgen dat de juiste informatie als eerste gezien wordt.
Zo moet een artikel goed scanbaar zijn, zodat de gebruiker makkelijk door kan lezen. Een product in een webshop moet juist goed zichtbaar zijn. Oftewel, het ontwerp moet makkelijk zijn in het gebruik en aansluiten bij het doel dat de gebruiker wil bereiken. En precies dit heeft alles te maken met het toepassen van witruimte.
Wat is witruimte?
Witruimte (whitespace) is een begrip uit de grafische vormgeving. Het is een krachtig middel om informatie eruit te laten springen. Het is de lege ruimte tussen en rond een bepaald element. Dit hoeft niet de kleur wit te zijn, maar kan allerlei kleuren hebben.
In dit artikel leg ik uit hoe je witruimte in je ontwerpen kunt gebruiken om de gebruiker het gevoel te geven dat het product centraal staat.
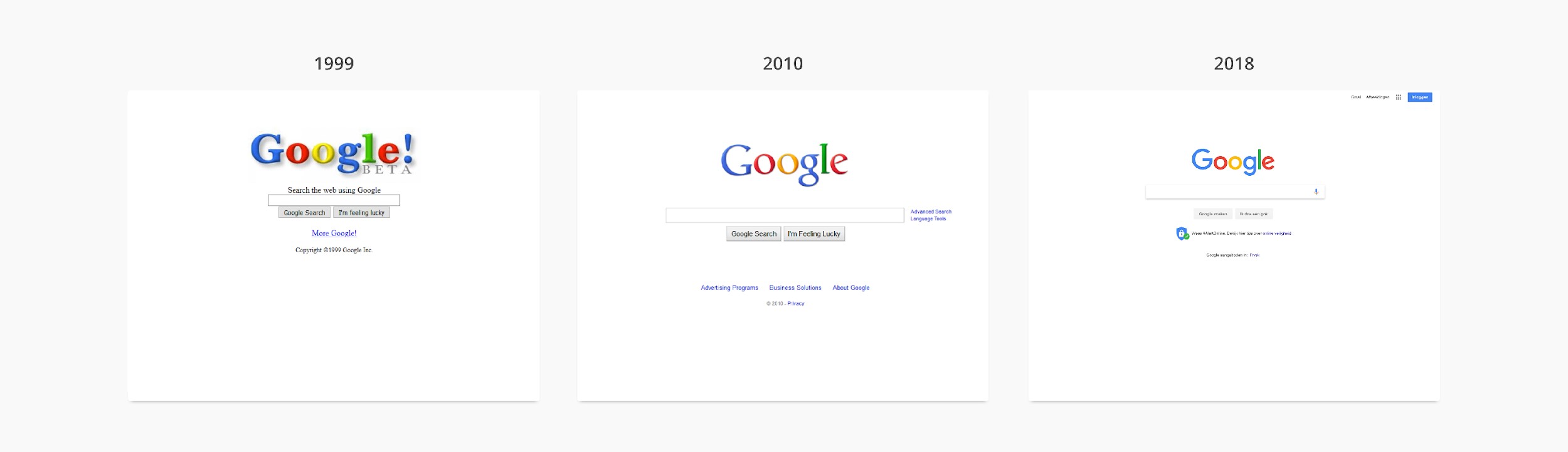
Een van de websites die veel witruimte gebruikt en we allemaal kennen, is Google. Al jarenlang is de startpagina van Google gevuld met witruimte zodat we ons op één hoofdtaak kunnen concentreren, namelijk het ingeven van je zoekterm.

Hoe pas je witruimte toe?
Elk detail op een website of app heeft witruimte nodig om leesbaar en herkenbaar te zijn. Als dit niet het geval is, worden teksten onleesbaar of is informatie niet goed op te nemen. Te veel witruimte zorgt ervoor dat er geen samenhang is. Maar te weinig witruimte zorgt ervoor dat teksten onleesbaar worden.
Enkele methodes om witruimte toe te passen zijn:
- Marges, spacing of padding toepassen
- Ruimte om afbeeldingen en iconen
- Letter-spacing of alinea-afstand vergroten
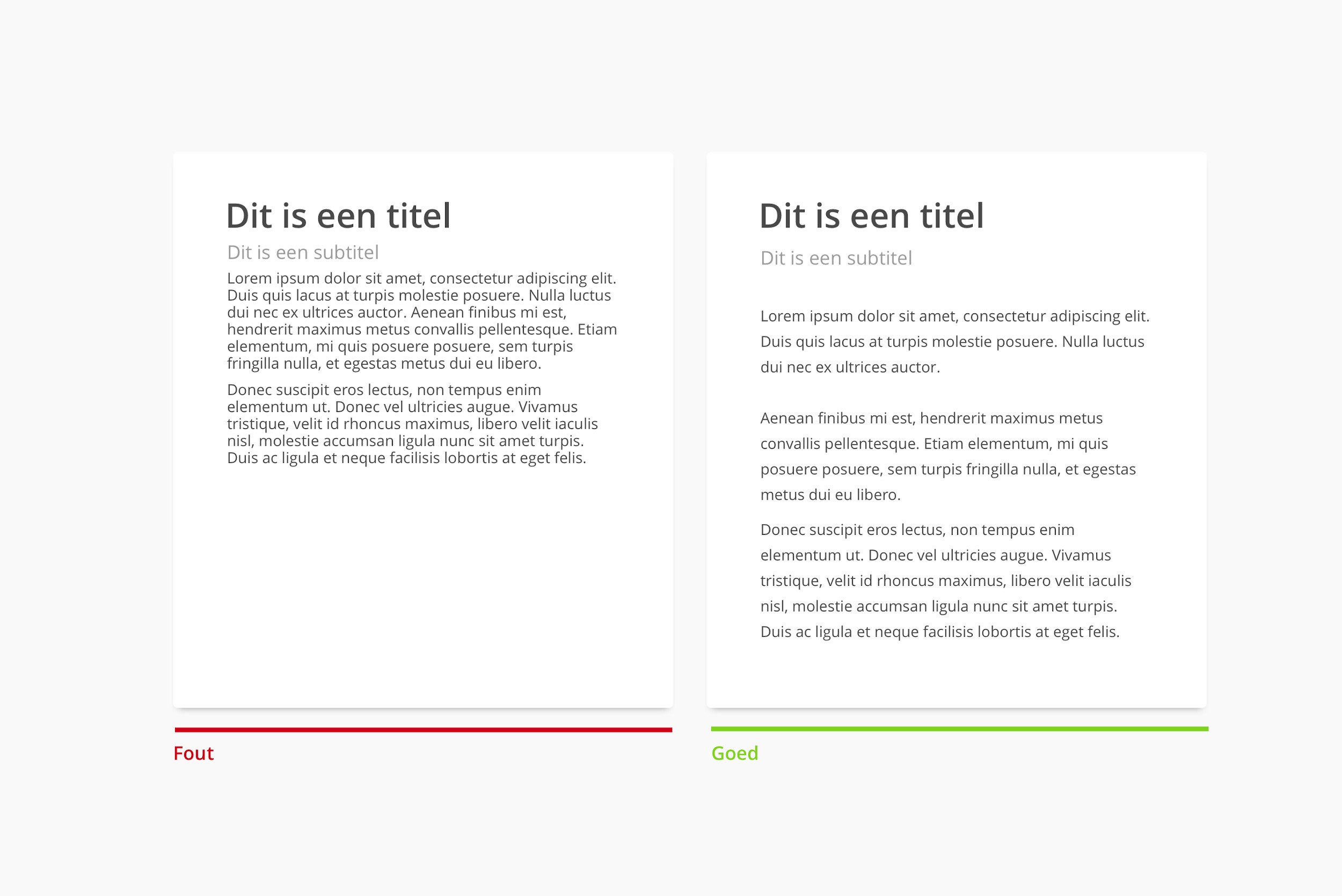
Een mooi voorbeeld:
Waar dient de witruimte voor?
Witruimte heeft als hoofddoel om de leesbaarheid en de scanbaarheid van een pagina te verbeteren. Daarnaast zorgt de witruimte voor samenhang van elementen en geeft het de richting aan, zoals in het voorbeeld hierboven duidelijk wordt. Door de witruimte weet je direct waar de zin begint en waar de content eindigt.
Geef prioriteit aan informatie
Door met witruimte te spelen, kun je meer of minder prioriteit geven aan elementen. Dit kun je bijvoorbeeld doen door de call-to-action (CTA) genoeg ruimte te geven, waardoor deze opvalt. Door de CTA niet direct onder de tekst te plaatsen, maar, zeg 50 pixels eronder, krijgt het ineens meer prioriteit.
Hiermee kun je de ogen van een gebruiker sturen naar de informatie die belangrijk is en creëer je een natuurlijke flow. Het is niet altijd nodig om alle witruimte op een website te vullen met objecten, integendeel zelfs.
The wall of text
Witruimte kan daarnaast helpen voorkomen dat de informatie op jouw site ervaren wordt als een muur van tekst. Een lange lap tekst kan al snel afschrikken voor de paginabezoeker. Nog los van het feit of de informatie die er staat relevant is of niet.
Naast het verminderen van de tekst, kan het ook helpen bij om de ruimte tussen tekstregels aan te passen, een ander lettertype te kiezen en je regels korter te maken.
Doelgericht of oriënterend?
Niet alle informatie is op ieder moment even belangrijk voor het doel van de bezoeker. Zijn bezoekers doelgericht? Haal dan alle overbodige informatie weg en zorg dat je bezoekers direct zien wat ze nodig hebben (vaak de CTA).
Willen bezoekers snel een abonnement afsluiten? Dan is het fijn om bovenaan de tekst direct een button of link naar het aanvraagformulier te zien, zodat ze de rest van de content kunnen overslaan. Aanvullende informatie bied je pas later aan, zodat alleen de bezoeker die behoefte heeft aan deze informatie, deze ook kan vinden.
Witruimte is nooit verspilde ruimte
Witruimte is geen lege of witte achtergrond, maar een krachtig middel om elementen uit te lichten en teksten leesbaar te maken.
Om witruimte toe te passen kun je de tips gebruiken die ik hierboven toegelicht heb. Maar uiteindelijk blijft het een oefening die je vaker moet herhalen om er grip op te krijgen.
Voorbeelden: deze sites gebruiken witruimte goed
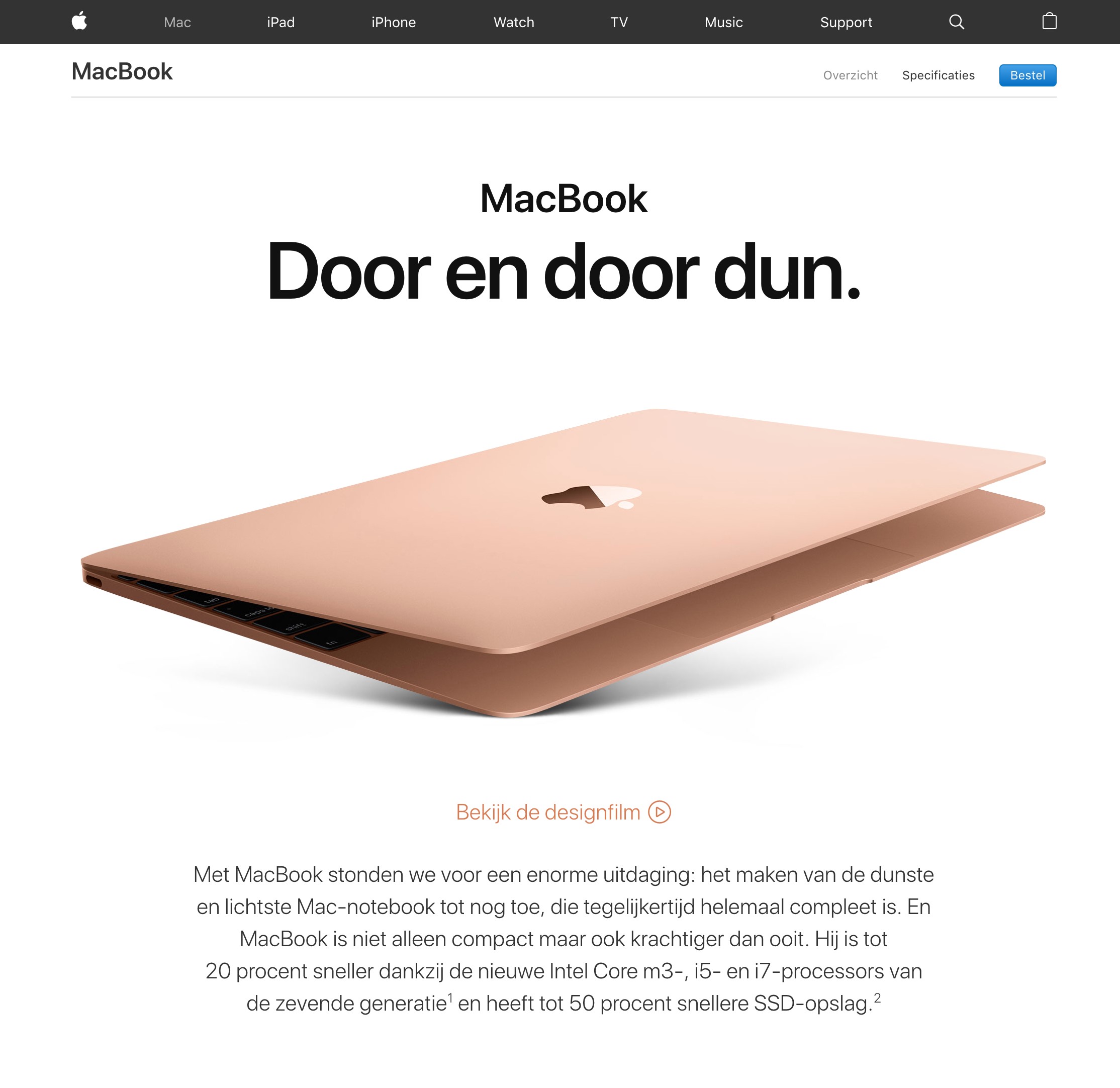
Door gebruik te maken van voldoende witruimte springt het product er direct uit, en wordt de tekst makkelijk scanbaar. Bij Apple is dan ook vaak less is more vaak van toepassing.

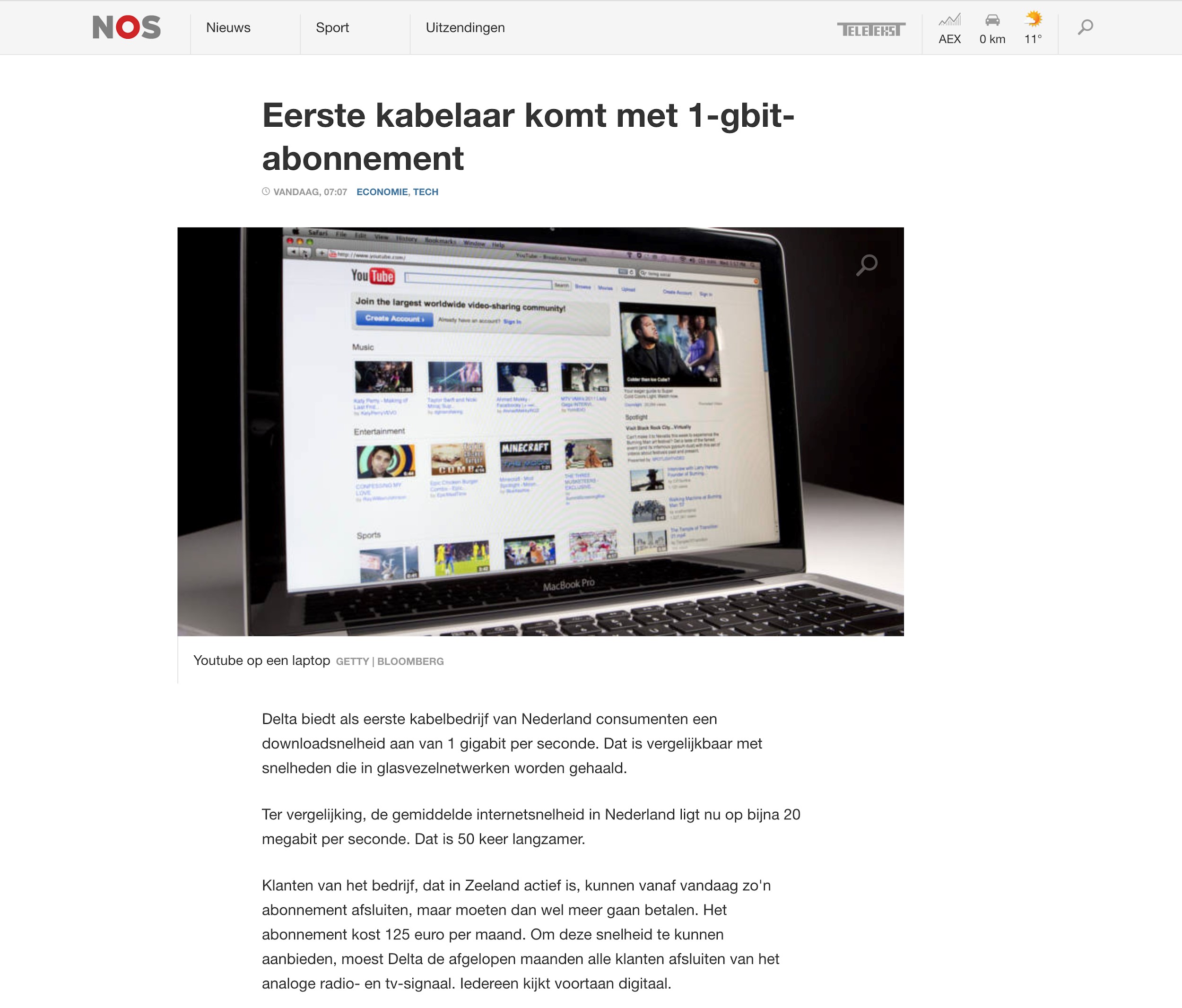
De website van NOS maakt goed gebruik van witruimte tussen de teksten. Hierdoor zijn ze goed scan- en leesbaar gemaakt. Wat ook fijn is voor de gebruiker is dat de tekst niet over het hele scherm wordt getoond.

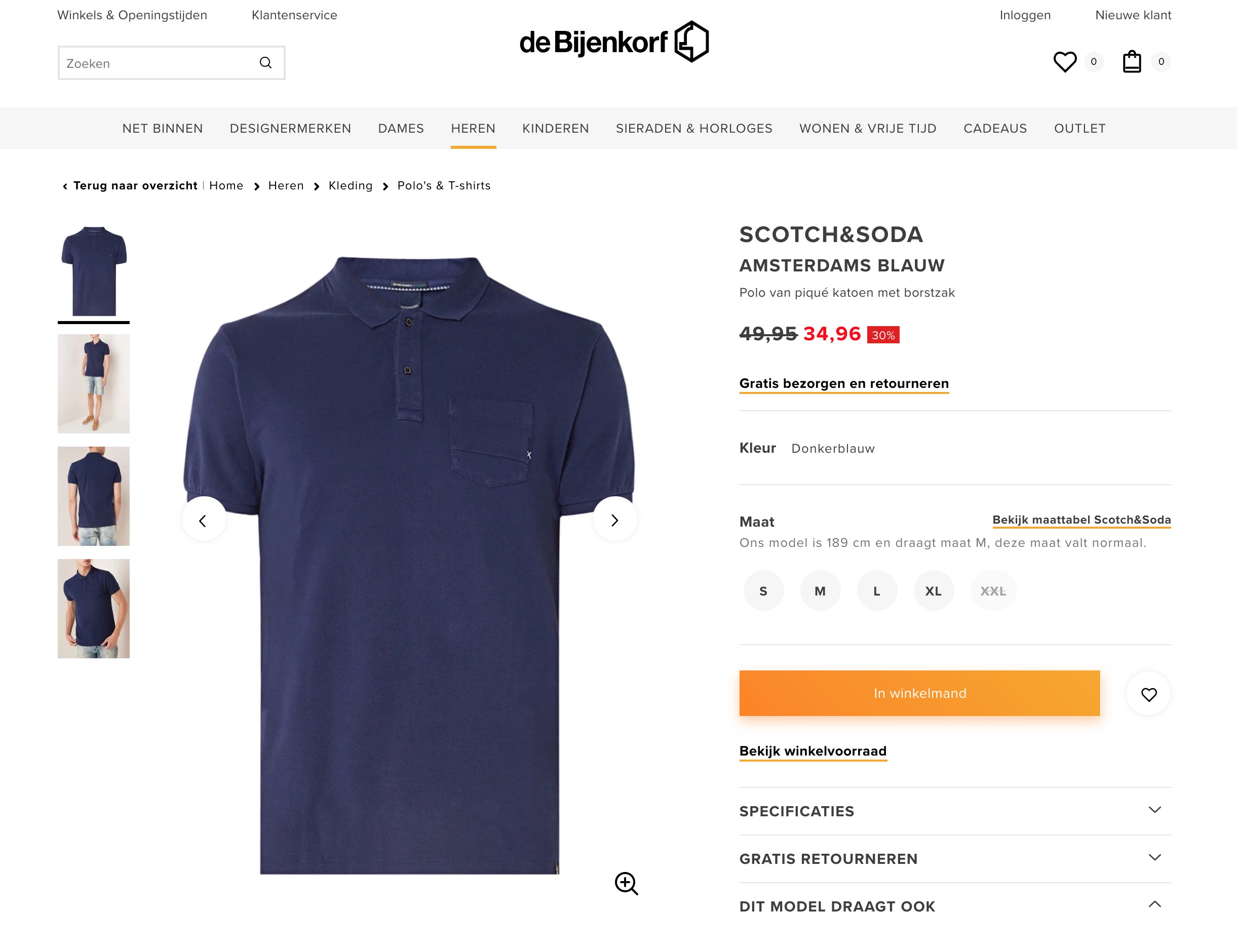
De productpagina’s van de Bijenkorf zijn overzichtelijk doordat de marges en paddings overal even groot zijn gemaakt. Tussen de afbeelding en de content is genoeg ruimte toegepast. Door gebruik te maken van een uitgelichte kleur komt de CTA goed naar voren.

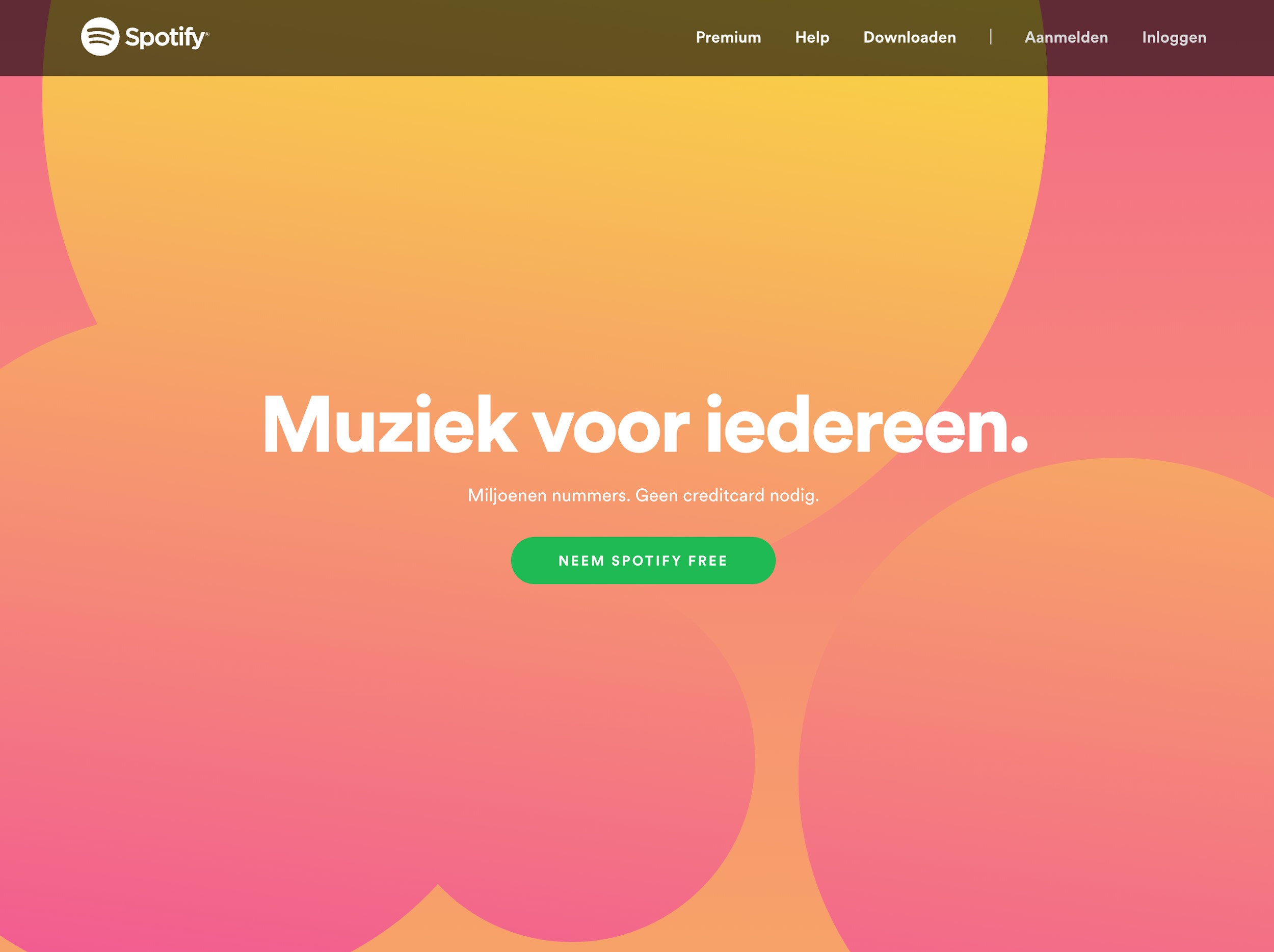
Hoewel het centreren van tekst niet ideaal is, wordt het bij Spotify goed toegepast om een visuele funnel te creëren die de ogen leiden naar de knop. De marges, spacing en padding zijn hier dan ook goed toegepast. In dit voorbeeld zie je ook dat witruimte niet altijd wit hoeft te zijn.

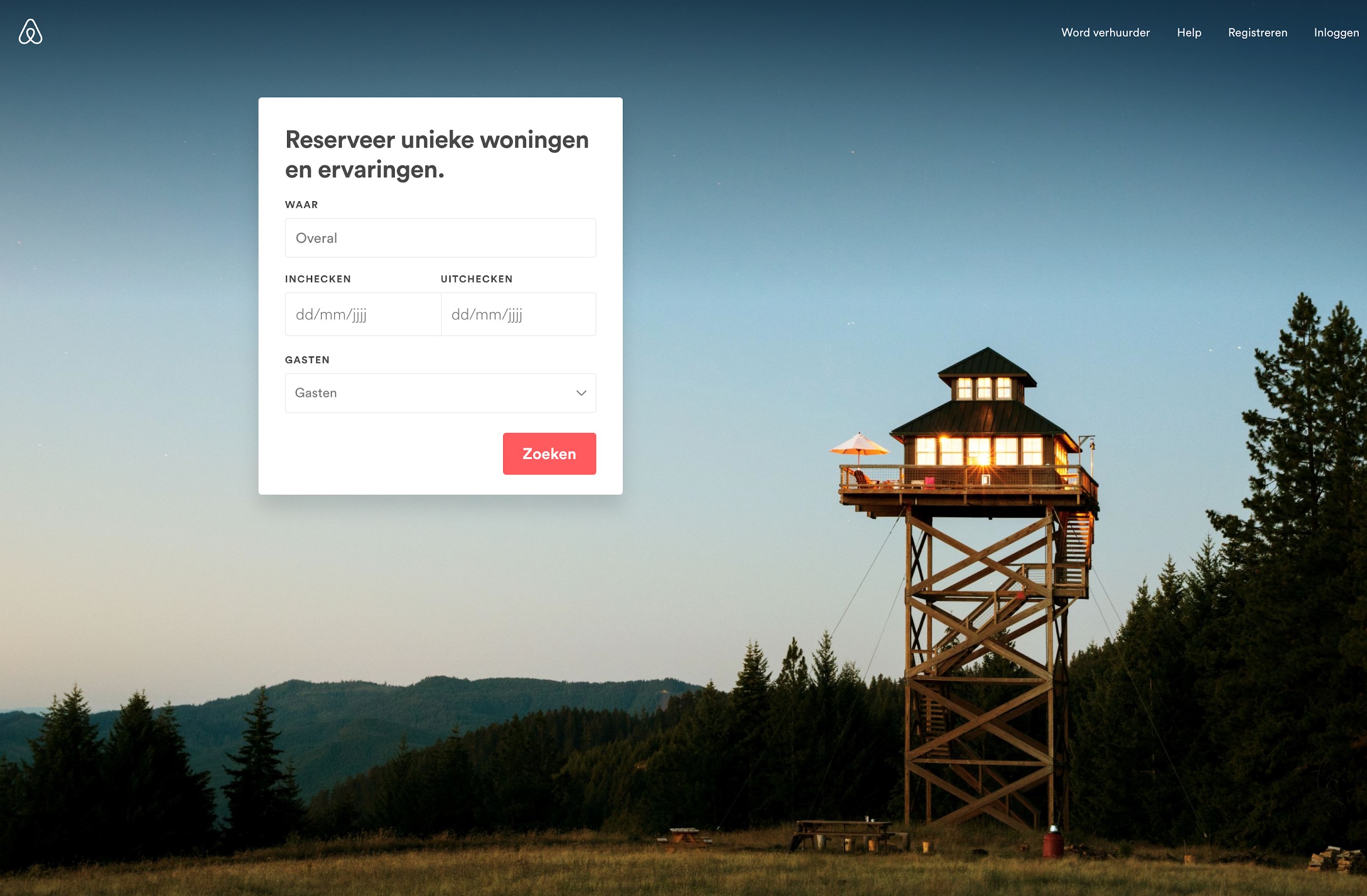
Iedereen die weleens bij Airbnb heeft geboekt, weet dat dit soms een drukke site kan zijn (kaart aan de rechterkant en de content links). Als je niet bent ingelogd, gebruikt Airbnb tegenwoordig dit voorbeeld, focus op het zoeken van een accommodatie.

Ken jij nog mooie voorbeelden van het gebruik van witruimte? Laat het weten in de comments hieronder.


 ChatGPT
ChatGPT 





