5 handige Chrome-extensies voor Google Analytics & Tag Manager
Voor veel mensen is het gebruik van Google Analytics en Google Tag Manager best ingewikkeld. Je bent er niet helemaal in thuis, je weet niet waar je moet kijken en de data interpreteren is lastig. Wat zou het dan handig zijn als je op een andere manier kunt checken of je data wel goed naar Analytics wordt gestuurd! In dit artikel laat ik je kennismaken met vijf handige Chrome-extensies die precies doen wat jij nodig hebt. Als het goed is, ben je straks zelf in staat om je data te checken, zonder dat je daarvoor in Google Analytics of Google Tag Manager hoeft te duiken.
In dit artikel komen de volgende 5 extensies aan bod:
- Google Tag Assistant
- Google Analytics Debugger
- Datalayer checker
- Tag Manager Injector
- Dataslayer
Google Tag Assistant
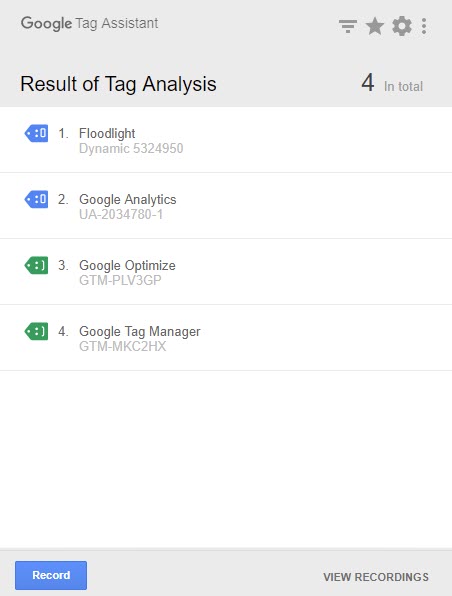
We beginnen met de Google Tag Assistant. Hiermee kun je meteen de basis checken. Je kunt zien of Google Tag Manager en Google Analytics goed geïmplementeerd zijn op specifieke pagina’s. Hieronder zie je hoe de extensie dit laat zien:
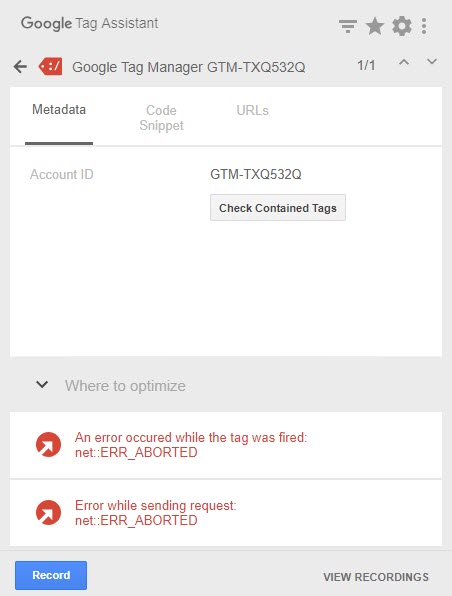
Foutmeldingen
Als dit niet het geval is, geeft Tag Assistant ook een mogelijke reden aan waarom het verkeerd geïmplementeerd is.
Hierboven zie je een foutmelding in Tag Assistant. Je ziet ook meteen dat aangegeven wordt waar het probleem zou kunnen zitten. Ook kun je voor meer informatie direct doorklikken naar hulppagina’s van Google. In dit geval worden de problemen veroorzaakt doordat de container nog niet is gepubliceerd. Zodra de container wordt gepubliceerd, verdwijnen deze foutmeldingen.
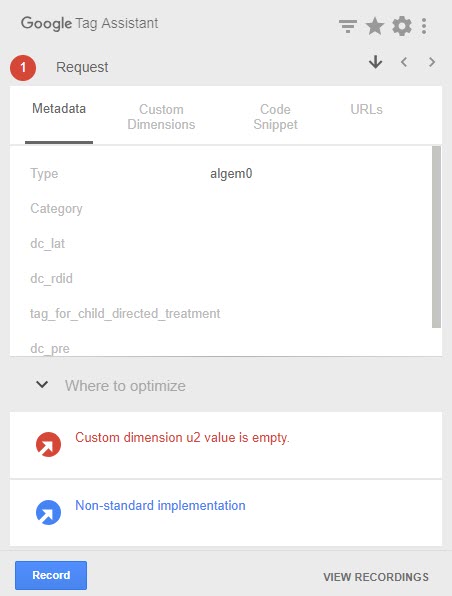
Niet alleen GTM- en GA-scripts kunnen worden gecontroleerd, maar ook Remarketing-tags en Floodlights. In het onderste screenshot is te zien dat er een foutmelding zit in een floodlight. De foutmelding staat wederom onderaan: Custom dimension u2 value is empty. Hierbij is het van belang om te weten dat in floodlights verschillende u-variabelen meegestuurd kunnen worden. Deze kunnen specifieke informatie bevatten zoals bijvoorbeeld page URL. Als één van de meegestuurde variabelen leeg is, krijg je bovenstaande melding in Tag Assistant. Zodra je dit opmerkt, kun je de desbetreffende consultant of collega inschakelen om dit op te lossen.
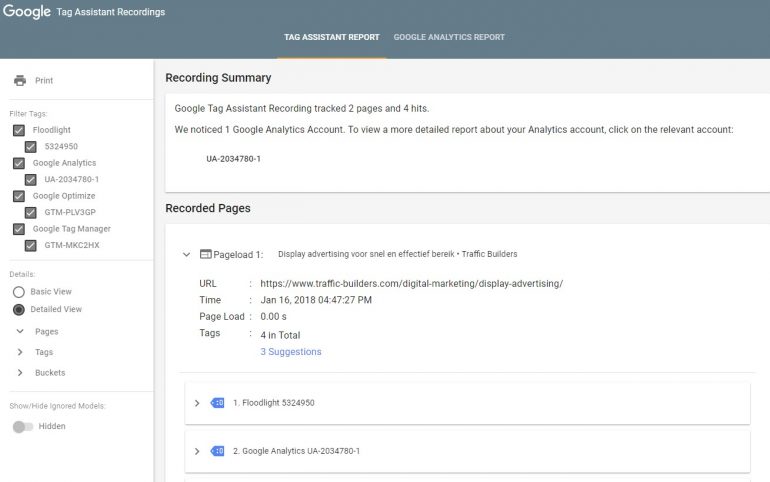
Recordings
Met de Tag Assistant is het ook mogelijk om een recording te maken. Van alle pagina’s waar jij op bent geland tijdens de recording, kun je terugkijken wat er is gevuurd en dus ook waar eventuele problemen voorkomen. Een recording report ziet er als volgt uit:
Je zou deze recordings kunnen gebruiken op het moment dat je het vermoeden hebt dat bepaalde paden op de website niet goed lopen. Via een recording zou je er bijvoorbeeld achter kunnen komen dat er veel iframes op je website staan. Of dat er op sommige pagina’s geen GTM- of GA-script staat omdat je die niet terug ziet komen. Daarnaast zie je alle andere tags zoals Floodligths en Remarketing tags in het rapport. Je kunt dus ook via dit rapport checken of op iedere pagina de juiste u-variabelen in je floodlight worden gevuld.
Google Analytics Debugger
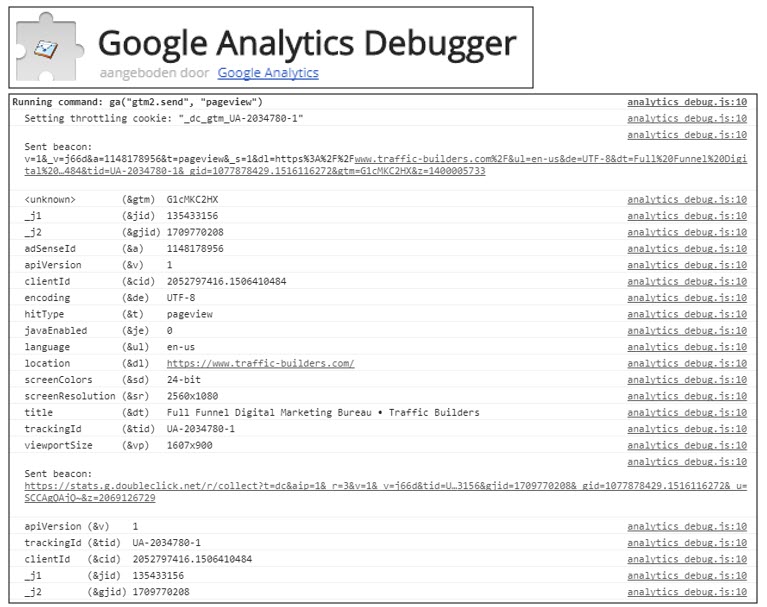
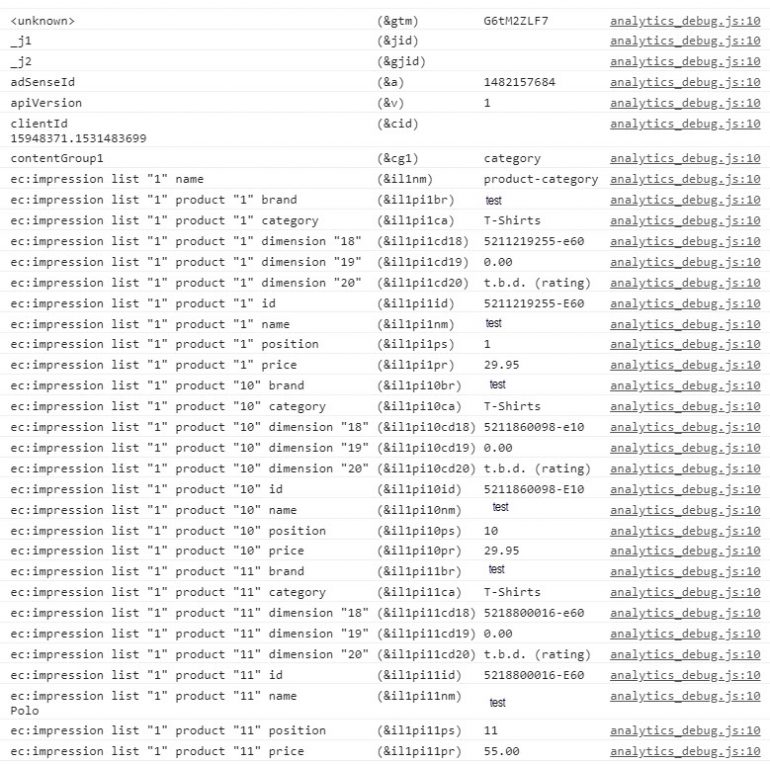
Via de Google Analytics Debugger is het mogelijk om in de Chrome Developer Tools te zien welke informatie doorgestuurd wordt naar Google Analytics. Je kunt zo dus checken of alle informatie die jij wil verzenden, op de juiste manier wordt gestuurd. Het enige wat je hoeft te doen is deze handige extensie aan te zetten en je Developer Tools te openen. Dit doe je door op F12 te drukken, door CTRL + SHIFT + i in te drukken of door op de rechtermuisknop en daarna op Inspect te klikken. Je ziet dan het volgende:
In dit venster zie je dus dat er een pageview wordt gestuurd. Ook als er verschillende events ingesteld zijn bijvoorbeeld een button click, kun je hier terug vinden of de juiste categorieën, acties en labels worden gestuurd. Daarnaast kun je met deze extensie e-commerce-data terugzien.
Dit is natuurlijk heel handig als je wil weten of de juiste e-commerce informatie naar Analytics wordt gestuurd en of de dataLayers goed worden gevuld op pagina’s waar jij dat wil. Daarnaast is dit ook een schitterende extensie om indruk te maken op je collega’s. 🙂
DataLayer Checker
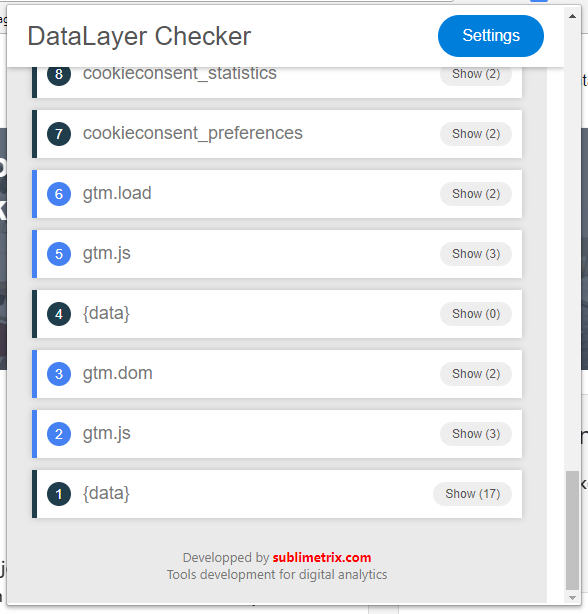
Nog een superhandige extensie is de DataLayer Checker. Als je bijvoorbeeld een webshop hebt en Enhanced Ecommerce is ingericht, kun je met de DataLayer Checker controleren of de juiste DataLayers worden gevuurd en gevuld. Met deze extensie kun je dus in één oogopslag zien of wat er verstuurd wordt, wel de juiste informatie bevat. Dit kun je natuurlijk ook in Google Tag Manager controleren, maar als je daar niet zo in thuis bent, is deze extensie een stuk makkelijker in gebruik. Doordat je de voorbeeldmodus niet hoeft te gebruiken, zie en gebruik je de site op werkelijke snelheid.
Hierboven zie je een voorbeeld van hoe de DataLayer Checker de data weergeeft. Je kunt hier per regel zien wat wordt meegestuurd. Bij bijvoorbeeld nummer 1 {data} kun je (in dit voorbeeld) informatie over de pagina zien waar je op zit. Als er custom-dimensies worden meegegeven, zou je die hier ook moeten kunnen zien.
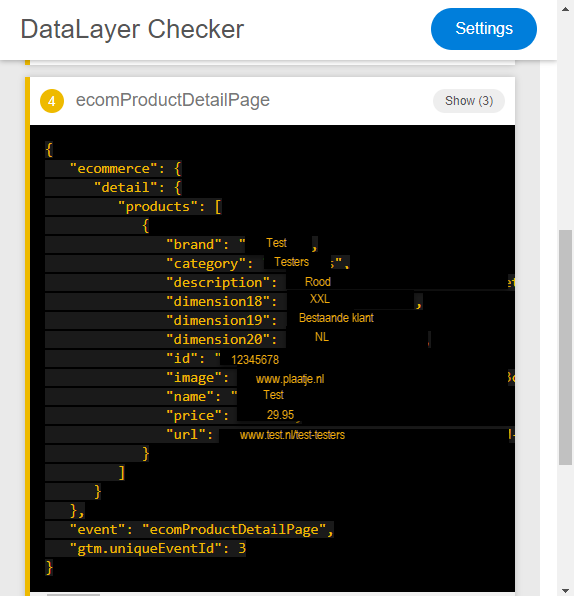
Het voorbeeld hieronder geeft een Enhanced E-commerce DataLayer weer. Door middel van deze extensie zou je dus kunnen checken of alles goed wordt gevuld, met de juiste informatie.
Tag Manager Injector
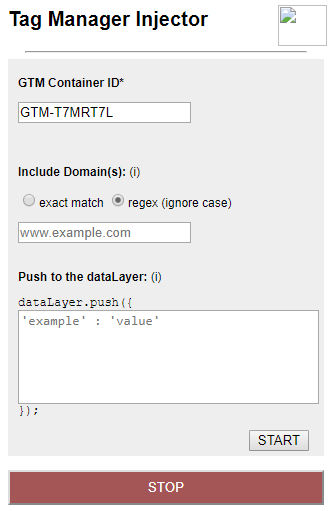
Het kan natuurlijk zo zijn dat je nog geen Google Tag Manager op je website hebt staan. Mocht er een moment komen dat je bedenkt dat je dit toch wilt implementeren, kun je een GTM-container aanmaken. Het is vervelend als je met het plaatsen van je container moet wachten op andere mensen, zoals je webbouwer, voordat je echt aan de slag kunt met het testen van nieuwe tags. Dan is deze handige tool echt een uitkomst.
De Tag manager Injector zorgt ervoor dat jij je nieuwe GTM-container kunt injecteren op je website. Wees gerust: dit gebeurt alleen lokaal op jouw computer, dus je kunt niets stukmaken. Het enige wat je hoeft te doen is het GTM-container-ID en je domein in te vullen en je kunt aan de slag. Als je al vaker in GTM hebt gewerkt, kun je de voorbeeldmodus aanzetten. Deze verschijnt dan ook op het moment dat je de Tag Manager Injector gebruikt.
DataSlayer
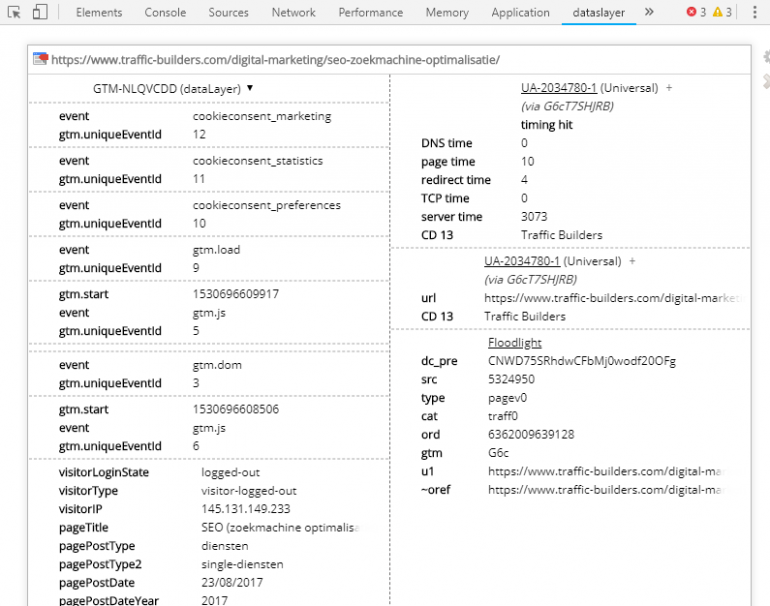
DataSlayer is wederom een extensie die je gebruikt met je Chrome Delevoper Tools (zie de GA-Debugger over hoe je deze aanzet). Het is vergelijkbaar met de hierboven genoemde DataLayer Checker. Het grote verschil tussen deze twee extensies is dat je bij DataSlayer alle pagina’s binnen je sessie kunt zien. De pagina’s waarop je bent geweest worden als het ware opgeslagen, zodat je van meerdere pagina’s kunt zien wat er wordt gestuurd. Dit is bijvoorbeeld handig als je events verstuurd worden vlak voordat je wordt doorgestuurd naar een volgende pagina.
DataSlayer is gedetailleerder dan de DataLayer Checker, maar daardoor misschien ook iets onoverzichtelijker. Persoonlijk zou ik daarom aanraden om eerst de DataLayer Checker te raadplegen. Zodra je daarin iets opvallends ziet, kun je dit verder uitpluizen in DataSlayer.
Snelle en makkelijke controle
Vanaf nu kun je zelf snel en gemakkelijk controleren of de gewenste data beschikbaar is (in de DataLayer) en goed wordt doorgestuurd naar Google Analytics. Als dat niet het geval is kun je dit gemakkelijk inzichtelijk maken voor je collega’s, manager of webbouwer. Zo kun je samen de meeste meetproblemen snel tackelen.
Als je ontdekt dat de data wel goed verstuurd wordt, maar je ziet deze niet in Google Analytics terug, controleer dan eerst eens de filters in je Google Analytics-weergave.
Gebruik je zelf nog andere plug-ins die ik niet besproken heb? Deel deze dan met me, dat vind ik fijn.


 ChatGPT
ChatGPT