Beter zien, horen & gebruiken: 6 tips om je website toegankelijker te maken
De toegankelijkheid van jouw website wordt steeds belangrijker. In onze digitale maatschappij gebeuren de belangrijkste interacties op een computer-, laptop-, smartphone- of tabletscherm. We regelen ons hele leven digitaal, van het bestellen van boodschappen tot het aanvragen van toeslagen. Helaas zijn er vandaag de dag nog veel websites die geen rekening houden met een steeds groter wordende bevolkingsgroep: mensen met een beperking.
De Nederlandse overheid maakt zich al jaren hard voor het vergroten van de digitale toegankelijkheid. Op 22 december 2016 is er een nieuwe Europese richtlijn in werking getreden waardoor Nederland is overgegaan op een internationale standaard voor toegankelijkheid. Deze standaard geldt officieel alleen voor websites en mobiele applicaties van overheidsinstanties. Maar kunnen wij het ons dan veroorloven om deze richtlijnen te negeren?
Het antwoord is nee.
Waarom je aan de slag moet met de toegankelijkheid van je website
Waarom kunnen we richtlijnen niet negeren? Ten eerste zou iedereen zich moeten kunnen vinden in de missie die ten grondslag ligt aan de nieuwe richtlijn: bijdragen aan een samenleving waarin niemand wordt buitengesloten. Als er een groep mensen is wiens leven je wat gemakkelijker kunt maken door een aantal aanpassingen op je website, waarom zou je dat dan niet doen?
Maar mocht je daardoor nog niet voldoende overtuigd zijn, laat het volgende dan de doorslaggevende factor zijn: je loopt keiharde conversies mis.
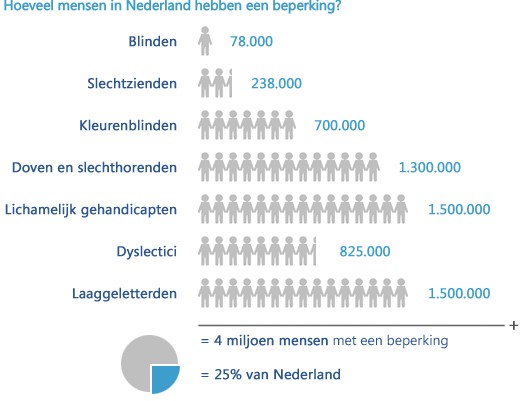
Naar schatting leven er op dit moment in Nederland 4 miljoen mensen met een matige of ernstige beperking. Allemaal mensen die wellicht op de een of andere manier moeite hebben met het bezoeken van jouw website.

Bron: Microsoft
Een snelle rekensom leert ons dat grofweg 20 procent van jouw bezoekers te maken heeft met zo’n beperking. Alleen kunnen die bezoekers nu misschien het product dat ze nodig hebben niet eens vinden. Of ze zorgen voor een flink hoger bouncepercentage omdat de website an sich al niet goed te gebruiken is.
20 procent! Dat is dus harstikke veel. Wees eerlijk, als je nu in je data zou duiken en je zou zien dat 20% van je bezoekers in de funnel aan het uitvallen is, zou je direct aan de slag gaan met strategische plannetjes, A/B-testen en gebruikersonderzoek. Het feit dat 20 procent van je bezoekers wellicht niet eens aan jouw funnel kan beginnen, zou minstens zo zorgwekkend moeten zijn.
Het feit dat 20 procent van je bezoekers wellicht niet eens aan jouw funnel kan beginnen, zou minstens zo zorgwekkend moeten zijn.
Wat is webtoegankelijkheid precies?
Voordat je aan de slag gaat, is het belangrijk om te snappen wat digitale toegankelijkheid precies is. Kort gezegd wordt hiermee bedoeld dat het web toegankelijk gemaakt wordt voor iedereen. Daarbij gaat het niet om de toegang tot het internet, maar om de bruikbaarheid van websites en apps voor mensen met een beperking.
Omdat we op het internet veel te maken hebben met visuele informatie, hebben vooral blinden en slechtzienden veel moeite met de toegankelijkheid van websites. Maar door de toename in het gebruik van video wordt toegankelijkheid ook steeds belangrijker voor doven en slechthorenden. Daarnaast is digitale toegankelijkheid vooral belangrijk voor mensen die last hebben van: kleurenblindheid, een motorische handicap, dyslexie, laaggeletterdheid of concentratieproblemen.

Welke drempels komen mensen met een beperking tegen op jouw website?
Jouw website (en iedere andere website) kan op verschillende manieren een drempel opwerpen als je met een of meer van de bovenstaande beperkingen te maken hebt.
Blindheid
Visuele informatie op een website (tekst, afbeelding) kan niet worden waargenomen. Blinden kunnen niet gebruikmaken van een muis. Onder andere afbeeldingen en knoppen waarvan geen tekstequivalent aanwezig is, kunnen zij niet gebruiken.
Slechtziendheid
Tekst en afbeeldingen met een laag contrast of elementen die te klein worden weergegeven zijn een paar voorbeelden van drempels waar mensen met een beperkt zicht tegenaan lopen. Ook websites waarop de tekst niet kan worden vergroot zijn lastig te gebruiken.
Kleurenblindheid
We maken veel gebruik van de kleuren rood en groen op onze websites, bijvoorbeeld om aan te geven of iets goed of fout gaat. Veel kleurenblinden zien echter geen verschil tussen rood of groen.
Doofheid en slechthorend
Zoals eerder al gezegd vormt vooral video een grote drempel. Video zonder ondertiteling of bijvoorbeeld podcasts zijn grote drempels. Maar ook mediaspelers zonder een volumeregeling maken het lastig.
Motorische beperking
Mensen met een motorische beperking zijn niet of nauwelijks in staat om een muis en toetsenbord te gebruiken. Ze hebben meer moeite met klikken op de juiste elementen en hebben meer tijd nodig om over het scherm te navigeren of een formulier in te vullen.
Cognitieve beperking
Vooral websites die werken met veel teksten kunnen grote drempels opwerpen. Teksten die bestaan uit complexe zinnen zijn vaak moeilijk te lezen. Woorden die je in het dagelijks leven niet veel tegenkomt zijn lastig te begrijpen.
Neurologische beperking
Hierbij hebben de meeste mensen vooral last van websites met veel losse elementen en afleiding. Bewegende, knipperende of flitsende content die niet kan worden uitgeschakeld is een van de grootste drempels. Of video’s die automatisch beginnen met afspelen zodra de pagina is geladen.
Maar er zijn meer zaken die drempels opwerpen. Zo kan een groot gedeelte van de mensen met een beperking niet gebruikmaken van een gewone muis en een gewoon toetsenbord. En dat is toch iets waar we bij het vormgeven van de meeste websites wel vanuit gaan. Er wordt dan gebruikgemaakt van hulpapparatuur waarmee websites wel te bezoeken zijn, maar alleen als de bouwers daar ook rekening mee houden. Onder hulpapparatuur verstaan we bijvoorbeeld:
- Alternatieve toetsenborden. Speciaal ontwikkeld voor mensen met een lichamelijke beperking. Soms hebben ze extra grote of juist extra kleine toetsen of een beveiliging waardoor er maar één toets per aanslag mogelijk is.
- Alternatieve aanwijsapparatuur. Bedoeld voor mensen die geen standaard muis kunnen gebruiken. Zoals bijvoorbeeld een muis die met voeten kan worden bediend, of een muis die kan worden bestuurd met hoofd- en oogbewegingen.
- Brailleleesregel. Een apparaat dat tekst op een website kan interpreteren en omzetten naar braille zodat een blinde of slechtziende die erin getraind is kan voelen wat er op het scherm staat.
- Schermvergroting. Software die ervoor zorgt dat het gehele scherm, of een gekozen deel daarvan, wordt vergroot.
- Screenreaders. Deze software kan tekst laten voorlezen die wordt weergegeven op een beeldscherm.
- Spraakherkenning. Als een browser is uitgerust met spraakherkenning kan deze volledig worden bestuurd met behulp van stemgeluid. Er worden gesproken commando’s gebruikt om te navigeren en te klikken.
Waarin verschilt webtoegankelijkheid van usability?
Nou hoor ik sommige van jullie denken “Maar mijn website is gebruiksvriendelijk, dus dan is deze toch ook toegankelijk?”. Dat klopt, tot op zekere hoogte. Maar vergis je niet, de gebruiksvriendelijkheid en de toegankelijkheid van je website zijn toch wel twee hele verschillende dingen.
Usability is de standaard voor hoe gemakkelijk een website of app te gebruiken is. Snap je hoe de navigatie werkt? Moet je lang zoeken naar informatie? Dat zijn zaken waarmee we de gebruiksvriendelijkheid van een website checken. Maar zelfs als je uren doet over het uitvogelen van de navigatie en het vinden van belangrijke informatie: je kunt de website in ieder geval gebruiken.
Accessibility richt zich op zaken die ervoor kunnen zorgen dat een website voor sommige mensen helemaal niet bruikbaar is. Een website of app is in dat geval ontoegankelijk, zelfs met de beste wil van de wereld kun je die website niet bezoeken.
Kortom, een website is pas bruikbaar als hij ook toegankelijk is. En optimaliseren voor een betere gebruikerservaring heeft dus pas zin als deze ook voor iedereen toegankelijk is. Daarom zou je altijd moeten beginnen met de accessibility verbeteren. En je zult zien dat je daarmee ook automatisch de usability gaat verbeteren.
6 x je website verbeteren voor iedereen
Met toegankelijkheid maak je het voor mensen met een beperking gemakkelijker om je website te zien, te horen en te gebruiken. Je zorgt ervoor dat je website aan te passen is naar behoefte en dat eventuele hulpapparaten kunnen worden gebruikt om taken uit te voeren. Onderstaand behandel ik 6 aanpassingen die je op je website kunt doorvoeren om ervoor te zorgen dat deze veel toegankelijker wordt.
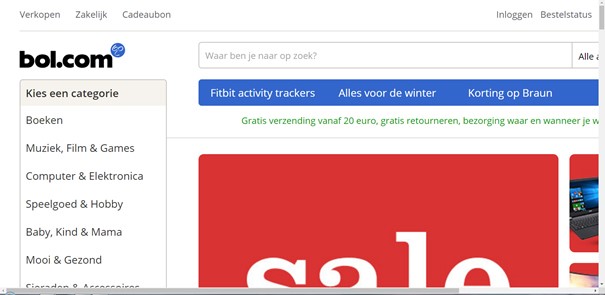
1. Zorg dat tekst 200 procent groter kan worden gemaakt
Een website moet zo worden gebouwd dat bezoekers tekst tweemaal zo groot kunnen maken zonder dat pagina’s onbruikbaar worden. De meeste browsers zijn uitgerust met de mogelijkheid om tekst en pagina’s te vergroten, dus de functionaliteit hoeft niet in de website te zitten. Je moet er wel voor zorgen dat pagina’s overzichtelijk en bruikbaar blijven op het moment dat er ingezoomd is.

Uit het bovenstaande voorbeeld blijkt dat de website van Bol.com op dit vlak niet toegankelijk is. Op 200% krijgt de website namelijk een horizontale scrollbar. De lay-out van de pagina is niet flexibel genoeg om deze vergroting te kunnen ondersteunen.
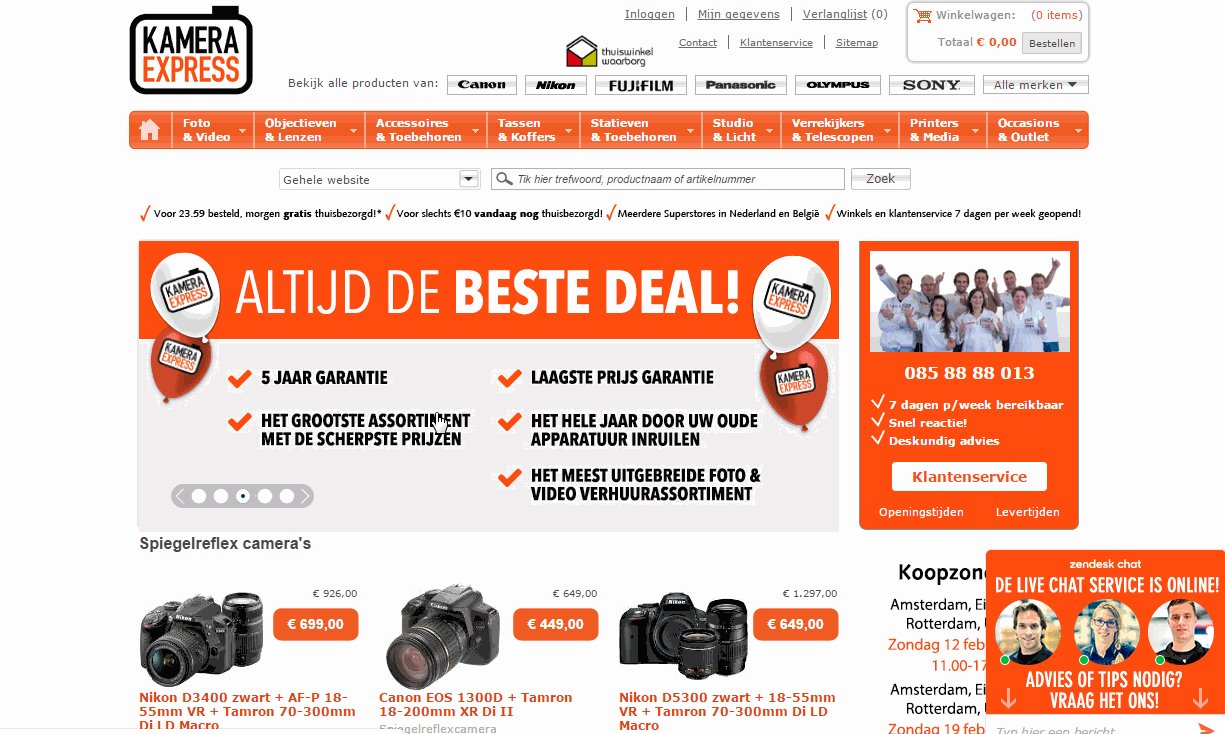
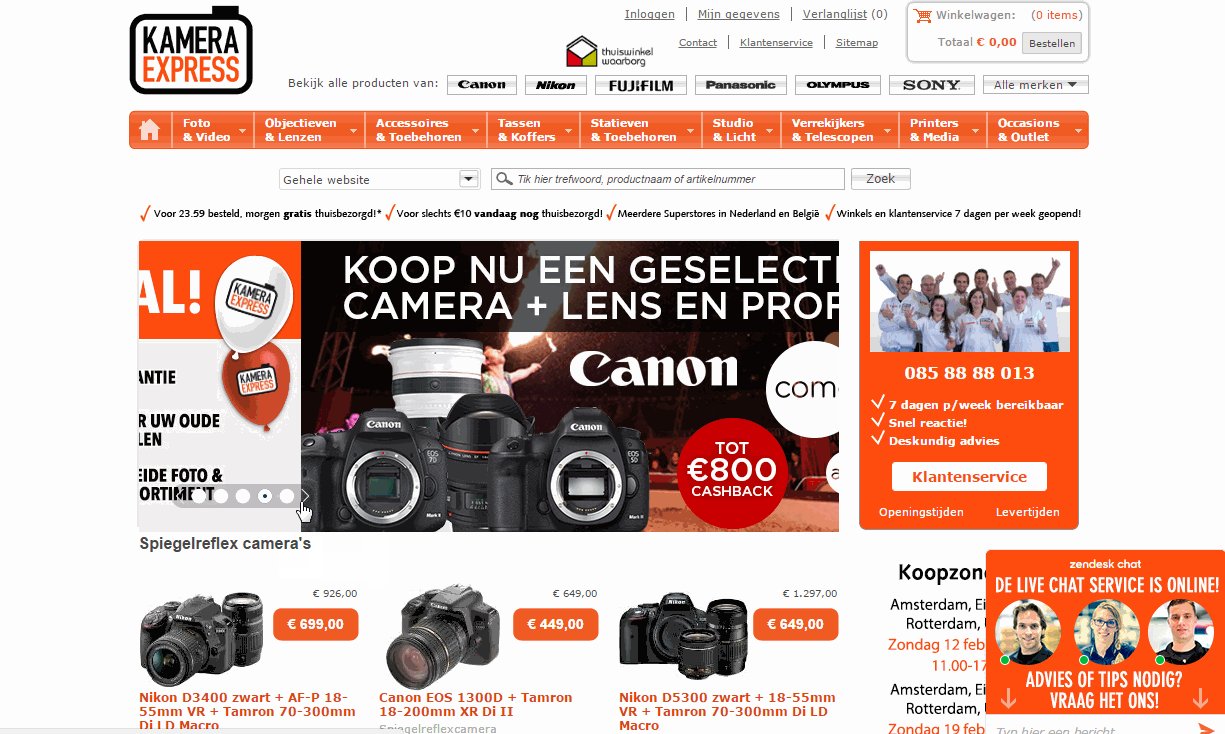
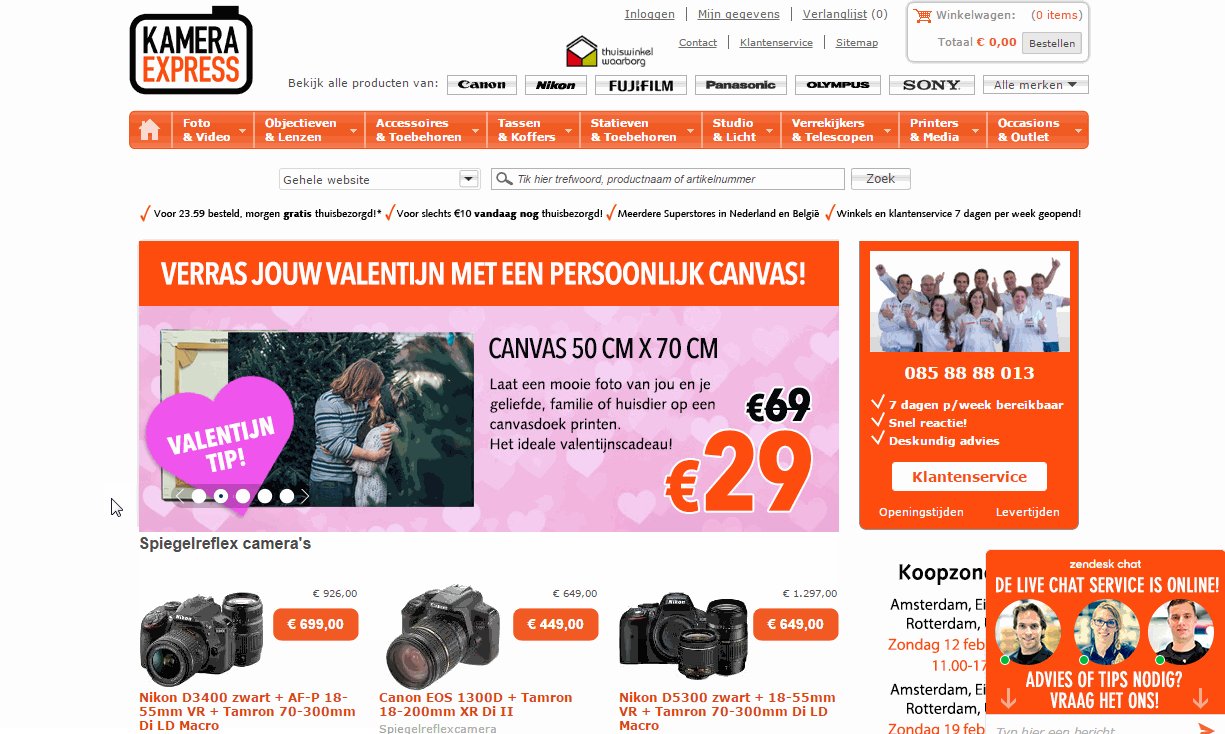
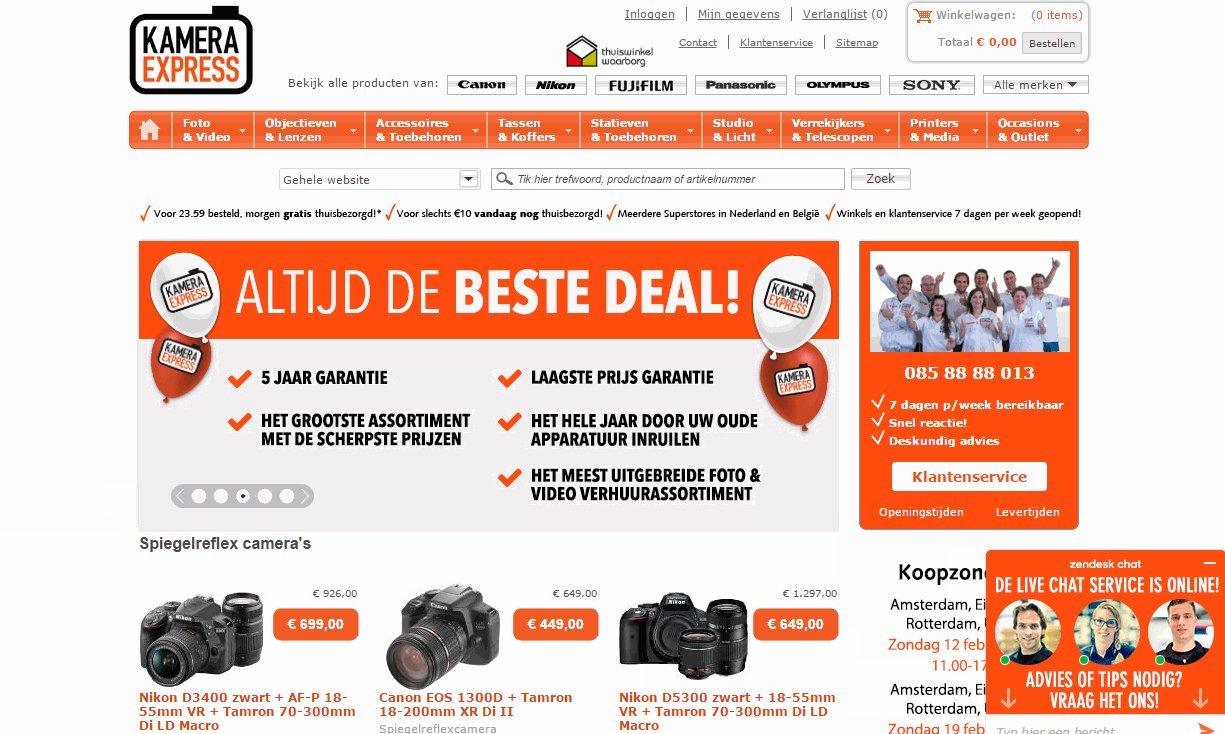
2. Zorg dat bezoekers automatische veranderingen aan de website kunnen uitzetten
Als je pagina (of elementen op de pagina) na een tijdslimiet automatisch verandert, moet de bezoeker dit kunnen pauzeren of uitzetten. Denk bijvoorbeeld aan een carrousel op je homepage of een video die begint met afspelen na een bepaalde tijd op de pagina. Soms ververst de pagina zichzelf automatisch. Uitzetten is hierbij de beste optie, maar het aanpassen (ten minste tien keer de originele tijdslimiet) is ook een goede oplossing.

Het zijn vooral webshops die zich hier schuldig aan maken. In het bovenstaande voorbeeld van Kamera Express kun je zien dat de slider op een oneindige loop staat en niet is te stoppen, verlengen of aan te passen. Je zou nu natuurlijk kunnen denken ‘Maar deze slider gaat best traag, dat mag toch geen probleem zijn’? Maar vergeet niet dat traag een relatief begrip is. Sommige mensen met een beperking hebben meer tijd nodig om een pagina te bekijken en te navigeren, dus voor hen wisselt deze content voor hun gevoel misschien wel razendsnel.
3. Voeg ondertiteling toe aan filmpjes
Video is pas toegankelijk op het moment dat er ondertiteling aanwezig is. Deze dient zo geschreven te zijn dat het filmpje zonder geluid helemaal te volgen is. Alle belangrijke geluiden moeten worden beschreven, en dat hoeft niet alleen gesproken tekst te zijn. Geluidseffecten die belangrijk zijn moeten ook worden meegenomen. Het is niet erg als gesproken tekst eventueel wat wordt ingekort om te ondertiteling niet te lang te maken, zolang die maar begrijpelijk blijft.

In veel filmpjes die speciaal worden gemaakt om bezoekers gerust te stellen of te overtuigen ontbreekt de ondertiteling. Zoals in het bovenstaande voorbeeld van Simyo. De video helpt om eventuele drempels om over te stappen te verlagen, maar bezoekers met auditieve beperkingen hebben hier dus geen enkel voordeel van.
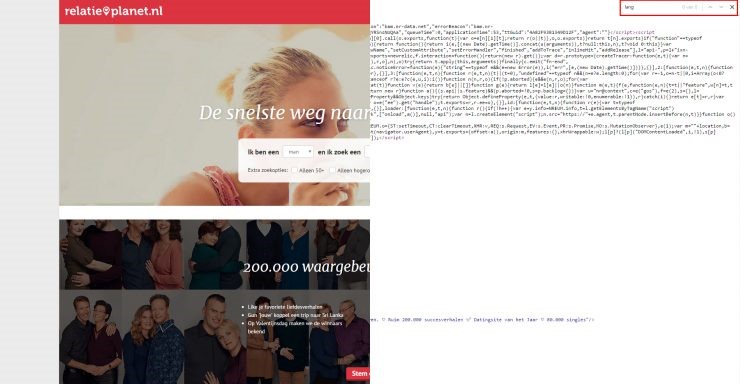
4. Geef aan wat de taal van de webpagina is
In de broncode van de pagina moet je aangeven wat de standaardtaal is. Dat doe je met behulp van het “lang”-attribuut op het <html>-element. Dat zorgt ervoor dat browsers en hulptechnologieën de tekst van de pagina beter kunnen weergeven, opdat onder anderen speciale karakters goed kunnen worden geïnterpreteerd. Daarnaast kan de taal door schermlezers op de juiste manier worden uitgesproken.

In het bovenstaande voorbeeld zie je dat het “lang”-attribuut niet aanwezig is in de broncode van Relatieplanet.
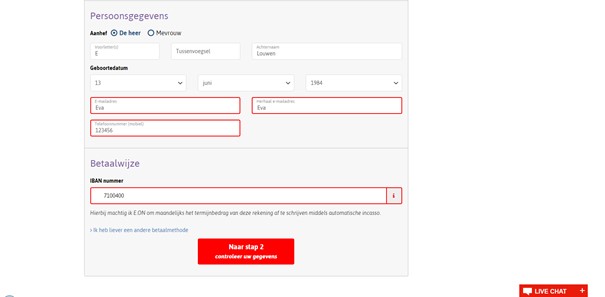
5. Gebruik niet alleen visuele aanwijzingen om fouten te markeren
In veel formulieren worden visuele aanpassingen aan de lay-out gebruikt om aan te geven wanneer een veld niet goed is ingevuld. Ze krijgen bijvoorbeeld een rode rand. Het is belangrijk om ervoor te zorgen dat deze zintuiglijke informatie ook op andere manieren beschikbaar is. Niet alle bezoekers gebruiken het formulier op dezelfde manier. Bezoekers die kleurenblind, slechtziend of blind zijn kunnen (sommige) visuele aanwijzingen niet gebruiken.
Voorzie foutief ingevulde velden van meerdere vormen van aanwijzingen, zoals tekst of geluid.

Op de website van E.ON worden fouten alleen aangegeven door een rode rand om de velden heen. Als je deze aanwijzing niet kunt zien, heb je geen enkel aanknopingspunt en kun je er niet achter komen welke velden fouten bevatten en waarom.
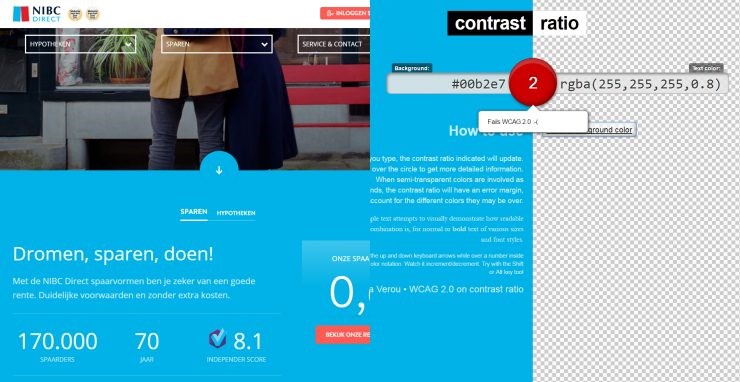
6. Gebruik voldoende contrast
Het contrast tussen de kleur van de tekst en de achtergrond moet groot genoeg zijn. Dit kun je het beste berekenen met een contrast-tool.
De verhouding moet tenminste 4,5:1 zijn en de eis geldt niet alleen voor ‘echte’ tekst, maar ook voor afbeeldingen waar tekst in staat. Deze contrastverhouding is voldoende voor mensen met diverse visuele beperkingen om de teksten zonder problemen te kunnen lezen. Uitzondering op de regel zijn teksten die bijvoorbeeld decoratief zijn of die onderdeel zijn van een logo.

Veel van de tekst op de website van NIBC heeft een slechte contrastverhouding waardoor deze niet goed te lezen zal zijn door mensen die bijvoorbeeld kleurenblind zijn. In dit geval wordt gebruikgemaakt van een blauwe achtergrond met een witte tekst die met behulp van de CSS transparant is gemaakt. Door die transparantie wordt het contrast uiteraard een stuk minder groot.
Toegankelijkheid is belangrijk, maat niet gemakkelijk
Rekening houden met digitale toegankelijkheid is best lastig. Dat merkte ik alleen al tijdens het schrijven van dit artikel. Zorgen voor de juiste opmaak in de HTML, duidelijke titels en kopjes: je komt er ineens achter hoe vaak je eigenlijk alleen maar let op de visuele aantrekkelijkheid van een artikel. Desalniettemin loont het de moeite. Is het niet omdat je ervoor zorgt dat niemand van jouw content wordt buitengesloten, dan wel omdat je beter kunt gaan converteren als je website geschikt is voor een groter publiek.
Is jouw website al geoptimaliseerd voor digitale toegankelijkheid? Ben je er überhaupt mee bezig geweest? Heb je hier dingen gelezen waar je mee aan de slag gaat? Ik ben benieuwd naar jullie ervaringen, dus laat het gerust weten in de comments!
Afbeelding header met dank aan 123RF


 ChatGPT
ChatGPT 





