Enhanced e-commerce in Google Analytics: 8 tips om aan de slag te gaan

Inmiddels is het bijna 2 jaar geleden dat Google zijn nieuwe e-commercefuncties introduceerde voor Analytics. Universal Analytics is de nieuwe standaard en wordt ruim ingezet door zowel kleinere als grotere websites en applicaties. De drempel voor een totale implementatie van enhanced e-commerce ligt behoorlijk hoog en uit ervaring blijkt dat veel adverteerders hier nog moeite mee hebben om deze zeer nuttige implementatie optimaal te benutten. Maar wat kan je nu eigenlijk met de data zodra de implementatie afgerond is? In dit artikel geef ik je 8 tips om je op weg te helpen.
Dat de implementatie van enhanced e-commerce lastiger is, is overigens wel begrijpelijk omdat dit nu eenmaal meer vereist wat betreft technische capaciteit. Dit artikel is geen complete handleiding voor een implementatie, maar een verzameling praktische tips die ik uit ervaring heb opgedaan.
1) Gebruik Google Tag Manager
Mocht je nog geen gebruik maken van Google Tag Manager (GTM) dan adviseer ik om dit wel te gaan doen. GTM bevat namelijk standaardfuncties waarmee je snel alle enhanced e-commercedata kunt versturen naar Analytics. Later in dit artikel wordt uitgelegd waarom GTM zo handig is op dit vlak. Het is wel noodzakelijk dat je dan ook gebruik maakt van de datalayer. Dit is een verbindingslaag tussen de website en GTM die het werk van de marketeer en programmeur een stuk handiger maakt. Meer informatie over het gebruik van de datalayer vind je hier.
2) Data versturen
In dit artikel wordt alleen ingegaan op het gebruik van GTM en de datalayer. Onderstaande tips gelden dus alleen voor dit type implementatie als aanvulling op de handleidingen van Google. Persoonlijk mis ik wat praktische inzichten in de handleidingen van Google. Lees onderstaande info dus goed door als je je gaat bezig houden met de implementatie. Ik ga er wel van uit dat je enige ervaring hebt met GTM en zal dit traject dus niet stap voor stap uitleggen.
Alle data die gebruikt wordt voor de ‘enhanced e-commerce plugin’ kan worden meegestuurd door middel van pageviews of events. Ik vind het handig om zoveel mogelijk data te laten ‘meeliften’ op de pageview. Hiermee verklein je het aantal payloads dat je naar Analytics stuurt. Je kan er ook voor kiezen om alles met events mee te laten sturen. Wat je ook kiest, zorg ervoor dat je altijd consistent bent met de methode die je gebruikt.
Hoe werkt het?
Stuur de volgende datatypen altijd met de pageview mee: Product Detail Impressions, Product Impressions, Promotion Impressions, Checkout en Purchases. Zodra deze data op de juiste manier in de datalayer staat, kun je dit eenvoudig instellen in GTM in je pageview tag onder het kopje ‘More settings’.

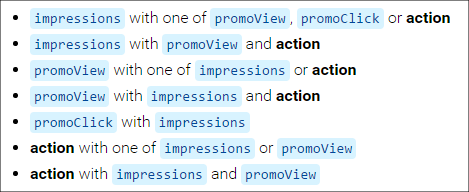
Het is wel belangrijk om te weten dat je, als je data meestuurt met de pageview maar één e-commerce datalayer-object kunt gebruiken. Staan er meerdere objecten, dan zal GTM de laatste uitlezen. Je kunt meerdere data typen plaatsen in een e-commerce-object. Onderstaande combinaties zijn mogelijk:

Met dank aan Simo Ahava
Data typen zoals promoClick, promotionClick, add/remove cart kun je het beste laten meesturen met een event.
Let op de limiet
Zoals eerder is vermeld in dit artikel, zijn er veel manieren om de GTM + datalayer installatie te volbrengen. Het belangrijkste is dat je consistent bent met de manier die je gebruikt in je project.
Er zit een limiet in de data die je kunt versturen bij iedere Analytics payload, te weten 8kb. Mocht je merken dat hele lange productlijsten niet doorkomen, dan is die limiet waarschijnlijk de oorzaak.
3) Plaatsing GTM-container + datalayer
Zorg ervoor dat de GTM-container altijd zo hoog mogelijk in de broncode staat. Als de datalayer-push of declaratie namelijk boven de GTM-container staat, kan dit problemen opleveren. Als je een datalayer-declaratie met e-commerce-object instelt in je broncode, zorg er dan voor dat je dit maar één keer doet. De volgende declaratie zal dan immers de eerste overschrijven.
Het is slim om alle statische data van een pagina te zetten in een datalayer-declaratie die hoog in de broncode staat. Additionele data zoals clicks moet je dan doen met datalayer-pushes, en vervolgens events die dit opvangen. Zoals eerder aangegeven gebruikt datalayer pushes met promoClick, promotionClick en add/remove cart.
4) Interne promoties
Eén van de meest handige functies is het meten van interne promoties of banners op je website. Je kunt hiermee snel analyseren welke banner het meest effect heeft op de conversie. Zodra de promotionViews en promotionClicks goed worden gemeten, kan je hiermee aan de slag. De attributie is hier zo ingesteld dat de laatste promotie die is aangeklikt credits krijgt voor de conversie. Dit geldt overigens ook voor de productlijsten.
Rekening houden met scrollen
Met promotionViews worden de views gemeten van de banners op je pagina. Nu is het wel zo dat banners onderaan de pagina met een normale installatie evenveel views krijgen als banners bovenaan. Dit is niet logisch, omdat banners onderaan pas worden gezien bij een scroll-actie. Door middel van een GTM scroll script is dit op te lossen.
Stap 1 is om dit script in te stellen. Bijkomend voordeel is dat je nu altijd het scrollgedrag van je bezoekers ziet.
Stap 2 is om de scroll-data te combineren met het enhanced e-commerce payloads. Stel dat een bepaalde banner pas op 75 procent scroll-diepte van de pagina staat, stel dan de payload van je promotionView zo in dat deze pas wordt getriggerd op een scroll-diepte van 75 procent.
5) Testen
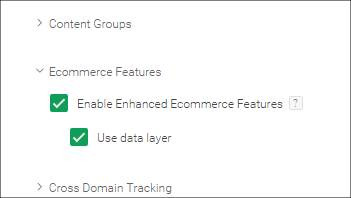
De implementatie van alle enhanced e-commercefuncties kan soms complex zijn en het is dus aannemelijk dat er iets fout gaat. Test je implementatie daarom altijd eerst met een testview in Analytics. Maak een kopie van je hoofdview en zet daar bij instellingen de enhanced e-commercefunctie aan. Zo voorkom je dat je huidige data wordt verstoord door incorrecte data afkomstig van fouten in je implementatie. Gebruik ook bij voorkeur een testomgeving van je website om je codes en GTM settings uitvoerig te kunnen testen.
6) Segmenten maken
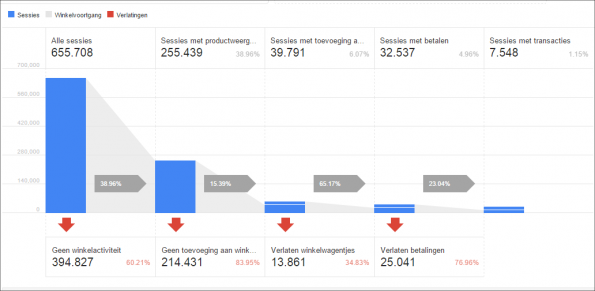
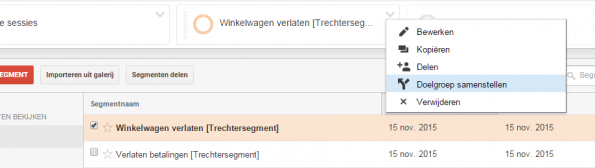
Via de enhanced e-commercerapporten is het heel eenvoudig om segmenten aan te maken die zeer nuttig kunnen zijn bij analyses. De meest interessante segmenten kun je instellen in de rapporten ‘winkelgedrag’ en ‘betaalgedrag’. Het bekendste voorbeeld is het segment van de winkelwagen afhakers. Dit kun je eenvoudig instellen in het rapport ‘winkelgedrag’.

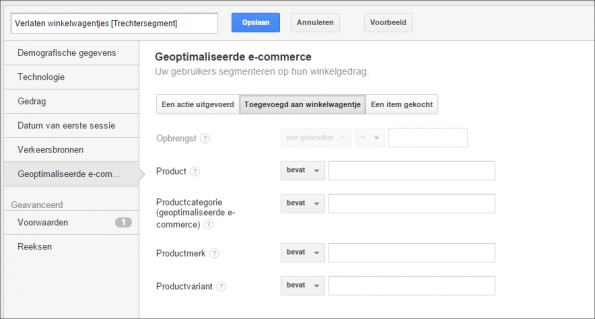
Om een segment aan te maken klik je op het vakje ‘Verlaten winkelwagentjes’. Nu kun je dit segment direct gaan gebruiken in je analyses. Je kunt het ook nog aanpassen. In het bewerkscherm van het segment kun je meerdere opties gebruiken.

Je kan nu allerlei andere condities verlangen van je segment. Als je klikt op het tabje ‘Geoptimaliseerde e-commerce’ zie je de condities die hier speciaal voor zijn gemaakt. Breid je segment uit met bijvoorbeeld een bepaald merk. Je hebt nu een segment met ‘winkelwagen afhakers’ met een bepaald merk in hun winkelwagen. Je kan nu gaan analyseren of je iets opvallends ziet als je dit segment inzet in de rapporten. Is een bepaalde campagne of zoekwoord hier verantwoordelijk voor?
7) Remarketing
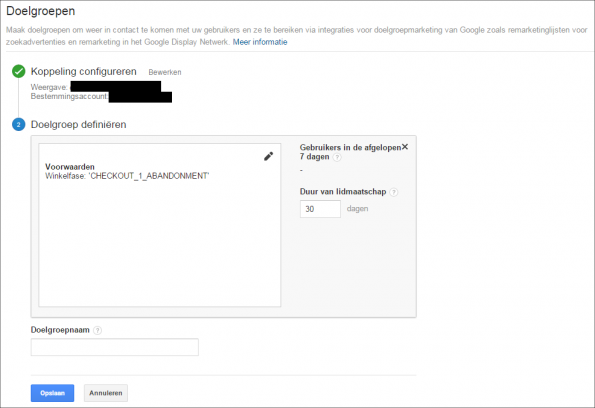
Met enhanced e-commercesegmenten kan je ook makkelijk remarketinglijsten opbouwen. Het segment wat zojuist is gemaakt, kunnen we hiervoor goed gebruiken. Zodra je het segment hebt geactiveerd, kun je hiermee een doelgroep samenstellen.

Kies vervolgens de Analytics weergave en het advertentieaccount. In het laatste scherm kun je de nieuwe doelgroep een naam geven en instellen hoe lang een gebruiker in de lijst blijft staan.
 Met deze handige functie kun je snel slimme remarketinglijsten opbouwen. Voorwaarden zijn dat je Adwords-account gekoppeld is aan Analytics en dat ‘Advertising on Display ad network’ is geactiveerd.
Met deze handige functie kun je snel slimme remarketinglijsten opbouwen. Voorwaarden zijn dat je Adwords-account gekoppeld is aan Analytics en dat ‘Advertising on Display ad network’ is geactiveerd.
8) Segmentatie in de funnel
Gebruik de rapporten ‘winkelgedrag’ en ‘betaalbedrag’ voor het analyseren van het gedrag van je bezoekers. Persoonlijk vind ik het handig dat je ook nog dieper in deze rapporten kan duiken door te filteren op dimensies als bron, medium, zoekwoord, apparaat, browser en campagne. Filter bijvoorbeeld op browser om te kijken of de funnel wel goed werkt in alle browsers. Bij grote verschillen check ik altijd even of er niets fout gaat op dit vlak.
Per device
Filteren op device is ook een aanrader, omdat je dan inzicht hebt op de prestaties van desktop, mobiel en tablet. Let er dan wel op dat je mobile funnel hetzelfde is ingericht als je desktopversie. Als dit niet het geval is, is het raadzaam om voor mobile een aparte Analytics property aan te maken. Indien dit wel het geval is, adviseer ik ook altijd om voor mobile een aparte Analytics view aan te maken. Dit maakt het analyseren een stuk makkelijker omdat gebruikers via mobile of desktop zich vaak anders gedragen. Bij grote sites heb je hierdoor minder last van sampling.
Er zijn uiteraard nog veel meer mogelijkheden in de enhanced e-commercerapporten maar ik hoop dat ik middels dit artikel voldoende tips heb gegeven voor het implementeren en analyseren van enhanced e-commerce. Mocht je vragen, opmerkingen of goede tips hebben, plaats dan een reactie.
Afbeelding intro met dank aan Fotolia


 ChatGPT
ChatGPT 





