Tagmanager plugin: koppel Google Analytics aan WordPress [how to]

Ik merk dat veel WordPress-gebruikers moeite hebben om een betrouwbare en volledige Google Analytics-implementatie uit te voeren. Ik kan me daar iets bij voorstellen. Implementaties kunnen heel frustrerend en tijdrovend zijn, weet ik uit eigen ervaring. Daarom ben ik verheugd over de Google Tagmanager plug-in van Duracell Tomi.
Voordelen van de Google Tagmanager plugin
Deze plugin neemt namelijk het technische gedeelte van de implementatie voor je uit handen. Je hoeft alleen de tags binnen Google Tagmanager in te stellen, zodat je betrouwbare en volledige data hebt. In dit artikel laat ik je de mogelijkheden van deze plugin zien die belangrijk zijn voor een contentsite, zoals een blog of een online magazine. Wat zijn de voordelen van deze plugin?
- Je kunt bepalen welke blogcategorieën populair zijn onder je bezoekers. Daarnaast kun je bepalen welke bijdrage deze blogcategorieën leveren aan het behalen van de ingestelde doelen, zoals een aangevraagde offerte of nieuwsbrief-inschrijving.
- Je kunt het scrolgedrag op je site bepalen. Hoeveel bezoekers bekijken meer dan 50 procent van de content? En hoeveel scanners en lezers zijn actief op je blog of site?
Naast de implementatie zal ik ook laten zien hoe je actiegerichte informatie kunt achterhalen met deze plugin. Zullen we maar snel van start gaan met het instellen van de plugin?
Hoe implementeer je de plugin?
Het instellen van de plugin is vrij eenvoudig:
- Je downloadt de plugin;
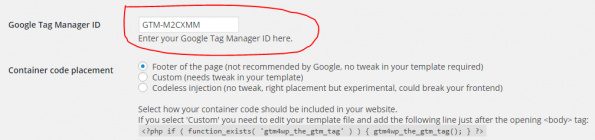
- Vervolgens vul je het id in van jouw Google Tagmanager-container. Deze kun je achterhalen binnen je eigen Google Tagmanager-omgeving via Beheerder > Google Tagmanager installeren.
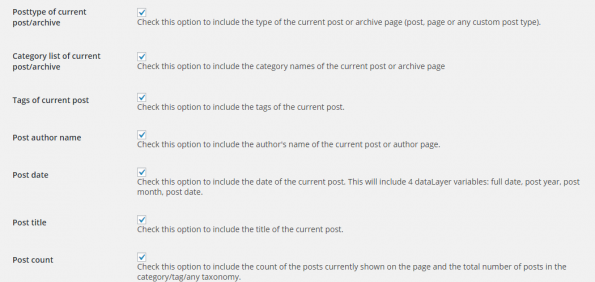
Vervolgens moet je de metingen aanvinken die je nodig hebt voor je implementatie. Hieronder zie je een voorbeeld van de mogelijkheden binnen het tabblad ‘basic data’:
De keuzemogelijkheden zijn uitgebreid, kijk daarom kritisch naar de metingen die echt noodzakelijk zijn om het gebruikersgedrag op je site te analyseren. Ik gebruik zelf vooral de metingen Category list of Current post/archive (blogcategorieën) en Post date (de datum van je gepubliceerde artikelen).
 Disclaimer bij bovenstaande vinkjes: deze activeren een datalaag op je site, maar doen nog niet de daadwerkelijke meting. Deze moet je via Google Tagmanager of Google Analytics zelfstandig instellen. Een voorbeeld: hoe stel je een dimensie in voor de blogcategorieën van je WordPress-site?
Disclaimer bij bovenstaande vinkjes: deze activeren een datalaag op je site, maar doen nog niet de daadwerkelijke meting. Deze moet je via Google Tagmanager of Google Analytics zelfstandig instellen. Een voorbeeld: hoe stel je een dimensie in voor de blogcategorieën van je WordPress-site?
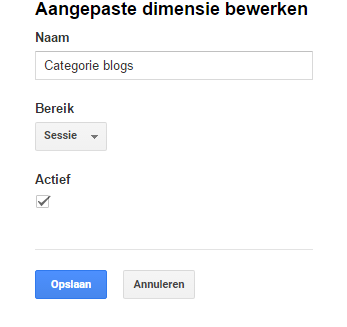
- Maak een aangepaste dimensie via Google Analytics. Deze kun je vinden via Beheerder > Sangepaste definities > Aangepaste dimensies. Je kiest hierbij voor het bereik Sessie. Je wilt namelijk de bezoeken aan je blogcategorieën over de gehele sessie in kaart kunnen brengen.
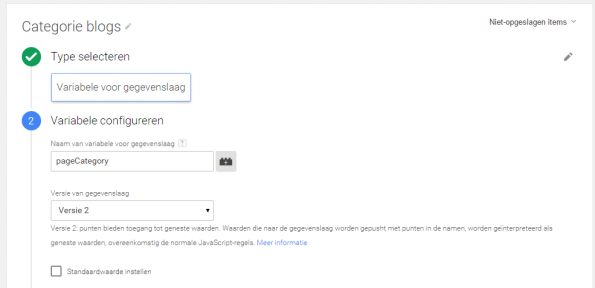
- Vervolgens maak je een variabele binnen Google Tagmanager.
- Je kiest hierbij voor een nieuwe variabele voor gegevenslaag:

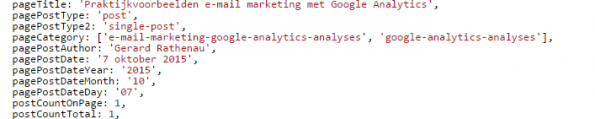
- De variabele voor in dit geval je blogcategorieën achterhaal je via de foutoplosser binnen Google Tagmanager. Door te klikken op Versie maken > Voorbeeld rechtsbovenin (onder publiceren) kun je gebruik maken van deze functionaliteit:

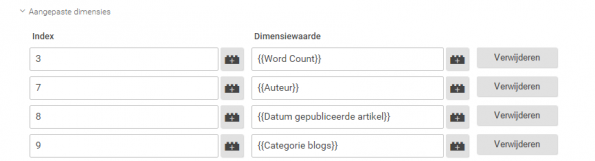
- Tot slot voeg je deze variabele toe binnen je reguliere Google Analytics-tag onder aangepaste dimensies:

Disclaimer: het indexnummer van je ingestelde dimensie in Google Analytics moet overeenkomen met het indexnummer binnen Google Tagmanager. Vervolgens kun je met dit aangepaste rapport de resultaten vanuit je blogcategorieën bekijken.
Breng het scrolgedrag van je bezoekers in kaart
Het implementeren van de bekeken blogcategorieën is natuurlijk de eerste stap. Vervolgens wil je natuurlijk het scrolgedrag van je bezoekers binnen deze blogcategorieën in kaart brengen. Enkele vragen waarop je antwoord wilt krijgen zijn:
- Hoeveel bezoekers bekijken meer dan 50 procent van de onlangs gepubliceerde content?
- Wat is het onderscheid op mijn site of blog tussen scanners en echte lezers?
Om antwoord te krijgen op deze vragen moet je het volgende instellen:
- Activeer het tabblad ‘scroll tracking’ binnen de plug-in;
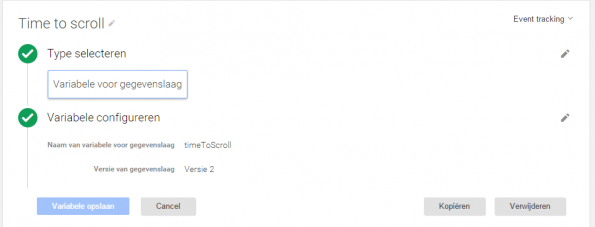
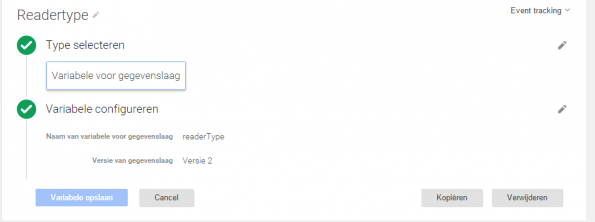
- Maak onderstaande variabelen, om het scrolgedrag in kaart te kunnen brengen;
Met de variabele ‘timeToScroll’ kun je niet alleen het scrollen in kaart brengen, maar ook de actieve tijd binnen de blogcategorieën tijdens het scrollen. De variabele ‘readerType’ maakt een onderscheid tussen twee typen gebruikers:
- Scanners: blijven korter dan 60 seconden actief op de pagina tijdens het scrollen;
- Lezers: blijven langer dan 60 seconden actief op de pagina tijdens het scrollen.
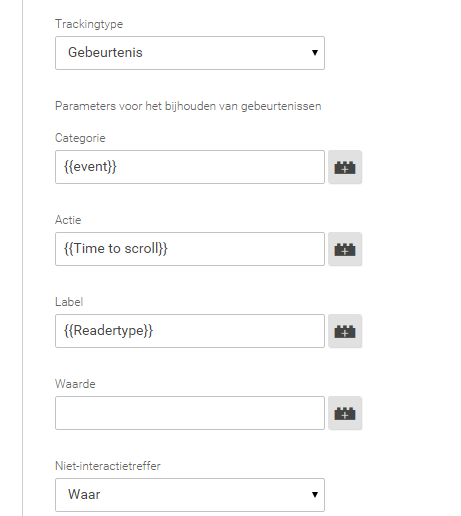
3. Vervolgens maak je de daadwerkelijke tag:

Ik kies hierbij onder gebeurtenisactie- en label voor de zojuist aangemaakte variabelen. Deze kun je selecteren door op de ‘+’ te klikken. Vervolgens kies ik onder gebeurteniscategorie voor ‘event’. Dit is de datalaag die we hebben ingesteld door het tabblad ‘scroll tracking’ te activeren. Ook moet je de Niet-interactietreffer op waar zetten. Je wilt deze meting namelijk niet laten meetellen voor je bounce-berekening. Het is tenslotte een interactie binnen je pagina.
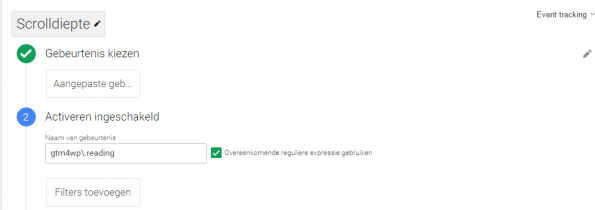
4. Ten slotte stellen we de trigger in om de tag daadwerkelijk te activeren. Kies hierbij voor ‘meer’ en ‘aangepaste gebeurtenis’:
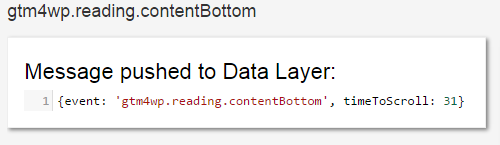
De naam van de gebeurtenis achterhaal je via de foutoplosser van Google Tagmanager:

Je kiest hierbij voor een overeenkomende reguliere expressie, omdat de waarden na reading niet identiek zijn. Daarom moet je kiezen voor de reguliere expressie ‘gtm4wp\.reading’. Via dit aangepaste rapport kun je nu het scrolgedrag op je blog categorieën bepalen.
Bekeken blogcategorieën en scroldiepte in je analyse
Het implementeren van je blogcategorieën in Google Analytics en scroldiepte leveren je extra data op. Maar welke informatie achterhaal je hier nu mee?
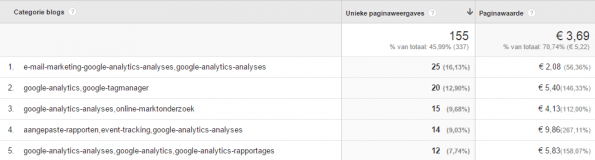
Bezoekers en conversie per blogcategorie
Op basis van bovenstaand voorbeeld kun je concluderen dat artikelen over de rapportage-mogelijkheden binnen Google Analytics een grotere bijdrage leveren aan de conversie dan artikelen over e-mailmarketinganalyses.
Scroldiepte per blogcategorie
Daarnaast kun je nu gaan bepalen welk deel van de bezoekers meer dan 50 procent van de content bekijkt, via een bepaalde blogcategorie. In dit geval vergelijken we twee blogcategorieën met elkaar, namelijk onderhoud (afbeelding 1) en materialen (afbeelding 2):
Welke informatie achterhaal je met bovenstaande data?
- Meer bezoekers beginnen met het lezen (startReading) van artikelen over onderhoud dan over materialen;
- Maar de de artikelen over materialen zijn verantwoordelijk voor in verhouding meer bezoekers die de gehele blog bekijken. (45% versus 36%)
Bepaal de scanners en echte lezers op je blog
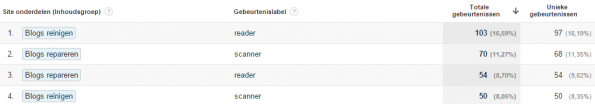
Last but not least: je kunt het onderscheid maken tussen scanners en lezers per blogcategorie. HIeronder een voorbeeld waarbij we een paar categorieën met elkaar vergelijken:
Welke informatie achterhaal je via bovenstaand voorbeeld?
- Er zijn meer lezer dan scanners actief binnen de blogcategorie reinigen.
- Binnen de blogcategorie ‘repareren’ zijn er juist meer scanners actief dan echte lezers.
Wat kun je met deze informatie? Bovenstaand voorbeeld laat zien dat bezoekers meer interesse hebben in de content over reinigen dan over repareren. Je kunt er dan voor kiezen om meer blogs over reinigen te publiceren of de conten strategie voor de blogcategorie ‘repareren’ aan te passen.
Zo achterhaal je actiegerichte informatie
Ik heb je nu twee metingen laten zien die je met deze plugin kunt activeren, maar deze plugin biedt nog veel meer mogelijkheden om metingen in te stellen. Hieronder enkele aanvullende metingen die je kunt instellen:
- De interactie met de video’s op je blog of site;
- De (enhanced) e-commerce-module;
- Het delen van je artikelen;
- De interactie binnen je formulieren.
Enkele tips tot slot, zodat je ook echt actiegerichte informatie achterhaalt:
- Implementeer alleen de metingen die gericht zijn op jouw belangrijkste KPI’s;
- Stel jouw belangrijkste gebeurtenissen in als doel;
- Stel actiegerichte dashboards en aangepaste rapporten in, zodat je actiepunten kunt koppelen aan de verkregen informatie. Via deze link kun je gebruik maken van een maatwerk-dashboard, gericht op het scrolgedrag binnen je blog of site.
Kortom: van meten tot weten! Wat zijn jouw ervaringen met de Google Analytics-implementatie voor je eigen WordPress-site? Gebruik jij ook de Google Tagmanager plugin voor WordPress of heb je een andere werkwijze voor je implementatie? Ik lees jouw toevoegingen of suggesties graag in een reactie hieronder!
Illustratie intro met dank aan Fotolia.


 ChatGPT
ChatGPT