De zin & onzin van designtrends
Wat gaat het komend jaar ons brengen op design-gebied? Welke hippe effecten, gelikte overgangen en gewaagde kleurcombinaties zullen ons leven in 2015 mede vormgeven? Kortom waar moeten we ons, als zelfbewuste moderne designer, aan conformeren om bij de tijd te lijken?
Januari is de maand van de voorspellingen (ook op Frankwatching). Nadat de kerstboom is opgeruimd, wordt de glazen bol afgestoft, we wrijven er wat over, kijken er quasi-diep in en komen dan met een aantal wilde voorspellingen die we handig, hapklaar, in een lijst aan u serveren: dé 15 webdesigntrends van 2015!
Maar wat moeten we er eigenlijk mee? Wat schuilt er achter deze ‘voorspellingen’? Nemen we ze serieus? Of horen ze bij hetzelfde ritueel waarmee paragnosten ook dít jaar weer een Elfstedentocht voorspellen?
Design is meer dan een verzameling oppervlakkige trends
‘Design is not just what it looks like and feels like. Design is how it works’ zei Steve Jobs ooit en, hoewel ik me er van bewust ben dat het citeren van Steve Jobs op zichzelf ook een trend is, geeft het toch goed weer waar volgens mij het probleem zit met trendlijstjes. Design is namelijk in eerste instantie communicatie, het vormgeven van een taal. Een goede designer probeert een ‘probleem’ op te lossen en heeft een heel scala aan ‘visueel gereedschap’ om tot die oplossing te komen. Soms werkt alleen die bepaalde kleurstelling, communiceert dat ene lettertype precies waar het product om vraagt of heb je een bepaalde foto nodig om je punt te maken.
Kortom, als designer ben je in eerste instantie niet bezig met trends, of met iets ‘moois’ maken (dat is vaak een gelukkig gevolg van een goed werkende oplossing). Je bent bezig met het ontwerpen van een systeem waarin alle elementen in elkaar grijpen en die samen het uiteindelijke product vormen.
Natuurlijk zijn trends niet helemaal onzinnig. Maar om trends goed te kunnen begrijpen én toepassen moet je ze in een breder context plaatsen en zien.

Wat zijn trends?
Laten we eerst eens kijken wat trends nu eigenlijk zijn. Trends komen niet zomaar uit de lucht vallen op 1 januari, en ze eindigen ook niet precies op 31 december. Daarnaast staan ze niet op zichzelf, maar zijn ze onderdeel van een grotere beweging. Trends, hoe klein en oppervlakkig ze misschien op het eerste gezicht lijken, zijn een uiting van een bredere sociale, culturele, politieke of technologische ontwikkeling.
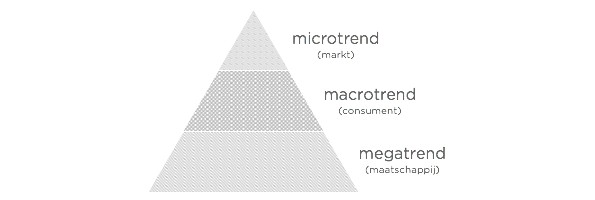
Megatrends, maxitrends & microtrends
Aan de basis staan vaak bewegingen die soms al tientallen jaren aan de gang zijn, de zogenaamde ‘megatrends’. Dit zijn grote, bijna abstracte, fenomenen zoals technologisering, urbanisatie en individualisering. Binnen deze langdurige megatrends zijn weer andere, middellange, ontwikkelingen waar te nemen: de maxitrends. Dit zijn vaak al wat concretere uitingen, denk hierbij aan de opkomst van de smartphone. De korte en snelle trends die we in onze lijstjes terug zien, de microtrends, zijn weer een uiting binnen de maxitrends.
Een trend kun je dus lezen en in context zien van een bredere, grotere beweging. Als je je daar van bewust bent en begrijpt waar zo’n trend vandaan komt, dan kun je er gebruik van maken en inzetten wanneer het je uitkomt. Zo worden trends een onderdeel van het gereedschap dat je als designer tot je beschikking hebt.
Een trend ontleed: flat design
Om het bovenstaande te illustreren, ga ik wat dieper in op één van de grotere (visuele) trends van de afgelopen jaren: flat design. In 2014 stond het bovenaan elk lijstje en er werd het afgelopen jaar erg veel over geschreven.
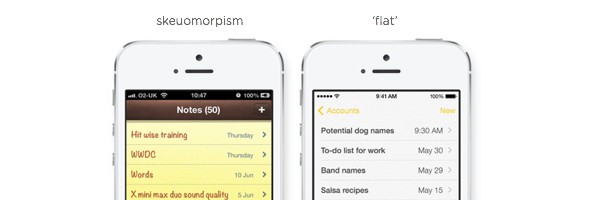
Een voorbeeld: skeuomorphic design
In het kort is ‘flat design’ een strakke, grafische manier van ontwerpen waarbij je het gebruik van ‘realistische’ elementen (zoals schaduwen, 3D, texturen) vermijdt. Maar het is vooral een reactie op een eerdere trend: het ‘skeuomorphic’ design van de interface van de iPhone (tot en met iOS 6). Skeuomorphic design maakt gebruik van elementen uit de ‘echte’ wereld en plaats deze in een digitale omgeving. Denk aan het vuilnisbakje om je documenten te verwijderen, of realistisch vormgegeven knoppen. Om flat design goed te begrijpen moet je dus eerst weten wat skeuomorphic design is, en waar het vandaan komt.

Hoe is skeuomorphic design ontstaan?
In 2007 werd de iPhone geïntroduceerd en, hoewel het na meer dan 500 miljoen iPhones lastig is voor te stellen, het was echt een geheel nieuw, revolutionair product. Als designer sta je dan voor een interessant probleem: hoe introduceer je een totaal nieuw concept? Hoe leer je iemand je product te gebruiken zonder handleiding, zonder al te steile leercurve? Kiezen voor skeuomorphic design kan daarbij helpen. Je maakt namelijk gebruik van bestaande metaforen, waardoor mensen snappen wat ze kunnen doen. Om terug te komen op het eerder aangehaalde voorbeeld van het vuilnisbakje op je desktop: iedereen kent het fysieke object ‘vuilnisbak’ en weet daardoor meteen wat het doel en de betekenis is van het icoon op de desktop.
In de jaren ’50 werd een ander nieuw revolutionair product geïntroduceerd: de televisie. Hoe geef je zo’n nieuw product een plek in je leven? Waar zet je het neer? Ook hier kozen designers voor een verwijzing naar andere bestaande concepten. Door de eerste televisies vorm te geven als kasten, kregen ze meteen een natuurlijke plek in de woonkamer.
Het pad voor ‘flat design’ was al geëffend
Zo te zien is de keuze voor skeuomorphic design bij de introductie van een nieuw product dus heel logisch, zit er een strategische keuze achter en heeft het niets te maken met wat ’mooi’ of wat ‘hot’ is. Flat design is dus een reactie op het design van Apple. Het werd dan ook in deze vorm geïntroduceerd door Microsoft. En misschien is dat ook wel een hele logische stap als je je wilt onderscheiden van de concurrent. Maar daarnaast kon er ook voor flat design worden gekozen omdat men nu gewend was aan het concept ‘smartphone’. Het pad was al geëffend. Er hoeft nu minder te worden uitgelegd, elementen kunnen naar zichzelf verwijzen, de behoefte aan metaforen is een stuk minder. Een televisie hoeft niet meer in een kast te staan om begrepen te worden.
Naast deze ’culturele’ trend, spelen ook technische trends mee in de opkomst van flat design. De strakke stijl van flat design komt namelijk veel beter tot z’n recht op moderne retinaschermen dan op ‘oudere’ schermen. Door het ‘begrijpen’ van trends kun je keuzes maken. Wanneer gebruik je flat design? Er zit meer achter dan alleen een ‘moderne look’ en misschien maakt skeuomorphic design wel een comeback met de introductie van de Apple Watch.

Wees geen volger
In het blind toepassen van trends, zonder ze echt te begrijpen, schuilt het gevaar dat je de plank volledig mis slaat. Oke, je ontwerp ziet er in ieder geval uit alsof het ontworpen is in 2015, maar was dit gezien de doelgroep of de zakelijke doelstellingen wel de juiste keuze? Communiceert het ontwerp wel wat je wilt communiceren?
Als je weet waar trends vandaan komen, als je de context ziet, kun je ze veel sterker en bewuster toepassen. Of juist bewust niet toepassen.
Illustratie intro met dank aan Fotolia.


 ChatGPT
ChatGPT 





