10 internetdingen die in 2015 niet meer mogen

Het einde van het jaar is een goed moment om te reflecteren op ons vakgebied. Als we het onlinewerkveld bezien, zijn we overwegend blij. Er zijn ook ergernissen. We hebben er een lijstje van gemaakt, de volgende tien dingen mogen wat ons betreft volgend jaar niet meer.
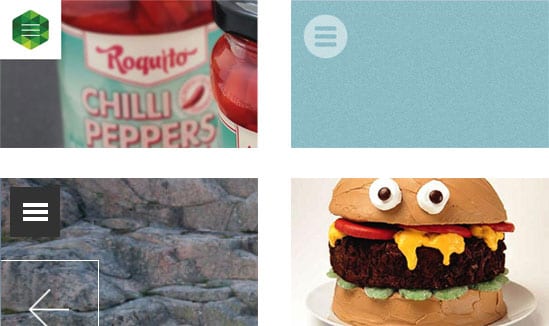
1. De hamburger (op de desktop)
Drie liggende streepjes boven elkaar vormen het icoon voor ‘menu’. Het ding heet hamburgermenu, omdat je die streepjes kunt zien als bovenkant bolletje, hamburger en onderkant broodje. Zo’n hamburgertje ziet er heel hip uit, lekker mobile. En op de smartphone is hij ook best handig; je bespaart ruimte op een klein scherm, je hoeft er niet een hele menubalk in te proppen.
Maar we zien de hamburger steeds vaker op desktopsites. Is dat voor de hip of omdat het een design zo lekker clean houdt? Met een hamburger verstop je keihard waar je bezoekers voor komen. Je zadelt je gebruikers op met een klik voor ze nog maar iets hebben kunnen zien. ‘Mimicking mobile design on the desktop is not appropriate‘ stelt internetgodfather Jakob Nielsen. Niet doen dus.

2. Cookie-meldingen
We hebben het aantal cookiemeldingen dat we per dag wegklikken nooit geteld, maar het zijn er irritant veel. Als webbouwer weeg je elke klik die je een bezoeker aandoet op een goudschaaltje, maar de wetgever hatseflatst op zo’n beetje elke website een dikke klikken-voor-je-verder-kunt-knop.

Sinds 7 oktober hoef je op je website alleen voor trackingcookies nog toestemming aan de gebruiker te vragen. Dat is al een hele verbetering. Maar voor onder andere het – geheel onschuldige – Google Analytics moet je nog steeds zo’n vermaledijde cookiemelding plaatsen.
Wij pleiten voor burgerlijke ongehoorzaamheid. Als je een schoon geweten hebt omdat je geen rare dingen op computers van gebruikers plaatst en omdat je niet op een bedenkelijke manier met persoonsgegevens van bezoekers omgaat, kun je de cookiemelding ook gewoon niet plaatsen. Van Opta-handhaving met vette boetes en van cookie-arrestatieteams hebben wij nog nooit iets vernomen.
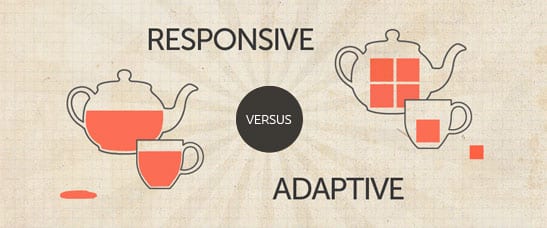
3. Responsive zeggen als je adaptive bedoelt
We leggen het nog één keer uit. Een responsive website past zich voor wat betreft lay-out aan aan het scherm waarmee hij bekeken wordt. Op een desktop vind je bijvoorbeeld vier blokken naast elkaar, op de tablet wordt het een kwadrant van vier blokken en op een telefoon toont de website de vier blokken onder elkaar. Eigenlijk vinden we dat elke website vandaag de dag responsive moet zijn.
Een adaptive website past zich voor wat betreft content en/of functionaliteit aan. Als je weet dat mobiele gebruikers in veel gevallen adresgegevens raadplegen of dat bestellingen vrijwel altijd via desktop plaatsvinden, kun je de website daarop aanpassen. Een adaptive website behelst meer dan een responsive website. Het kan erop uitdraaien dat je twee of meer behoorlijk verschillende websites maakt omdat de behoeften van gebruikers per apparaat totaal anders zijn. Onze ergernis zit hem erin dat opdrachtgevers soms verwachten dat we adaptive aanpassingen maken maar dat ze er niet voor willen betalen omdat ze immers een responsive website besteld hadden.
4. De excuus-app
 “We moeten mobiel dus we moeten een app.” Dus komt er een app voor een verzekeringsmaatschappij die informatie over polissen bevat, één voor de stuntaanbiedingen van de locale snackbar en ook eentje voor facilitaire diensten van een overheidsinstelling met de prijzen van de interne printservice.
“We moeten mobiel dus we moeten een app.” Dus komt er een app voor een verzekeringsmaatschappij die informatie over polissen bevat, één voor de stuntaanbiedingen van de locale snackbar en ook eentje voor facilitaire diensten van een overheidsinstelling met de prijzen van de interne printservice.
Wie zou er voor polisinformatie van zijn zorgverzekering, snackbar-aanbiedingen of tarieven van printservice een app downloaden? Hoeveel van dit soort apps ligt te verstoffen op de schappen van de App Store en Google Play? Een paar pagina’s op een website is in het geval van de excuus-apps een veel beter idee. Gewoon benaderbaar met een browser en véél goedkoper. En daar alle websites in 2015 natuurlijk netjes responsive gebouwd worden, ben je meteen ook ontzettend mobiel. Voor wie twijfelt over de zin of onzin van een app, check de beslisboom van Eric van Hall.
5. Social media challenges
Een fysieke uitdaging volbrengen en anderen opjutten het ook te doen. In augustus gooide half Nederland een bak ijswater over zijn kop en daagde de andere helft uit om het ook te doen. Ook wij werden uitgedaagd en baalden daar stevig van. Voor je goede fatsoen en ook voor het goede doel kon je er niet onderuit.

Eigenlijk hebben we hebben nog mazzel gehad. We hadden ook uitgedaagd kunnen worden voor de The Winter 2014 Challenge – kopje onder gaan in een wak, #FireChallenge – jezelf in de fik zetten, de Pass out Challenge – hyperventileren tot je flauwvalt, de Vegan Challenge – 30 dagen alleen planten eten of 21daychallenge – drie weken niet klaarkomen.
Omdat we bijna niet meer op Facebook durven uit vrees voor een nieuwe uitdaging, stellen we hier dat het in 2015 afgelopen moet zijn met dat share if you dare.
6. Neonkleurtjes
Vorig jaar vonden we ze nog helemaal leuk: de neonkleurtjes. Ze hadden zo’n lekkere old school uitstraling. Web Safe Colors – zo heetten ze op internet.

Maar sinds moeders in neonroze hemdjes fitnessen en marathonlopers zich in gifgroen dryfit hullen, weten wij dat de die trend over is. Balans en zachtheid is het kleurdevies voor 2015.

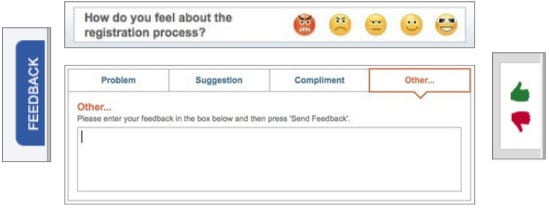
7. Vragen om feedback
De feedbackknop, het suggestieformulier, het klanttevredenheidsonderzoek, de hoe-bent-u-geholpenrating en de duim. Als wij serieus op al die feedbackvragen in zouden gaan, zouden we er een dagtaak aan hebben. Er zou van ons werk, ons sociale leven en onze nachtrust niks meer terecht komen.
Af en toe liken we iets op Facebook en verder gaan we nooit in op feedbackverzoeken. En we kunnen ons eigenlijk ook niet voorstellen dat andere mensen dat wel doen. Behalve als ze heel erg boos zijn. Als niemand meedoet, lijken die onderzoekjes ons niet zo zinvol. Of – bij veel heel boze mensen – een snel uitgemaakte zaak. Er is eigenlijk geen reden voor al die lelijke knoppen, ratings en invoervelden. Ze mogen dus van de website af.

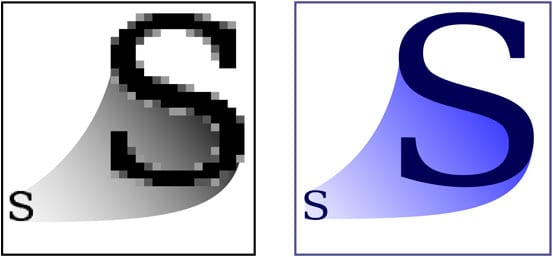
8. Plaatjes-iconen
Voor je online pictogrammen gebruik je SVG (scalable vector Graphics) of font-icons. Ze schalen lekker mee op alle schermgroottes, zijn heerlijk licht omdat er geen berg pixels over glasvezel gejaagd wordt en ook op retinadisplays zien ze er loeischerp uit.
Sinds flat desgin waren we al helemaal klaar met glossy icons en rafelig vergrootte pictogrammetjes konden sowieso al nooit, maar met de komst van SVG en font-icons willen we geen smoesjes meer. Pixels zijn passé, vectors rule.

9. Tekst voor Google
Er zijn internetondernemers die meer met Google hebben dan met mensen. Van die types die hun homepage vol plempen met minimaal 900 woorden met een keyword density van 5 procent, entrepeneurs die er niet voor schromen bezoekers te overladen met nietszeggende content die wel lekker veel zoektermen bevat en lieden die zich beijveren voor zoveel mogelijk posts op fora en comments op blogs: niet om bij te dragen aan inhoudelijke discussies, maar louter en alleen om backlinks voor Google te verzamelen.
Van Googlepleasers wordt de wereld niet beter. Zelfs Google houdt meer van mensen dan van zichzelf en wordt steeds slimmer in het doorzien van SEO-trucjes. Zorg dus maar gewoon voor goeie content in 2015, dan komt het allemaal in orde.
10. Weg met de webfonts
Vroeger hadden we zo’n rijtje webfonts: Arial, Courier, Georgia, Times New Roman, Trebuchet en Verdana. Daar moesten we het mee doen.
Tegenwoordig kunnen we ons uitleven met duizenden fonts. Jammer genoeg komen we het saaie zestal nog veel te vaak tegen. Doe eens woest met een een dwingende Pacifico of Heimat-letter Yanone Kaffesatz. En kies voor de lopende tekst voor een subtiele Roboto of de bescheiden Lato.
 |
 |
 |
 |
Van de veilige webfonts is de Verdana der ergste. De schijterd. We zijn hem met zijn voorzichtige voorkomen, beige uitstraling en benepen gezagstrouw helemaal zat en nomineren we hem als Comic Sans van het jaar 2015. De Verdana gaat bij deze in de ban.
Wij hebben er zin in
Als we al het bovenstaande achterlaten in 2014 wordt het nieuwe jaar prachtig. Wat zullen we gezond worden zonder hamburgers en cookies. We denken na over wat we zeggen en verschuilen ons niet achter slappe excuses. Geen gezeur om feedback en geen schreeuwerig kleurgebruik. We richten ons met heldere beeldtaal en rijke typografie op mensen, niet op zoekmachines. Laat het nieuwe jaar maar komen, wij hebben er zin in!